目录
uniapp 勾选自带的隐私政策 出现的问题
是否忽略版本兼容检查提示
勾选了uniapp的消息推送 打包后弹出 push module was not added when packaging, please refertohttps://ask.dcloud.net.cn /article/283
关于uniapp的真机调试 一直等待问题 或者 正在建立链接
在uniapp 页面中不显示滚动条
控制手机音量键 + - 触发相对用的方法
关于请求数据 在电脑端正常请求,但是真机调试到手机上后请求失败原因与解决方法
一、uniapp 勾选自带的隐私政策 出现的问题
勾选自动隐私政策后 会在根目录下出现一个androidPrivacy.json文件 一下是里面的内容 一开始可能 只会有 "version" : "1"
{"version": "1","prompt": "template","title": "服务协议和隐私政策","message": " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://gaoying@fumobile.com/protocol.html\">《服务协议》</a>和<a href=\"https:\\www.0594.com/html/about/private\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept": "同意并接受","buttonRefuse": "暂不同意","hrefLoader": "system","backToExit":"false","second": {"title": "确认提示","message": " 进入应用前,你需先同意<a href=\"\">《服务协议》</a>和<a href=\"https:\/\/www.0594.com\/html\/about\/private\/\">《隐私政策》</a>,否则将退出应用。","buttonAccept": "同意并继续","buttonRefuse": "退出应用"},"disagreeMode":{"support": false,"loadNativePlugins": false,"visitorEntry": false,"showAlways