序言
在 Java 应用程序的开发和运维过程中,诊断和解决性能问题是一项非常重要的任务。而 Arthas 作为一款由阿里巴巴开发的 Java 应用程序诊断工具,提供了一系列强大的功能,帮助开发人员实时监控、诊断和调优Java 应用程序。本文将深入介绍 Arthas 的功能、优势以及使用方法。
Arthas_2">一、什么是 Arthas

Arthas 是一款由阿里巴巴开发的 Java 应用程序诊断工具,旨在帮助开发人员实时监控、诊断和调优 Java 应用程序。它提供了丰富的命令集合,涵盖了线程、内存、GC、类加载、类结构、方法调用等多个方面的诊断和监控功能。Arthas 支持在运行时对 Java 应用程序进行实时诊断和调试,无需重启应用或者修改代码,能够即时捕捉到应用程序的状态和问题,大大提高了排查和解决问题的效率。
二、快速入门
Arthas_7">2.1 下载Arthas
可以从官方网站或者 GitHub 仓库下载 Arthas 的最新版本。
-
快速安装
# 使用 curl 下载 arthas-boot.jar curl -O https://arthas.aliyun.com/arthas-boot.jar -
全量安装:通过下载链接下载完整的 Arthas。
Arthas_17">2.2 启动 Arthas
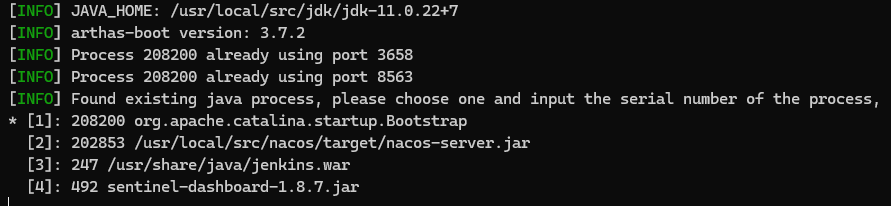
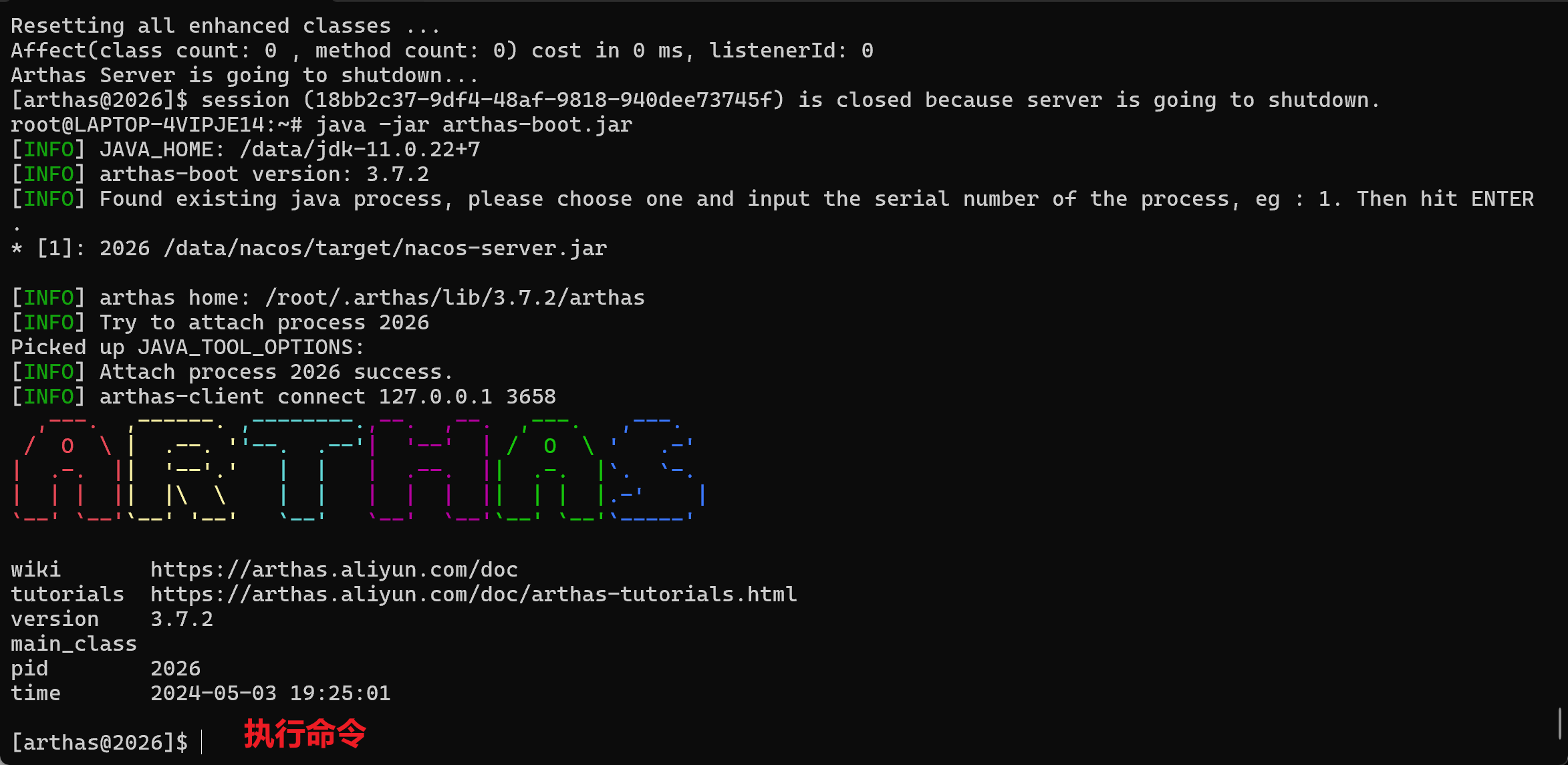
在命令行中执行如下命令启动 Arthas。
java -jar arthas-boot.jar
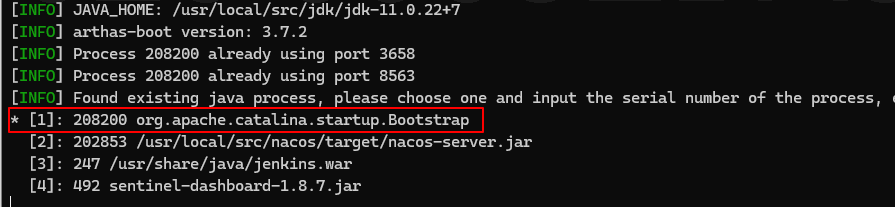
成功启动:

2.3 连接目标应用程序
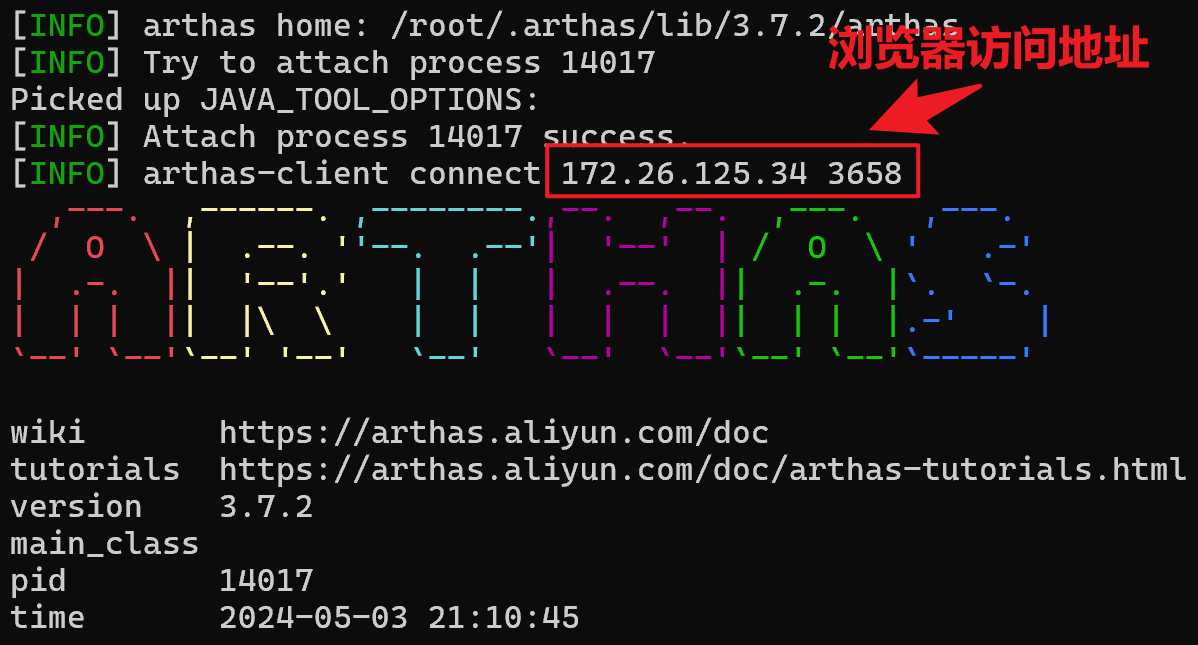
