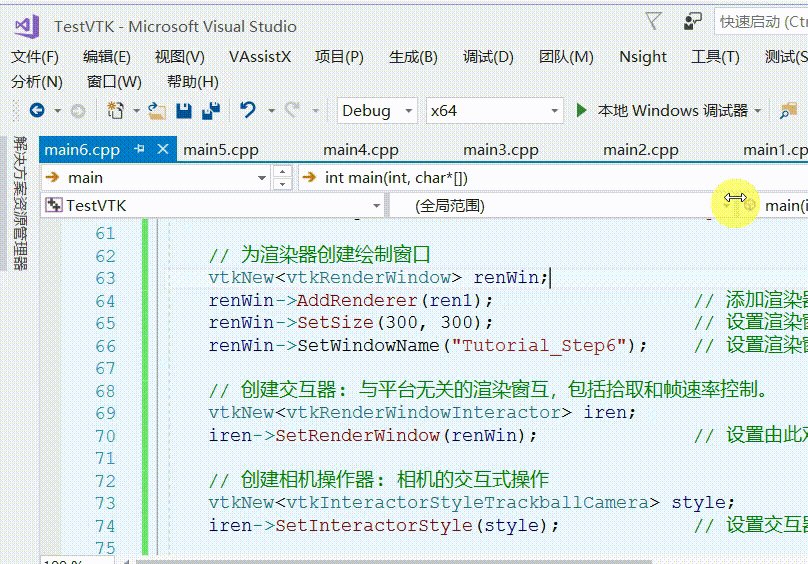
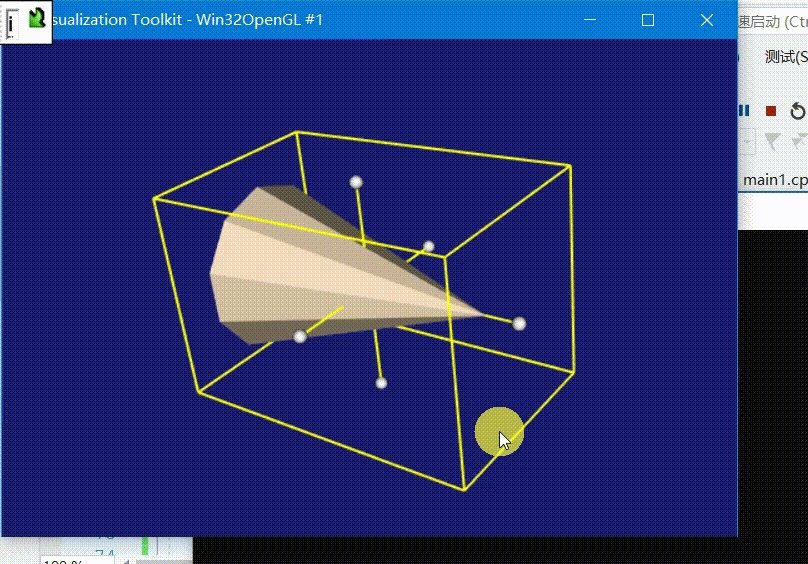
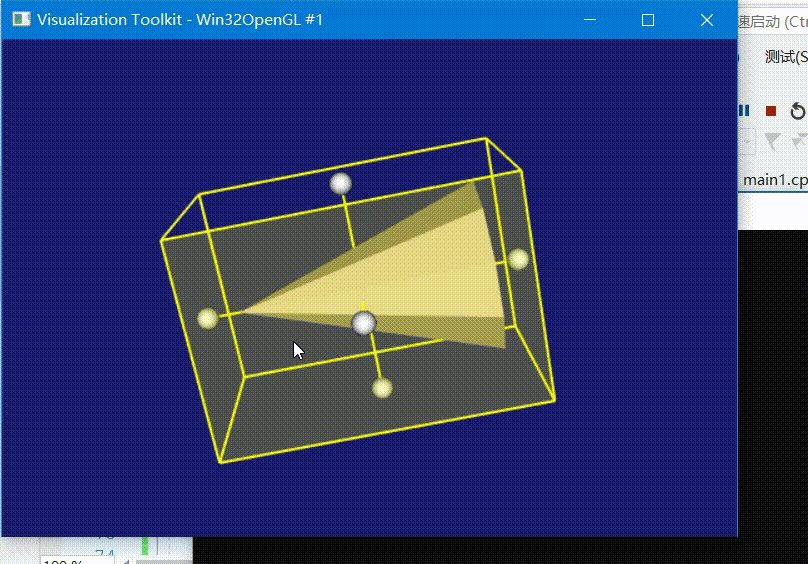
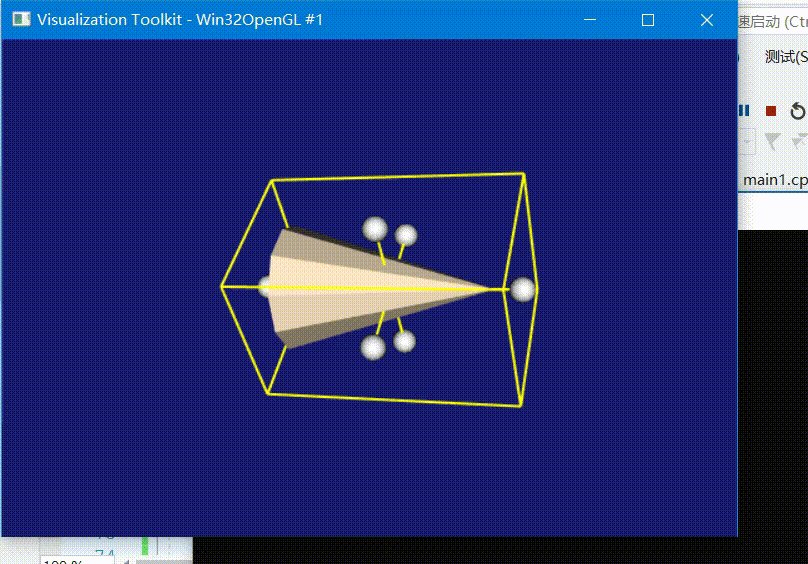
代码效果

VTKvtk_5">本代码编译运行均在如下链接文章生成的库执行成功,若无VTK库则请先参考如下链接编译vtk源码:
VTK —— 一、Windows10下编译VTK源码,并用Vs2017代码测试(附编译流程、附编译好的库、vtk测试源码)
教程描述
本示例演示介绍 3D 微件。3D 微件利用了前面介绍的事件/观察者设计模式。它们通常在场景中具有特定的表示形式,可以使用鼠标和键盘进行交互式选择和操作。当小组件作时,它们又会调用诸如 StartInteractionEvent、InteractionEvent 和 EndInteractionEvent 等事件,这些事件可用于操作小组件嵌入的场景。3D 小部件在上一个示例中设置的事件循环的上下文中工作。
完整源码
#include <vtkActor.h>
#include <vtkBoxWidget.h>
#include <vtkCamera.h>
#include <vtkCommand.h>
#include <vtkConeSource.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkTransform.h>namespace {//// Similar to Tutorial_Step2.cxx, we define a callback for interaction.//class vtkMyCallback : public vtkCommand{public:static vtkMyCallback* New(){return new vtkMyCallback;}void Execute(vtkObject* caller, unsigned long, void*) override{vtkNew<vtkTransform> t;auto widget = reinterpret_cast<vtkBoxWidget*>(caller);widget->GetTransform(t);widget->GetProp3D()->SetUserTransform(t);}};
} // namespaceint main(int, char*[])
{// 创建VTK命名颜色vtkNew<vtkNamedColors> colors;// 创建多边形圆锥体vtkNew<vtkConeSource> cone;cone->SetHeight(3.0); // 设置圆锥体的高度cone->SetRadius(1.0); // 设置圆锥的底半径cone->SetResolution(10); // 设置用于表示圆锥的刻面数// 将多边形数据映射到图形基元映射器vtkNew<vtkPolyDataMapper> coneMapper;coneMapper->SetInputConnection(cone->GetOutputPort()); // 