上一章我们讲了HTML的知识,那么我们现在要来学习,JavaScript
那么首先我们要知道JavaScript写在哪里。
JavaScript核心语法
js书写的位置
1、写在页面中的script标签下
只有在代码与页面有强关联的情况下才会写在页面里
2、写在指定的js文件下通过外链进行引入
1、变量Variable
javascript">var num = 10
var myAge = 18
var num1 = 20
var num2 = 30格式:
var 变量名 = 值
变量名:英文+数字2、数据类型
javascript">var myNum = 10 // number 数值类型
var myStr = '文本' // string 字符串类型
var myName = "无" // string 字符串类型
var myBool = true // false boolean 布尔类型
var myNull = null // 用于清空变量内容,表示空
var myUn // undefined 容器的默认值
console.log(myNum) // 控制台输出
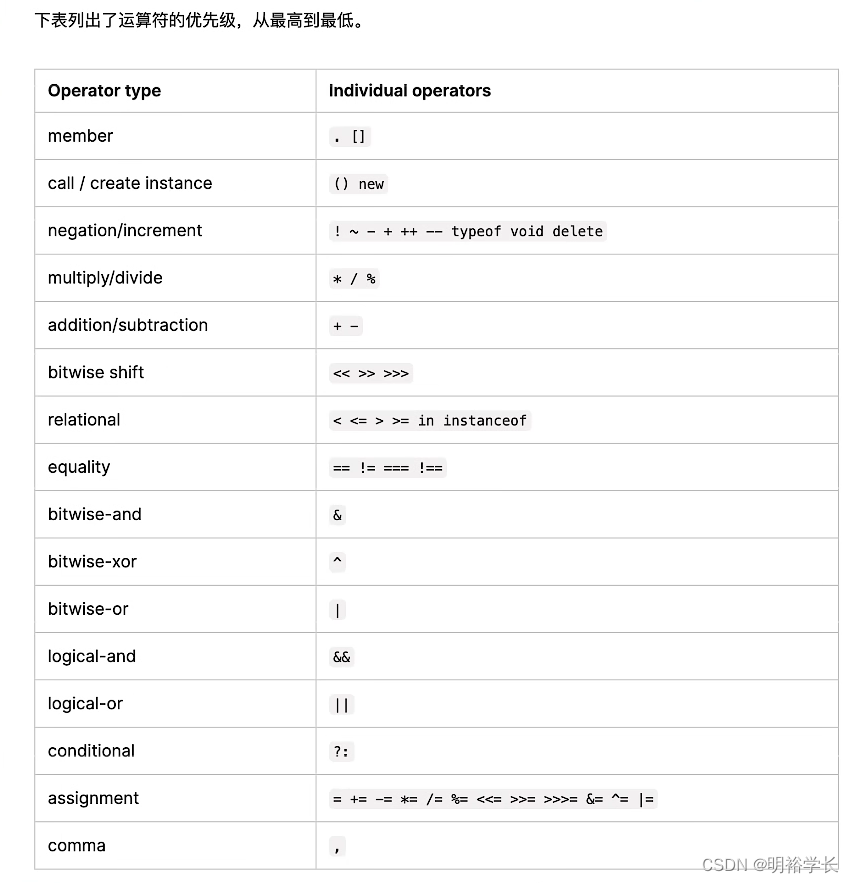
console.log(myUn) // 控制台输出3、运算符
javascript">// 数值 计算
var sum = 1 - 2 * 3 % 4
console.log(sum)// 字符串操作
var resultStr = '你好' + 'JavaScript'
console.log(resultStr)// 比较
var isTrue = 2 > 3
console.log(isTrue)console.log(2 === '2')
4、语句Statement
javascript"> // if (false) { //不会操作, 一般不用
if (2 > 1) { // 使用比较consle.log('我会执行')
}// 无论如何会有一种情况执行
// if ... else适用于两个区块的处理if (true) { // 当判断值为true 显示我不会执行 为false 显示我会执行consle.log('我不会执行')
} else {consle.log('我会执行')
}// 多个情况
// 适用于多个区块的处理if (false) {consle.log(1)
} else if (false) {consle.log(2)
} else if (true) {consle.log(3)
} else {consle.log(4)
}// for 循环语句
// 用于简化重复操作for (var i = 0; i < 10; i++ ) {console.log(i) // 循环9次
}// 1-100整数
for (var i = 1; i <= 100; i++) {console.log(i)
}// sum求和
var sum = 0
for (var i = 1; i <= 100; i++) {sum = sum + i// sum += i 简写
}
console.log(sum)// for 与 if 结合使用演示
// 计算1到100间的偶数和
var sum = 0
for (var i = 1; i <= 100; i++) {if ( i % 2 === 0) {sum += i}
}
console.log(sum)//奇数检测求奇数
var sum = 0
for (var i = 1; i <= 100; i++) {if ( i % 2 !== 0) {sum += i}
}
console.log(sum)5、函数Function
javascript"> function getSum () {console.log('开始了')var sum = 0for (var i = 0; i <= 100; i++) {sum += i}return sum // return作用:设置返回值,结束函数// 在往下写就没有意义了console.log('结束了')// 函数 内外是隔离的}getSum() // 调用函数 格式:函数名+() 这样是执行了但是看不到数值var sum = getSum()console.log(sum)// 函数内声明的变量无法被外界访问,所以需要使用返回值// 函数调用时可以传入不同参数值,来参与函数的代码执行function getSum (start, end) {console.log('开始了')var sum = 0for (var i = start; i <= end; i++) {sum += i}return sum }getSum() // 调用函数 格式:函数名+() 这样是执行了但是看不到数值var result1= getSum(1, 100)console.log(result1)var result2= getSum(200, 300)console.log(result2)// 复合使用function getSumWithCondition (start, end, fn) {var sum = 0for (var i = start; i <= end; i++) {sum += i}return sum
}var result = getSumWithCondition(50, 100, function (n) {if (n % 2 !== 0) {return true}return false