执行 attach PID 命令连接到目标 Java 应用程序的进程。

Arthas__29">2.4 使用 Arthas 命令
连接成功后,就可以使用 Arthas 提供的各种命令对目标应用程序进行诊断和监控了。

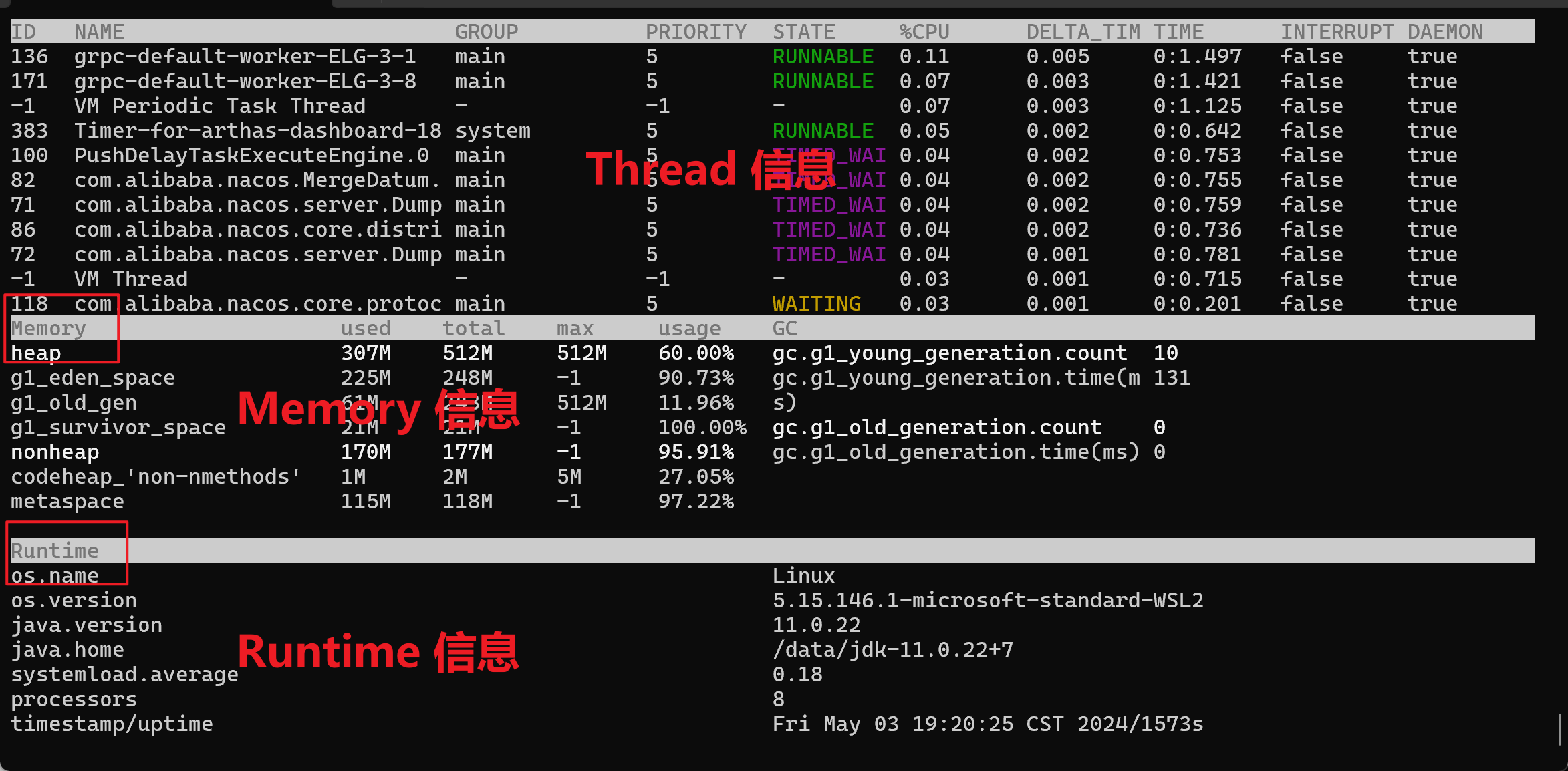
三、Dashboard
Dashboard 可以实时查看系统的运行状况。

四、查看入参/返回值/异常
项目在线上运行,如果执行与我们预期不一致时,我们需要观察线上的入参、返回值以及异常情况。Arthas 提供了 watch 命令允许开发者观测线上运行的项目。
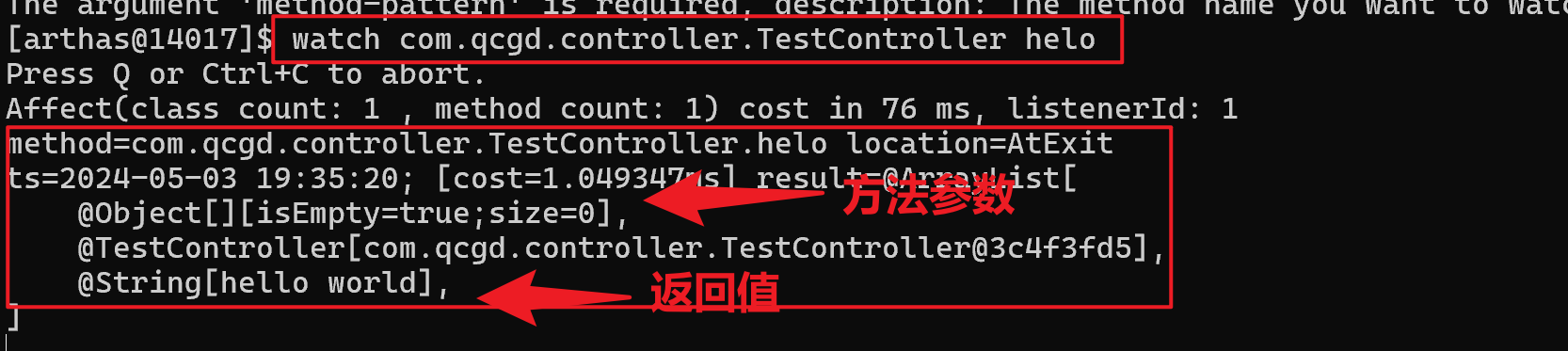
例如:我们可以有一个 com.qcgd.controller.TestController#helo 方法需要观测,我们可以按如下方式使用 watch 命令:

