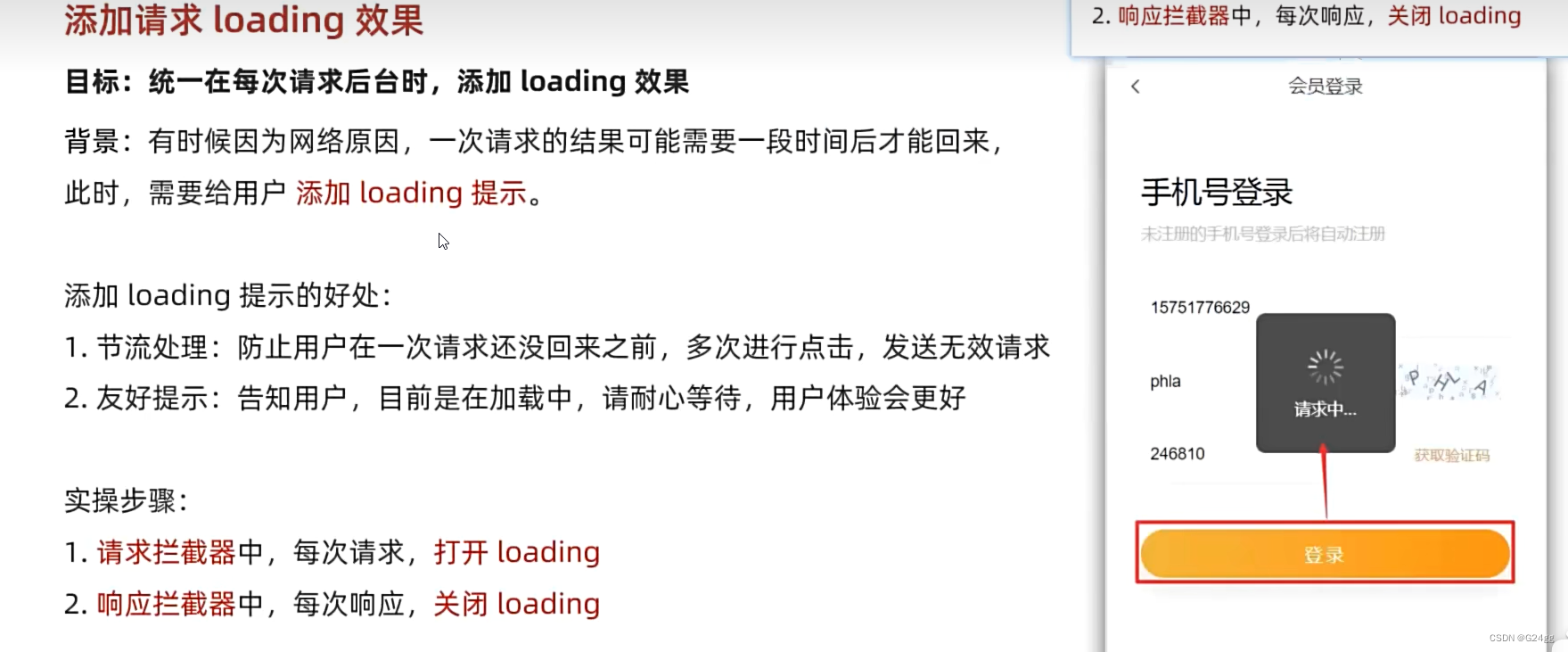
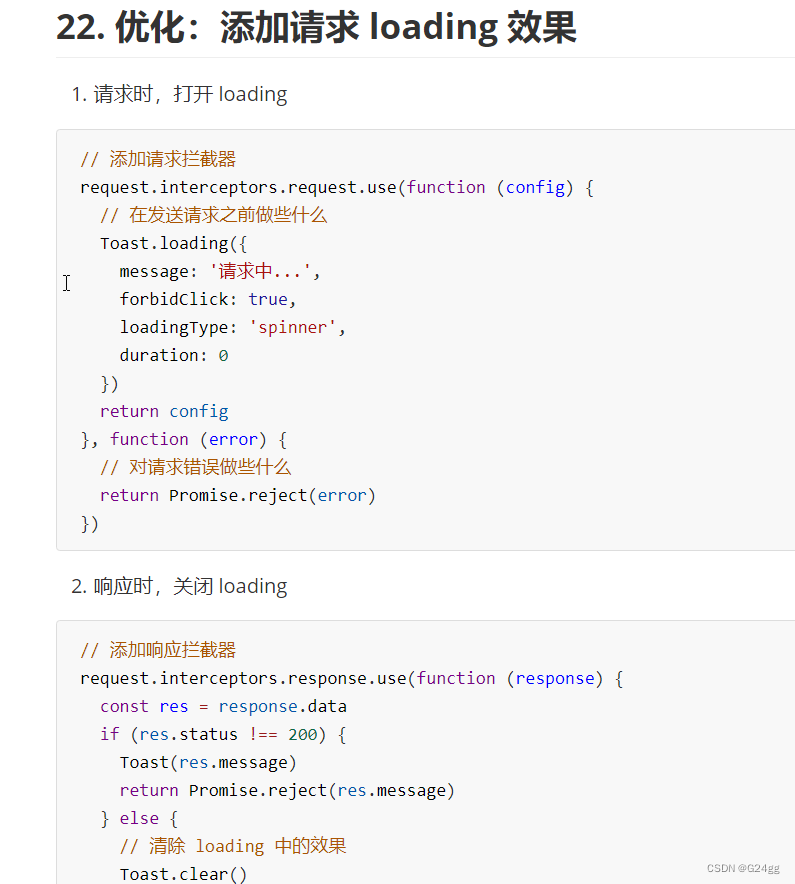
一.请求拦截器
可以节流,防止多次点击请求

toast是单例

二.前置路由守卫
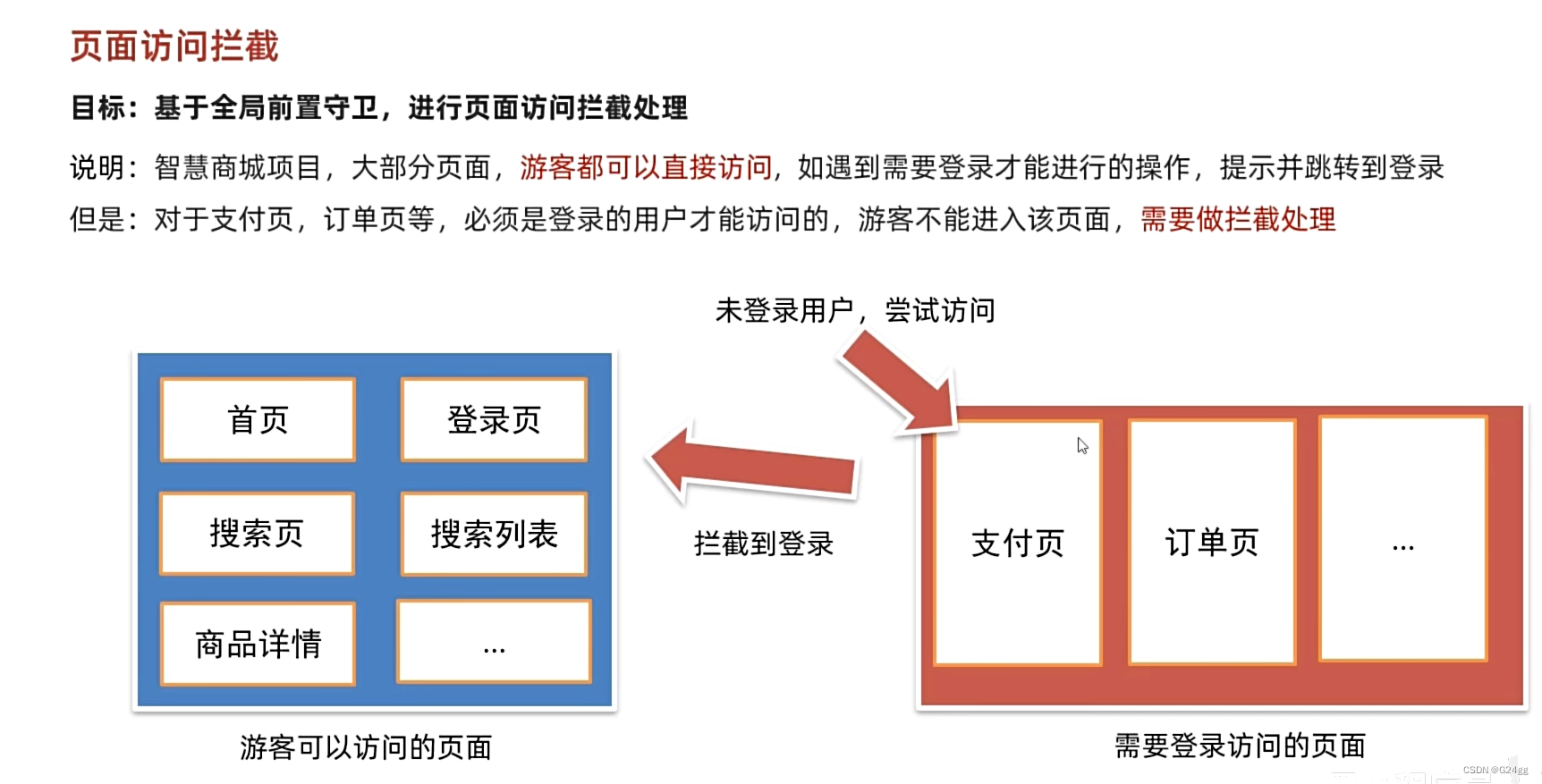
在Vue.js中,前置路由守卫是指在路由转换实际发生之前执行的钩子函数。这是Vue Router(Vue.js官方的路由管理器)提供的一种功能,允许开发者在用户导航至新路由时进行一些逻辑处理,比如权限检查、页面跳转或数据加载等。
Vue Router中的前置路由守卫主要有以下几种:
-
全局前置守卫 (
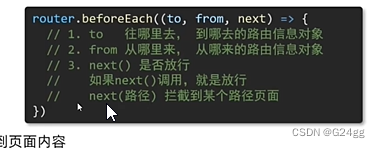
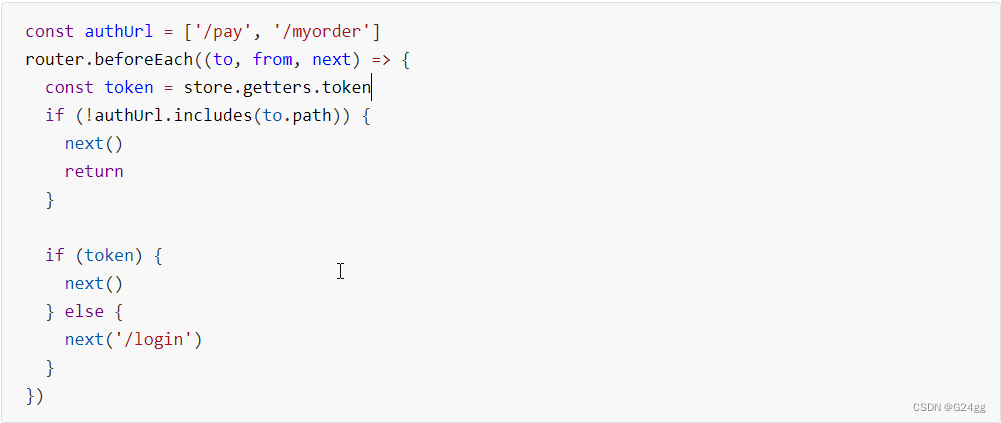
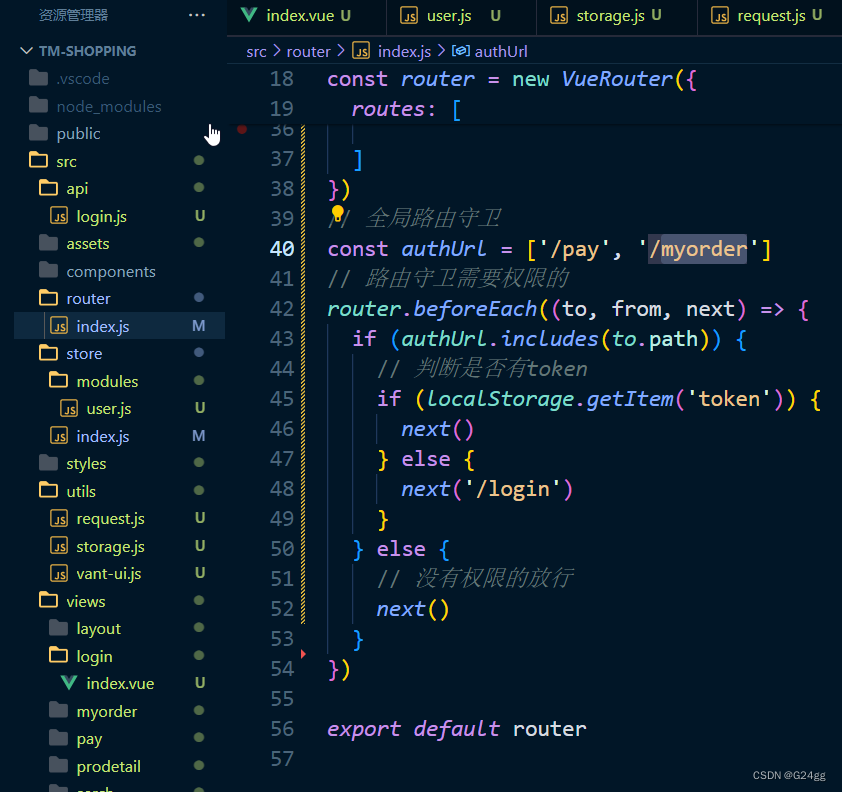
beforeEach): 在Vue Router实例中使用beforeEach注册一个全局前置守卫,它将在每个路由跳转之前运行。这适用于需要全局控制的场景,如用户认证。router.beforeEach((to, from, next) => { // to: 目标路由对象(往哪去) // from: 当前导航离开的路由(从哪来) // next: (拦截到哪)必须调用的函数,用来解决这个钩子 if (to.matched.some(record => record.meta.requiresAuth)) { if (!auth.isAuthenticated()) { next({ path: '/login', query: { redirect: to.fullPath } }); } else { next(); } } else { next(); } }); -


-


-
在router目录下

-
组件内的前置守卫 (
