前言
1. 声明式导航





open-type="switchTab"如果没有写这个,因为是tabBar所以写这个,就无法跳转。路径开始也必须为斜线



open-type="navigate"这个可以不写
现在开始实现后退的效果

现在我们就在list页面里面实现后退



2.编程式导航





2.1 跳转到非tabBar





2.2 后退导航





一层可以不写
3. 导航传参
3.1 声明式导航传参



这里可以看参数

说明是传进来的
3.2 编程式导航传参




3.3 在onLoad中接收导航参数




现在我们要把参数存入到data里面

4. 下拉刷新













下拉刷新重置为0

4.1 停止下拉刷新的效果
就是手机上要自动关闭刷新效果


5. 上拉触底


只有页面太多的时候超过屏幕高度的时候,才可以滑动






可以看出来我们这里触发了很多次,什么意思呢,意思就是,触发的时候,还没来得及加载数据,又触发了,所以应该进行截流处理,只发起一个请求,当上一个请求没有完成,就不要进行下一个请求了
5.1 配置上拉触底的距离

就是滚动条距离底部多少像素的时候才触发


6. 上拉触底案例-初步实现上拉触底效果


6.1 定义一个获取随机颜色的方法







6.2 在页面加载时获取初始数据

6.3 渲染UI结构并美化页面效果





6.4 上拉触底获取随机颜色



这样就可以不断加载了,但是数据太少了的时候,就不能上拉了
7. 上拉触底案例-添加loading效果和节流处理





这样就可以了
7.1 节流处理
当前在请求,就不允许请求下一个




8. 自定义编译模式
每次保存都要点击一下联系我们才能看到那个页面,挺麻烦的
我们可以每次编译都展示出我们希望看到的页面



这样每次编译开始的都是联系我们这个页面了


这样就可以删除了
9. 生命周期的概念与分类


10. 生命周期函数的概念与分类


11. 应用和页面的生命周期函数



后台就是手机没有显示小程序的时候,点击了菜单键的时候


这里有一个切后台的选项

11.1 页面的生命周期函数

onload来加载数据,携带参数那些
onready来修改样式,比如标题
12. wxs的概念



13. wxs的基本用法
13.1 内嵌wxs脚本

我们先给消息页面添加一个编译模式




13.2 定义外联的wxs脚本


在这里创建

13.3 使用wxs外联的脚本




13.4 wxs的特点




14. 案例-演示案例效果并实现导航跳转


我们直接导入这个项目
然后我们在project.config.json里面修改这两个就可以了

第一先创建商铺列表页面
第二就是创建navigator
第三就是点击传递参数


九宫格的每个数据都有id,name,icon
我们点击就要传递id和name


15.案例-设置标题内容并创建编译模式
标题肯定不能写死的
意思就是不能再shoplist.json里面就写死了,必须是点到什么就是显示什么标题

因为是初次渲染标题,所以在onready里面调用这个api

但是获取页面参数的话,只能在onload里面获取了
但是onload与onready又不能共享数据,所以得把参数存入data里面





15.1 创建商铺列表的编译模式

这样就会自动进入美食页面了

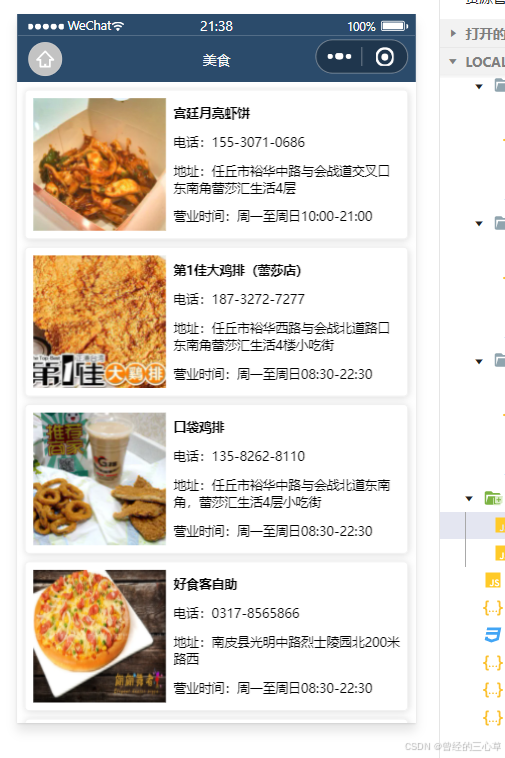
16.案例-获取并渲染商铺列表的数据




url那样写不行,必须得这样写才行



注意X-Total-Count这个


现在开始渲染商铺列表
左侧是图片右侧是信息













现在来一个店铺加粗的效果



现在让图片和信息有间距


现在让图片不紧贴边框


现在加一个边框


现在边框线之间有一个间距分隔开


现在给边框加一个圆角的样式


给盒子加一个阴影


17. 案例-初步实现上拉加载效果

现在开始弄上拉触底的事件,刚刚弄的是加载时候的加载效果
先配置上拉触底的距离,然后就是页码值加一
最后就是调用加载数据的方法




这里可以切换网速,如果网速比较慢,就会有多个请求了,同一时间



这样就可以了
18.案例-判断数据是否加载完毕

这里的XHR可以查看网络数据请求

我们已经12页了,但是数据却是还是只有80条,因为总共只有80条
所以没有数据的时候要判断一下





19. 案例-实现下拉刷新功能

这样就开启了下拉刷新的效果了
现在开始美化下拉窗口


下拉刷新我们希望从第一页数据开始加载
还要重置一些数据,比如页码值为1

这样就可以了
现在开始真机关闭下拉效果

调用这个stopPullDownRefresh函数就可以了
但是写在这里不太好

我们这里用一个cb的参数来传递
如果有cb这个回调函数,就执行,没有就不执行cb这个回调函数

这样就可以按需执行了
20. 使用wxs处理手机号
我们把手机号用-来分隔








接下来就要在这个数组对应的位置插入-


总结
下一节我们学习基础加强