如上图所示,当方法每调用一次,就会打印方法的参数以及返回值信息。
五、在线热更新
倘若我们遇到一个突发情况,需要需要立刻修改线上项目的某段逻辑。因为情况比较紧急,如果重新修改本地项目然后发布项目到线上环境很大可能来不急。Arthas 提供了线上热更新的功能。这个功能主要依靠以下命令:
- jad:可以将字节码文件反编译成 java 文件
- sc:“Search-Class” 的简写,这个命令能搜索出所有已经加载到 JVM 中的 Class 信息
- redefine/retransform:加载外部的 .class 文件,redefine jvm 已加载的类。
场景假设:我们现需要在线上将 TestController#helo() 方法的返回值修改为 hello Arthas
java">@RestController
@RequestMapping("/test")
public class TestController {@RequestMapping("/helo")public String helo() {return "hello world";}
}
我们可按如下步骤实现:
-
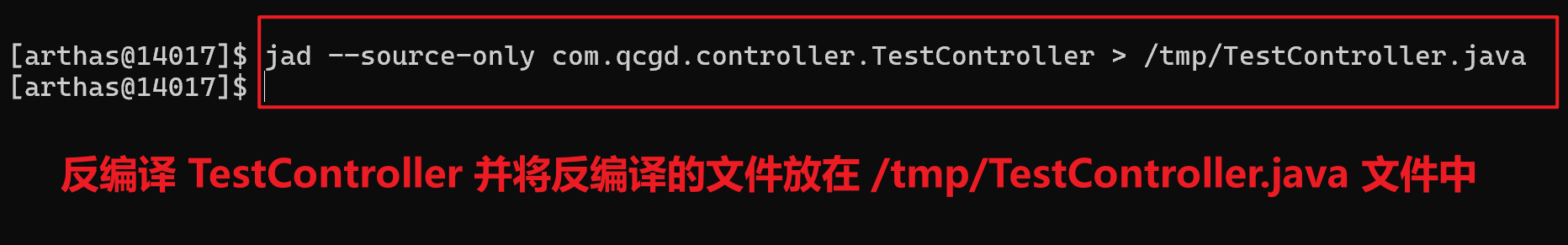
使用
jad命令反编译
-
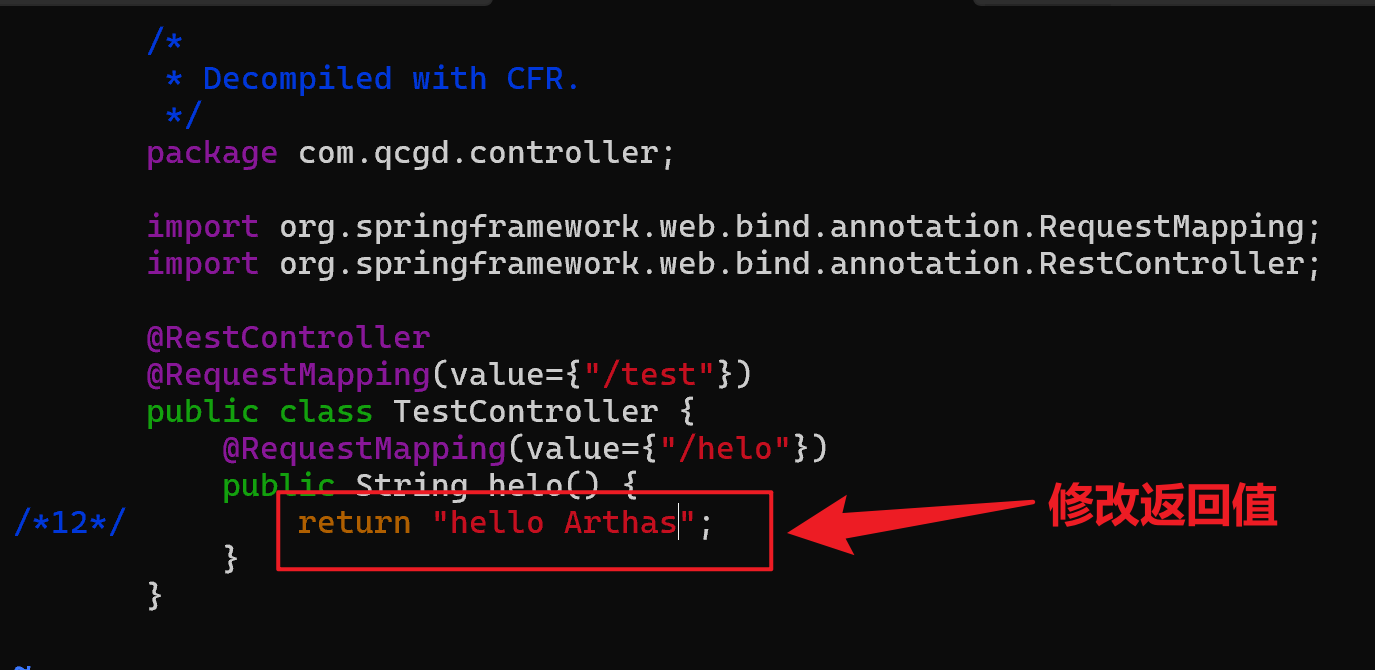
打开反编译的
/tmp/TestController.java文件,修改返回值
-
使用
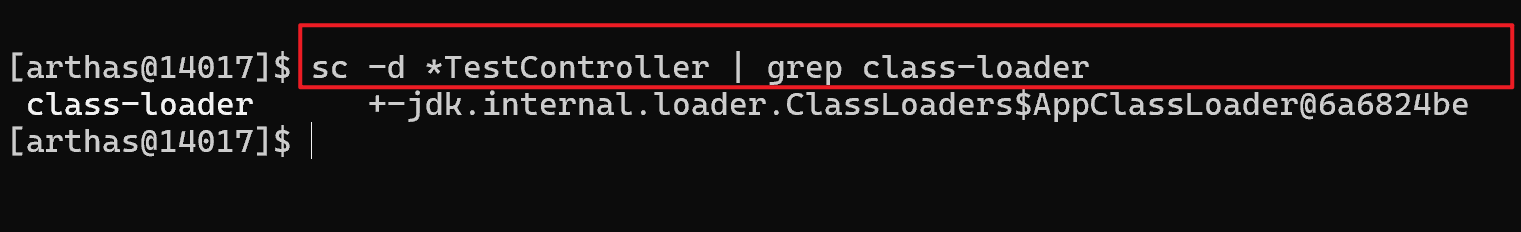
sc命令查找原本 TestController 的类加载器
-
使用
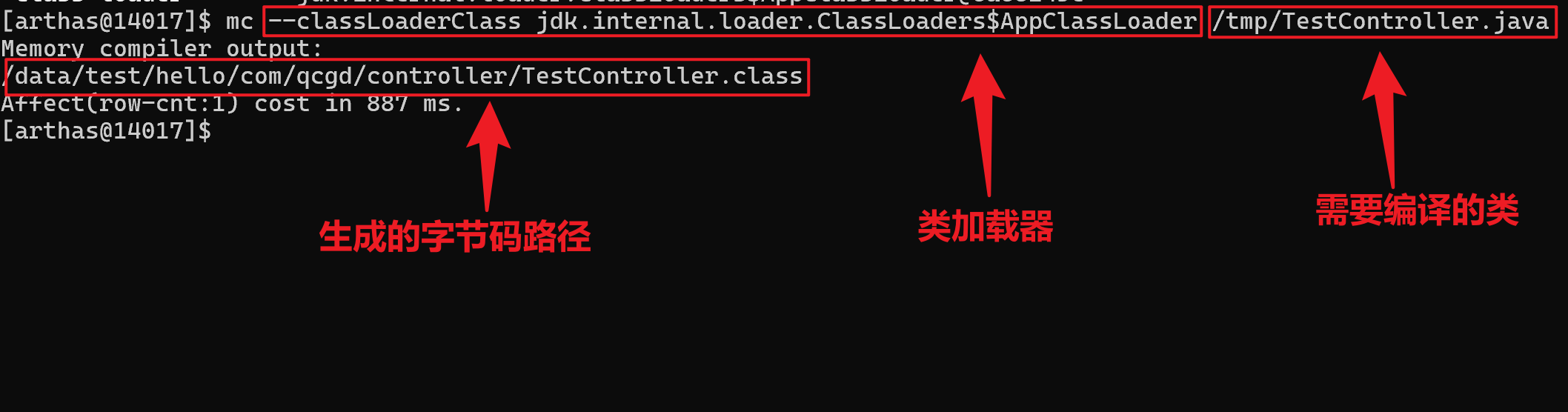