": false},"styles": {"backgroundColor": "#ffffff","borderRadius":"5px","title": {"color": "#000000"},"buttonAccept": {"color": "#55aaff"},"buttonRefuse": {"color": "#ff0000"},"buttonVisitor": {"color": "#00ffff"}}
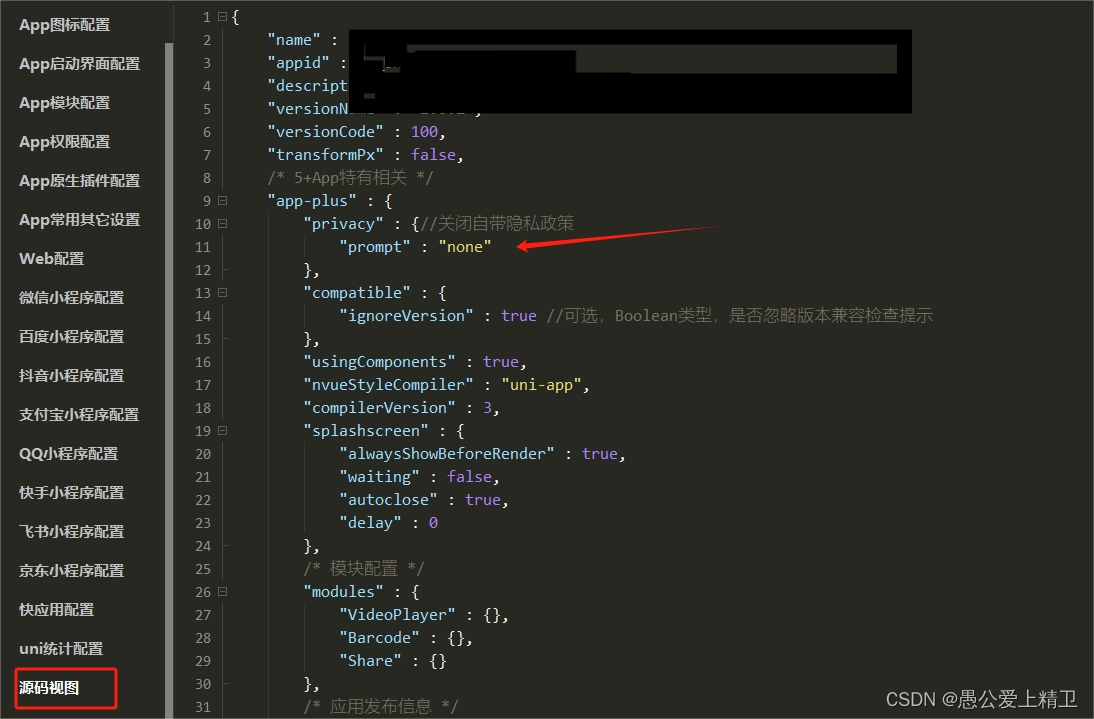
}一、关闭自带的隐私政策 在manifest.json 源码视图 中找到 "app-puls" 里面添加
"privacy" : { //关闭自带隐私政策
"prompt" : "none"
},
二、隐私政策里的 超链接写法 搞了好久原来是写错位置了 我说为什么一直不跳转 马虎了
<a href=\"https:\\www.0594.com/html/about/private\">《隐私政策》</a>
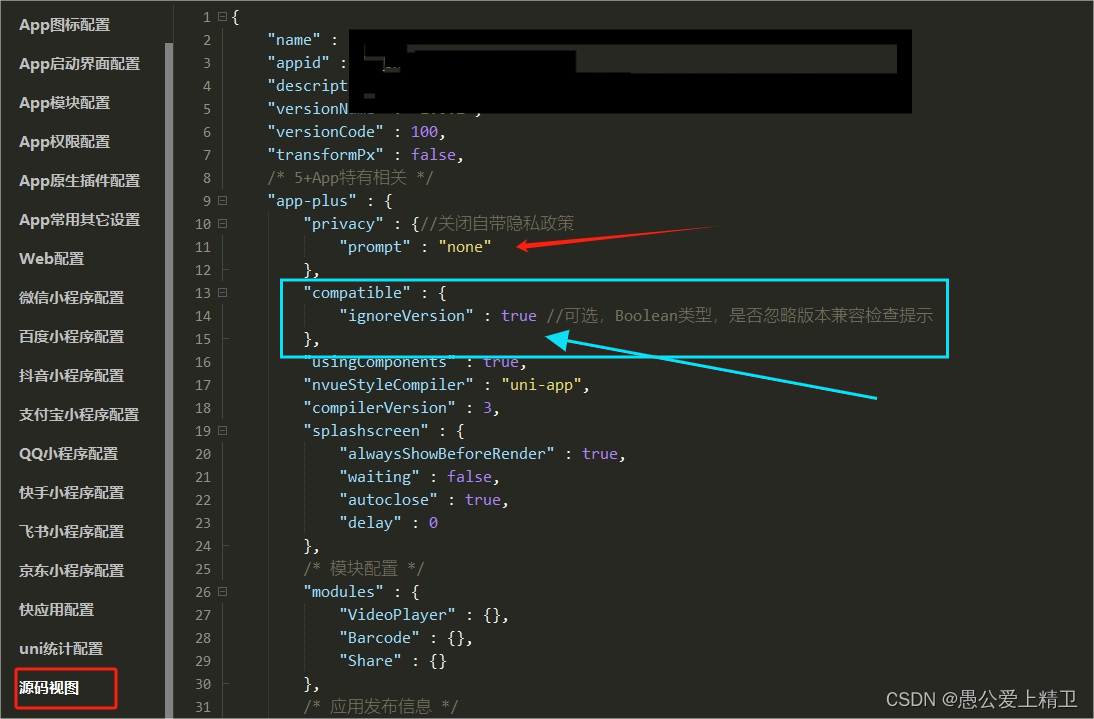
二、是否忽略版本兼容检查提示
打完包后 以为可以正常运行 没想到 刚打开App 就弹出一个框

解决方法:在manifest.json 源码视图 中找到 "app-puls" 里面添加
"compatible" : {
"ignoreVersion" : true //可选,Boolean类型,是否忽略版本兼容检查提示
},

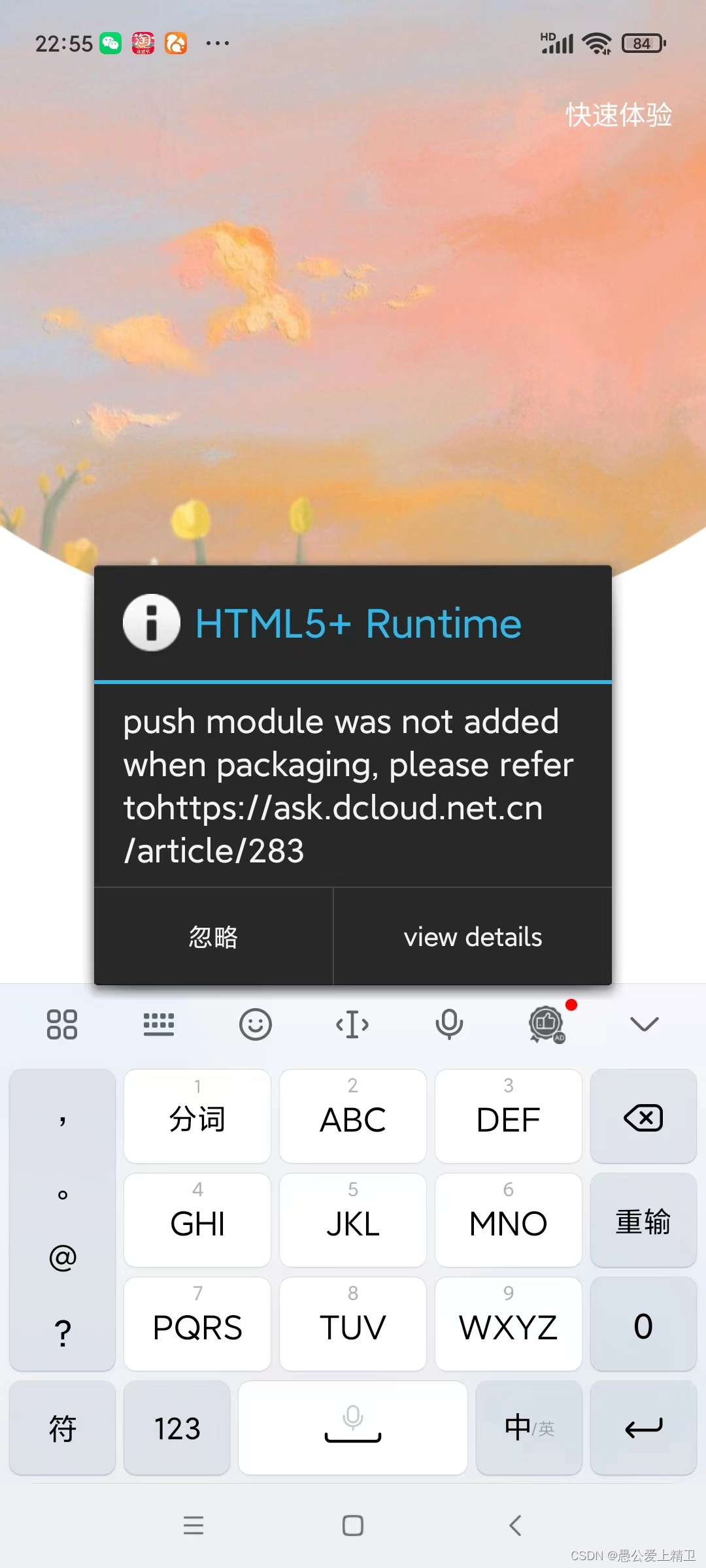
三、勾选了uniapp的消息推送 打包后弹出提示框

这个问题是我在勾选消息推送后 并没有使用 所以报错 后来关闭了消息推送还是报错
原因是虽然关闭了消息推送但是 在manifest.json 源码视图里 "app-puls" 中依然有关于推送的信息,找到push:{}
push:{
//什么东西
}
删除这个push:{} 重新运行打包就不会报错了!
四、关于uniapp的真机调试 一直等待问题 或者 正在建立链接
一般情况下不会出现这种问题 我当时在频繁修改 调试的时候出现 解决原因有 重启HBuilder,
或者换一个usb插口 我就是换了一个插口usb3.0的 还有就是看看有没有链接成功 ,或者删除原来手机上的包让他重新下载