设置给定输入端口索引的连接// 创建渲染场景中的实体(几何体和属性)vtkNew<vtkActor> coneActor;coneActor->SetMapper(coneMapper); // 设置映射器: 将参与者连接到可视化管道末尾coneActor->GetProperty()->SetColor(colors->GetColor3d("Bisque").GetData()); // 设置模型颜色// 创建渲染器vtkNew<vtkRenderer> ren1;ren1->AddActor(coneActor); // 在渲染器中添加实体ren1->SetBackground(colors->GetColor3d("MidnightBlue").GetData()); // 设置渲染屏幕背景色// 为渲染器创建绘制窗口vtkNew<vtkRenderWindow> renWin;renWin->AddRenderer(ren1); // 添加渲染器renWin->SetSize(300, 300); // 设置渲染窗口的大小renWin->SetWindowName("Tutorial_Step6"); // 设置渲染窗口名称// 创建交互器: 与平台无关的渲染窗互,包括拾取和帧速率控制。vtkNew<vtkRenderWindowInteractor> iren;iren->SetRenderWindow(renWin); // 设置由此对象控制的渲染窗口// 创建相机操作器: 相机的交互式操作vtkNew<vtkInteractorStyleTrackballCamera> style;iren->SetInteractorStyle(style); // 设置交互器的操作模式// 创建正交六面体3D小部件vtkNew<vtkBoxWidget> boxWidget;boxWidget->SetInteractor(iren); // 此方法用于将小组件与渲染窗互器相关联。boxWidget->SetPlaceFactor(1.25); // 设置一个表示放置时小部件缩放比例的因子boxWidget->GetOutlineProperty()->SetColor(colors->GetColor3d("Gold").GetData()); // 设置颜色boxWidget->SetProp3D(coneActor); // 指定要放置小部件的vtkProp3D。boxWidget->PlaceWidget(); // 此方法用于初始放置小部件vtkNew<vtkMyCallback> callback; // 添加观察者boxWidget->AddObserver(vtkCommand::InteractionEvent, callback); // 添加观察者boxWidget->On(); // 按下'i'键,隐藏或显示(on默认显示)// 初始化交互器,准备处理事件并将Enabled标志设置为trueiren->Initialize();// 启动交互器事件循环iren->Start();return EXIT_SUCCESS;
}
笔者
笔者 - jxd