beforeRouteEnter): 在路由组件内部使用beforeRouteEnter守卫,这个守卫在组件的任何导航守卫执行前可用,并在组件实例被创建的回调中可用。export default { beforeRouteEnter(to, from, next) { // 在渲染该组件的对应路由被确认前调用 // 不能访问组件实例 `this` }, // ... } -
路由配置的前置守卫 (
beforeEnter): 这个守卫被设置在路由的配置上,它在渲染该组件的对应路由被确认的时候调用。不能访问组件实例,因为当守卫执行前,组件实例还没被创建。const router = new VueRouter({ routes: [ { path: '/somepath', component: SomeComponent, beforeEnter: (to, from, next) => { // 处理逻辑 next(); } } ] }); -
单个路由的前置守卫: 可以在单个路由的
beforeEach钩子中设置前置守卫,这允许对特定路由进行定制化的逻辑处理。router.addRoutes([ { path: '/user', component: User, beforeEnter: (to, from, next) => { // 逻辑处理 next(); } } ]);
使用前置路由守卫时,next函数是必不可少的,它控制着导航的流程:
next(): 正常跳转到to路由。next(false): 中断当前导航。next('/')或next({ path: '/' }): 跳转到一个不同的路由。next(error): 跳转到一个错误页面。
前置路由守卫是Vue.js应用中进行导航控制和全局状态管理的强大工具。
三,mixins 复用--全局共用组件都可以调用
1.导入使用

在 Vue.js 中,mixins 是一种灵活的方式,用于在多个组件之间共享可复用的功能。一个 mixin 对象可以包含任何组件选项,当组件使用 mixin 时,所有 mixin 的选项将被混入该组件的选项中。
以下是 mixins 的一些常见用途:
-
