Flask简介
- 安装
- 概述
- 使用PyCharm创建一个Flask程序
- Flask程序的基本结构
- 初始化
- 路由和视图函数
- 启动服务器
- 请求-响应循环
安装
概述
Flask算是小型框架,小到可以称为“微框架”。Flask 非常小,因此你一旦能够熟练使用它,很可能就能读懂它所有的源码。但是,小并不意味着它比其他框架的功能少。Flask 自开发伊始就被设计为可扩展的框架,它具有一个包含基本服务的强健核心,其他功能则可通过扩展实现。你可以自己挑选所需的扩展包,组成一个没有附加功能的精益组合,从而完全精确满足自身需求
使用PyCharm创建一个Flask程序
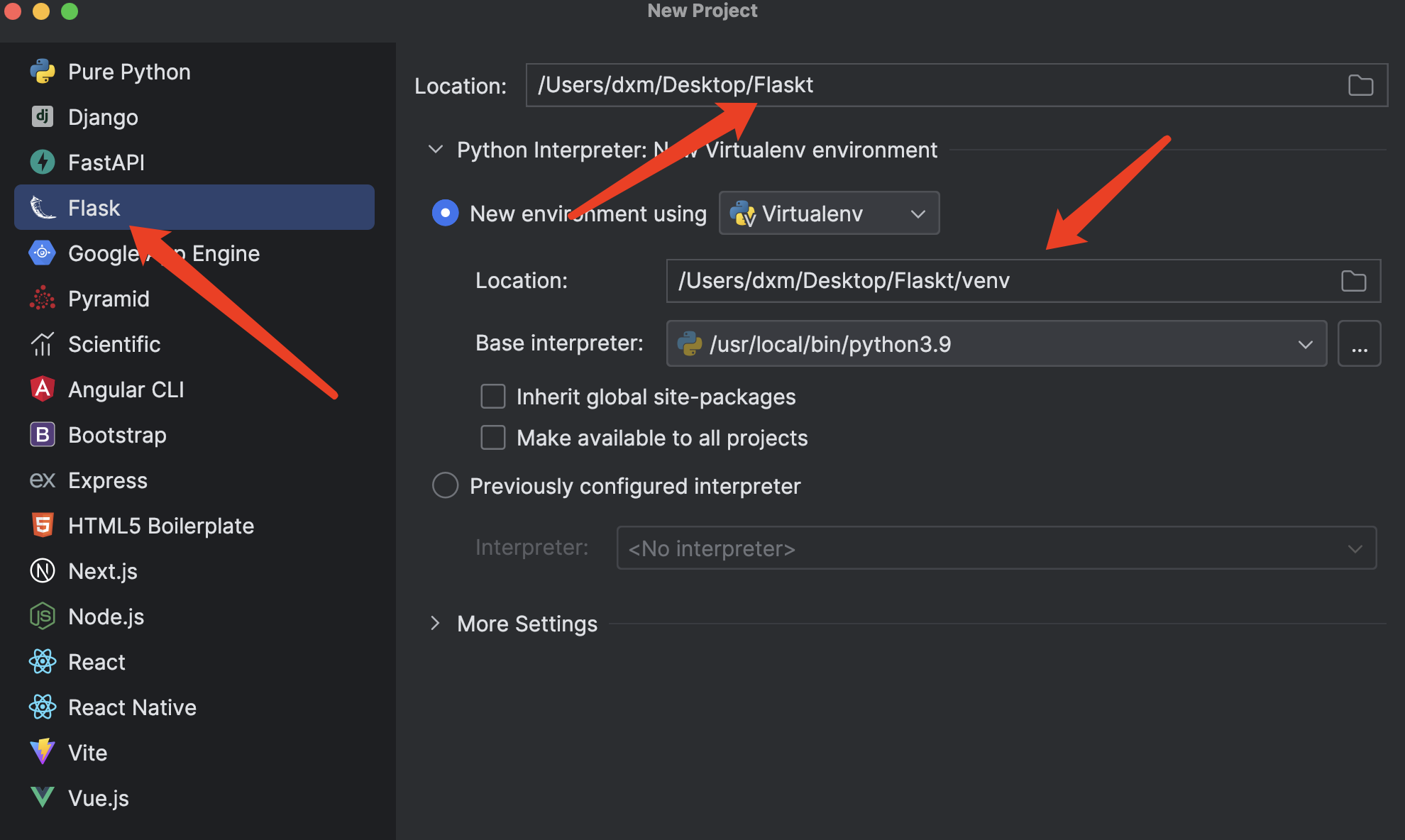
1、打开PyCharm,选择“Create New Project”,然后选择一个合适的位置并命名你的项目。点击“Create”来创建项目。建议在项目中创建一个虚拟环境以隔离项目的依赖

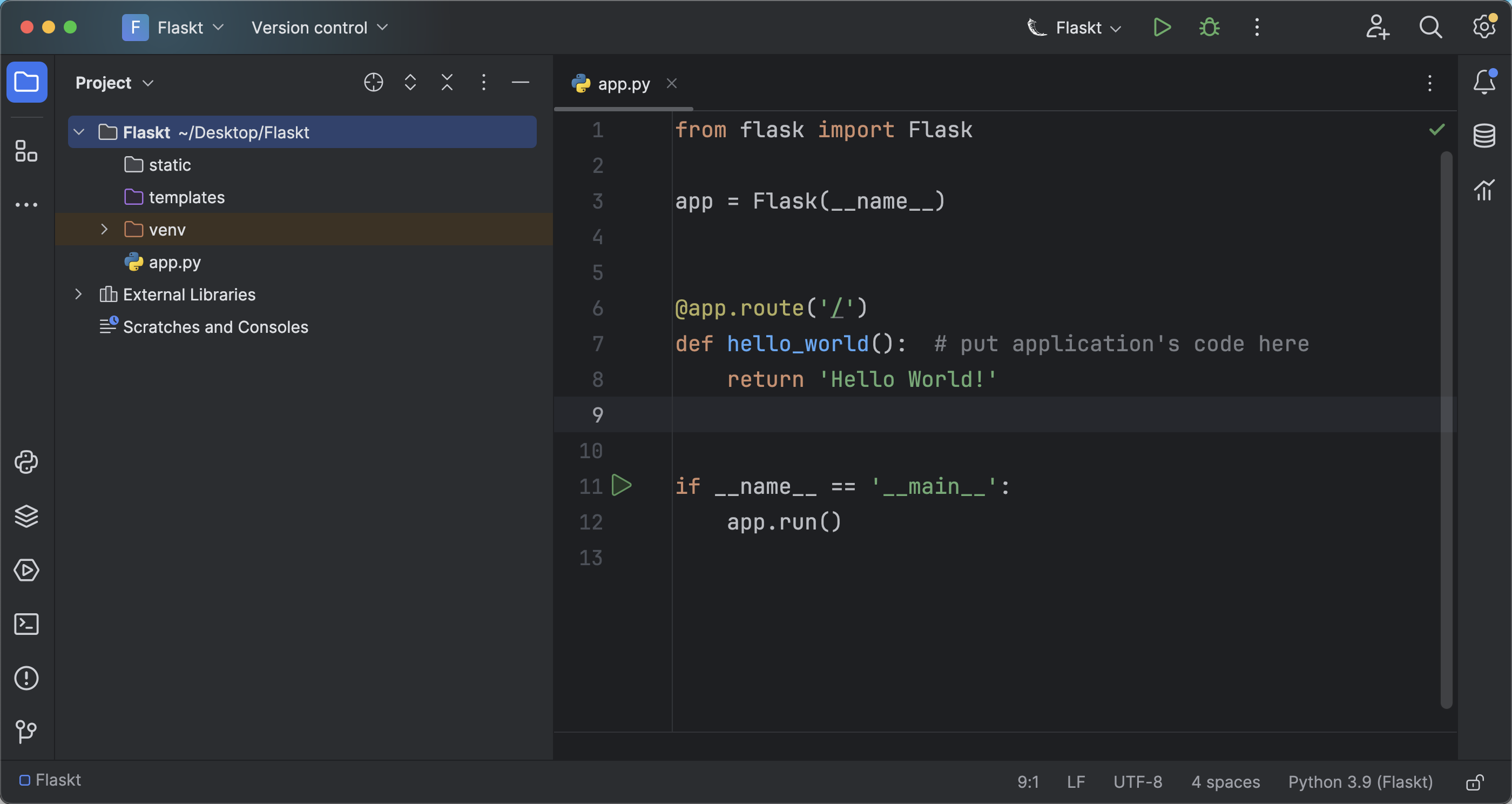
2、PyCharm会自动下载flask包,创建venv虚拟环境,并完成初始模版的构建,如下图

