🏠个人主页:Yui_
🍑操作环境:Qt Creator
🚀所属专栏:Qt

文章目录
- 前言
- 1. enabled属性
- 2.geometry属性
- 2.1 改变控件位置
- 2.2 女神表白程序
- 2.3 知识补充——window frame
- 3. windowsTitle属性
- 4. windowIcon属性
- 5. 总结
前言
Qt中已经给我们提供了很多的控件,所以学习Qt就必须要学习和了解这些控件,学会如何使用这些控件。
编程讲究站在巨人的肩膀上
一个图形化界面的内容不需要我们从0开始实现,Qt中已经提供看很多的内容控件(按钮、文本框、单选按钮,下拉框等等),我们直接使用即可。
为了更好的使用这些控件,我们就要学习QWidget,这是因为Qt中的各种控件都是继承自QWidget
这也就表明了,QWidget的属性在它的子类中是可以使用的~
我们点击fromfile中的ui文件,就可以看在QtCteator的右侧存在着这么一个状态栏

并且可以在这里直接进行编辑。
当然,这里的属性不需要大家每个都去了解,只需要认识其中一些主要的数据即可~
1. enabled属性
| API | 说明 |
|---|---|
| IsEnabled() | 获取到控件的可用状态 |
| setEnabled() | 设置控件是否可用,true表示可用,false表示禁用 |
所谓禁用是指该控件不能接受任何用户输入事件,并且在外观上往往是灰色的。
