htmledit_views">
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB html" title=前端>前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “html" title=前端>前端基础题”,可免费获得html" title=前端>前端基础 100 题汇总,回复 “html" title=前端>前端工具”,可获取 Web 开发工具合集
293篇原创内容-更多html" title=前端>前端系列内容可以go公众.h:云桃桃
后台回复“html" title=前端>前端工具”可获取开发工具,持续更新中
后台回复“html" title=前端>前端基础题”可得到html" title=前端>前端基础100题汇总,持续更新中
后台回复“html" title=前端>前端电子书”可获取20+本精选电子书
前言
今天,我们来用 CSS 美化一下表单元素,它几乎可使用绝大多数 CSS 属性进行样式设计。
OK,那来一起看看吧。
表单的 CSS
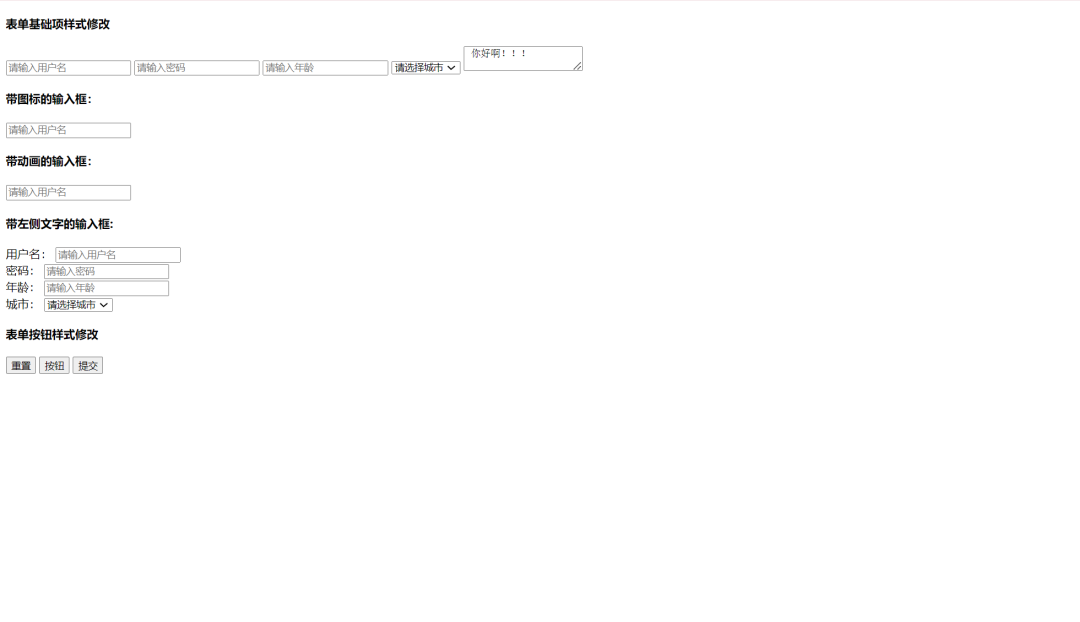
美化前。

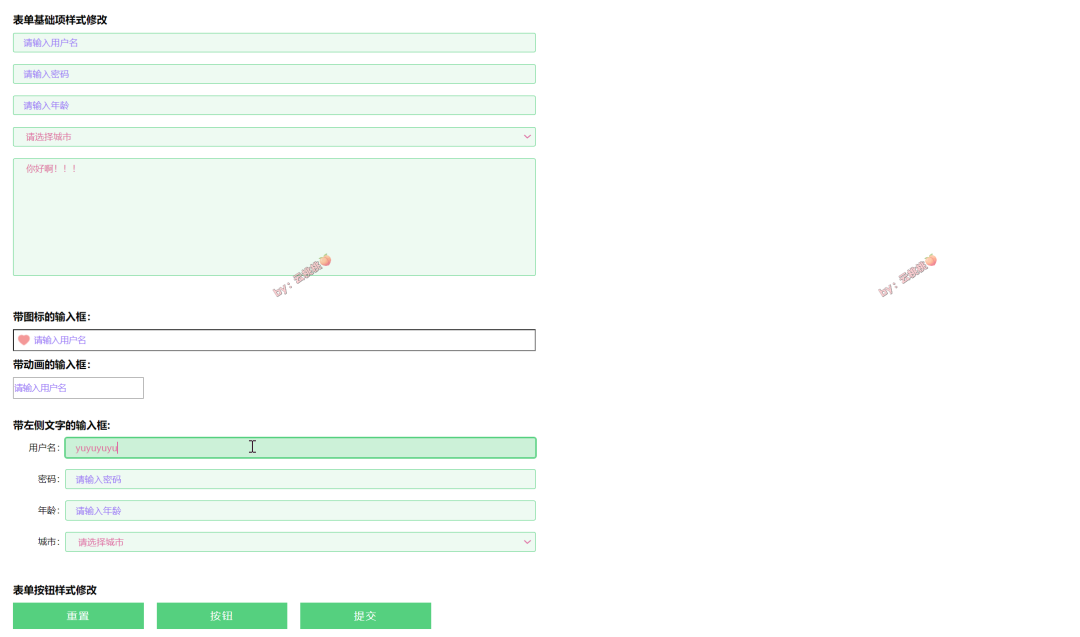
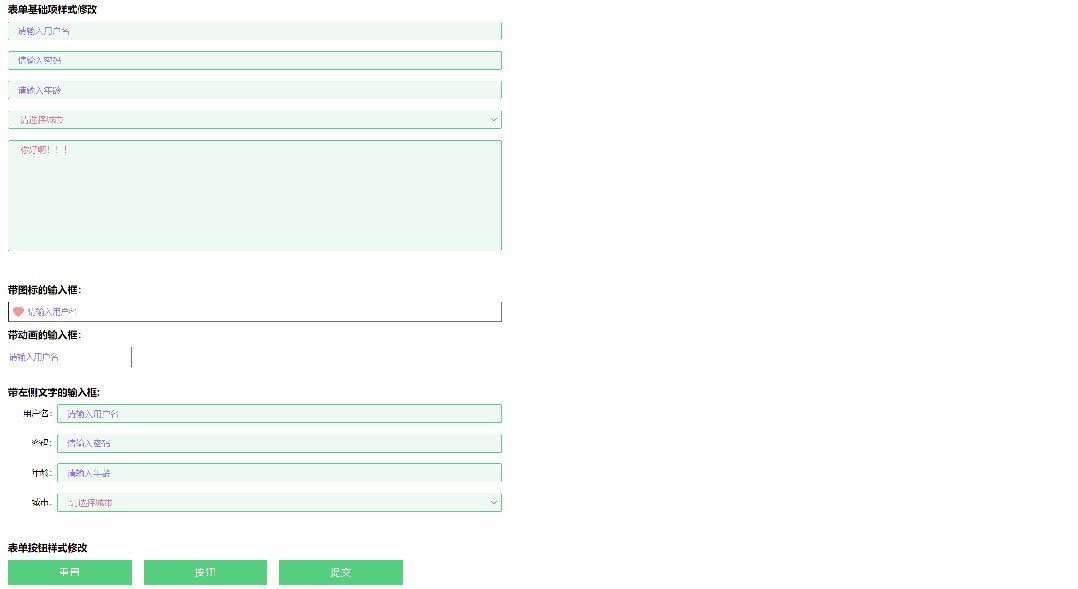
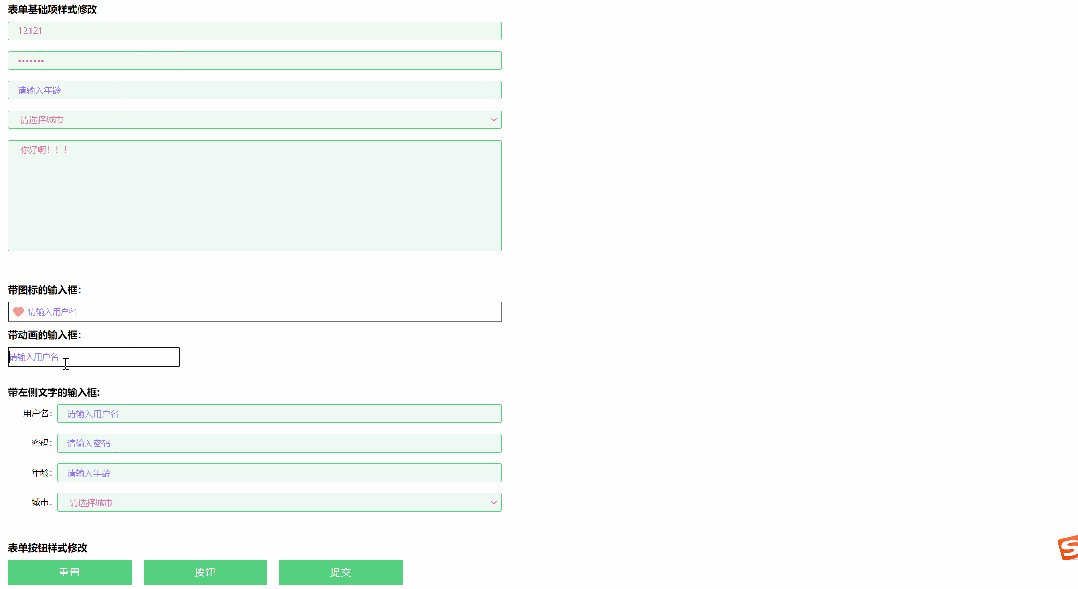
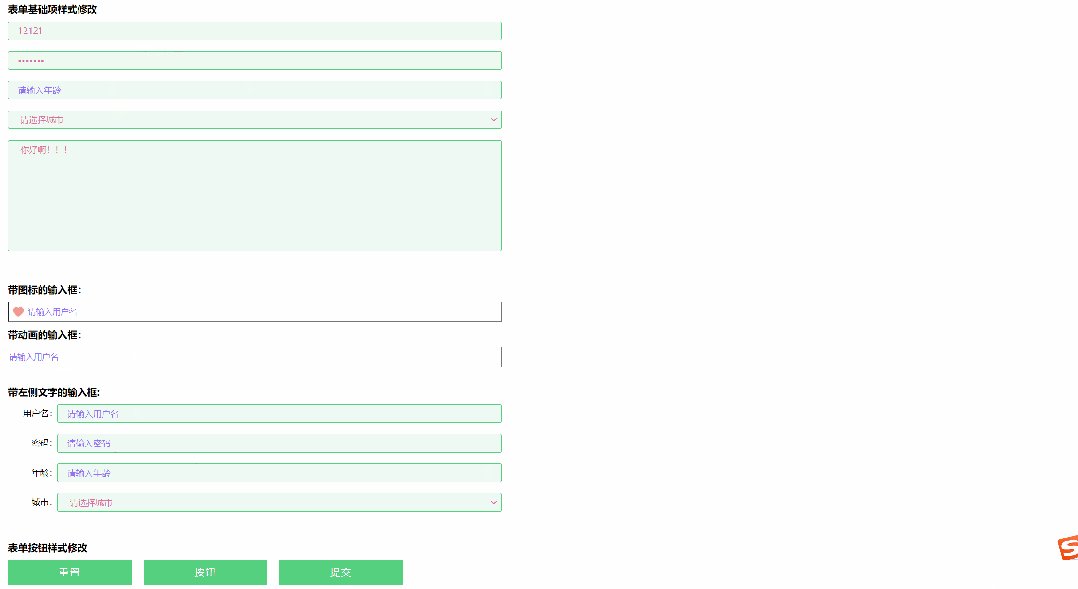
美化后,是不是漂亮多了。

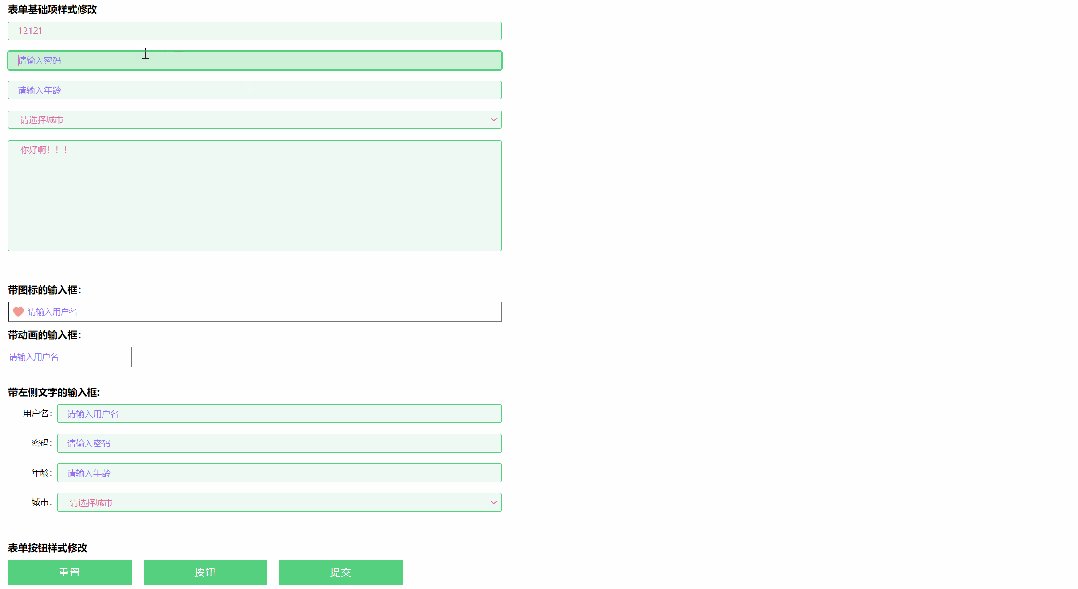
还可以加入小动画。

因为没太多的陌生属性,无需过多讲解。即使有陌生的在注释里已标注,那我们一起来看下代码,学习下吧~
CSS:
* {font-family: '微软雅黑';margin: 0;padding: 0;box-sizing: border-box;}/* 提示文本的颜色,也就是未输入之前的placeholder属性的颜色 */::placeholder {color: #986ef4; /* 这里是为了方便看出来设置为紫色,通常为黑灰色,浅灰色一类 */}div[class^='box'] {width: 800px;margin: 20px 0px 10px 20px;}h4 {line-height: 40px;}.box1-element input,.box1-element select,.box1-element textarea {width: 800px; /* 设置宽度 */}.box1 input,.box1 select,.box1 textarea {height: 30px; /* 设置高度 */padding: 0px 15px; /* 设置内边距 */margin-bottom: 18px; /* 设置外边距 */border: 1px #33d182 solid;border-radius: 3px; /* 设置边框圆角 */font-size: 14px; /* 设置字体大小 */color: #e66ba0; /* 设置字体颜色为腮红粉色 */line-height: 30px; /* 设置行高 */background: rgba(51, 209, 130, 0.1); /* 设置背景颜色为浅绿色 */}.box1 input:focus,.box1 textarea:focus {outline: 2px #33d182 solid; /* 光标聚焦input的时候,改变输入框的外边为绿色 */background: rgba(51, 209, 130, 0.3); /* 设置背景颜色为浅绿色 */}.box1 textarea {height: 180px; /* 设置高度 */resize: none; /* 在长文本框的右下角,禁止让用户拖动改变大小 */}.box1 select option {line-height: 30px; /* 设置行高 */}.box2 input {}/* 设置按钮的样式 */.box3 input[type='button'],.box3 input[type='submit'],.box3 input[type='reset'] {background: #33d182;font-size: 16px;letter-spacing: 2px; /* 设置字间距 */border: none;color: #fff;width: 200px;line-height: 40px;margin-right: 15px;cursor: pointer; /* 鼠标悬停时,显示小手 */}.box2 .with-user-icon {padding: 0px 30px;background: url(img/heart-fill.png) no-repeat 4px center;}.box2 input[type='text'] {width: 100%;line-height: 30px;transition: width 0.4s ease-in-out; /* 设置动画效果平滑一些 */}.box2 input.with-animation {width: 200px; /* 设置初始宽度 200px */}.box2 input[type='text']:focus {width: 100%; /* 聚焦的时候,将input宽度从200像素到百分之百的800像素 */}.box1-1-element input,.box1-1-element select,.box1-1-element textarea {width: 720px; /* 设置宽度 */}.box1-1 label {display: block;float: left;width: 80px;font-size: 14px;line-height: 30px;text-align: right;}
HTML:
<div class="box1 box1-element"><h4>表单基础项样式修改</h4><input type="text" placeholder="请输入用户名" /><input type="password" name="pwd" id="" placeholder="请输入密码" /><input type="number" name="age" id="" placeholder="请输入年龄" /><select name="city" id=""><option value="">请选择城市</option><option value="">北京</option><option value="">上海</option><option value="">广州</option></select><textarea name="" id=""> 你好啊!!!</textarea></div><div class="box2"><h4>带图标的输入框:</h4><input class="with-user-icon" type="text" placeholder="请输入用户名" /><h4>带动画的输入框:</h4><input class="with-animation" type="text" placeholder="请输入用户名" /></div><div class="box1 box1-1 box1-1-element"><h4>带左侧文字的输入框:</h4><div><label for="user">用户名:</label><input name="user" type="text" placeholder="请输入用户名" /></div><div><label for="pwd">密码:</label><input name="pwd" type="password" placeholder="请输入密码" /></div><div><label for="age">年龄:</label><input name="age" type="number" placeholder="请输入年龄" /></div><div><label for="city">城市:</label><select name="city"><option value="">请选择城市</option><option value="">北京</option><option value="">上海</option><option value="">广州</option></select></div></div><div class="box3"><h4>表单按钮样式修改</h4><input type="reset" value="重置" /><input type="button" value="按钮" /><input type="submit" value="提交" /></div>OK,本文完。