写之前先简单提一句。鸿蒙4.0之后呢,主推开发语言:ArkTs,如果你是零基础小白,不建议直接学习鸿蒙os开发,可以先从ts:TypeScript来开始学习。
编程语言介绍:
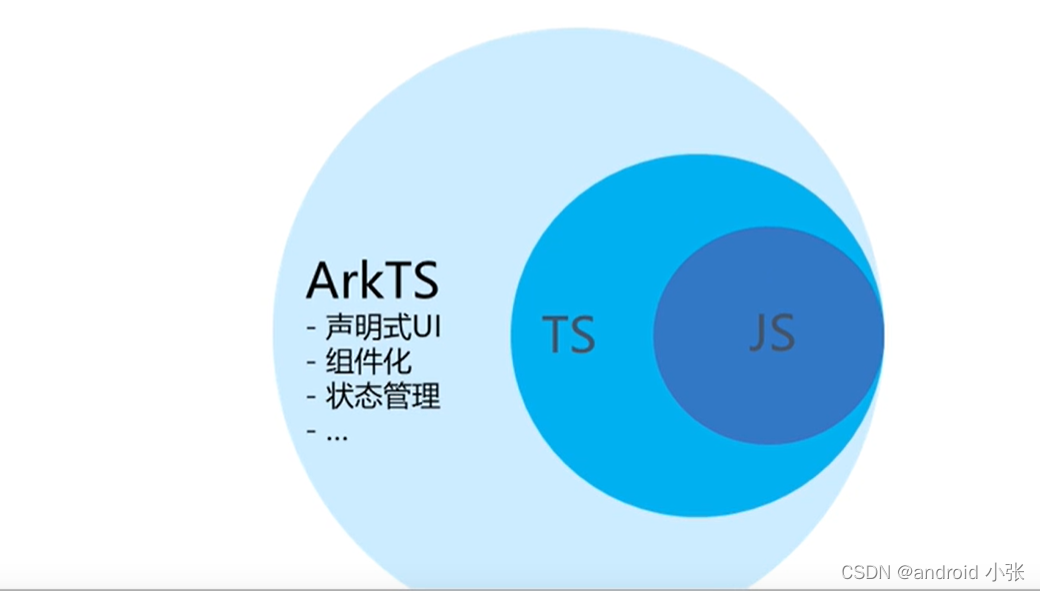
ArkTs 是鸿蒙os 优选的主力应用开发语言,它在TypeScript(TS)的基础上,匹配ArkUI框架,扩展了声明式UI,状态管理等相应能力,让开发者以更简洁,更自然的方式开发跨端应用。要了解ArkTs,需要了解下ArkTs,TypeScript和JavaScript的关系:

JS:JavaScript 是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
TS: TypeScript 是JavaScript的一个超集,它扩展了JavaScript的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
ArkTS:兼容TypeScript语言,扩展了声明式UI,状态管理,并发任务等能力。在学习ArkTS声明式的相关语法之前,需要学习下TypeScript的基础语法。
TS:基础类型:
TypeScript 支持一些基础的数据类型,如布尔型,数组,字符串等。
布尔值: ts中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false。
例如:let isOff = true数字:ts中所有的数字都是浮点数,这些浮点数的类型是number,除了支持十进制,还支持
二进制,八进制,十六进制,如下我们用十进制,二进制,八进制和十六进制分别定
义了2023,当把数据通过日志的方式打印出来,结果都会转化为十进制,也就是2023
例如:
let decLiteral: number = 2023;let binaryLiteral:number = 0b11111100111;let octalLiteral:number = 0o3747;let hexLiteral:number = 0x7e7;字符串:
let aStr:string= ‘hello‘数组:容器类型
第一种:let arr1:number[] = [1,2,3,4,5] 根据下标获取元素:arr1[2] = 3第二种:let arr2 :Array<String> = ['abc','ert','6789','hjghj']arr2.push("hello") //把hello添加到数组最后面arr2.pop() //删除数组中最后一个元素arr2.splice(2,0,"hello") //在数组下标为2的地方 (参数0:插入)插入一个hello字符串arr2.splice(1,1) //删除数组下标为1的元素(第二个参数1为删除)
元组:元组类型允许表示一个已知元素数量和类型的数组,个元素的类型不必相同,比如可以定义一对值分别为String 和 number 类型的元组。
//定义一个元组
let t1:[string,number];
t1 = ['hello',100] //ok
t1 = [100,'hello'] //error 因为定义的类型 第一个参数是string,第二个参数是number
t1 = ['hello',100,200] //error 因为只定义了两个类型的参数,只有两个参数console.log(t1) //打印//打印第一个元素
console.log(tl[0])枚举:
enum类型是对javaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字,例如性别:
//定义枚举
enum SexValue{MAIL = '男',FEMAIL = '女'
}let gender: SexValue = SexValue.MAIL
console.log(gender) //运行结果:男Unknown:有时候会想为那些还不清楚类型的变量指定一个类型,这种情况我们不希
望编译器对这些值进行检查而是直接让它们通过编译阶段的检查,那么可
以用unknown类型来标记这些变量。
//定义未知的类型 unknownlet noSure : unknown;
noSure = 4
noSure = "hello world"
void:函数没有返回值
function:myFunc():void{return 100 //error 因为方法设置void 没有返回类型。
}Null:空值,没有分配内存,undefined:有这个变量,但是没有定义。
(没什么好说的这个,代码就跳过了)联合类型:定义的变量,可以是字符串,也可以是数值
let myF: string | number = 100
myf = "hello"





![[typescript] 引入js说找不到模块或其相应的类型声明](https://img-blog.csdnimg.cn/direct/43eea1ee6a4d4254861e5351315f007a.png)