相关文章
Elasticsearch 精确查询:术语查询、多术语查询、主键查询、范围查询、存在查询、前缀查询、正则查询与通配符查询
为了深入理解Elasticsearch的各种精确查询方法,我们将通过一系列示例来演示术语查询、多术语查询、主键查询、范围查询、存在查询、前缀查询、正则查询和通配符查询的应用场景。首先,我们为示例准备一组数据:
POST person/_doc/1
{"id&…
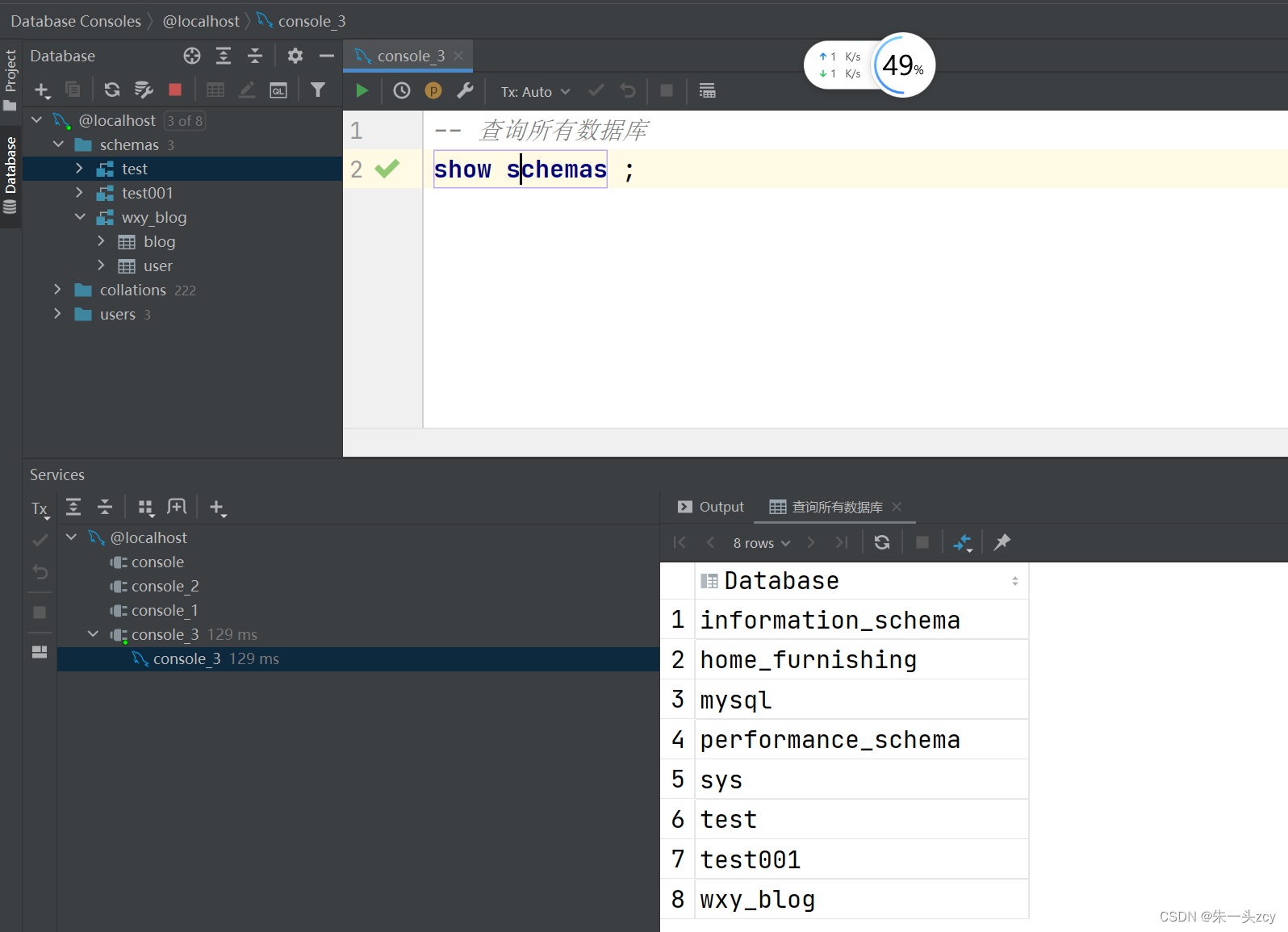
如何使用IDEA直接连接MySQL数据库
如何使用IDEA直接连接MySQL数据库 新建一个空项目打开DataBase窗口连接数据库第一次连接 需要先下载驱动上一步驱动下载太慢怎么办?下载好驱动后 测试连接 新建一个空项目 打开DataBase窗口 连接数据库 第一次连接 需要先下载驱动
如果这里下载的很慢 看下一步解决…
typescript中声明新的对象类型
在 TypeScript 中声明新的对象类型主要有两种方式:使用 interface 和 type 关键字。这两种方法在很多情况下都可以互换使用,但它们也有一些不同的特性和用法。下面将介绍如何使用这两种方法来声明新的对象类型。
使用 interface 声明对象类型
interfac…
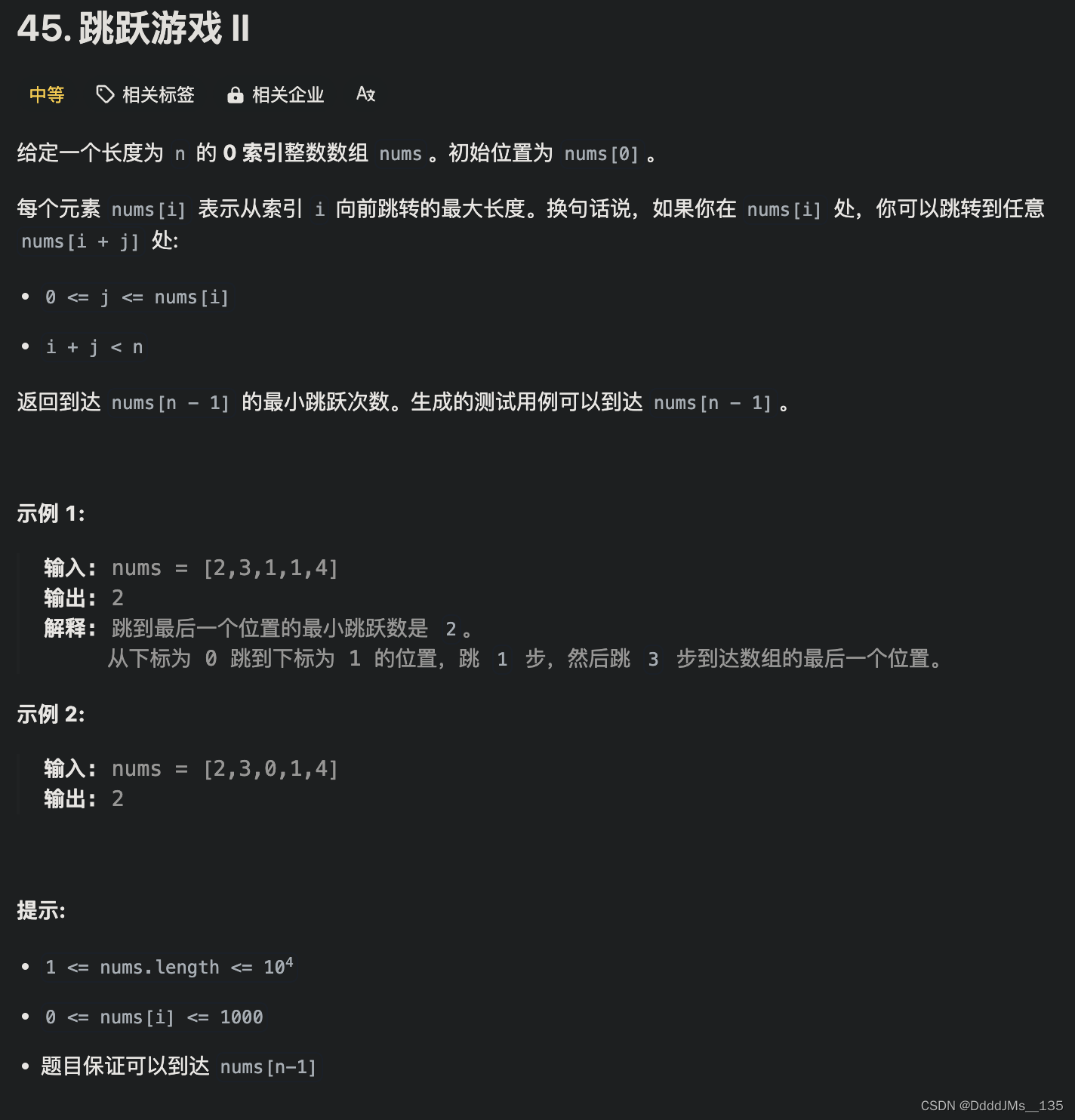