如果一个widget被禁用,那么它的子元素也会被禁用
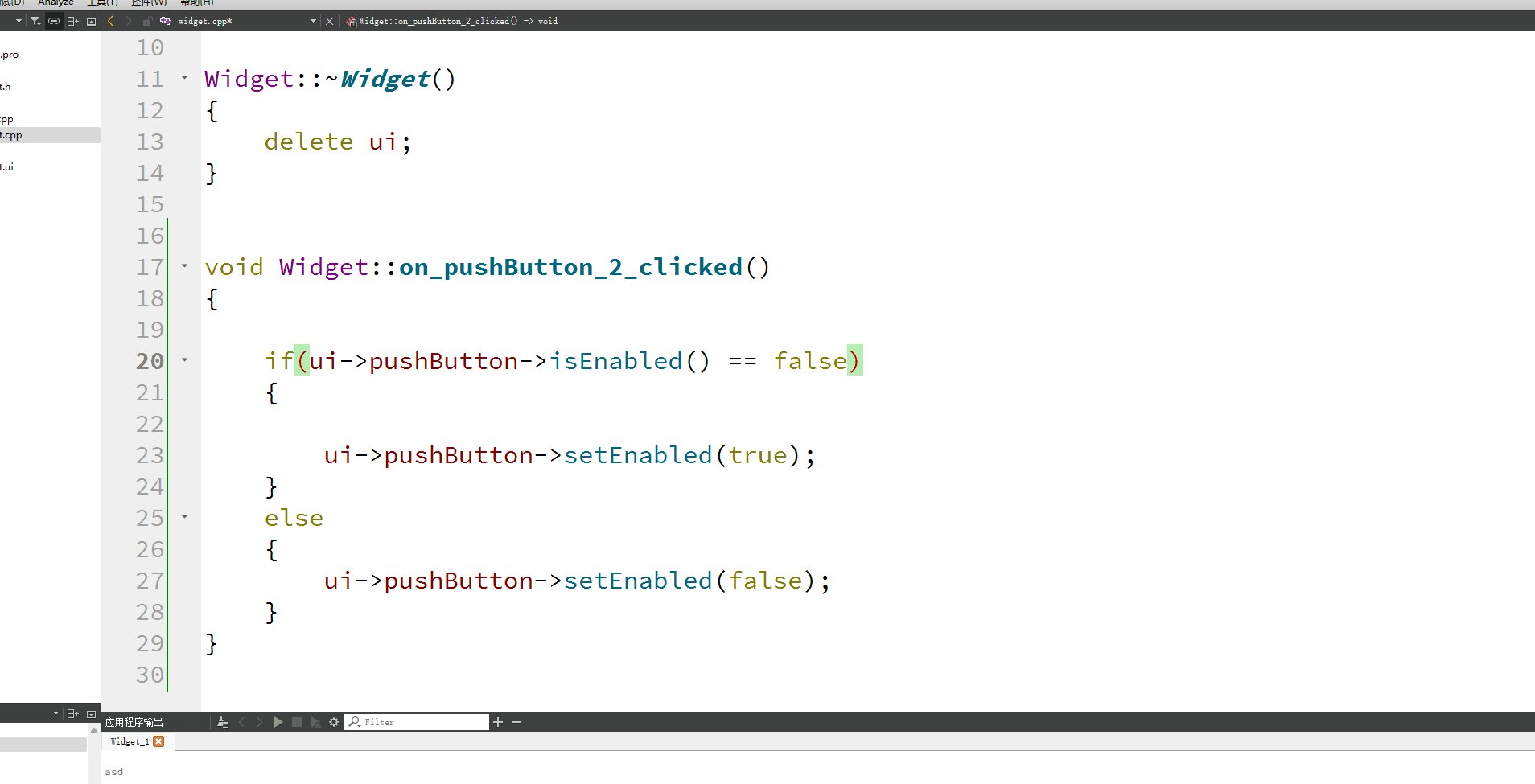
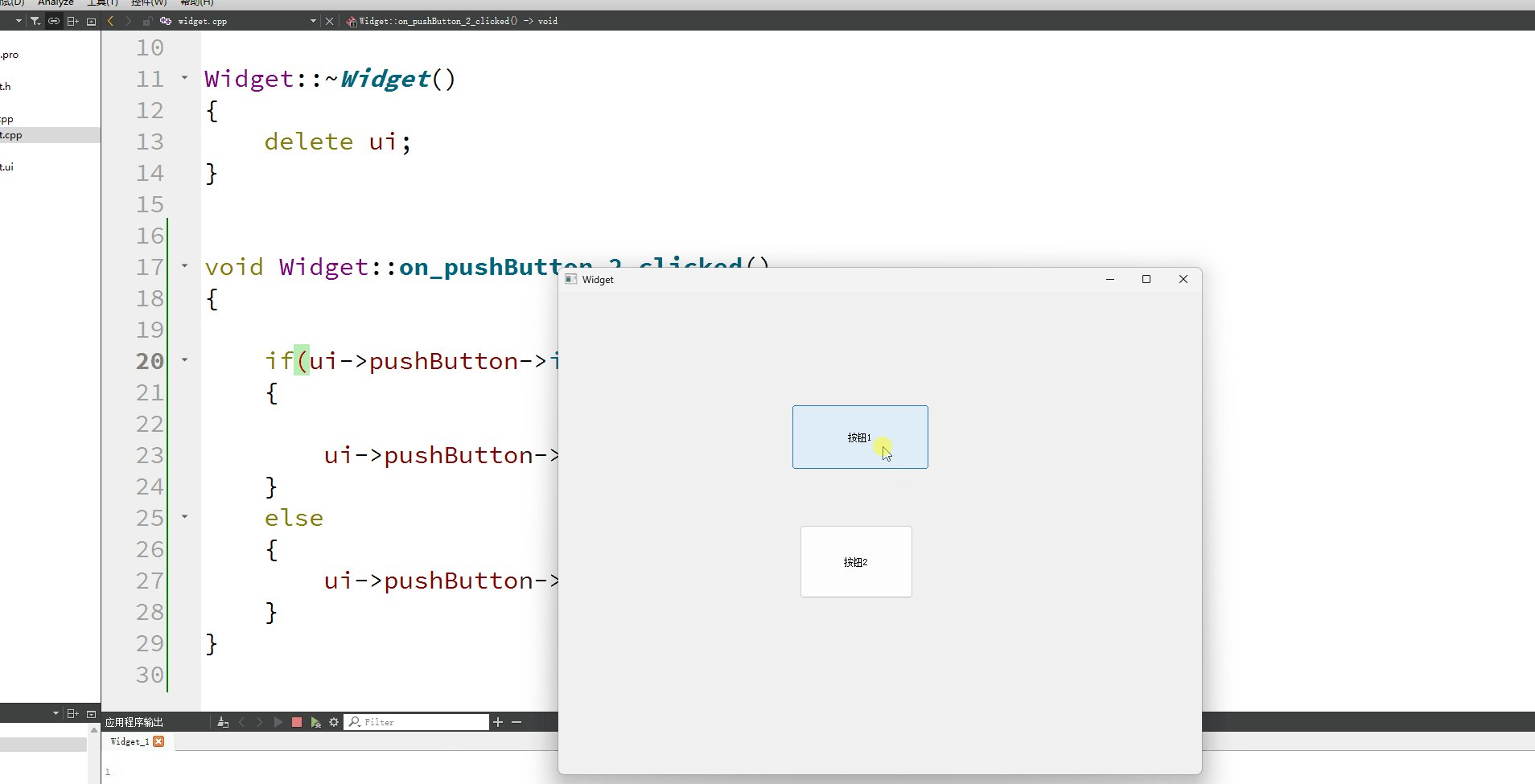
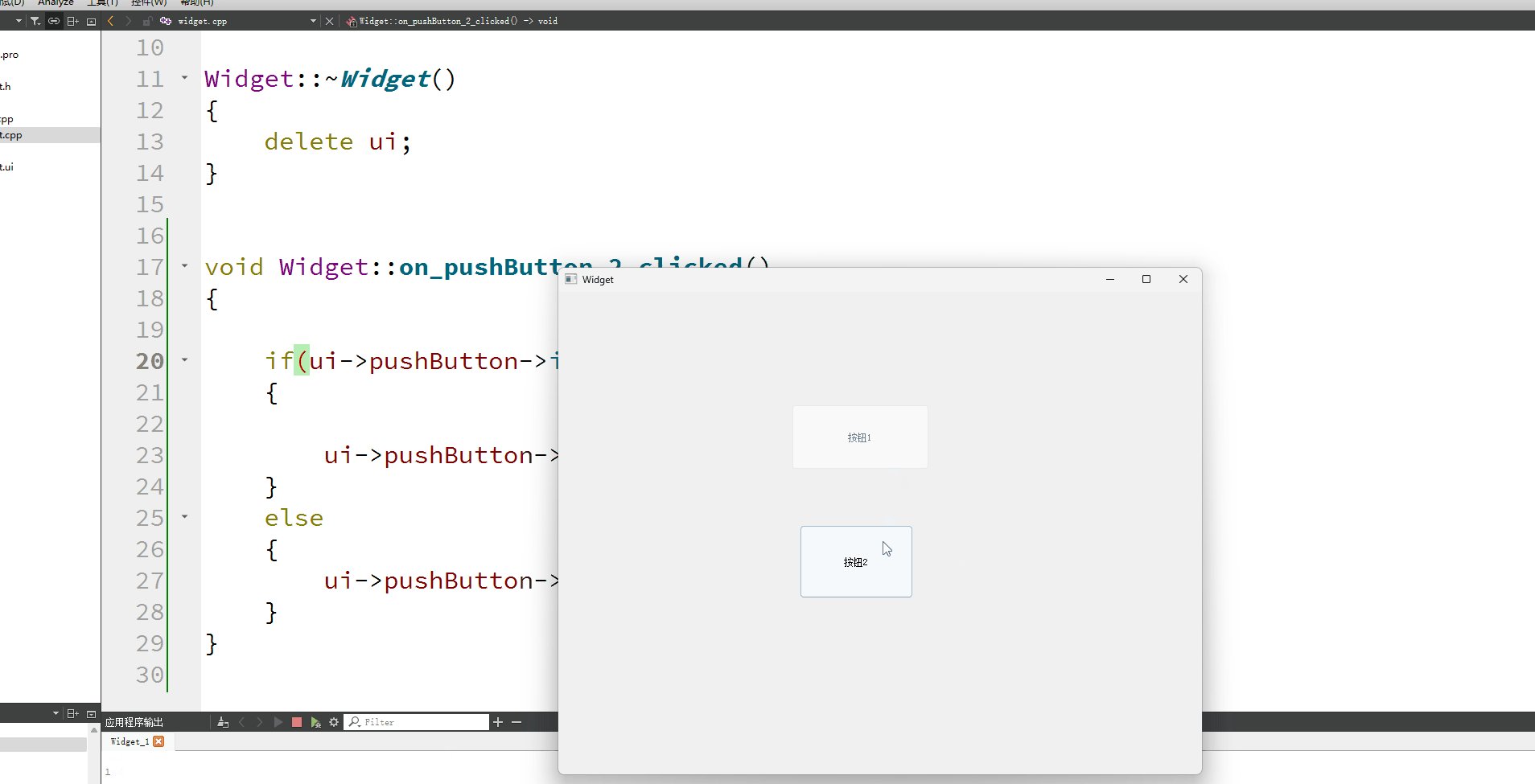
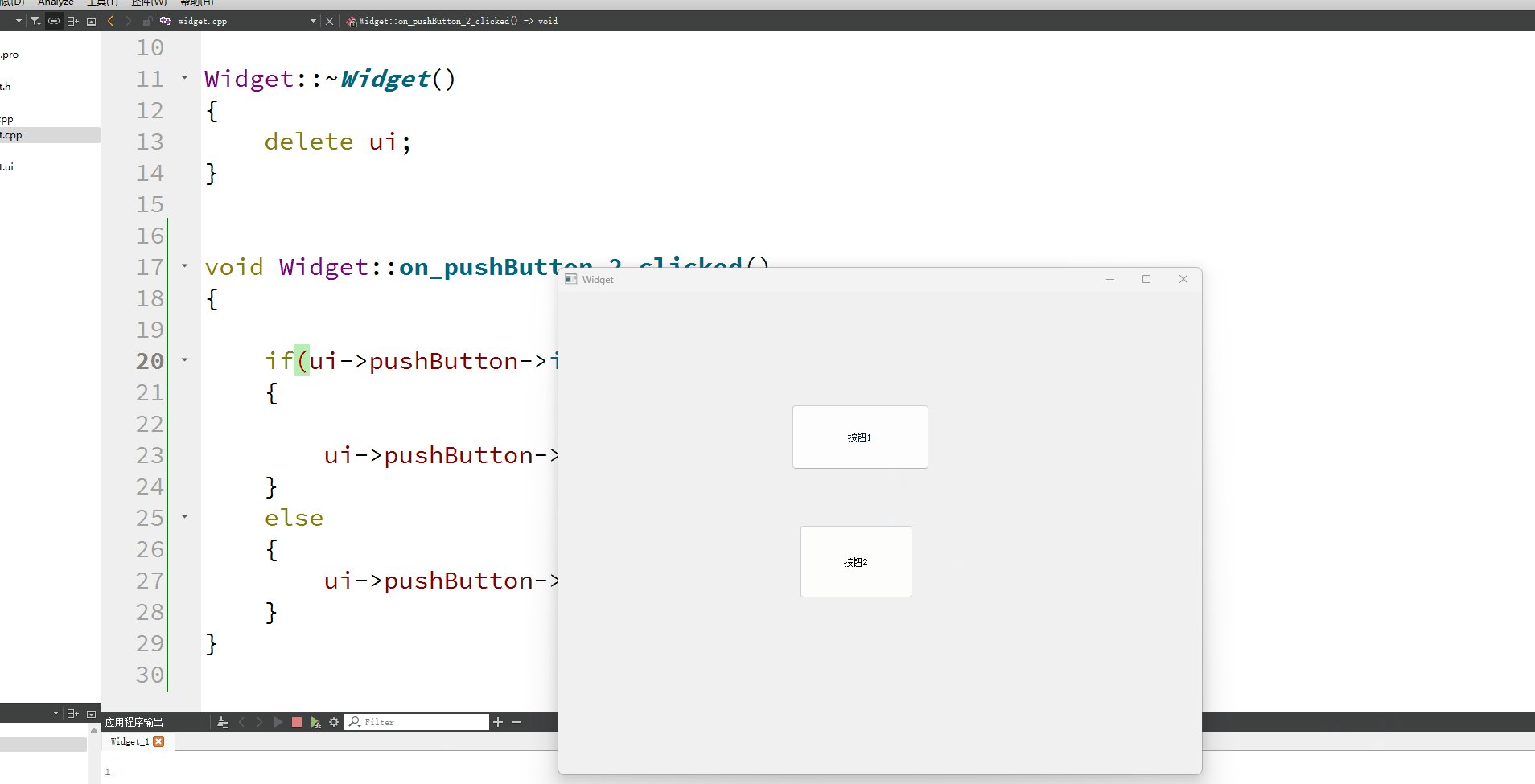
下面写个程序看看吧,程序的功能是有两个按钮,按钮2可用控制按钮1是否禁用,如果按钮1没有被禁用,那么按钮2就会让它禁用,反之启用~
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_2_clicked()
{if(ui->pushButton->isEnabled() == false){ui->pushButton->setEnabled(true);}else{ui->pushButton->setEnabled(false);}
}
2.geometry属性
英文翻译为几何
其实你可用把它当作4种属性的统称。
这4个属性分别为:
- x坐标
- y坐标
- width宽度
- height高度
其中x,y坐标为左上角的坐标。
画图大概是这个样子:

| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸,返回结果是一个QRect,包含了(x,y,widget,height)其中的x,y是左上角的坐标 |