共享方法:如果你有多个组件需要执行相同的操作,比如获取 API 数据或处理用户输入,你可以将这些方法放在 mixin 中。
-
共享数据:如果你希望多个组件共享相同的数据,可以将这些数据定义在 mixin 中。
-
生命周期钩子:可以在 mixin 中定义生命周期钩子,如
created、mounted等,以便在多个组件中执行相同的初始化逻辑。 -
属性和计算属性:如果你有多个组件需要响应相同的 prop 或计算相同的值,可以将它们定义在 mixin 中。
-
混入顺序:当组件使用多个 mixins 时,它们的选项将按照 mixins 数组的顺序进行混入。如果存在命名冲突,排在后面的 mixins 将覆盖排在前面的 mixins 中同名的选项。
下面是一个 mixin 示例:
// 定义一个 mixin 对象 const myMixin = { data() { return { count: 0 }; }, methods: { incrementCount() { this.count++; } } }; // 定义一个使用 mixin 的 Vue 组件 const Component = { mixins: [myMixin], mounted() { this.incrementCount(); // 调用 mixin 中的方法 } };
2.使用 mixins 时需要注意的几点:
-
避免命名冲突:因为 mixins 和组件的选项会被混入到一起,所以要小心处理命名冲突,比如方法名或数据属性名的冲突。
-
单一职责:尽量保持 mixins 的职责单一,这样它们更容易被重用和维护。
-
选项合并:对于一些特殊的选项,如
hooks(如created、mounted等)和options(如components、directives等),Vue 会处理它们的合并。例如,如果两个 mixins 和组件都有created钩子,它们都会被调用。 -
慎用 mixins:虽然 mixins 是代码复用的有力工具,但也可能导致组件的依赖关系变得不那么明确,因此需要谨慎使用。
通过使用 mixins,你可以编写更模块化、更可重用的 Vue 代码。