C语言 | Leetcode C语言题解之第45题跳跃游戏II
题目: 题解:
int jump(int* nums, int numsSize) {int steps 0;int maxReach 0;int lastJump 0;for (int i 0; i < numsSize - 1; i) {maxReach (i nums[i] > maxReach) ? i nums[i] : maxReach;if (i lastJump) {lastJump maxReach;st…
【个人博客搭建】(13)SqlSugar仓储实现
前边项目搭建了仓储层。但是还未使用。
这里,我们带来的就是简单的仓储实现》
1、创建Repository类: public class Repository<T> : SimpleClient<T> where T : class, new(){public Repository(ISqlSugarClient db){base.Context db;}//…
[嵌入式系统-51]:RT-Thread-启动过程(不包括uboot情况下的RTT自组织初始化流程)
目录
前言:
一、系统架构
1.1 精简版:Nano版本操作系统:只有操作系统内核
1.2 标准版版本操作系统:所有程序在同一个进程中
1.3 Smart版本操作系统:用户与内核隔离,多进程间隔离
二、系统构建过程
2…
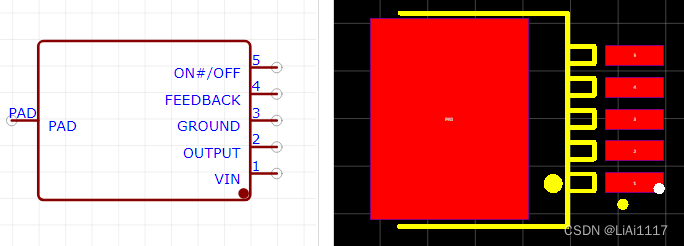
LM2576D2TR4-5G 3.0安15伏降压开关稳压器 PDF中文资料_参数_引脚图
LM2576D2TR4-5G 规格信息: 制造商:ON Semiconductor
产品种类:开关稳压器
RoHS:是
装置风格:SMD/SMT
封装 / 箱体:TO-263-5
输出电压:5 V
输出电流:3 A
输出端数量:1 Output
最大输入电压:45 V
拓扑结构:Buck
最小输入电压:7 V
开关频率:52 kHz
最小工作…
消灭AI“耗电巨兽”?暴雨服务器推出液冷节能降耗算力方案
在科技飞速发展的今天,人工智能已成为驱动未来的重要力量。随着AI及大模型技术的进一步普及和应用场景的拓宽,相关算力需求呈指数级增长,大规模的AI训练和推理过程均需消耗大量电力,如同一个巨大的电力黑洞,吞噬着海量…
上位机图像处理和嵌入式模块部署(树莓派4b与视觉slam十四讲)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 实际使用中,树莓派4b是非常好的一个基础平台。本身板子价格也不是很贵,建议大家多多使用。之前关于vslam,也就是…
Unity 点击无效的问题
问题
我需要点击下落的音符。这个音符是一个按钮。但是点击一直没有触发这是为什么呢
Button