五、在uniapp 页面中不显示滚动条
一般在使用scroll-view和overflow-y/x: auto;的时候都会出现一个灰色的滚动条,可以在pages.json里面添加 "scrollIndicator": "none", 隐藏滚动条
六、控制手机音量键 + - 触发相对用的方法
//进入页面是监听音量键
onShow() {
plus.key.addEventListener('volumeupbutton', this.handleVolumeUp);
plus.key.addEventListener('volumedownbutton', this.handleVolumeDown);
},
// 在页面隐藏的时候移除监听
onHide() {
plus.key.removeEventListener('volumeup', this.handleVolumeUp);
plus.key.removeEventListener('volumedown', this.handleVolumeDown);
},
handleVolumeUp() {
// 音量增大时的处理逻辑
console.log('音量键+被按下');
},
handleVolumeDown() {
// 音量减小时的处理逻辑
console.log('音量键-被按下');
},
七、关于请求数据 在电脑端正常请求,但是真机调试到手机上后请求失败原因与解决方法
在根目录下创建一个setting.js文件 把下面的代码复制到里面即可
export default {
url:'http://musicapp.qifu100.com/api/index',
}
这个原因是我在本地服务器请求,所以到真机调试手机上就显示数据请求失败 把请求路径改为 自己的ip地址而且 电脑要跟手机链接同一个wifi,查看电脑ip的命令ipconfig。
// url:'http://192.168.0.120:3000',
// url: 'http://localhost:3000'
//localhost、127.0.0.1等服务器地址,只能在电脑端运行,手机端连接时不能访问。
//手机跟电脑连同一wifi(电脑和手机在同一个网络环境),然后访问地址用内网ip,电脑cmd,输入ipconfig查看内网ip,ipv4