👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶一、在测试控制器路由出现的问题
- 🎶(2)在自动验证中出现的问题
- 🎶(3)在文件上传中出现的问题
- 结束语🥇
⭐前言⭐
🎶一、在测试控制器路由出现的问题
为什么和黑马程序员统一的控制器路由写法 Route::get(‘/home/test/test1’,‘TestConller@test1’); 一样的格式,结果不能出现相对应得结果,甚至说报错。
解决方案:
①由于laravel的版本不同所以laravel的手册也不同,控制器路由的写法也随之发生了相应的改变,其正确的写法是 Route::get(‘//home/test/test1’,[IndexController::class,‘test1’]);
②由于的未写正确的写对应的控制器文件的路径:如use App\Http\Controllers\Home\IndexController; 此路径仅限参考
🎶(2)在自动验证中出现的问题
在自动验证中代码报错或者没报,但是结果就是不出来:列如代码使用 if( Input ::method() = =‘POST’) 出现了 method()或Input报红。
解决方法:
一般出现这种情况是版本问题导致的,所以我们因当查阅版本相对于的手册进行观看以及分析理解。这个问题我们可以对其将if( Input ::method() = =‘POST’)改为 : if($request->post())进行处理,切记在public中改为这个public funtion XXX ( Request, $ request)
这个方法可以解决许多的问题这些都是由于版本的更新而导致的,我们应当学习看手册。
🎶(3)在文件上传中出现的问题
文件中文件的编码不能进数据库,但是图片可以进入文件夹中:
解决方法:
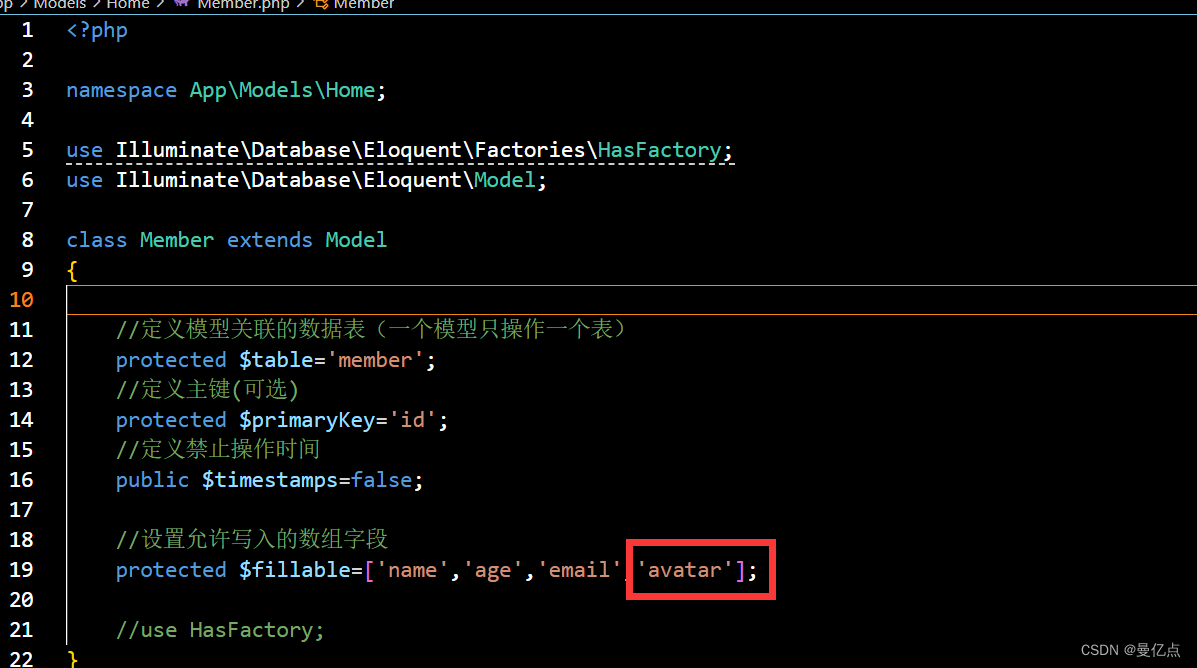
①由于在设置允许写入的字段中并没有把文件的字段所写进数组字段中。
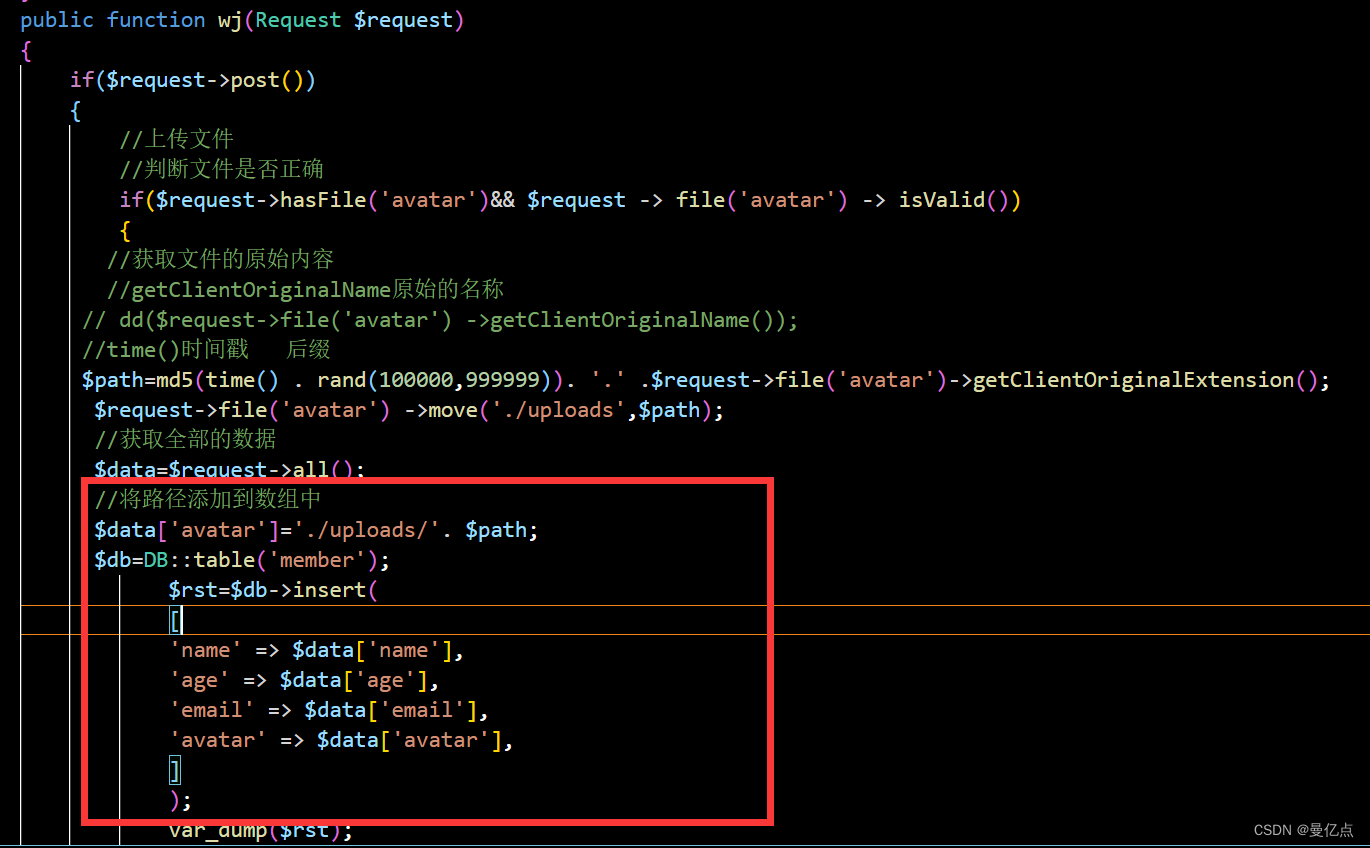
②将路径添加到数组中出错可以借鉴以下的格式:
$data[‘avatar’]=‘./uploads/’. $path;
$db=DB::table(‘member’);
r s t = rst= rst=db->insert(
[
‘name’ => $data[‘name’],
‘age’ => $data[‘age’],
‘email’ => $data[‘email’],
‘avatar’ => $data[‘avatar’],
]
);
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