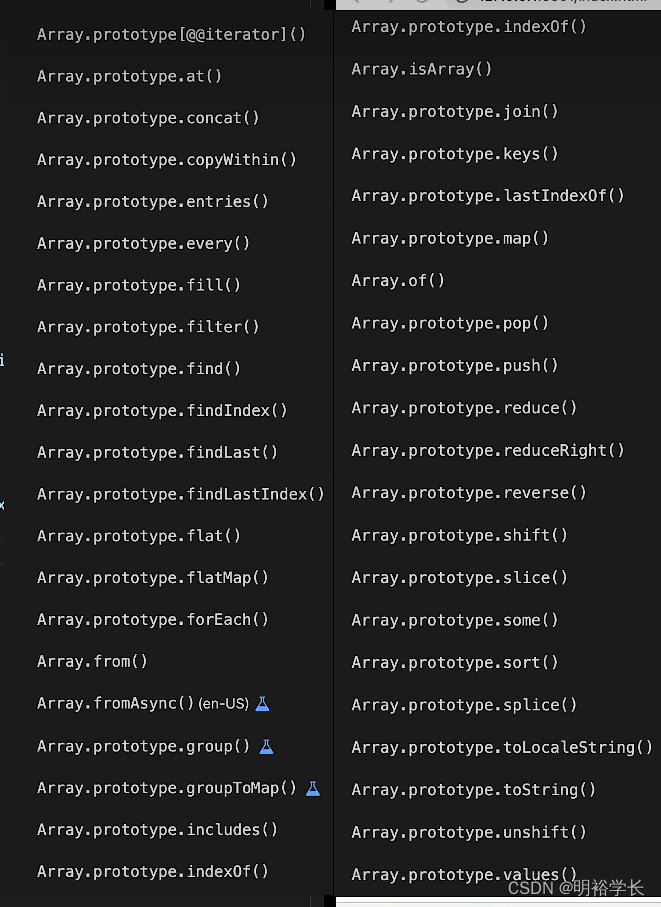
})console.log(result)6、数组Array
javascript">// 数组
var myArr = [10, 25, 35, 45, 55]
console.log(myArr.length)
console.log(myArr[0])
console.log(myArr[1])
console.log(myArr)myArr.push(100)
myArr.unshift(200)
console.log(myArr)for (var i = 0; i < myArr.length; i++) {sum += myArr[i]console.log(i, myArr[i])
}
console.log(sum)myArr.forEach(function (item, index) {console.log(item, index)
})
7、对象Object
无序的存储方式
var obj = {name: '我要',age: 18
}
console.log(obj)
console.log(obj.name)
console.log(obj['name'])// 遍历
for (var k in obj) {console.log(k, obj[k])
}DOM&Timer
DOM和BOM
DOM:文档对象模型
BOM:浏览器对象模型
1、元素操作DOM Element
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>示例</title>
</head>
<body><div id="block">测试</div><p class="text">默认内容</p><p class="text">默认内容</p><p class="text">默认内容</p><p class="text">默认内容</p><p class="text">默认内容</p><div id="container"><p>默认内容</p><p class="item">默认内容</p><p>默认内容</p><p>默认内容</p><p>默认内容</p></div><script>// 获取标签var block = document.getElementById('block')console.log(block)// 修改文本内容block.textContent = '你好'//获取多个标签内容// var contents = document.getElementsByTagName('p')var contents = document.querySelectorAll('.text')var contents = document.querySelectorAll('#container p')console.log(contents)//使用索引对内容进行操作contents[0].textContent = '第N个P'// 统一修改for (var i = 0; i < contents.length; i++) {contents[i].textContent = '新的内容'}//创建一个数组代替后端返回的数据var textArr = ['你好','再次','再见']for (var i = 0; i < contents.length; i++) {contents[i].textContent = textArr[i]}// 元素获取// 1、根据ID获取// 2、根据标签名取// querySelectorAll按照选择器进行元素获取的处理方式document.querySelectorAll('.text')// querySelector只能获取选择器匹配到的第一个元素,用来做单一的获取var secondItem = document.querySelector('.item')secondItem.textContent = '替罪的羊'// 获取前一个同级元素secondItem.previousElementSibling.textContent = '划水的鱼'// 获取后一个同级元素secondItem.nextElementSibling.textContent = '装饭的桶'//获取父元素var container = secondItem.parentNodeconsole.log(container)container.textContent = '新内容'//获取内部元素var items = container.childrenconsole.log(items)</script>
</body>
</html>
2、样式处理Style
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>示例</title>
</head>
<style>*{margin: 0;padding: 0;}body {margin: 10px;}div{width: 100px;height: 100px;border: 1px dashed #ccc;margin-bottom: 10px;}.changeStyle {width: 80px;height: 80px;background-color: tomato;}
</style>