| setGeometry(QRect) | 设置控件的位置和尺寸,可以直接设置一个QRect,也可以分为4个属性单独设置。 |
| setGeometry(int x,int y,int widget,int height) | 设置控件的位置和尺寸,可以直接设置一个QRect,也可以分为4个属性单独设置。 |
| Qt中会针对一些几何上的概念进行封装,QPoint表示一个点,QRect表示一个矩形,这些属于小对象,里面的属性非常少,占用空间也小。C++在使用这些对象时,通常就会按照值传递的方式来传递参数了。 | |
| 所以这些参数在定义时,我们就可以直接在栈上定义,无需在堆上开辟空间。 |
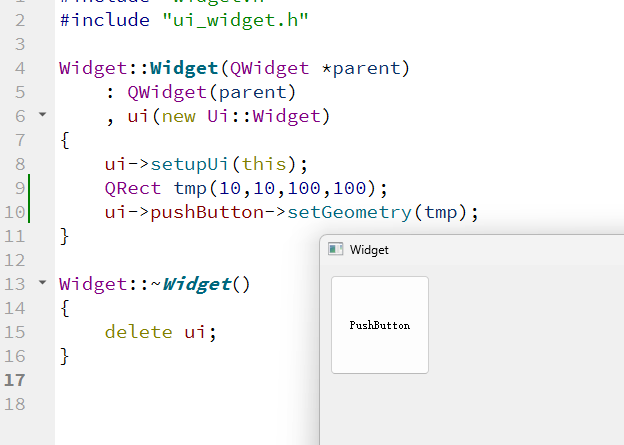
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QRect tmp(10,10,100,100);ui->pushButton->setGeometry(tmp);
}Widget::~Widget()
{delete ui;
}

这里我们定义了一个临时变量tmp,当构造函数结束,这个临时变量也就会被销毁,但是我们可以看到上图的按钮位置是被成功设置的,也就表示了,该函数使用的就是值传递的方式~