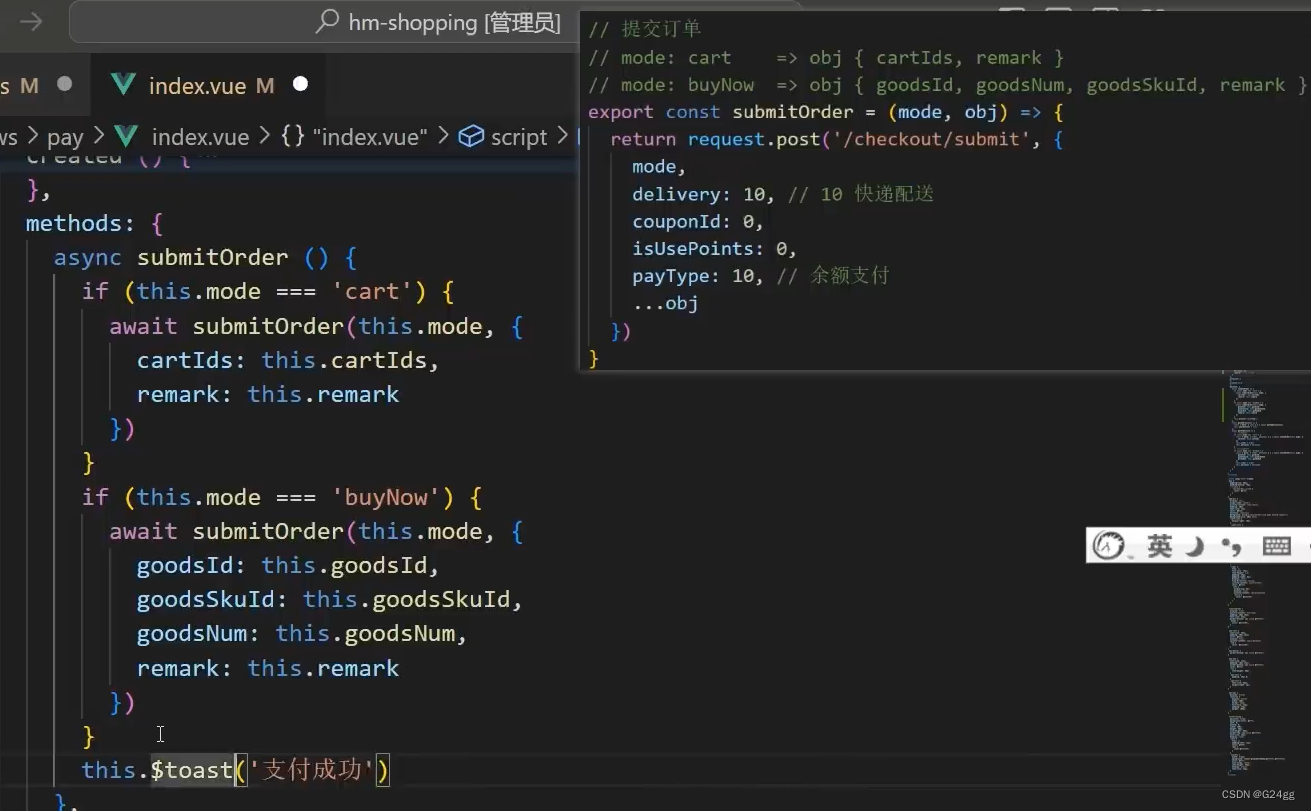
四.封装接口时参数用obj(进行判断)
mode用来判断当前状态,项目中为购物车和立即购买2种

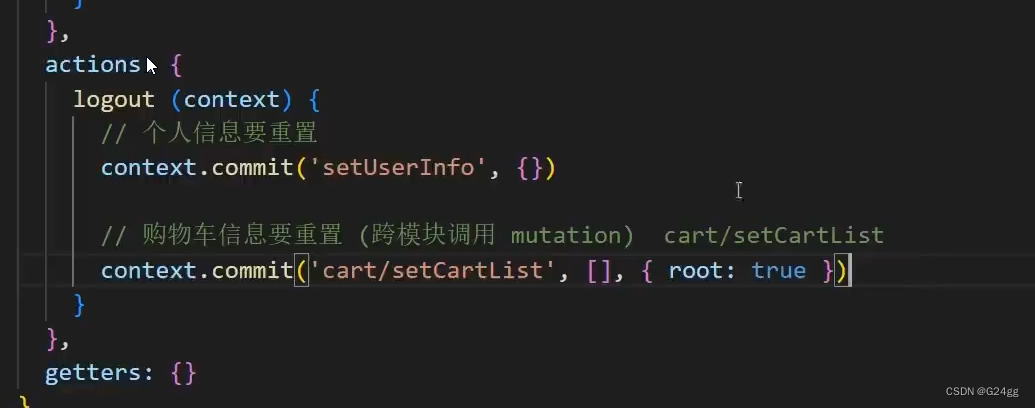
五.vuex跨模块调用mutation

在 Vuex 中,mutation 是用来更改 store 中状态的唯一方法。如果你需要在不同的模块之间调用 mutation,有几种方法可以实现:
-
直接调用:在同一模块内部,可以直接调用其他 mutation。
mutations: { updateName(state, newName) { state.name = newName; }, changeNameAndAge(state, payload) { this.updateName(state, payload.newName); state.age = payload.newAge; } } -
使用
this.$store.commit:在组件中,你可以通过this.$store.commit调用其他模块的 mutation。this.$store.commit('otherModule/mutationName', payload); -
使用
mapMutations辅助函数:在组件中,你可以使用mapMutations来将 module 中的 mutations 映射到组件的 methods 中。import { mapMutations } from 'vuex'; export default { methods: { ...mapMutations({ updateName: 'otherModule/updateName', changeAge: 'otherModule/changeAge' }), // ... } }; -
使用
this._dispatch:在 Vuex 4 中,可以使用this._dispatch方法来调用其他模块的 actions。这在 Vuex 3 中是this._vm.$store.dispatch。this._dispatch('otherModule/mutationName', payload, { root: true }); -
使用
this.$store:在全局定义的 mutations 中,你可以通过this.$store调用其他模块的 mutations。const store = new Vuex.Store({ // ... mutations: { updateName(state, payload) { this.$store.commit('otherModule/otherMutation', payload); } } }); -
使用
import:如果模块是单独的文件,你可以导入并使用它。import otherModule from './store/modules/otherModule'; store.commit('otherModule/mutationName', payload); -
使用
mapMutations在模块中:你也可以在模块内部使用mapMutations来映射其他模块的 mutations。import { mapMutations } from 'vuex'; const mutations = { updateName(state, payload) { // ... }, callOtherMutation(state, payload) { // 调用其他模块的 mutation mapMutations([ 'otherModule/otherMutation' ])(state, payload); } };
请注意,跨模块调用 mutation 应该谨慎使用,因为这可能会使状态管理变得复杂。通常,更好的做法是通过 actions 来处理复杂的逻辑,并在 actions 中提交 mutations。这样可以保持模块之间的关注点分离,提高代码的可读性和可维护性。
六.项目完结上线打包优化
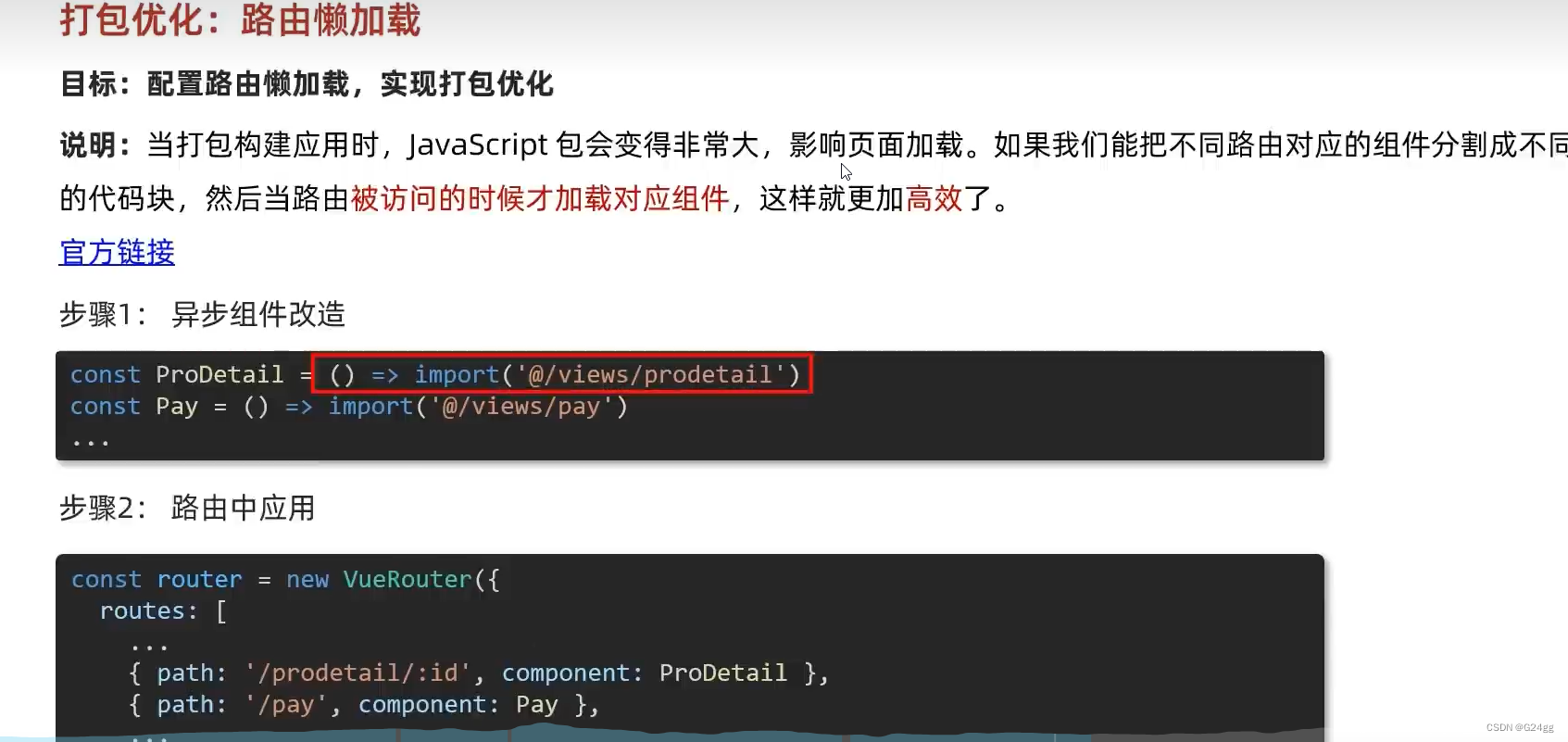
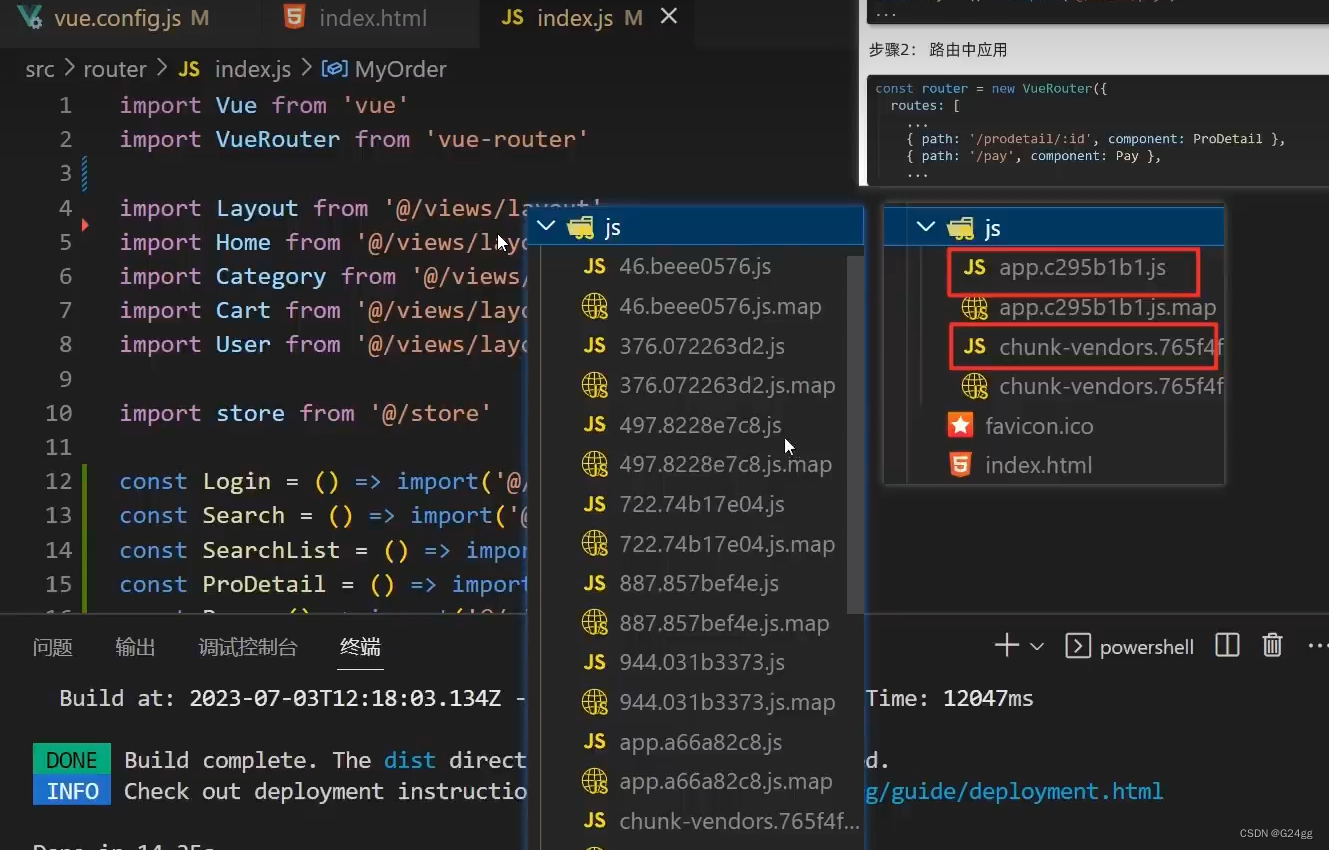