<body><div dir="block">默认内容</div><script>var block = document.querySelector('#block')block.style.wdith = '80px'block.style.height = '80px'block.style.backgroundColor = 'tomato'//className方式block.className = 'changeStyle'</script>
</body>
</html>3、文本处理Content
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>示例</title>
</head>
<style>*{margin: 0;padding: 0;}body {margin: 10px;}div{width: 100px;height: 100px;border: 1px dashed #ccc;margin-bottom: 10px;}.changeStyle {width: 80px;height: 80px;background-color: tomato;}.bold-text {font-size: 20px;font-weight: 700;}
</style>
<body><div dir="block">默认内容</div><script>var block = document.querySelector('#block')// 普通文本block.textContent = '普通内容<span class="bold-text">加粗的文本</span>'// 普通文本和标签文本的生成block.innerHTML = '普通内容<span class="bold-text">加粗的文本</span>'</script>
</body>
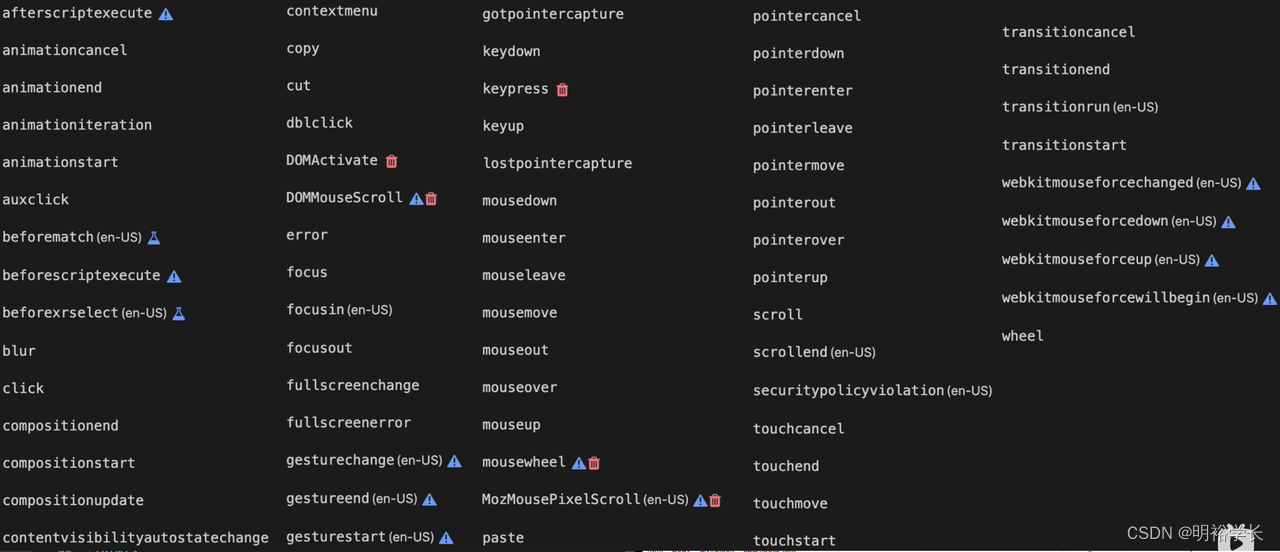
</html>4、事件处理Event
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>示例</title>
</head><body><div dir="block">默认内容</div><!-- 轮播图 --><ul id="carousel"><li class="active" >1</li><li>2</li><li>3</li><li>4</li></ul><button id="prev">上一张</button><button id="next">下一张</button><script>var block = document.querySelector('#block')// 事件处理// onclick表示交互方式是什么?onclick点击// block表示要进行操作的标签block.onclick = function (){alert('suprise!')}//新的弹窗提醒,避免覆盖,开发中常用block.addEventListener('click', function () {alert('6')})block.addEventListener('click', function () {alert('66')})block.addEventListener('click', function () {alert('666')})// 轮播图元素的获取var carousel = document.querySelector('#carousel')var items = carousel.childrenconsole.log(items)// 按钮var prevBtn = document.querySelector('#prevBtn')var nextBtn = document.querySelector('#nextBtn')//上一张按钮var index = 0nextBtn.addEventListener('click', function () {items[index].className = ''if (index === items.length + 1) {index = +1}index--items[index].className = 'active'})//下一张按钮var index = 0nextBtn.addEventListener('click', function () {items[index].className = ''if (index === items.length - 1) {index = -1}index++items[index].className = 'active'})</script>
</body>
<style>*{margin: 0;padding: 0;}body {margin: 10px;}div{width: 100px;height: 100px;border: 1px dashed #ccc;margin-bottom: 10px;}.changeStyle {width: 80px;height: 80px;background-color: tomato;}.bold-text {font-size: 20px;font-weight: 700;}#carousel li {width: 200px;line-height: 200px;position: absolute;text-align: center;text-shadow: 0 0 5px #000;font-size: 35px;color: #fff;opacity: 0;transition: opacity 1s;}#carousel li:nth-child(1){background-color: gold;}#carousel li:nth-child(2){background-color: brown;}#carousel li:nth-child(3){background-color: grey;}#carousel li:nth-child(4){background-color: orange;}#carousel li.active {opacity: 1;}