mc命令编译修改好的/tmp/TestController.java文件
-
使用
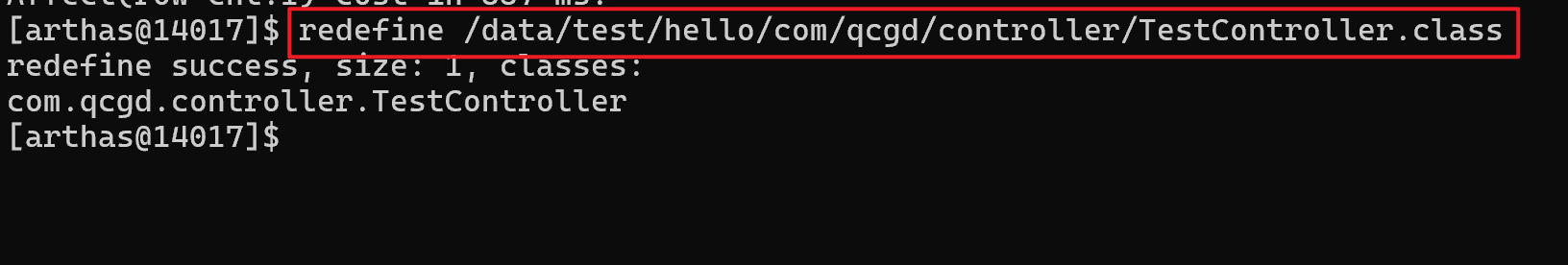
redefine/retransform命令重新加载编译好的TestController.class
-
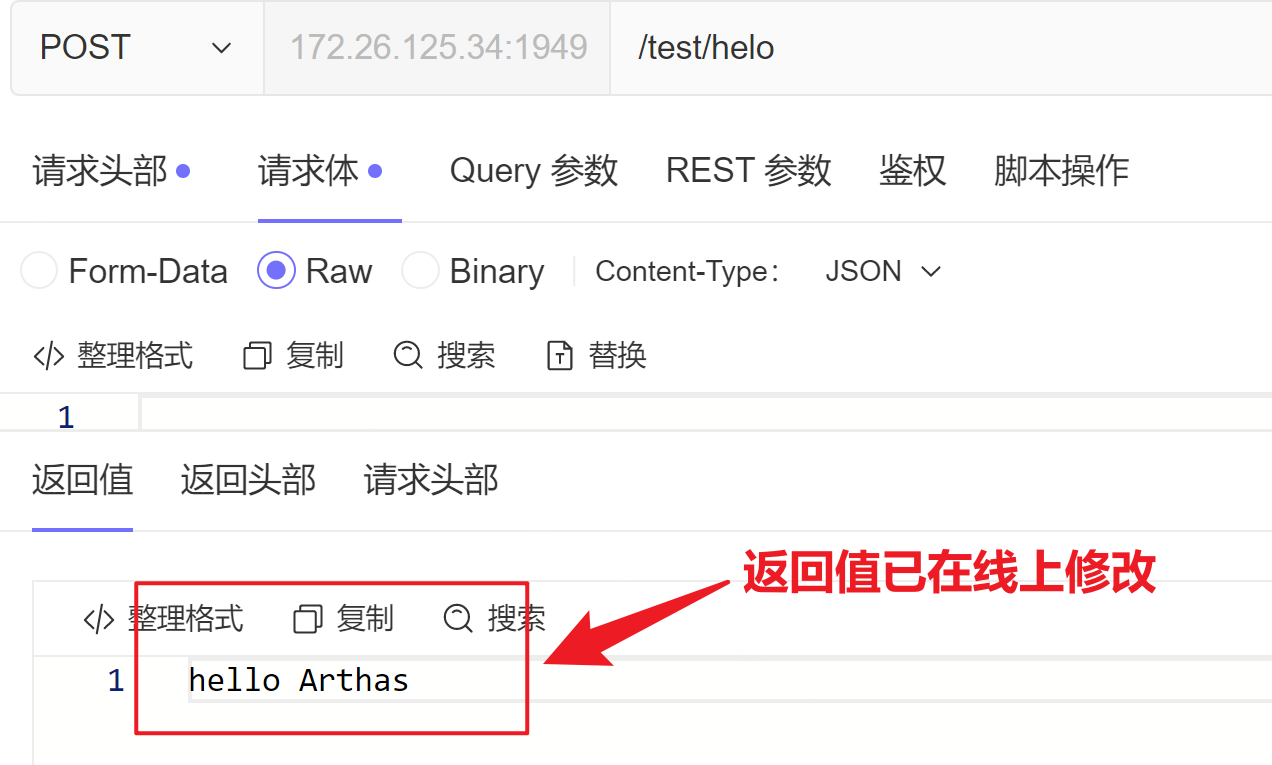
重新访问接口

六、类冲突
在生产环境中,类冲突可能会以各种方式出现。一个常见的例子是当两个不同的依赖项引入了相同的类名但不同版本的类时。例如,假设你的项目依赖于两个库 A 和 B,它们分别引入了不同版本的 Guava 库(Google 的一个 Java 核心库)。库 A 引入了 Guava 21.0 版本,而库 B 引入了 Guava 23.0 版本。现在,如果你的代码在运行时同时使用了这两个库,就可能会发生类冲突。
