1. 前言
本文将详细讲解Poco控件定位的各种方式,利用这些方法可以帮助我们编写出目标控件的定位脚本。我们在IDE录制的poco脚本,常见的都是类似 poco(“star_single”).click()这样的脚本,其中 poco(“star_single”) 这块就属于Poco控件定位脚本啦。
2. 三种定位选择器
Poco控件最基本的3种定位选择器分别是:
基本选择器
相对选择器
空间顺序选择器
1)基本选择器
在poco实例后加一对括号,我们就可以进行元素选择了。选择器会遍历所有元素,将满足给定条件的元素都选出来并返回。
括号里的参数就是所给定的条件,用属性名值对表示,其中第一个参数表示 节点名 ,就像 poco("star_single") 。后面还可以跟着一些可选参数,均表示 节点的属性及预期的属性值 :
from poco.drivers.unity3d import UnityPoco
poco = UnityPoco()poco("star_single",type="Image")
通过属性组合
如果元素属性不能唯一定位,可通过组合属性方式
poco(name = 'NodeName',type = '类型名比如Button')
2)相对选择器
如果直接用节点属性(或者说仅仅使用基本选择器)没法选出你所想要的元素时,你还可以通过元素之间的渲染层级关系进行选择,例如父子关系(child)、兄弟关系(sibling)、祖先后代关系(offspring)等等:
如:
poco("plays").child("playBasic").offspring("star_single")

poco('父节点').child('子节点') # 默认取第一个,也可以通过下标,我使用过-1,-2,1 ,2 等下标
孙节点offspring,当根据child().child()定位时,如果第二个child是前面一个的孙节点,不能定位到,要用offspring,child节点必须是上个节点的儿子节点,不能跨辈分
poco('父节点').child('子节点').offspring('孙节点')
兄弟节点sibling
兄弟可能是多个,可通过下标方式
poco('name').sibling()
父节点parent
获取当前节点的父节点
poco('name').parent()
poco(text="春天的菠菜").parent().parent()
直到某个元素出现
poco('属性').wait_for_appearance(timeout=3) # wait until appearance within 3s
直到某个元素消失
元素.wait_for_disappearance()
3)空间顺序选择器
按照序号(顺序)进行选择总是按照空间排布顺序,先从左往右,再像之前那样一行一行从上到下。如下图所示,我们利用选择器选中了很多个 type=“Text” 的元素,然后再利用索引顺序逐个选中单个元素:
name0 = poco("Content").child(type="Text")[0].get_name()
name1 = poco("Content").child(type="Text")[1].get_name()
name2 = poco("Content").child(type="Text")[2].get_name()print(name0+" "+name1+" "+name2)
索引选择有个特例,一旦进行选择后,如果元素的位置发生了变化,那么下标序号仍然是按照选择的那一瞬间所确定的值。即,如果选择时①号元素现在去到了③号的位置,那么还是要用 poco(…)[0] 来访问,而不是 poco(…)[2] 。
如果选择了之后,某个元素消失了(从界面中移除或者隐藏了),那么如果再访问那个元素则可能会发生异常,其余的元素仍可继续访问。
3. 利用正则表达式匹配控件
其实除了上述3种常规一点的定位方式之外,还有一种同学们比较少见,但是非常好用的定位方式,那就是 用正则表达式来匹配控件 ,如下述示例这样:
arb_close_btn = poco(textMatches='^close.*$')
poco(textMatches='^春天的菠菜.') #表达式根据自己需要写
poco(textMatches=".*停止.*").click()
如果有些信息的控件名都是一样的,所以只要我们写1个正则表达式,匹配到这一批相同的控件名,就相当于定位到了当前页面所有的歌曲信息控件,就可以利用poco遍历,逐一获取控件的text属性了:
for i in poco(nameMatches="com.*?songInfo"):print(i.get_text())
除了最常见的 textMatches 、 nameMatches 和 typeMatches ,其实大部分的属性都可以用这种方式来传递正则表达式,只要能够用 poco(xx=预期属性值) 来选择的控件,就可以用 poco(xxMatches=预期属性值的正则表达式) 来进行匹配定位。
4. 其他较适用的检测元素方法
除了上述关于元素定位 的问题,还有比如:有哪些属性可以拿来定位元素?利用节点属性无法定位元素时应该怎么处理?为什么明明存在的节点还会报找不到?…
所以我们特意整理了这篇文章,向大家详细讲述几种poco元素定位的方式,希望能方便大家在实际项目中灵活运用。
借助IDE的poco辅助窗生成元素定位脚本
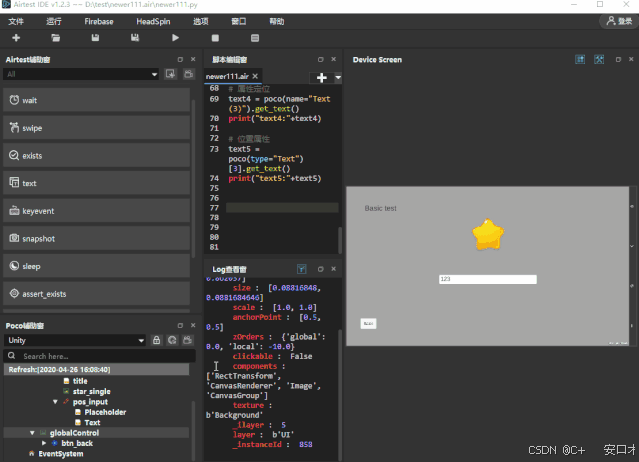
AirtestIDE的 poco辅助窗 给我们提供了很多种方式来生成元素定位的脚本。最简单的方法是,点击poco辅助窗里面的 录制按钮 ,然后再点击下目标元素:

这样脚本编辑窗就会自动生成一条点击控件的脚本,除去脚本中点击操作的代码,剩下的 poco("star_single") ,就是定位到黄色星星图片元素的代码了。
当然,我们还可以使用录制按钮旁边的俩个 检视器 按钮来帮助我们定位元素。这两个检视器按钮的区别在于,是否锁定当前页面:

我们可以看到,随着检视器定位到某个元素,辅助窗里面的UI树也会随着定位到相应的元素上,这时我们可以 双击 UI树对应的位置,即可在脚本编辑窗自动生成定位元素的脚本:


