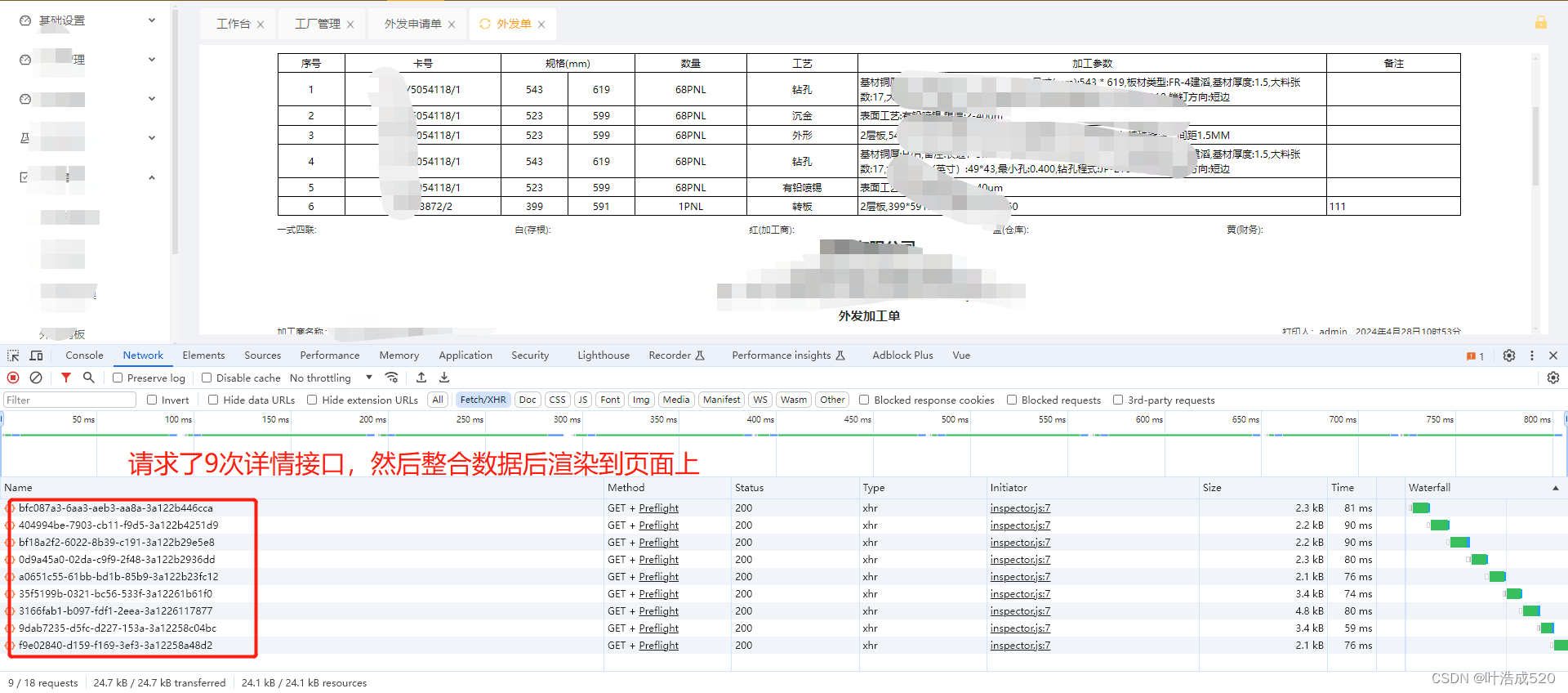
最近在写后台管理系统的时候,遇到一个场景,就是打印的页面需要根据传入的多个id,分别去请求详情接口。
比如id有10个,则需要调用10次详情接口获取到数据,最后对所有的数据进行整合后页面渲染。
相信大家或多或少都遇到过前端高并发的场景,需要发送大量的http请求,如果直接将所有的请求都放入浏览器queue中排队的话,势必会造成浏览器卡顿或者崩溃,这时候就需要一种机制来做控制。

下面介绍两种方法来处理高并发的场景:
图中的详情id是从链接路由上拿到的,
const id = this.$route.query.id;
this.pageIds = id.split(',');
接口定义的方法:通过async异步处理接口,这样实现异步同时请求接口
export async function getProSendOutSheets(id) {return request(`/api/production-service/proSendOutSheets/${id}`, METHOD.GET);
}
解决方法1:通过async await串行处理
async getProSendList(){let listDB = [];for(let i in this.pageIds){await getProSendOutSheets(this.pageIds[i]).then(res=>{if(res.success){let db = res.data;list.push(db);}})}//此处的listDB就是最后整合的数据
}
下面找了网上的一个同样串行处理的效果图:

从图中可以看出请求是一条发送完成才会接着下一条发送,上面的时间看板显示请求是在一条线上的,因为用了keep-alive,复用同一条TCP链接,超长的 stalled 已经不存在了,但是这么请求的效率显然太慢了
解决方法2:并发控制——使用p-limit插件
npm install p-limit
使用方法如下:
import PLimit from 'p-limit'// 限制五条并发
const pLimit = PLimit(5)
async getProSendList(){let listDB = [];for(let i in this.pageIds){listDB.push(pLimit(getProSendOutSheets(this.pageIds[i]).then(res=>{if(res.success){let db = res.data;return db;}})))}await Promise.all(listDB);//此处的listDB就是最后整合的数据
}

至此达到我们最终想要的效果,一个可控的并发请求,即能控制并发数也不会出现超长的 stalled 阻塞后续请求
总结:
高并发请求不做限制时,会导致后续请求阻塞,甚至浏览器卡顿或崩溃
解决方法1、串行逐条发送,并发请求慢,整体耗时太长
解决方法2、并发控制,目前较好的处理方式
多多积累,多多收获!!!