注意:move函数只是修改位置,但是setGeometry既可以修改位置同时还可以修改尺寸
2.1 改变控件位置
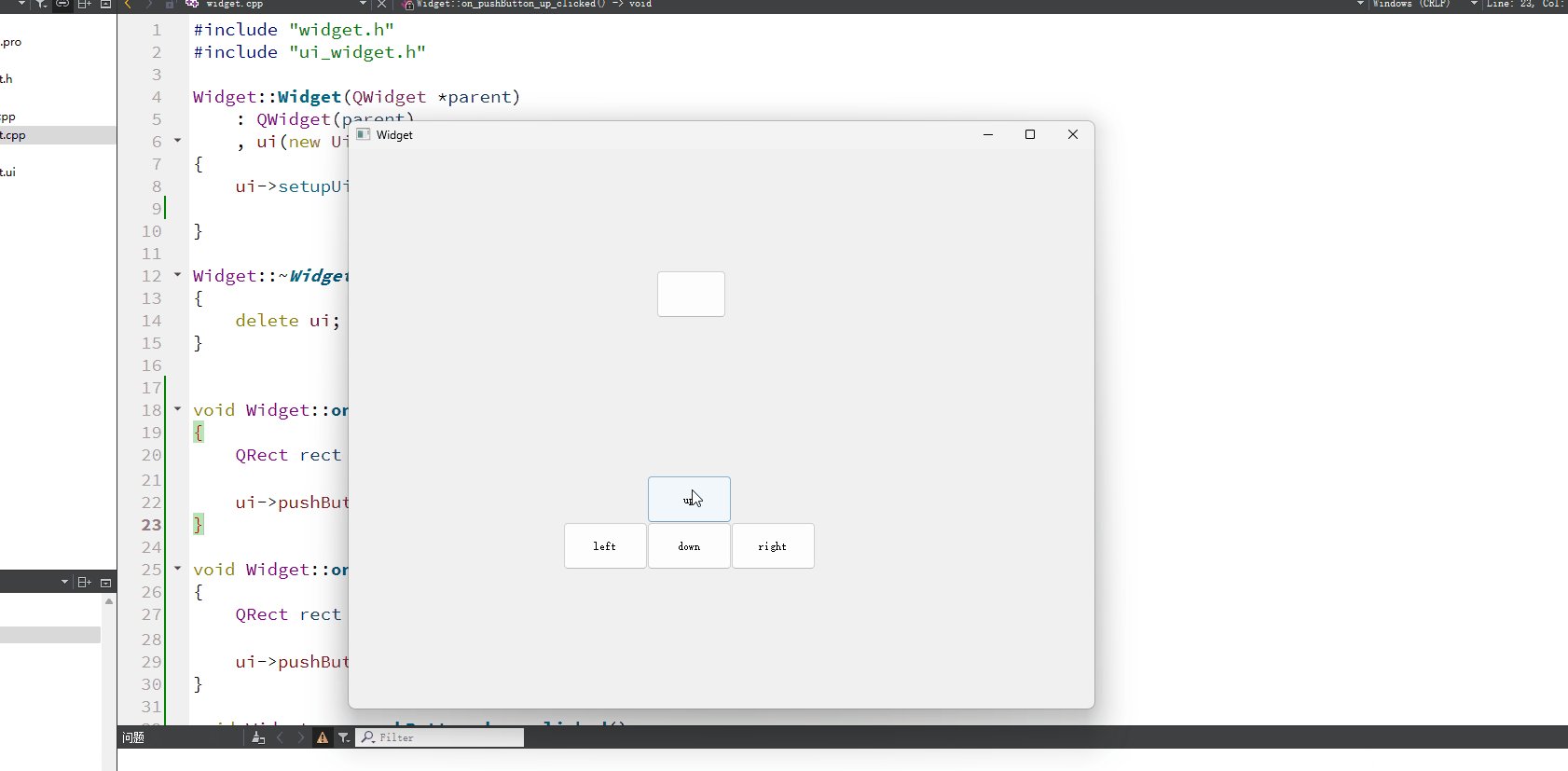
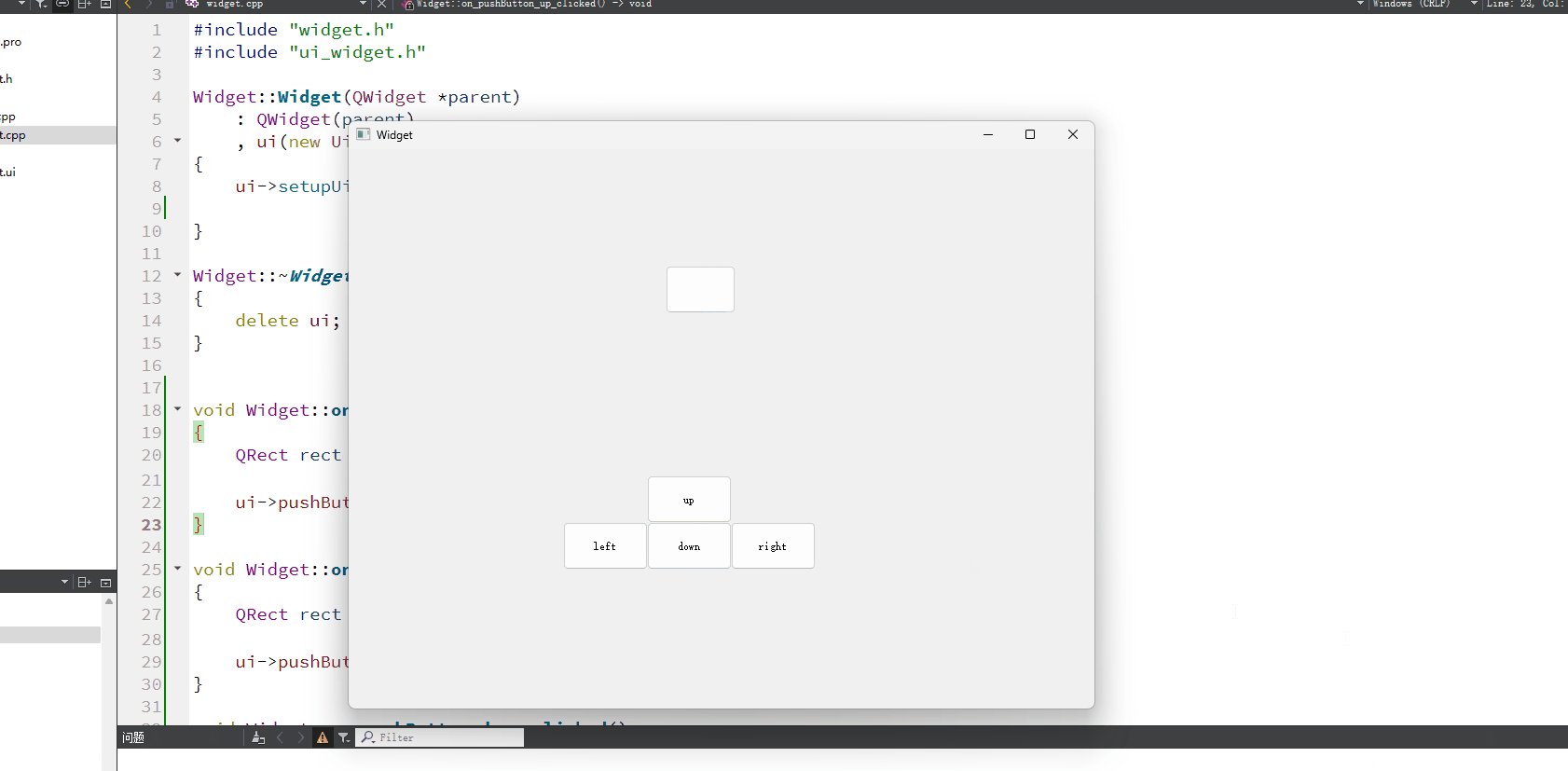
下面我们来利用setGeometry来创建一个控制控件移动的程序,该程序会有5个控件其中4个为控制剩余控件上下左右移动的按钮控件。

大概界面就是如此,下面开始填写槽函数
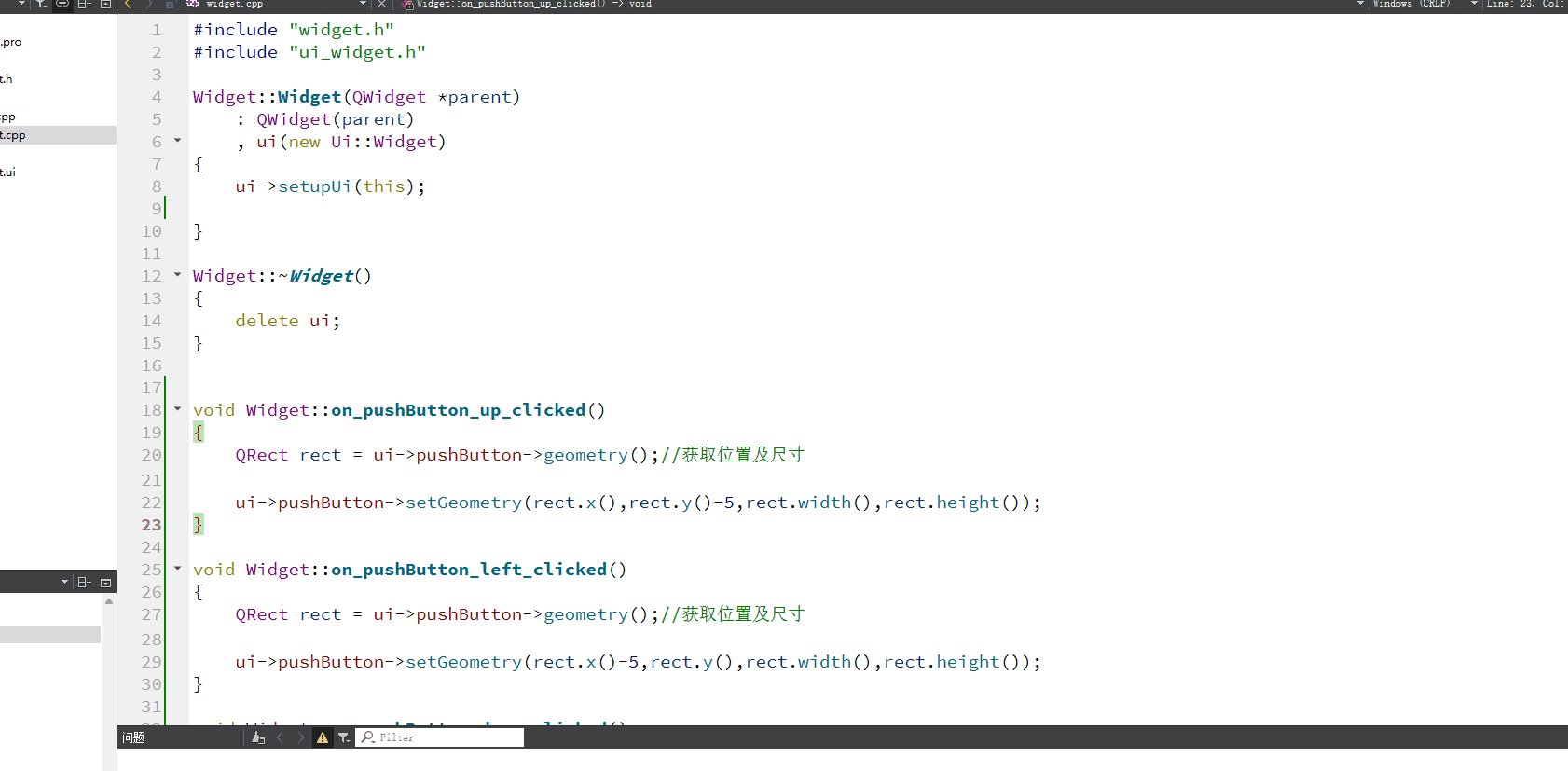
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸rect.setY(rect.y()-5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸rect.setX(rect.x()-5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸rect.setY(rect.y()+5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸rect.setX(rect.x()+5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_clicked()
{//...