1.路由懒加载


Vue 项目中的路由懒加载是一种优化技术,用于提高应用的加载性能,特别是在大型应用中。通过懒加载,你可以将各个路由组件分割成不同的代码块,这些代码块只会在用户访问对应路由时才加载。
以下是实现 Vue 项目中路由懒加载的步骤:
-
使用动态导入: 在 Vue 应用中,你可以使用动态
import()语法来实现路由组件的懒加载。这种方式允许 webpack 将每个路由组件分割成单独的代码块。// router/index.js const routes = [ { path: '/home', component: () => import('@/views/HomeView.vue') }, { path: '/about', component: () => import('@/views/AboutView.vue') }, // ...其他路由 ]; -
配置路由: 在路由配置中,使用箭头函数和
import()语法来动态加载路由组件。确保路径正确指向你的组件文件。 -
使用路由别名: 如果你的路由需要别名,可以在动态导入的组件对象中使用
alias属性。{ path: '/about-us', component: () => import('@/views/AboutView.vue'), alias: '/about' } -
嵌套路由: 对于嵌套路由,你可以使用一个包含子路由的对象,每个子路由也可以单独懒加载。
{ path: '/users', component: () => import('@/views/UsersView.vue'), children: [ { path: ':id', component: () => import('@/views/UserDetailView.vue') } ] } -
优化路由元属性: 使用路由元属性(meta fields)来定义额外的信息,如角色验证或特定的加载逻辑。
-
配置 webpack: 确保 webpack 配置正确,以便能够识别