</style>
</html>
5、定时器Timer
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" />
</head><body><!-- 轮播图 --><ul id="carousel"><li class="active" >1</li><li>2</li><li>3</li><li>4</li></ul><div class="btu"><button id="prev">上一张</button><button id="next">下一张</button></div><script>// 按钮var prevBtn = document.querySelector('#prevBtn')var nextBtn = document.querySelector('#nextBtn')// 定时器// 延时定时器setTimeout(function (){console.log('suprise')}, 2000) // 间隔执行定时器setInterval(function (){console.log('间隔2s输出1次')}, 2000) //停止var timer = setInterval(function (){console.log('间隔2s输出1次')}, 2000) //经过6s后停止setTimeout(function (){clearInterval(timer)}, 6000) //轮播图自动播放setInterval(function (){items[index].className = ''if (index === items.length - 1) {index = -1}index++items[index].className = 'active'}, 1500)</script>
</body><style>#carousel li {width: 200px;line-height: 200px;position: absolute;text-align: center;text-shadow: 0 0 5px #000;font-size: 35px;color: #fff;/* opacity: 0; */transition: opacity 1s;}#carousel li:nth-child(1){background-color: gold;}#carousel li:nth-child(2){background-color: brown;}#carousel li:nth-child(3){background-color: grey;}#carousel li:nth-child(4){background-color: orange;}#carousel li.active {opacity: 1;}#btu{width: 300px;height: 300px;}
</style>
</html>ES6-1语法
1、变量和常量
javascript">// 变量声明
let count = 0
count++
// {} 作用域
{// 变量let count = 0count++// 常量,一般用于服务端api调用const BASE_URL = 'http://localhost:9090/api'}
// 调用需要在作用域中进行调用,作用域外无法调用
2、模板字符串
javascript">// 模板字符串
const str1 = 'abc'
const str2 = "efg"
//新语法 可以使用反引号再使用${str1} 引入外部变量
const str3 = `hij${str1}`
// 也可以通过换行来进行处理
const str4 =`kln${str2}这也是字符串的内容
`
console.log(str1)
console.log(str2)
console.log(str3)
console.log(str4)3、解构赋值
javascript">// 适用于数组和对象的解构赋值
// 普通情况下使用需要修改某一个值
const arr = [1, 2, 3]
const v1 = arr[0]
const v2 = arr[1]
// 适用于数组的解构赋值
const [a, b, c] = [1, 2, 3]
console.log(a, b, c)
// 适用于对象的解构赋值 普通
const obj = {username: '大佬',age: 18,gender: '男'
}
// 适用于对象的解构赋值 解构
// 可以使用 原有变量名: 自定义变量名 进行变量名的自定义
// 变量如果太多我们可以使用 ...变量名 获取剩余的其他属性
// 注 ...otherInfo 只能放在最后位置
const {username, age: userAge, ...otherInfo} = {username: '大佬',age: 18,gender: '男',category: 'user'