}
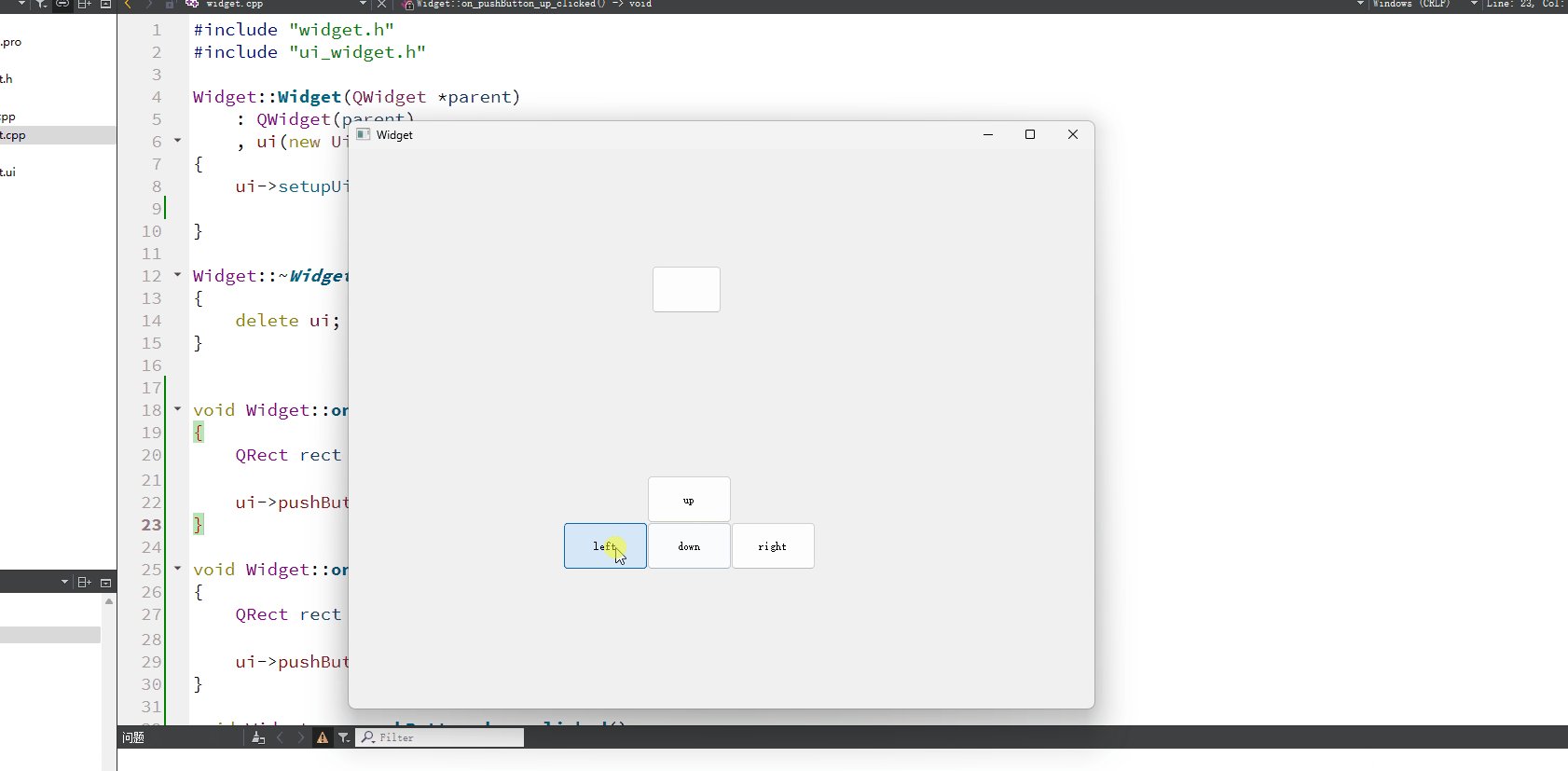
当我们运行后会发现和我们所想的有所差异

当代码实际执行后,是在调整左上角位置,早上角位置改变的同时,高度和宽度ue发生了改变。
为什么控件的尺寸也会发生改变呢?
QRect 内部需要保持 right() 和 bottom() 不变,所以 Qt 调整 width 或 height 来补偿变化。
那么如何才能实现平移的效果?保存尺寸尺寸不变,整个按钮的位置不变。
什么?使用move,那不行,我们再将setGeometry函数
我们可以不再修改QRect,而是通过QRect基于setGeometry第二个版本重新设置位置即可。
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸ui->pushButton->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸ui->pushButton->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸ui->pushButton->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton->geometry();//获取位置及尺寸ui->pushButton->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}
2.2 女神表白程序
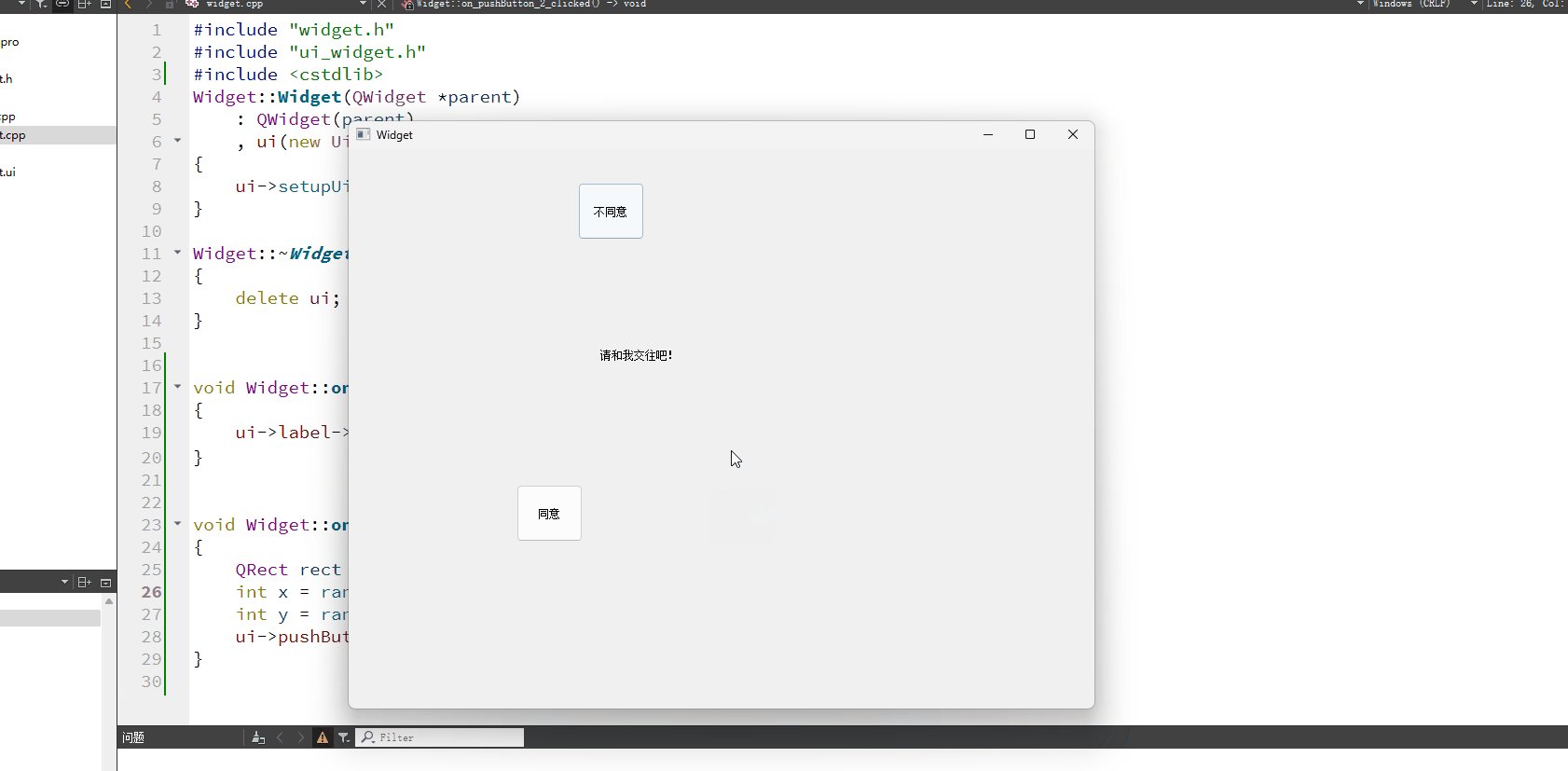
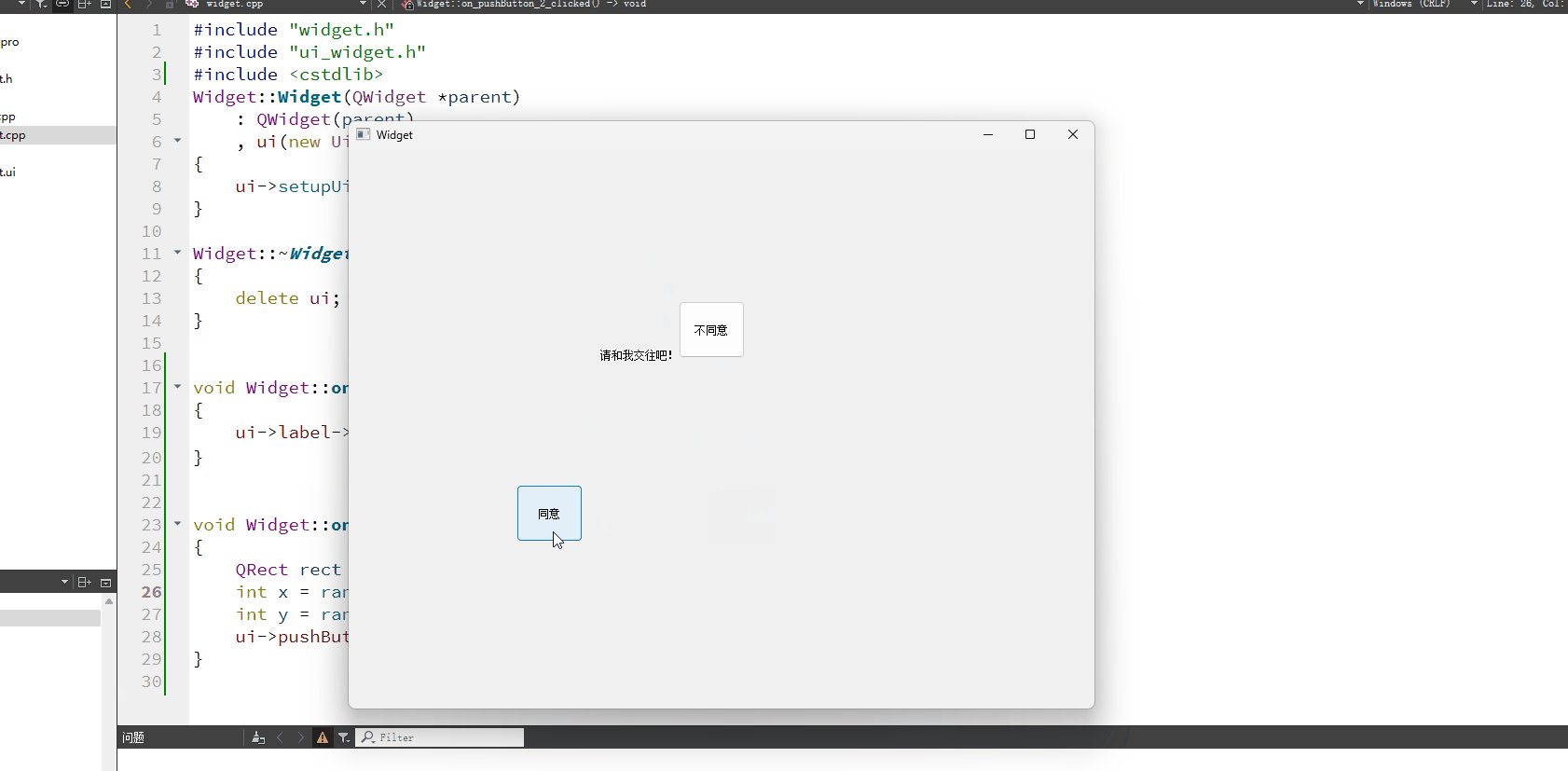
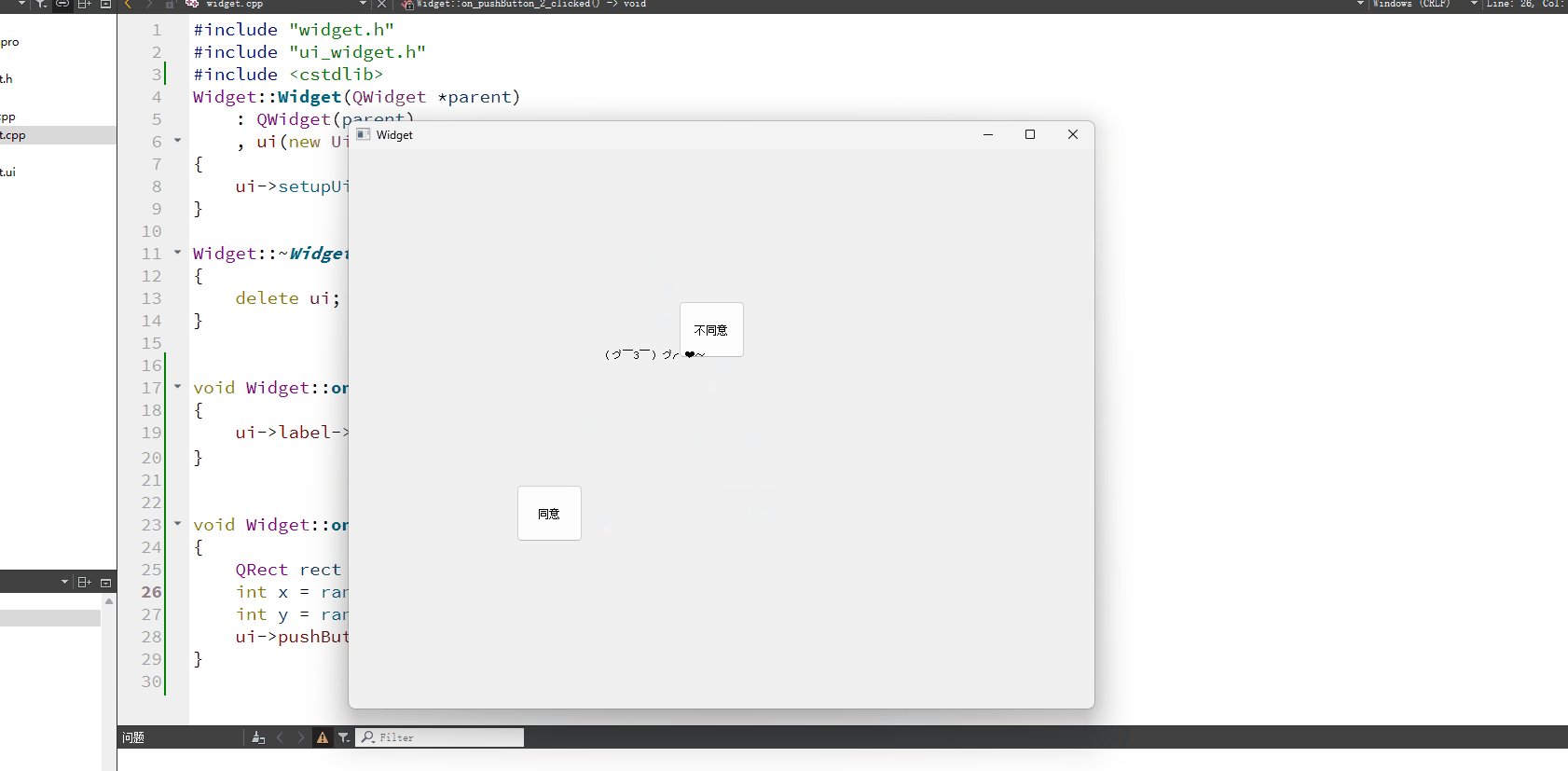
相信大家肯定见过这样一种程序

当我们点击不同意时,不同意的按钮就会随机移动到其他位置,这种程序就可以用setGeomert来完成
#include "widget.h"
#include "ui_widget.h"
#include <cstdlib>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{ui->label->setText("(づ ̄3 ̄)づ╭❤~");