unity的button事件button.onClick.AddListener因为我的音符下落太快,当按钮落下的时候,点击在音符上,但是抬起来的时候不在音符上【因为下落太快…
【Hadoop】-HDFS的存储原理[4]
目录
前言
一、fsck命令
1、HDFS副本块数量的配置
2、fsck命令查看文件的副本数
3、block配置
二、NameNode元数据
1、edits文件
2、fsigame文件
3、NameNode元数据管理维护
4、元数据合并控制参数
5、SecondaryNameNode的作用
三、HDFS数据的读写流程
1、数据写入…
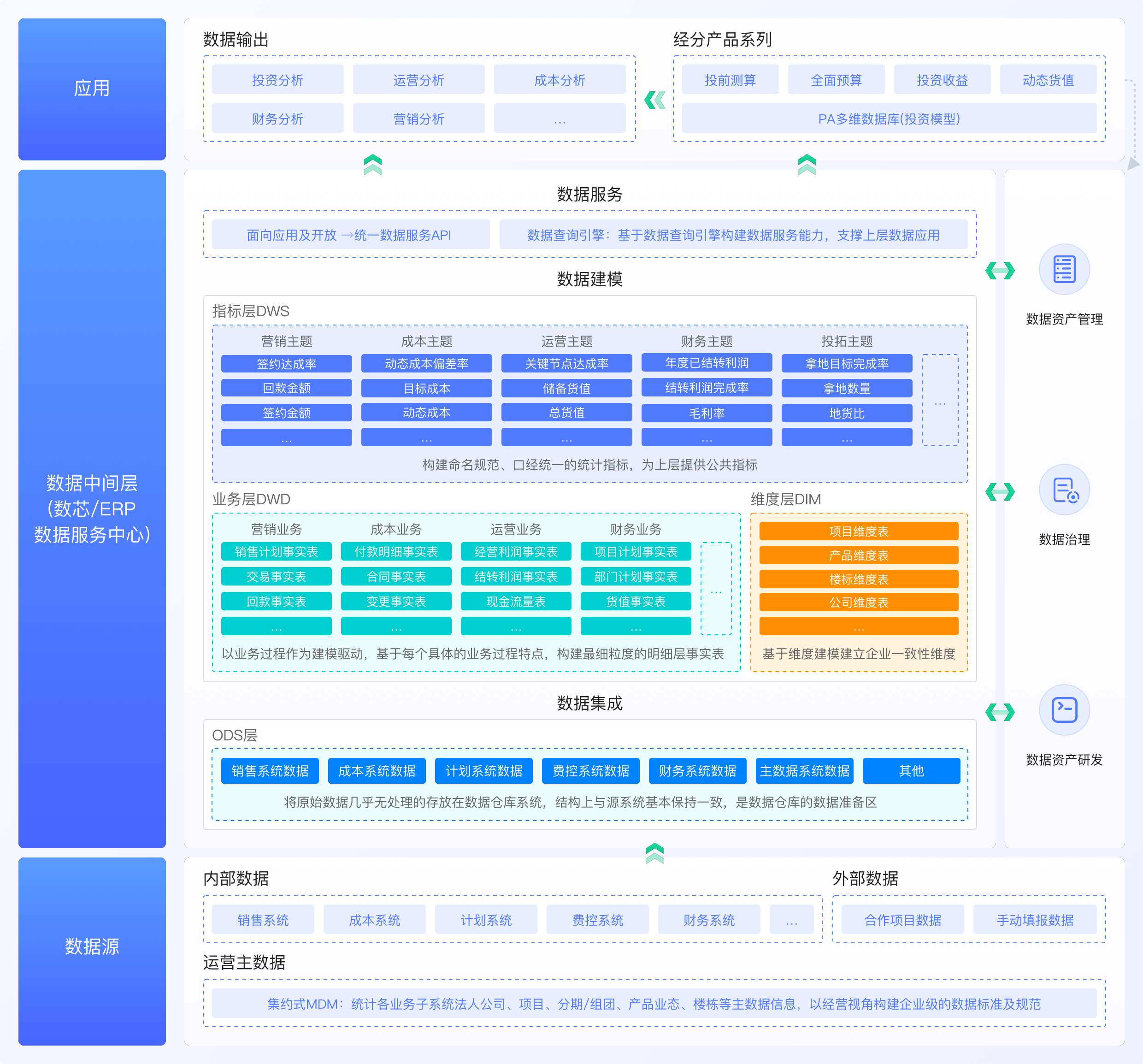
一文扫盲:数据中台,可不是搞几个报表就叫中台。
Hi,我是贝格前端工场,相比大家会经常听说数据中台这个词汇,很多老铁会想当然的人为数据中台就是各种报表,本文给大家纠正和普及一下。
一、什么是数据中台
数据中台是指一个企业内部的数据管理和分发平台,它通过集中…
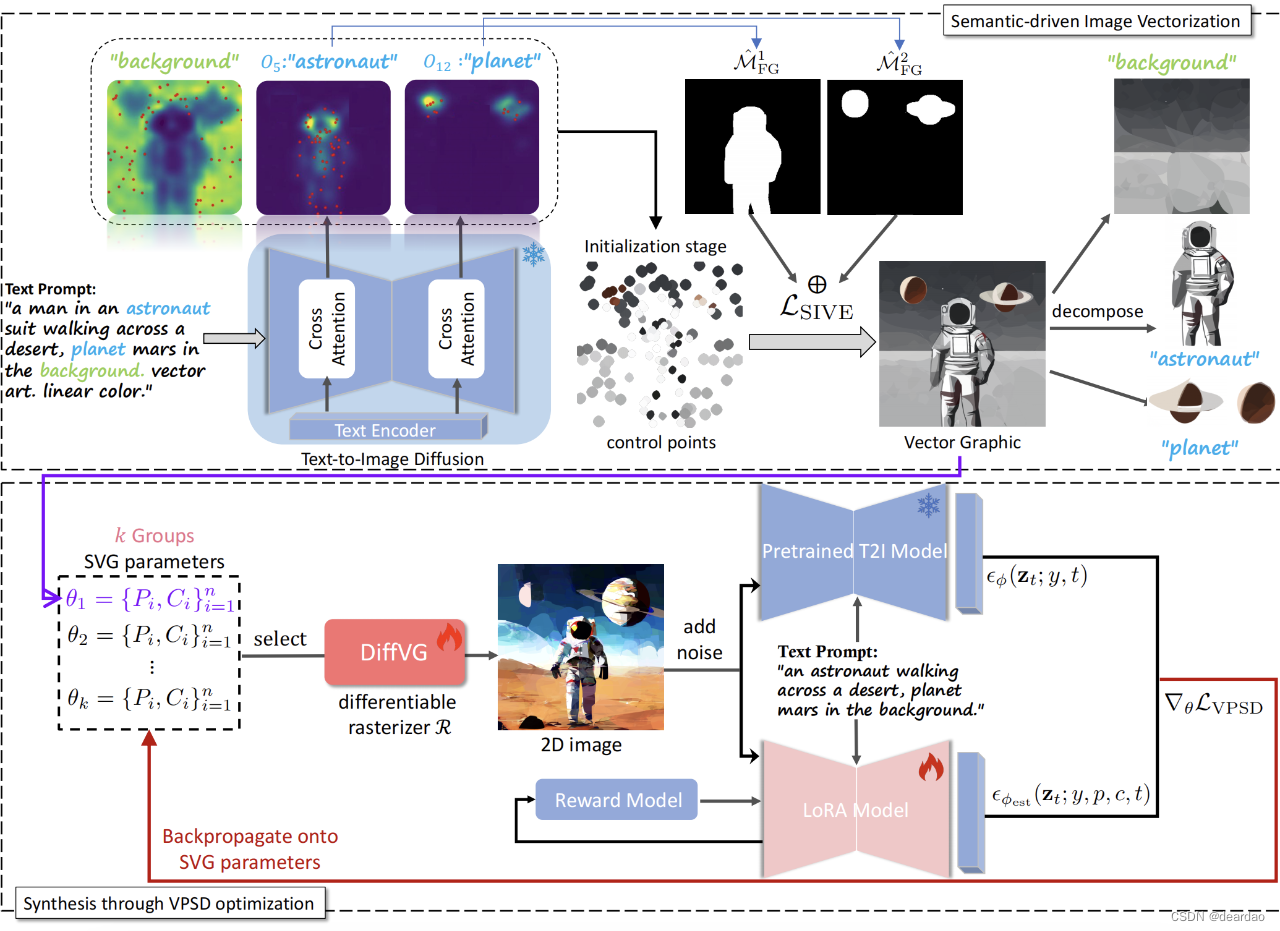
SVGDreamer: 文本引导矢量图形合成
现有的 Text-to-SVG 方法还存在两个限制:1.生成的矢量图缺少编辑性;2. 难以生成高质量和多样性的结果。为了解决这些限制,作者提出了一种新的文本引导矢量图形合成方法:SVGDreamer。
论文题目:
SVGDreamer: Text Guid…