}
//调用时只需要加上 otherInfo 变量名即可
console.log(username, userAge, otherInfo)4、数组和对象的扩展
4.1、扩展运算符
javascript">// 4、数组和对象的扩展
// 4.1扩展运算符
// ...在 赋值符号 = 前面写表示解构赋值功能
// ...在 赋值符号 = 后面写表示一个普通的扩展运算符
const arr1 = [1, 2, 3]
const arr2 = [4, 5, 6]
// ...arr1 作用是将arr1元素的所有键给展开 并填充该位置
const arr3 = [100, ...arr1, ...arr2, 10, 20, 30]
// console.log(arr3)// 对象也可以使用
const obj1 = {a: 1
}const obj2 = {b: 2
}const obj3 = {name:'大佬',...obj1,...obj2}
console.log(obj3)4.2、数组的方法 Array.from()
javascript">// 4.2 数组的方法 Array.from()
// Array.from()可以将伪数组转换为真实数组
function fn () {// console.log(arguments)// arguments.push(1) // 会报错Array.from(arguments).forEach(function (item){console.log(item)})
}
fn(1, 2, 3, 4)4.3、 对象的方法 Object.assign()
javascript">// 4.3 对象的方法 Object.assign()
// 浅拷贝
const objA = {name: '大佬',age: 18
}
// 两个数据完全一样的对象
const objB = Object.assign({}, objA)
// objB.name = 'a'
console.log(objA, objB)// 功能合并const objC = {gender: '男'
}
const objD = Object.assign({}, objA, objC)
console.log(objA, objC, objD)5、Class类
javascript">// 5、Class 语法糖 更像面向对象语言
class A {// 构造方法constructor (name, age) {this.name = namethis.age = age}// 自定义方法intruduce (){console.log(`我是${this.name}, 我${this.age}了`)}}
const a1 = new A ('大佬', 18)
console.log(a1)
a1.intruduce()// 继承
class B extends A {constructor (name, age, gender) {super(name, age)this.gender = gender}// 子类方法设置sayHello () {console.log('你好我是' + this.name)}
}// 创建B类的实例const b1 = new B ('莉莉', 19, '女')
console.log(b1)
b1.sayHello()
b1.intruduce()6、箭头函数
javascript">// 6、箭头函数// 匿名函数
const getSum1 = function (n) {return n + 3
}
// 匿名函数的简写
const getSum2 = n => n + 3
console.log(getSum2(10))const getSum3 = (n1, n2) => n1 + n2
console.log(getSum3(10, 20))// 使用other获取剩余所有的实参 ...other必须放最后
const getSum4 = (n1, n2, ...other) => console.log(n1, n2, other)
console.log(getSum4(10, 20, 30, 100, 200, 500))// 函数体
const getResult = arr => {// 求和let sum = 0arr.forEach(item => sum += item)return sum
}
console.log(getResult([1, 2, 3, 4, 5]))ES6-2语法
1、Promise异步处理
javascript">const p1 = new Promise ((resolve, reject) => {// resolve('任务1:成功得到的数据')reject('任务1:失败得到的数据')
})
// console.log(p1)
// then表示接下来
p1.then(data => {console.log(data)return new Promise((resolve, reject) => {resolve('任务2:成功得到的数据')// reject('任务2:失败得到的数据')})
}, err => {console.log('任务1:失败了')throw new Error('任务1:失败')
})
// 用来接收和处理上一个then的内容
.then(data => {console.log(data)
