在数字化时代,网络安全变得愈发重要。作为全球最受欢迎的网络浏览器之一,谷歌浏览器提供了多种功能来保护用户的在线安全。本文将详细介绍如何在谷歌浏览器中开启安全浏览,并额外提供一些有用的页面滚动设置、地址栏快捷搜索和跟踪防护的相关信息。(本文由https://chrome.cmrrs.com/的作者进行编写,转载时请进行标注。)

一、什么是安全浏览?
谷歌的安全浏览(Safe Browsing)功能旨在保护用户免受恶意网站、钓鱼攻击和有害下载的威胁。通过启用这一功能,谷歌浏览器可以实时检查您访问的网站和下载的文件,确保它们的安全性。
二、如何开启谷歌浏览器的安全浏览功能
1、打开谷歌浏览器:首先,确保您已经安装了最新版本的谷歌浏览器。
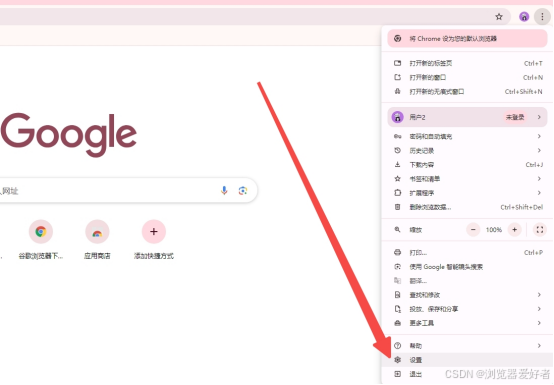
2、访问设置菜单:点击浏览器右上角的三个垂直点图标(菜单按钮),然后选择“设置”。

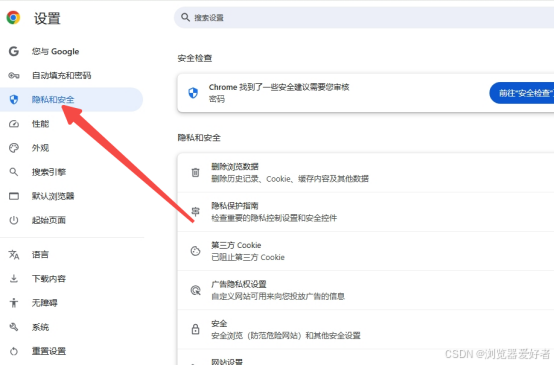
3、进入隐私与安全设置:在设置页面左侧的菜单中,点击“隐私与安全”。

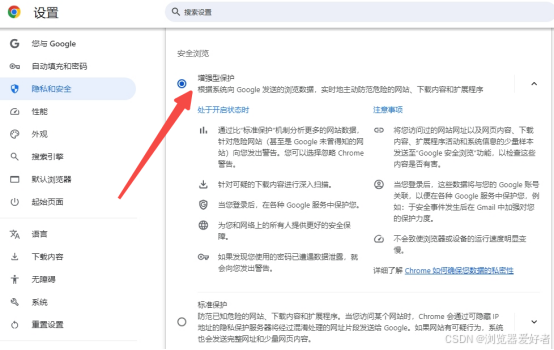
4、启用安全浏览:在“隐私与安全”页面中,找到“安全浏览”部分。确保“启用保护功能,提高您在网络上的安全性”选项处于打开状态。如果该选项未启用,请点击它以激活。

5、重启浏览器:完成设置后,重新启动谷歌浏览器以确保更改生效。
三、额外的谷歌浏览器使用技巧
谷歌浏览器的页面滚动设置
为了提升浏览体验,您可以自定义谷歌浏览器的页面滚动行为。以下是一些实用的页面滚动设置技巧:
1、平滑滚动:在地址栏输入chrome://flags/#smooth-scrolling,然后将其设置为“已启用”。
2、自动滚动:在地址栏输入chrome://extensions/,搜索并安装“AutoScroll”扩展程序,实现自动滚动页面。
如何设置Chrome的地址栏快捷搜索
谷歌浏览器的地址栏不仅是输入网址的地方,还可以用作搜索引擎。以下是设置地址栏快捷搜索的方法:
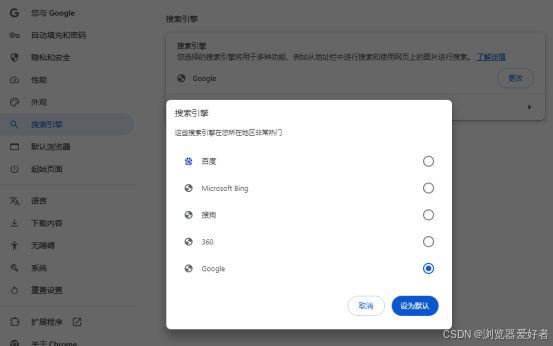
1、默认搜索引擎:在设置页面的“搜索引擎”部分,选择您偏好的搜索引擎,如谷歌、百度等。

2、添加搜索引擎:如果您想添加其他搜索引擎,可以在“其他搜索引擎”部分点击“管理搜索引擎”,然后添加新的搜索引擎及其关键字。
如何在Chrome中关闭跟踪防护
虽然跟踪防护有助于保护隐私,但有时可能会影响网站的正常显示。如果您希望关闭此功能,可以按照以下步骤操作:
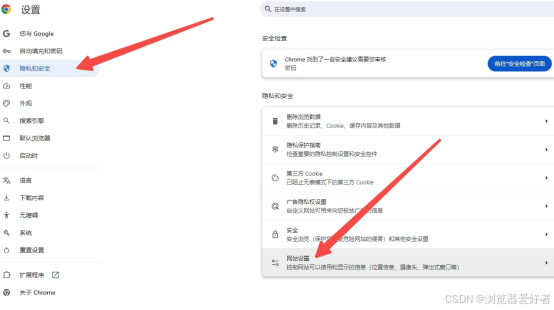
1、访问隐私与安全设置:在设置页面的“隐私与安全”部分,点击“网站设置”。

2、管理跟踪防护:向下滚动到“更多内容设置”,然后点击“跟踪防护”。在这里,您可以选择关闭或调整跟踪防护的级别。
通过以上步骤,您可以轻松地在谷歌浏览器中开启安全浏览功能,并根据自己的需求调整浏览器的其他设置。这些措施将帮助您在浏览网页时更加安全和便捷。