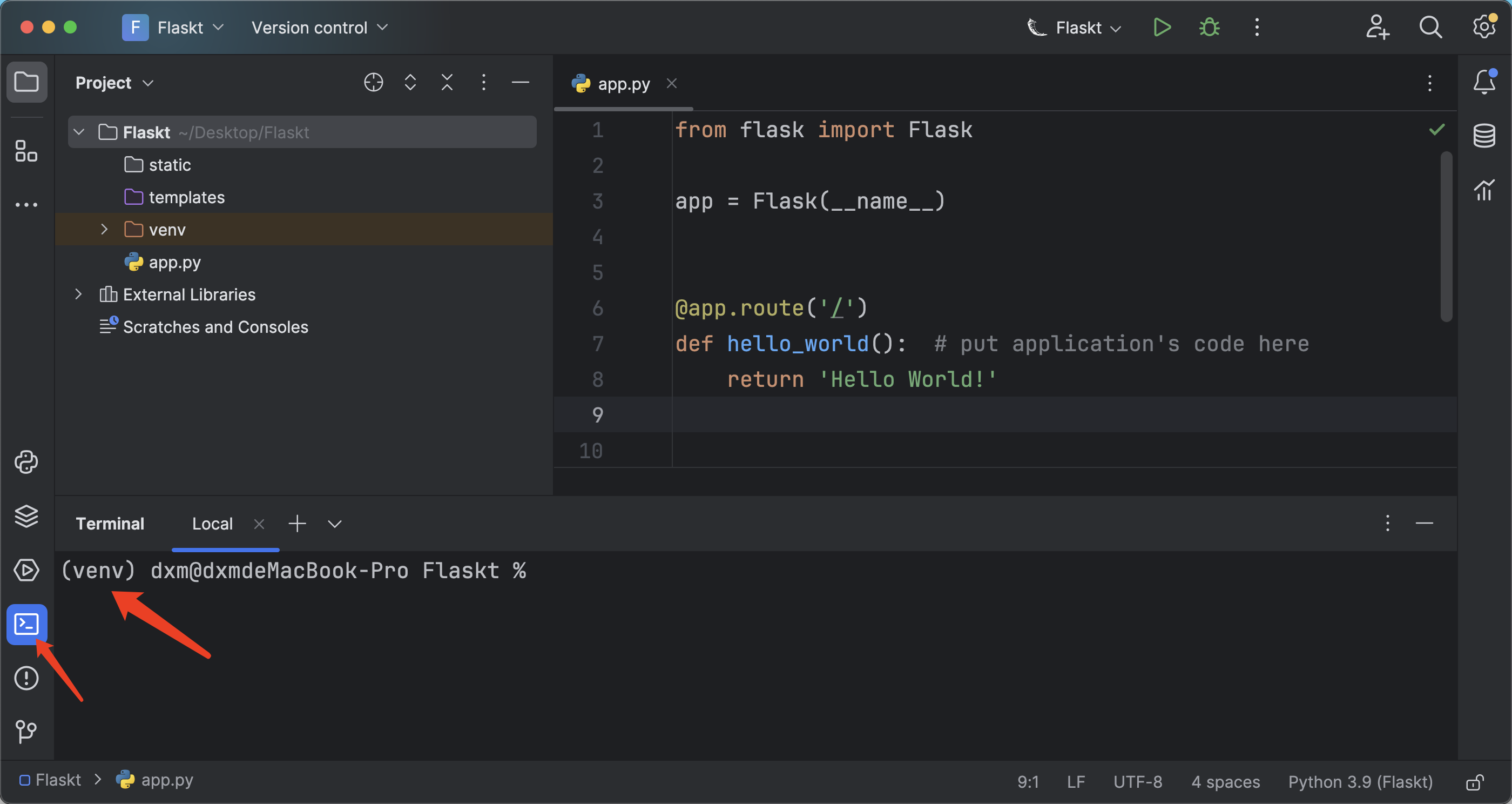
之后的开发,如果你想在虚拟环境中执行命令,只需点击Terminal,PyCharm会自动进入项目下面的venv虚拟环境:

Flask程序的基本结构
初始化
所有 Flask 程序都必须创建一个程序实例。Web 服务器使用一种名为 Web 服务器网关接口(Web Server Gateway Interface,WSGI)的协议,把接收自客户端的所有请求都转交给这个对象处理。程序实例是 Flask 类的对象,经常使用下述代码创建:
python">from flask import Flaskapp = Flask(__name__)
Flask 类的构造函数只有一个必须指定的参数,即程序主模块或包的名字。在大多数程序中,Python 的 __name__ 变量就是所需的值。Flask 用这个参数决定程序的根目录,以便稍后能够找到相对于程序根目录的资源文件位置
路由和视图函数
在 Flask 程序中定义路由的最简便方式,是使用程序实例提供的 app.route 修饰器,把修饰的函数注册为路由,例如:
python">@app.route('/')
def hello_world():return 'Hello World!'
启动服务器
程序实例用 run 方法启动 Flask 集成的开发 Web 服务器:
python">if __name__ == '__main__':app.run()
有一些选项参数可被 app.run() 函数接受用于设置 Web 服务器的操作模式。在开发过程中启用调试模式会带来一些便利,比如说激活调试器和重载程序。要想启用调试模式,我们可以把 debug 参数设为 True:
python">if __name__ == '__main__':app.run(debug=True)
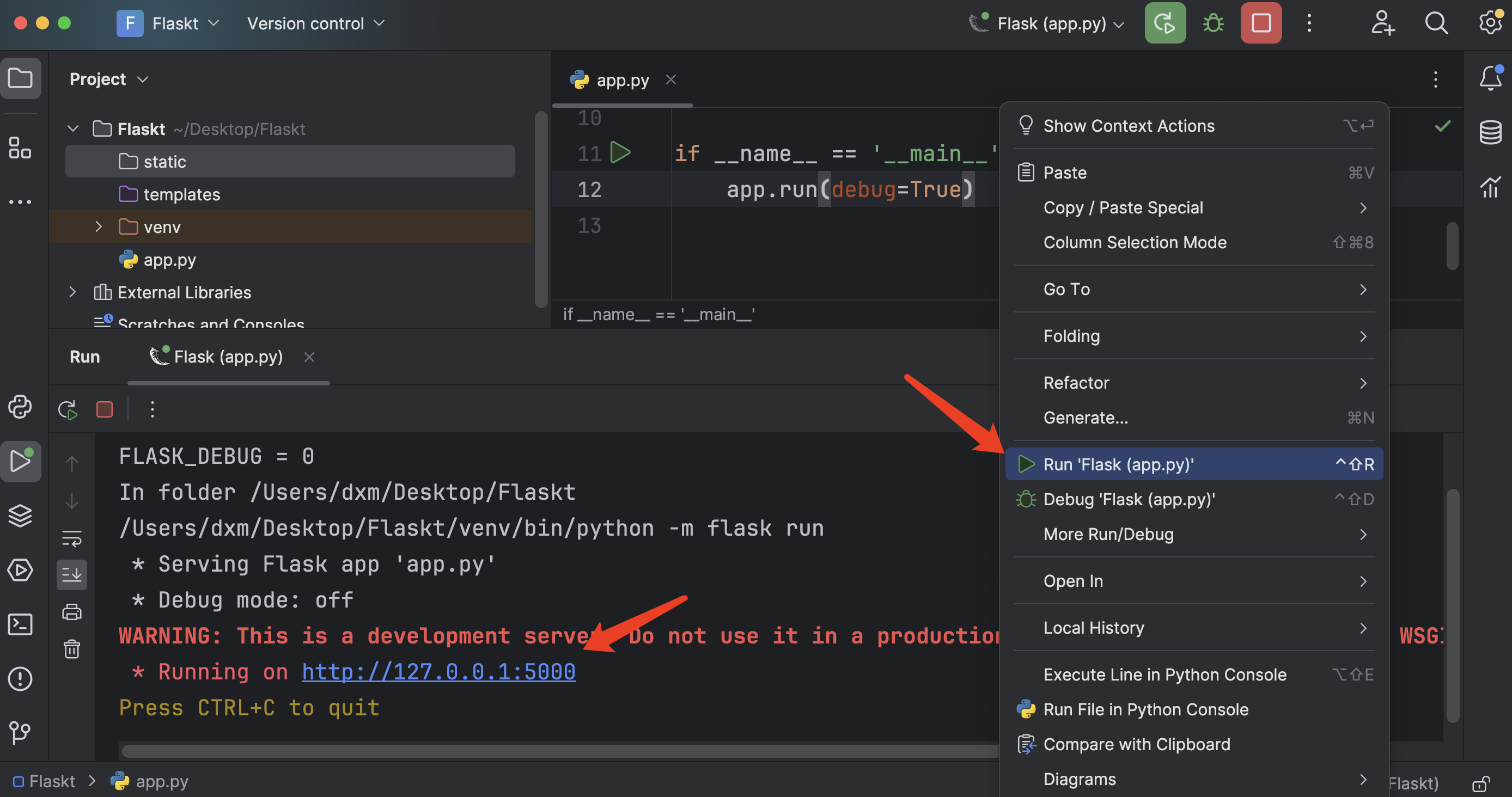
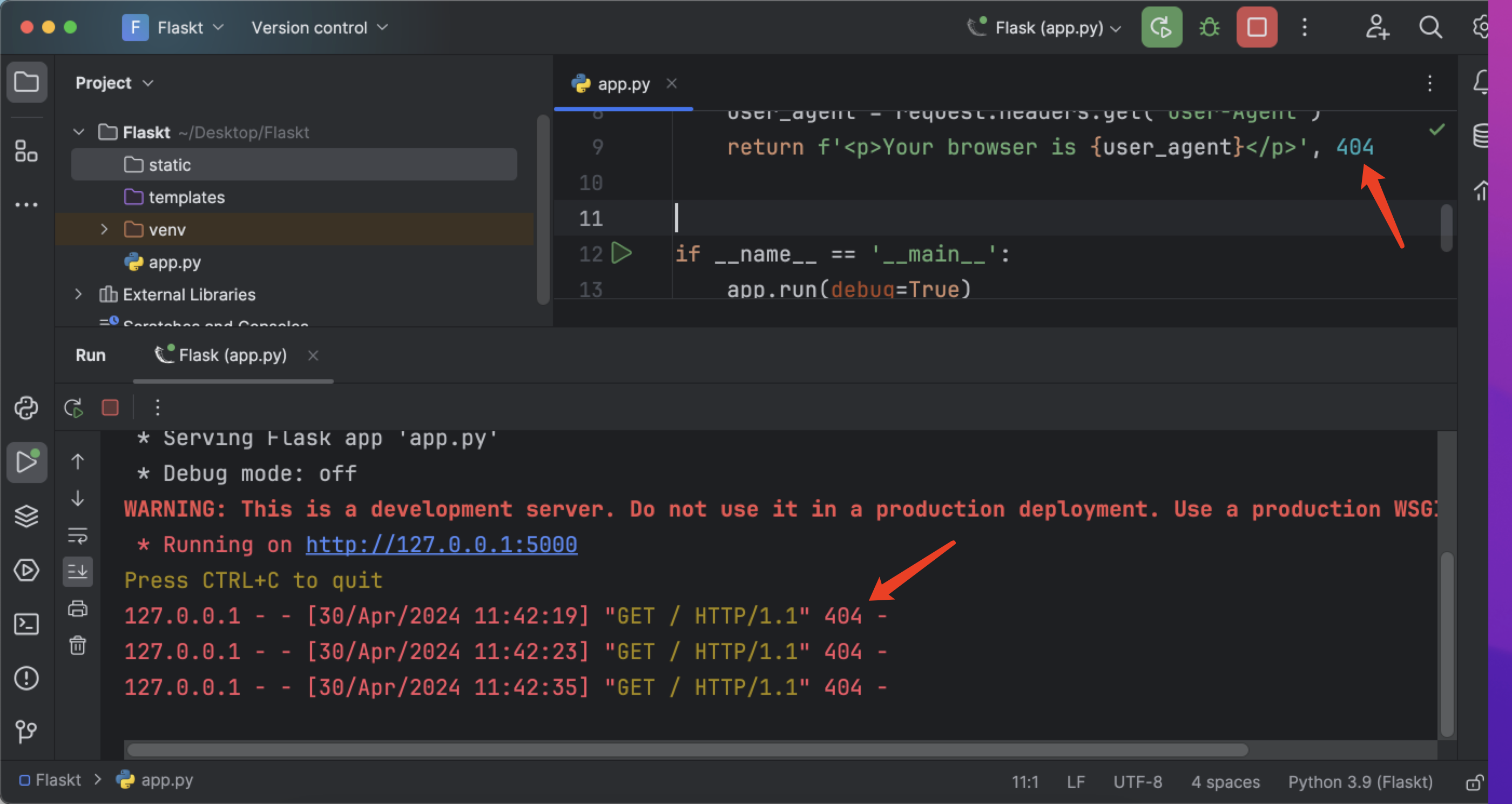
右键运行Flask项目,控制台会输出项目的地址信息:

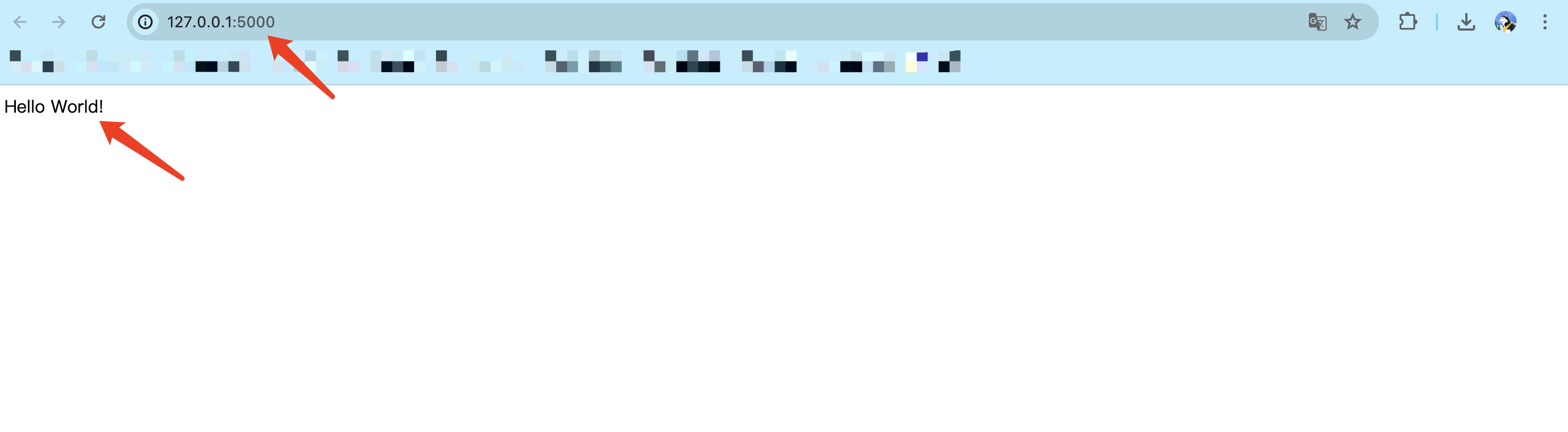
访问http://127.0.0.1:5000/,会看到一个初始的Flask应用程序,返回一个Hello World!