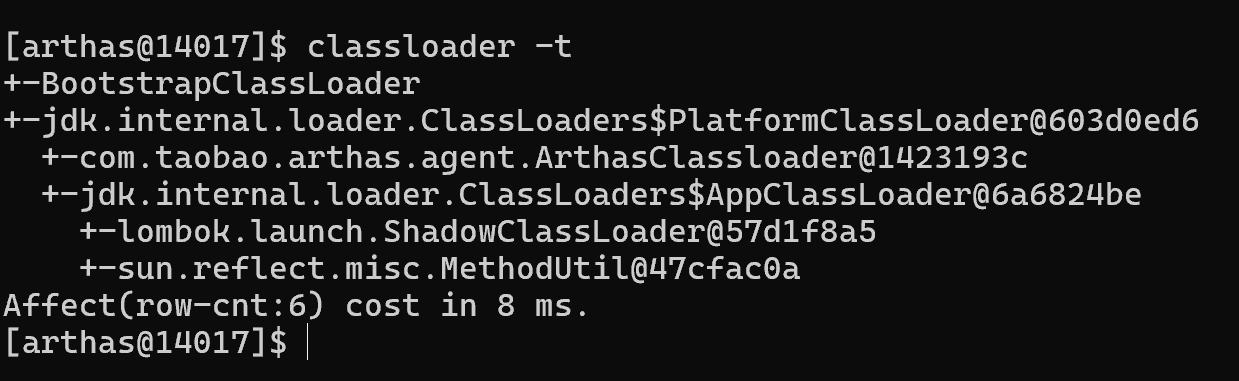
Arthas 可以通过 classloader 命令可以定位类的加载路径。这个命令可以列出当前 JVM 中所有的类加载器及其加载的类信息。通过查看类加载器树形结构,可以了解到不同类加载器加载的类文件,有助于确定是否存在类冲突问题。例如:

七、性能热点
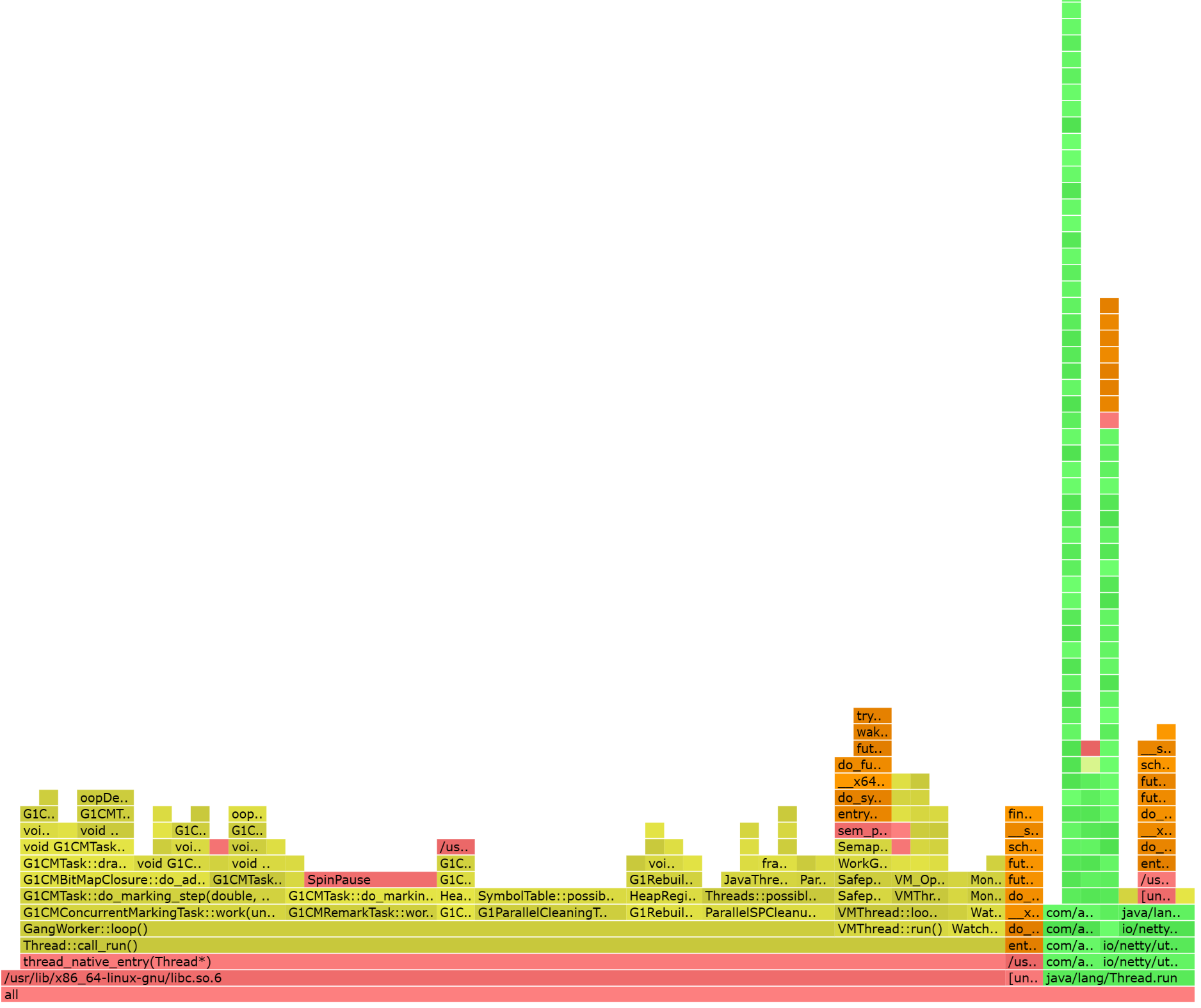
Arthas 提供了生成火焰图的功能,可以供开发人员分析定位应用的热点、系统的瓶颈。生成火焰图是通过 profiler 命令,该命令的原理是不断进行数据采样,然后将采样结果生成火焰图。
-
启动 profiler
profiler start -
查看数据已采集的数量
profiler getSamples -
查看 profiler 状态
profiler status -
生成火焰图