[Android]Jetpack Compose加载图标和图片
一、加载本地矢量图标
在 Android 开发中使用本地矢量图标是一种常见的做法,因为矢量图标(通常保存为 SVG 或 Android 的 XML vector format)具有可缩放性和较小的文件大小。 在 Jetpack Compose 中加载本地矢量图标可以使用内置的支持&…
C#Guid(全局唯一标识符)
当使用C#开发应用程序时,Guid(全局唯一标识符)是一个常用的数据类型。它用于生成、操作和表示唯一的标识符。下面是对Guid的详细解释,并附带一些示例说明: 定义和结构: Guid 是 System.Guid 结构的别名。它…
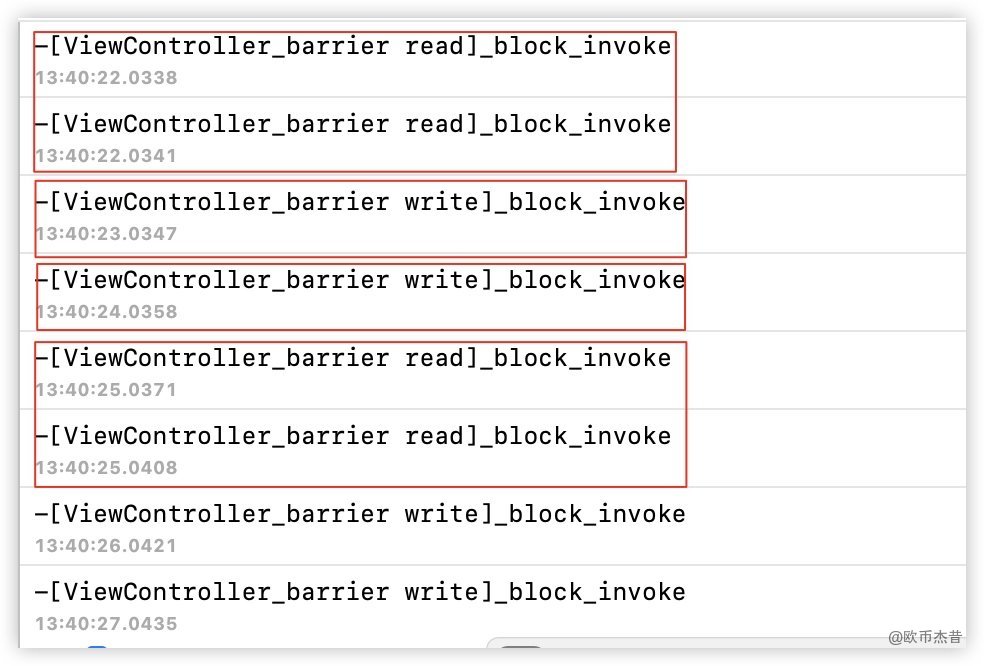
iOS - 多线程-读写安全
文章目录 iOS - 多线程-读写安全1. 多读单写1.1 场景1.2 实现方案1.2.1 pthread_rwlock:读写锁1.2.1.1 示例 1.2.2 dispatch_barrier_async:异步栅栏调用1.2.2.1 示例 iOS - 多线程-读写安全
假设有一个文件,A线程进行读取操作,B…
无人机+功能吊舱:SAR(合成孔径雷达)技术详解
SAR(Synthetic Aperture Radar,合成孔径雷达)是一种主动式的对地观测系统,它利用合成孔径原理、脉冲压缩技术和信号处理技术,获得方位向的高分辨率。SAR的工作波长较长,因此不易受云雾和光照条件的影响&…