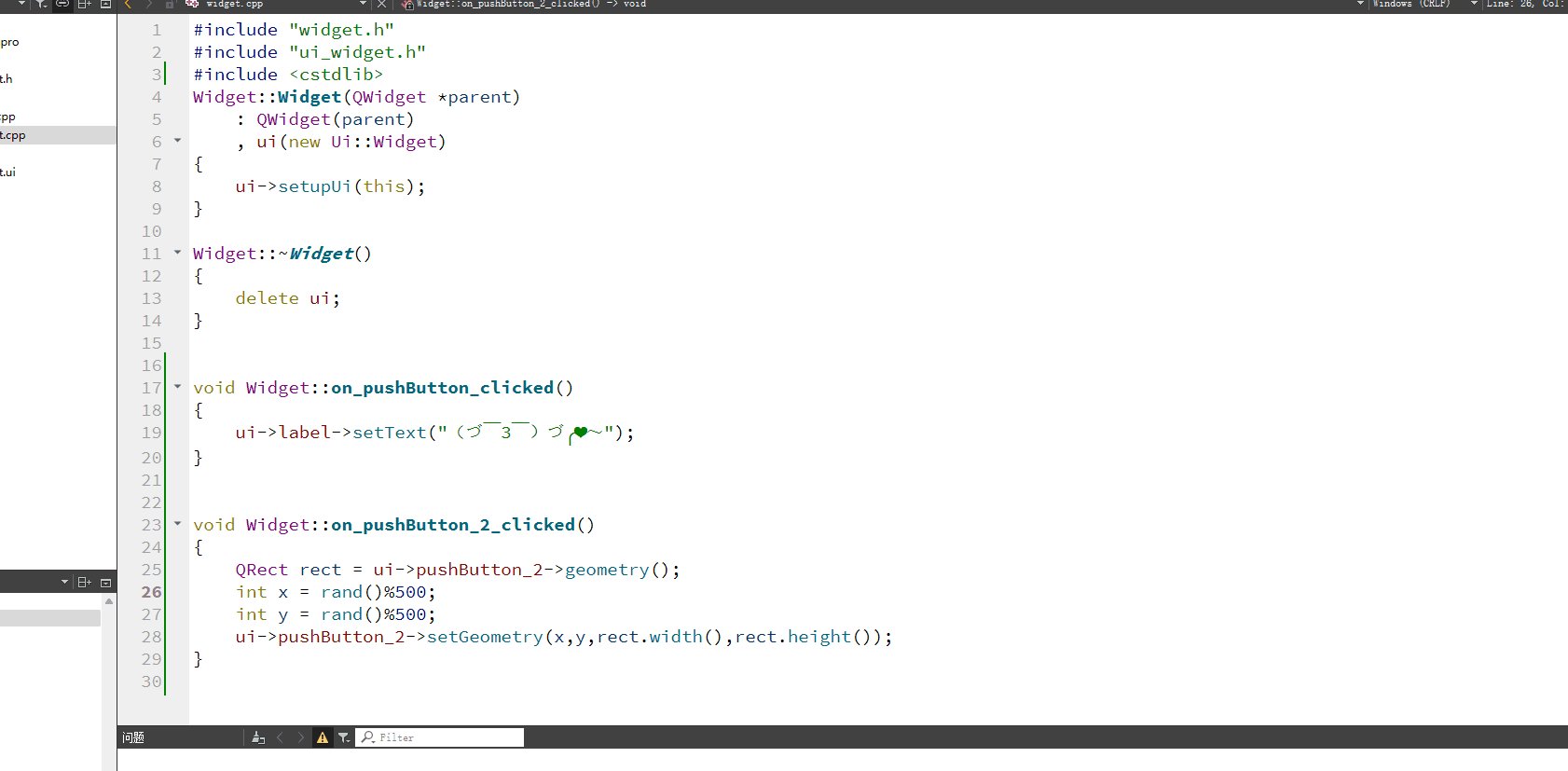
}void Widget::on_pushButton_2_clicked()
{QRect rect = ui->pushButton_2->geometry();int x = rand()%500;//记得种下随机种子int y = rand()%500;ui->pushButton_2->setGeometry(x,y,rect.width(),rect.height());
}

当然这个程序还可以优化,干嘛非要点击才跳转,当鼠标移动到不同意按钮上,直接让不同意按钮发生移动。
当然可别真拿这个程序去向喜欢的妹子表白啊~
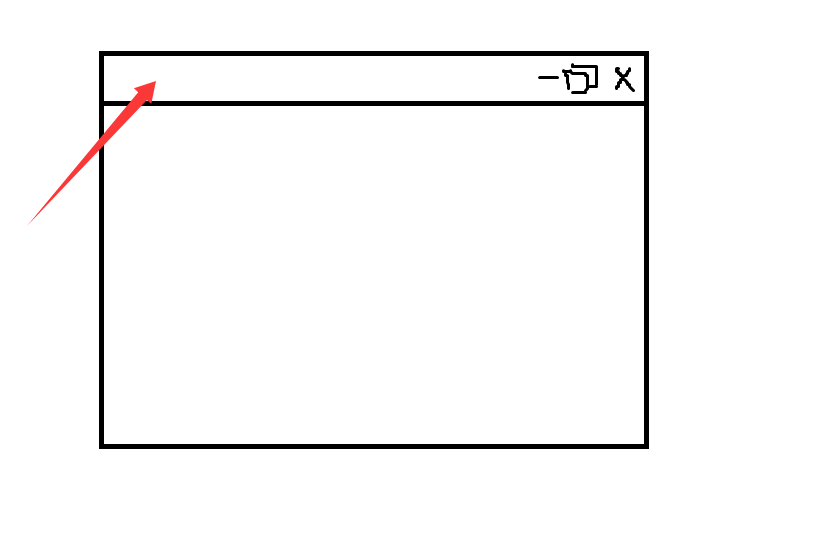
2.3 知识补充——window frame

每次我们运行程序时,窗口之上都会友箭头所指向的内容这是Window frame
那么当我们使用Geometry函数时得到的是包含windowsframe的内容吗?