import()语法并进行代码分割。// webpack.config.js module.exports = { // ... optimization: { splitChunks: { chunks: 'async', // ... } } // ... }; -
测试: 在开发环境中测试你的路由懒加载是否按预期工作。确保所有路由都能够正确加载,并且没有意外的全量加载。
-
构建和部署: 使用 Vue CLI 或 Vite 构建你的应用,并确保构建配置包含了懒加载的相关设置。然后部署到服务器。
-
监控性能: 上线后,使用网络开发者工具或性能监控工具来监控懒加载的实际效果,确保性能达到预期。
通过实现路由懒加载,你可以减少应用的初始下载体积,加快页面加载速度,提升用户体验。这对于单页面应用(SPA)尤其重要,因为它可以显著改善应用的性能。
七.其他优化方式
Vue 项目上线前进行打包优化是至关重要的,这可以显著提高应用的性能和用户体验。以下是一些常见的优化策略:
-
使用 Vue CLI 或 Vite:
- Vue CLI 提供了一套完整的构建工具链,支持快速构建和优化。
- Vite 在开发环境下使用原生 ES 模块导入,提供了快速的冷启动和即时模块热更新。
-
配置 webpack:
- 使用
webpack-merge来合并自定义配置。 - 利用
SplitChunksPlugin进行代码分割,减少初始加载包的大小。 - 使用
MiniCssExtractPlugin将 CSS 提取到单独的文件中。
- 使用
-
优化 Vue 应用:
- 使用
v-if而不是v-show来条件性渲染组件,以避免不必要的渲染。 - 利用 Vue 的
keep-alive组件来缓存组件实例,避免重复创建。
- 使用
-
压缩和缩小代码:
- 使用 TerserPlugin 来压缩 JavaScript 代码。
- 使用 CSS Minimizer 插件来压缩 CSS。
-
使用 Tree Shaking:
- 移除未使用的代码。确保在构建时开启 TerserPlugin 的
treeShaking选项。