# 指定生成的格式是 html profiler stop --format html
八、WebConsole
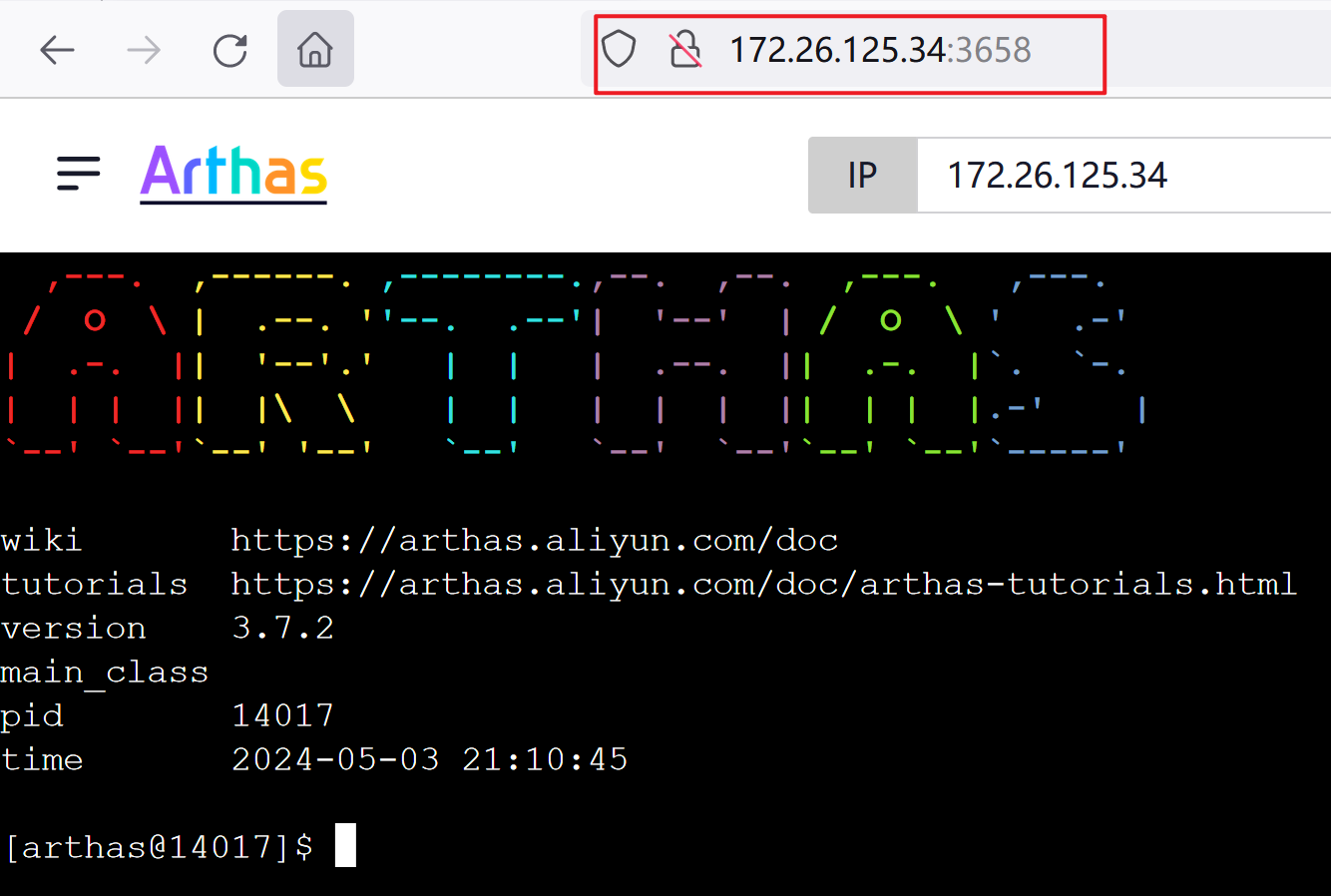
如果开发人员不喜欢在 linux 终端操作 Arthas。也可以在连接到 java 进程之后使用 WebConsole 执行 Arthas 命令。

访问效果:

九、FAQ
- Arthas 是基于 JDK 环境的,如果服务器只有 JVM 环境不可以直接使用。如果环境是 JVM 或容器可以通过
jattach + Arthas的方式解决。具体参考这篇文章。 - Arthas 可以进行集群管理,具体操作可参考官方文档
往期推荐
- EasyExcel 处理 Excel
- 实体映射解决方案-MapStruct
- 动态切换数据源的最佳实践
- Gateway
- 缓存神器-JetCache