答案是不包括。
如果widget作为一个窗口(带有标题栏,最小化,最大化,关闭按钮),那么在计算尺寸的坐标时候就有了两种算法,一种是包含Windowframe的另一种就是不包含的。
- geometry()和setGeometry()都不考虑window frame
- frameGeometry()和setFrameGeometry()都是考虑window frame的

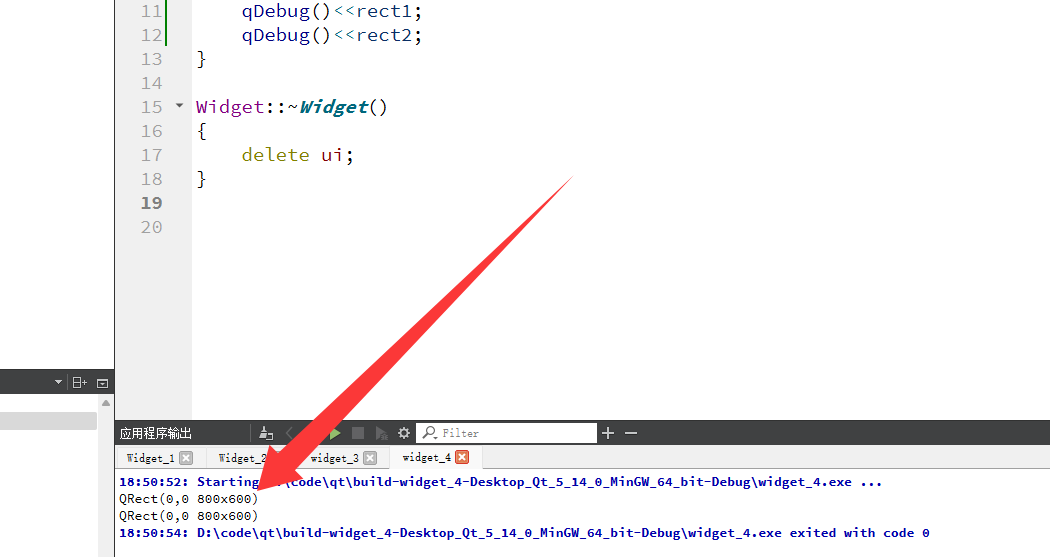
下面是验证,不过验证的时候还要注意下写法,我会先写一个错误案例,然后在写一个正确案例。
失败案例:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QRect rect1 = this->frameGeometry();QRect rect2 = this->geometry();qDebug()<<rect1;qDebug()<<rect2;
}Widget::~Widget()
{delete ui;
}
为什么会失败呢?
这是因为当前代码是放在构造函数中,刚刚被创建出来,此时这个Widget对象还没有被加入到对象树中去,此时也就不具备window frame因此看不到影响~
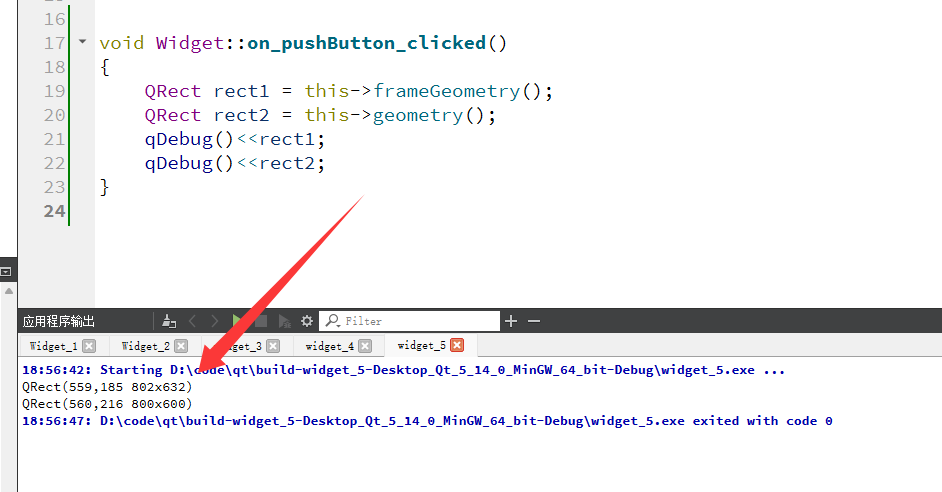
成功案例:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QRect rect1 = this->frameGeometry();QRect rect2 = this->geometry();qDebug()<<rect1;qDebug()<<rect2;
}

3. windowsTitle属性
当前windowsTitle属性,是从属于QWidget的,QWidget是一个广泛的概念
windowTitle属性只能针对顶层窗口这样的QWidget才有效~
| API | 说明 |
|---|---|
| windowTitle | 获取到控件的窗口标题 |
| setWindowtitle(const QString&title) | 设置控件的窗口标题 |
 |
4. windowIcon属性
Icon的中文翻译为图标
如果我们不主动设置,那么它的图标就是这样的:

| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗口图标,返回QIcon对象 |
| setWindowIcon(const QIcon& icon) | 设置控件的窗口图标 |
| 该属性同windowTitle,只对顶层widget有效~ | |
| 准备一张图,就以我的头像为例 |
#include "widget.h"
#include "ui_widget.h"
#include <QIcon>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
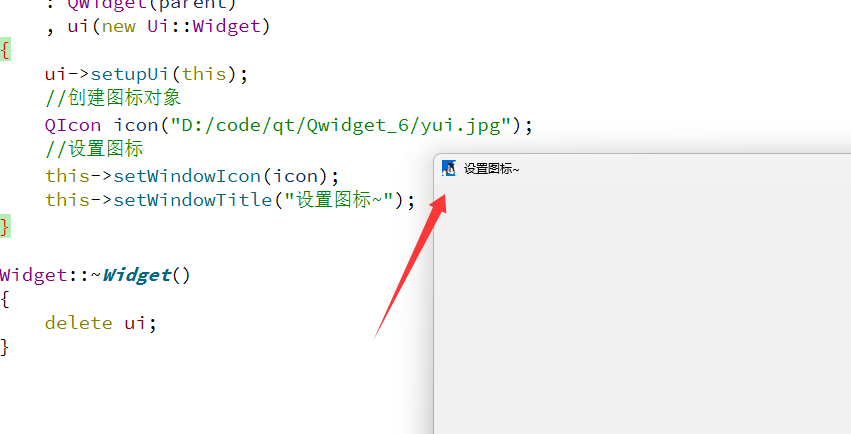
{ui->setupUi(this);//创建图标对象QIcon icon("D:/code/qt/Qwidget_6/yui.jpg");//设置图标this->setWindowIcon(icon);this->setWindowTitle("设置图标~");
}Widget::~Widget()
{delete ui;
}
在实际的开发过程中,我们一般不会在代码中通过绝对路径引入图片,因为我们无法保证程序发布后,用户的电脑上也有相同的路径。
如果使用相对路径,则需要确保代码中的相对路径写法和图片实际所在的路径匹配。
对应Qt程序来说,当前工作目录可能是变化的,比如通过Qt Creator运行的程序,当前工作目录是项目的构建目录,直接双击exe运行,工作目录则是exe所在的目录。
所谓构建目录,是和Qt项目并列的,专门用来放在生成的临时文件和最终exe的目录。
当然我们还有更简单的Qrc机制来帮我们自动完成工作,更方便管理项目依赖的静态资源。
关于qrc机制下篇文章讲解~
5. 总结
本文我们学习了QWidget的主要属性
在Qt中,使用QWidget类表示控件,像按钮、视图、输入框等等具体的控件类,都是继承自QWidget
可以说,QWIdget中就包含了Qt整个控件体系中,通用的部分。
在Qt Designer中,随便拖一个控件出来,选中该控件,即可在右下角看到相应的属性。

往期文章:
【Qt】初始项目代码解释-CSDN博客
【Qt】HelloWorld程序-CSDN博客
【Qt-信号与槽】connect函数的用法-CSDN博客
【Qt】自定义信号和槽函数-CSDN博客
【Qt】带参数的信号和槽函数-CSDN博客