一个完整的程序
python">from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'Hello World!'if __name__ == '__main__':app.run(debug=True)
请求-响应循环
1、程序和请求上下文
Flask 从客户端收到请求时,要让视图函数能访问一些对象,这样才能处理请求。请求对象就是一个很好的例子,它封装了客户端发送的 HTTP 请求
要想让视图函数能够访问请求对象,一个显而易见的方式是将其作为参数传入视图函数,不过这会导致程序中的每个视图函数都增加一个参数。除了访问请求对象,如果视图函数在处理请求时还要访问其他对象,情况会变得更糟。为了避免大量可有可无的参数把视图函数弄得一团糟,Flask 使用上下文临时把某些对象变为全局可访问。有了上下文,就可以写出下面的视图函数:
python">from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def index():user_agent = request.headers.get('User-Agent')return f'<p>Your browser is {user_agent}</p>'if __name__ == '__main__':app.run(debug=True)

在 Flask 中有两种上下文:程序上下文和请求上下文:
- 在程序上下文中,你可以访问应用程序的全局变量,比如
current_app(当前应用程序实例)和g(用于存储每个请求中的临时数据) - 在请求上下文中,你可以访问请求相关的全局变量,比如
request(代表当前请求对象)、session(用于存储用户会话数据)等
2、请求调度
程序收到客户端发来的请求时,要找到处理该请求的视图函数。为了完成这个任务,Flask会在程序的 URL 映射中查找请求的 URL。URL 映射是 URL 和视图函数之间的对应关系
Flask 使用 app.route 修饰器或者非修饰器形式的 app.add_url_rule() 生成映射
3、请求钩子
有时在处理请求之前或之后执行代码会很有用。例如,在请求开始时,我们可能需要创建数据库连接或者认证发起请求的用户。为了避免在每个视图函数中都使用重复的代码,Flask 提供了注册通用函数的功能,注册的函数可在请求被分发到视图函数之前或之后调用
请求钩子使用修饰器实现。Flask 支持以下 4 种钩子:
