文本浏览器
设计一个文本浏览器程序,可以打开、显示 txt、html等文件。
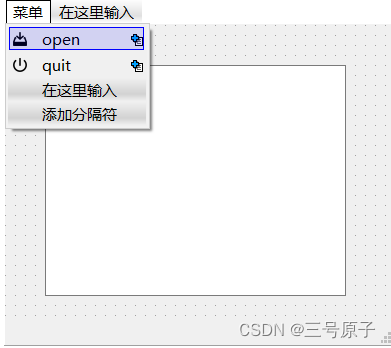
1.在Qt Designer中设计一个菜单其中包含打开和退出选项:

2. 在 QMainWindow 构造函数中把 textBrower 设为主窗口的中心部件,这样整个窗口就成了包含 textBrower 的单文档窗口了。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setCentralWidget(ui->textBrowser);
}
3.在打开菜单响应操作中选择文件,读取文件,并将文件输出到 textBrower 部件中:
void MainWindow::on_actionopen_triggered()
{QString fileName=QFileDialog::getOpenFileName(this,tr("open Files"),"",tr("Files(* .txt *.cpp *.h *.html * .htm)"));QFile myFile(fileName);if(!myFile.open (QIODevice::ReadOnly | QIODevice::Text))return;QTextStream in(&myFile);QString m_Text=in.readAll();if (fileName .endsWith ("htm")||fileName.endsWith("html")){ui->textBrowser->setHtml(m_Text);}elseui->textBrowser->setPlainText(m_Text);
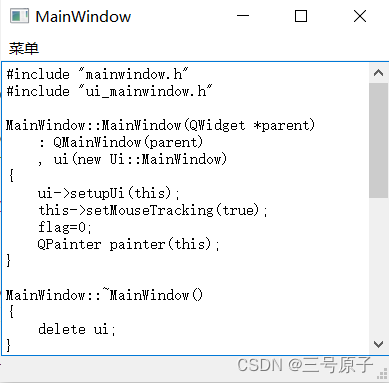
}4.编译运行一下,可以看到很少的代码,实现了很实用的功能。这就是 Qt 设计语言的魅力。

图像浏览器
1.第一步和上节一样,在Form中,用Graphics View来替换textBrower。
2.在头文件中添加QGraphicsScene对象:
QGraphicsScene* scene;3.在构造函数中,为 graphicsView 设置场景,并作为主窗口中心部件:
scene = new QGraphicsScene();
ui->graphicsView->setScene(scene);
ui->graphicsView->show();
this->setCentralWidget(ui->graphicsView);
showMaximized();4.修改“打开”响应菜单,添加以下代码,在 Graphics View 中显示图像:
void MainWindow::on_actionopen_triggered()
{QString fileName=QFileDialog::getOpenFileName(this,tr("open Image"),"",tr("Image riles(* .png * .jpg x .bmp)"));QPixmap myImage,myImage2;myImage.load(fileName);myImage2=myImage.scaled(ui->graphicsView->width(),ui->graphicsView->height(),Qt::KeepAspectRatio,Qt::FastTransformation);scene->clear();scene->addPixmap(myImage2);
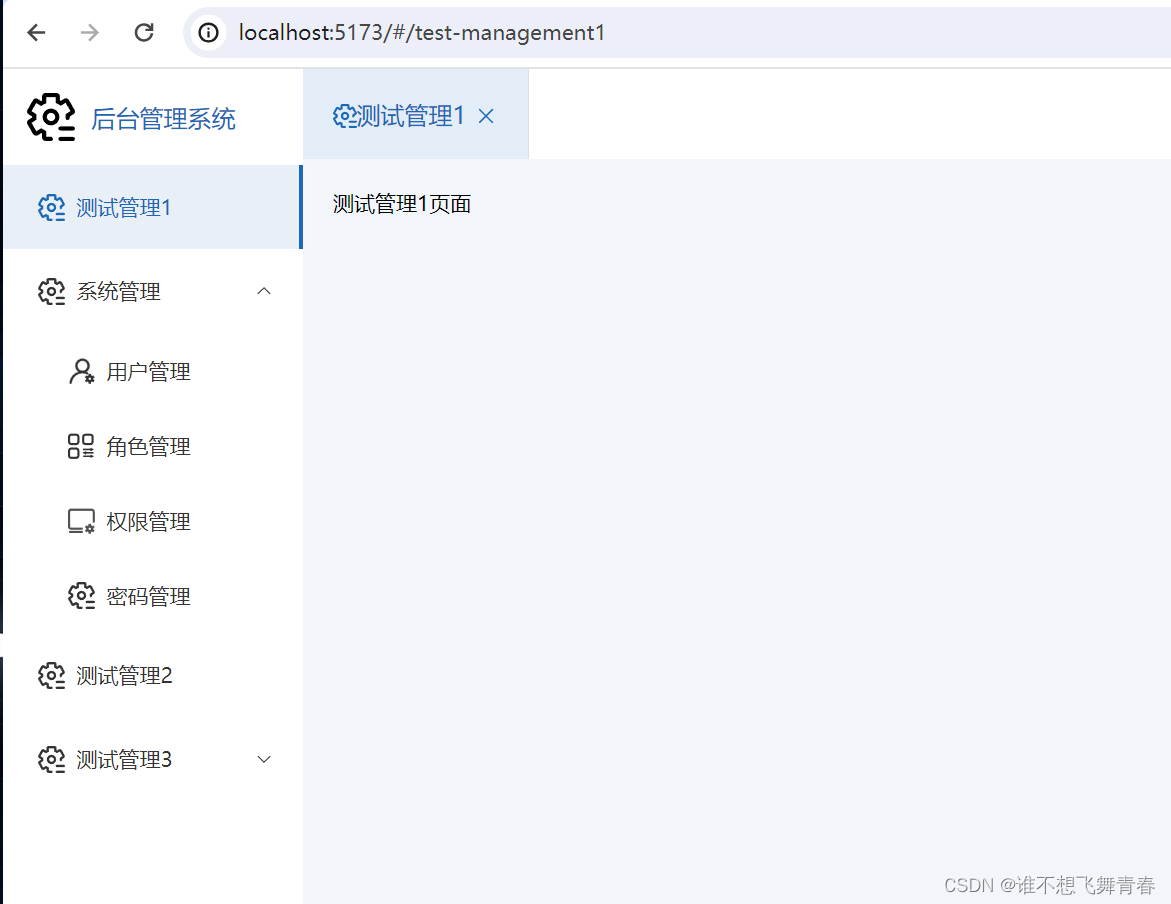
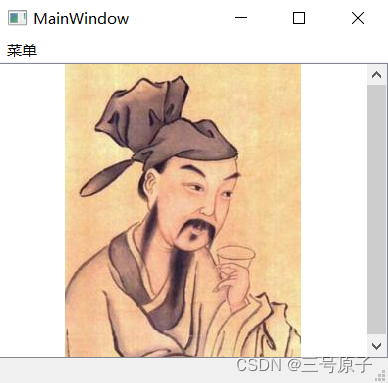
}5.编译运行,打开图片:

感谢各位的阅读!!
![数据结构 - 队列 [动画+代码注释超详解],萌新轻松上手!!!](https://img-blog.csdnimg.cn/direct/ab29b97fc1ff43ccad891a86e54392ad.gif)