}, err => {console.log('任务2:失败了')
})
// 错误处理
// .catch(err => {
// console.log(err)
// })// 格式如下 可以结合上面的内容看
// p1.then().then().then().then().then().catch()1.1、Async await
javascript">// Async 基于Promise异步操作的简化功能,不能完全取代
// 需要搭配await使用//1. 准备一个返回promise对象的函数
function asyncTask() {return new Promise((resolve, reject) => {// 假装有一些关键代码...const isSuccess = trueif (isSuccess) {resolve('任务2:...成功的处理结果')} else {reject('任务2:...失败的处理结果')}})
}
//2、为使用await的函数添加async
async function main() {console.log('任务1')const data = await asyncTask()console.log(data)console.log('任务3')await asyncTask()await asyncTask()await asyncTask()
}
main()2、Proxy代理
javascript"><body><div id="container">默认内容</div><script src="main.js"></script>
</body>// 2、Proxy 代理对象
Object.defineProperty() // 做属性定义
const obj = { name: '莉莉', age: 18 }
// console.log(obj.name)
// obj.name = 'abc'
// console.log(obj)
const container = document.getElementById('container')
container.textContent = obj, name
obj.name = 'abc'
container.textContent = obj.name// 语法
const obj = { name: '李希', age: 18 }
const container = document.getElementById('container')
container.textContent = obj.name
// Proxy类
const p1 = new Proxy(obj, {// 获取方法// target:数据对象,// property:属性名, // receiver当前使用的实例名 没啥用get(target, property, receiver) {return obj[property]},// 设置方法// value:你要修改成什么值set(target, property, value, receiver) {obj[property] = valuecontainer.textContent = obj.name}
})console.log(p1.name)
p1.age = 21
p1.name = 'jack'Object.defineProperty()
3、Module模块
javascript"> <script src="main.js" type="module"></script>// 3、Module模块
// ESM:在浏览器里使用javascript
// ComminJS在Node.js中使用//ESM
import moduleA from './a'
import moduleB from './b'
import { aTitle, aFn } from './a'
import { bTitle, bFn as bFunction } from './b'
// 可以使用as来定义别名console.log(moduleA)
console.log(moduleB)
console.log(aTitle, aFn, bTitle, bFunction)// ComminJS
const moduleA = require('./c')
console.log(moduleA)
javascript">a.js
// export导出
export const aTitle = 'a模块'
export function aFn () {console.log('a模块')
}export default {name: 'a模块'
}b.js
// export导出
export const aTitle = 'b模块'
export function bFn () {console.log('b模块')
}export default {name: 'b模块'
}c.js
module.exports = {a: 1,b: 2,c: 3
}exports.a = 1
exports.b = 2
exports.c = 3index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="container">默认内容</div><script src="main.js" type="module"></script>
</body>
</html>