- 移除未使用的代码。确保在构建时开启 TerserPlugin 的
-
优化图片和媒体文件:
- 使用
url-loader或file-loader加载较小的图片,并进行 Base64 编码。 - 对较大的图片和媒体文件使用 CDN 或单独的文件服务器。
- 使用
-
利用浏览器缓存:
- 配置 HTTP 缓存头,如
Cache-Control,以便浏览器可以缓存静态资源。
- 配置 HTTP 缓存头,如
-
预加载和预取:
- 使用
<link rel="preload">来告诉浏览器提前加载关键资源。 - 使用
<link rel="prefetch">来加载用户可能访问的页面的资源。
- 使用
-
减少第三方库的体积:
- 使用
import语句仅导入需要的模块或方法,而不是整个库。
- 使用
-
使用服务端渲染(SSR):
- 如果应用适合,考虑使用 Vue 3 的 SSR 功能,以提高首屏加载速度。
-
性能分析:
- 使用 Lighthouse、Webpack Bundle Analyzer 或其他工具分析应用性能和包大小。
-
配置 Vue Router:
- 使用
lazy或eager选项来控制路由组件的加载时机。
- 使用
-
使用环境变量:
- 使用
process.env.NODE_ENV区分开发和生产环境,避免生产环境中包含不必要的代码。
- 使用
-
优化第三方依赖:
- 确保第三方库是为生产环境构建的,避免包含额外的调试代码。
-
构建后检查:
- 构建完成后,检查构建文件的大小和数量,确保没有意外包含的文件。
-
使用 CDN:
- 将一些通用的、不太可能频繁变动的库放在 CDN 上,以利用用户浏览器的缓存。
-
配置 SourceMap:
- 在生产环境中,可以关闭 SourceMap 或使用更小的 SourceMap,以减少文件大小。
-
使用 PWA:
- 考虑将应用转换为渐进式 Web 应用(PWA),以提高加载速度和用户体验。
-
监控和维护:
- 上线后持续监控应用性能,根据反馈进行必要的优化。
通过实施这些策略,你可以显著提升 Vue 应用的加载速度和运行效率,从而提供更好的用户体验