- 注册一个函数,在处理第一个请求之前运行。
before_first_request - 注册一个函数,在每次请求之前运行。
before_request - 注册一个函数,如果没有未处理的异常抛出,在每次请求之后运行。
after_request - 注册一个函数,即使有未处理的异常抛出,也在每次请求之后运行。
teardown_request
4、响应
Flask 调用视图函数后,会将其返回值作为响应的内容
HTTP 协议需要的不仅是作为请求响应的字符串。HTTP 响应中一个很重要的部分是状态码,Flask 默认设为 200,这个代码表明请求已经被成功处理
如果视图函数返回的响应需要使用不同的状态码,那么可以把数字代码作为第二个返回值,添加到响应文本之后,例如返回404:
python">@app.route('/')
def index():user_agent = request.headers.get('User-Agent')return f'<p>Your browser is {user_agent}</p>', 404

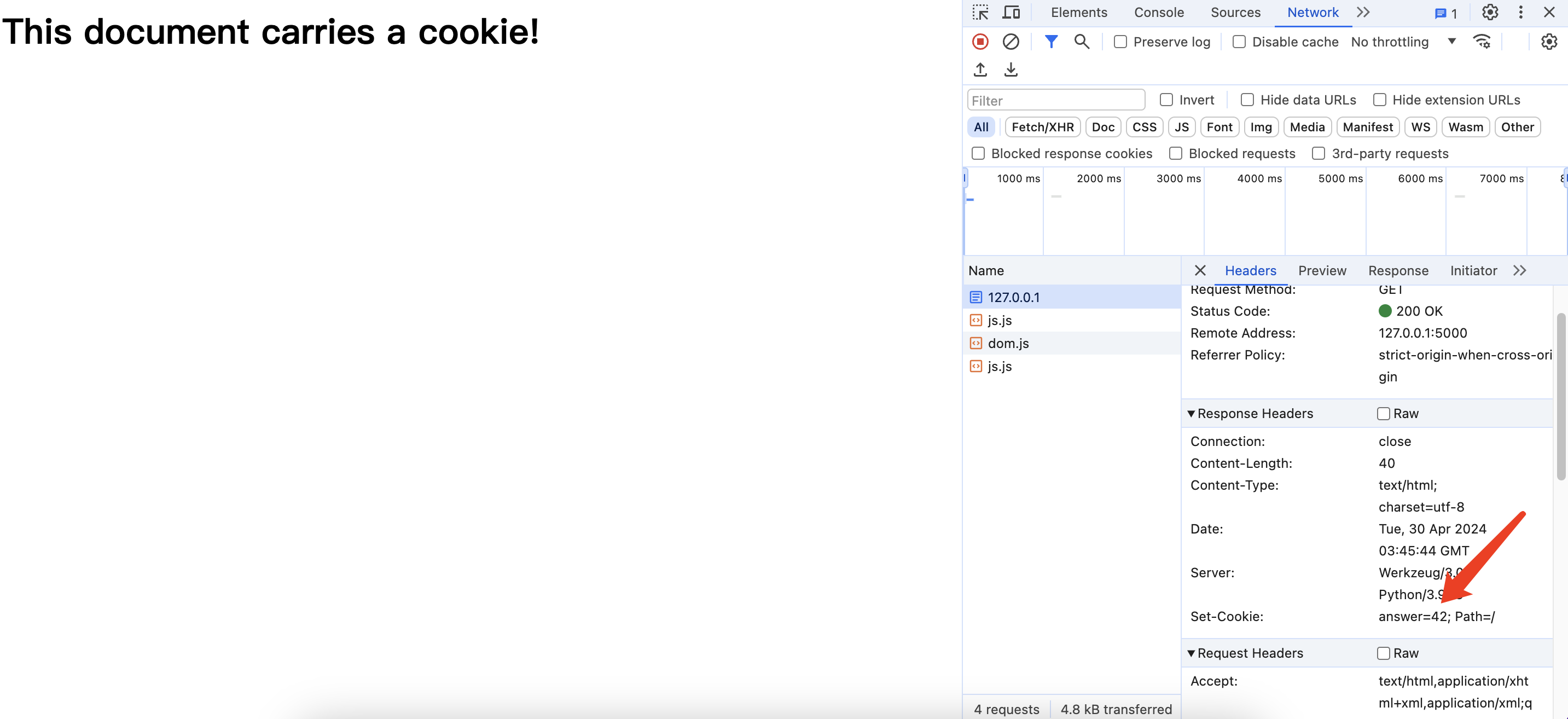
视图函数返回的响应还可接受第三个参数,这是一个由首部(header)组成的字典,可以添加到 HTTP 响应中,例如下例创建了一个响应对象,然后设置了 cookie:
python">@app.route('/')
def index():response = make_response('<h1>This document carries a cookie!</h1>')response.set_cookie('answer', '42')return response

重定向经常使用 302 状态码表示,指向的地址由 Location 首部提供。重定向响应可以使用 3 个值形式的返回值生成,也可在 Response 对象中设定。不过,由于使用频繁,Flask 提供了 redirect() 辅助函数,用于生成这种响应:
python">@app.route('/')
def index():return redirect('https://www.baidu.com')
5、Flask扩展
Flask 被设计为可扩展形式,故而没有提供一些重要的功能,例如数据库和用户认证
社区成员开发了大量不同用途的扩展,如果这还不能满足需求,你还可使用所有Python 标准包或代码库