C++ Lambda表达式
C Lambda表达式 一:语法二:说明1.captures 三:使用举例实例1:实例2: 一:语法
[ captures ] ( params )(optional) specs { body }[ captures ] attr ( params )(optional) specs { body }[ captures ] < tparams > require…
Redux入门:使用@reduxjs/toolkit构建React应用程序状态管理
随着应用程序复杂性的增加,有效管理应用程序状态变得越来越重要。Redux是一种流行的状态管理解决方案,随着应用程序复杂性的增加,有效管理应用程序状态变得越来越重要。Redux是一种流行的状态管理解决方案,但传统的Redux设置和使用过程比较繁琐。幸运的是,Redux官方团队推出了r…
最新文章
- 使用PyTorch进行图像风格迁移:基于VGG19实现
- kubenets基础-kubectl常用命令行
- 避免服务器安装多个mysql引起冲突的安装方法
- 稠密向量检索、稀疏向量检索、BM25检索三者对比
- YOLOv9改进策略【卷积层】| GnConv:一种通过门控卷积和递归设计来实现高效、可扩展、平移等变的高阶空间交互操作
- 【Java数据结构】二叉树
- Ansible——Playbook基本功能
- 第J8周:Inception v1算法实战与解析
- 明月皎皎,思念悠悠 孙滢迎深情演唱《月亮与笆篓》
- 在 Python 中使用 JSON
- 深度学习-神经网络
- Skytower
- Java使用CGLIB代理出现ExceptionInInitializerError异常,应该怎么解决?
- 如何增加Google收录量?
- java开发中间件学习记录(持续更新中~)
- Spring Boot项目:多模块还是单模块?架构师的一次深思熟虑!
- SEO之页面优化(一-页面标题2)
- Leetcode—合并两个有序数组




![[嵌入式系统-51]:RT-Thread-启动过程(不包括uboot情况下的RTT自组织初始化流程)](https://img-blog.csdnimg.cn/direct/1294653703af47afadfb2c33cb00d1d5.png)



![【Hadoop】-HDFS的存储原理[4]](https://img-blog.csdnimg.cn/direct/ad0e832110b3449c9918b3a8d6a36c4e.png)


![[Android]Jetpack Compose加载图标和图片](https://img-blog.csdnimg.cn/direct/283861bbddd94c8daf551719f173ff6c.png)