Vscode进行Java开发环境搭建
- 搭建Java开发环境(Windows)
- 1.Jdk安装
- 2.VsCode安装
- 3.Java插件
- 4.安装 Spring 插件
- 5.安装 Mybatis 插件
- 5.安装Maven环境
- 6.Jrebel插件
- 7.IntelliJ IDEA Keybindings
- 8. 收尾
VS Code(Visual Studio Code)是由微软开发的一款免费、开源的跨平台代码编辑器,广泛应用于软件开发中。
内置支持 JavaScript、TypeScript 等语言,通过插件支持 Python、Java、C++ 等多种编程语言。
本文章主要实践一 下怎么利用VS Code进行Java开发。以下记录Java开发的环境搭建过程。
搭建Java开发环境(Windows)
整体内容参考来源此文档:https://blog.csdn.net/qq_40739917/article/details/132639722,步骤就按从1到最后一步一步来即可,有些步骤你如果系统中已有,就跳过。
1.Jdk安装
此过程略,安装后通过 java -version命令验证已安装好Jdk即可
C:\Users\Administrator>java -version
java version "1.8.0_161"
Java(TM) SE Runtime Environment (build 1.8.0_161-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.161-b12, mixed mode)
2.VsCode安装
下载地址:https://code.visualstudio.com/
下载VsCode一路Next安装即可,我这里安装的是较低的版本:VSCodeUserSetup-x64-1.70.2.exe,安装完后启动,会自动提示安装中文语言包,安装后再重启
3.Java插件
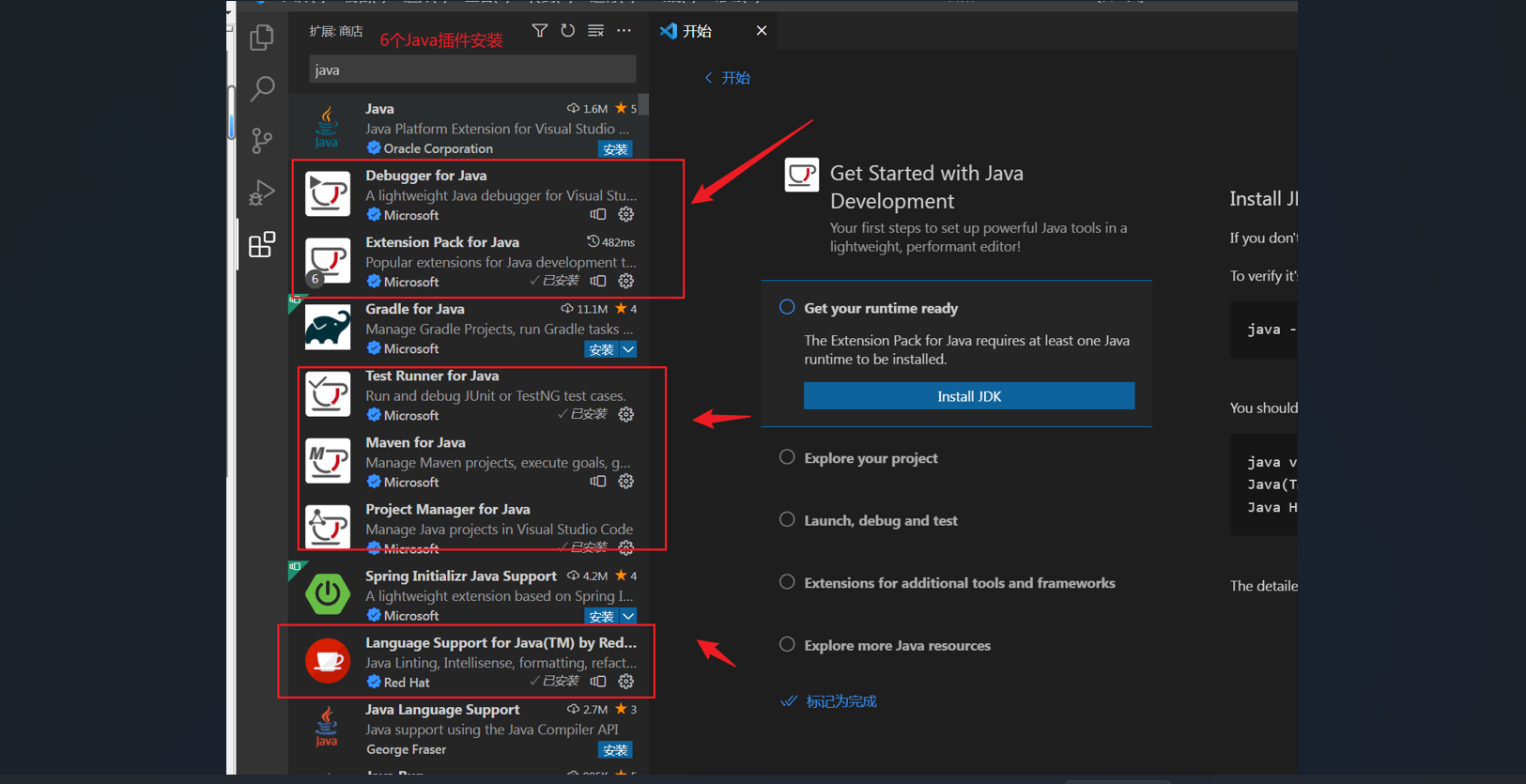
按上面的参考文章,先进行6个Java插件的安装

4.安装 Spring 插件
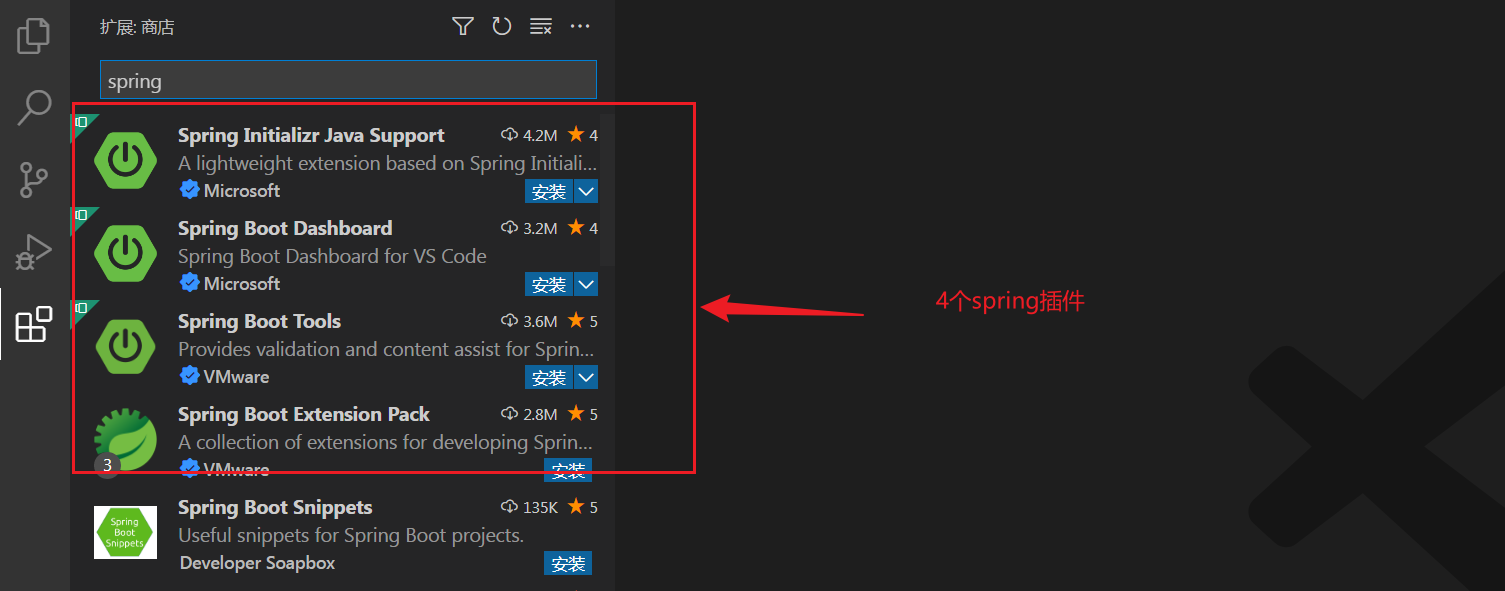
接着继续安装4个Spring插件,搜索spring

5.安装 Mybatis 插件
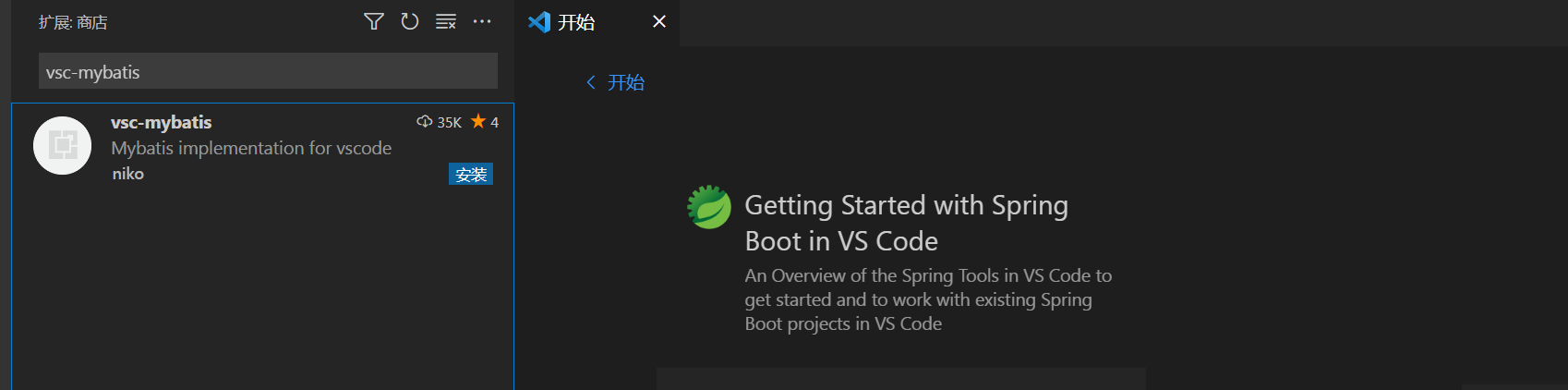
这里就我只安装了vsc-mybatis,没有安装楼上引用文章中说的mybatisX,先试用第一个熟悉再说,后面可以再试别的,原理一样,就是插件。

5.安装Maven环境
VSCode中没有集成Maven,需要自己安装到自己的电脑然后在VSCode中进行配置
- maven安装
我网上下载的是apache-maven-3.9.6-bin.tar.gz,然后解压进行安装即可,最好在path中加上mvn命令的路径,以便在任何目录下都能使用maven
以下仅为参考,我这边用过的配置,你可能会有所不同
# 以我的安装目录C:\software\apache-maven-3.9.6为例
# 1. 建立maven存储目录repository:C:\software\apache-maven-3.9.6\repository# 2. 修改setting.xml## settings下修改,用于jar包的存储<localRepository>D:\D\liujinghua\develop\apache-maven-3.9.6\repository</localRepository>## servers下加入,用于maven发布到私有仓库时的账号和密码<server><id>releases</id><username>admin</username><password>admin123</password></server><server><id>snapshots</id><username>admin</username><password>admin123</password></server>## mirrors下修改,用于下载jar时使用阿里云中央仓库<mirror><id>test-dev</id><mirrorOf>central</mirrorOf><name>sendi jar</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url></mirror>
- VsCode配置Maven环境
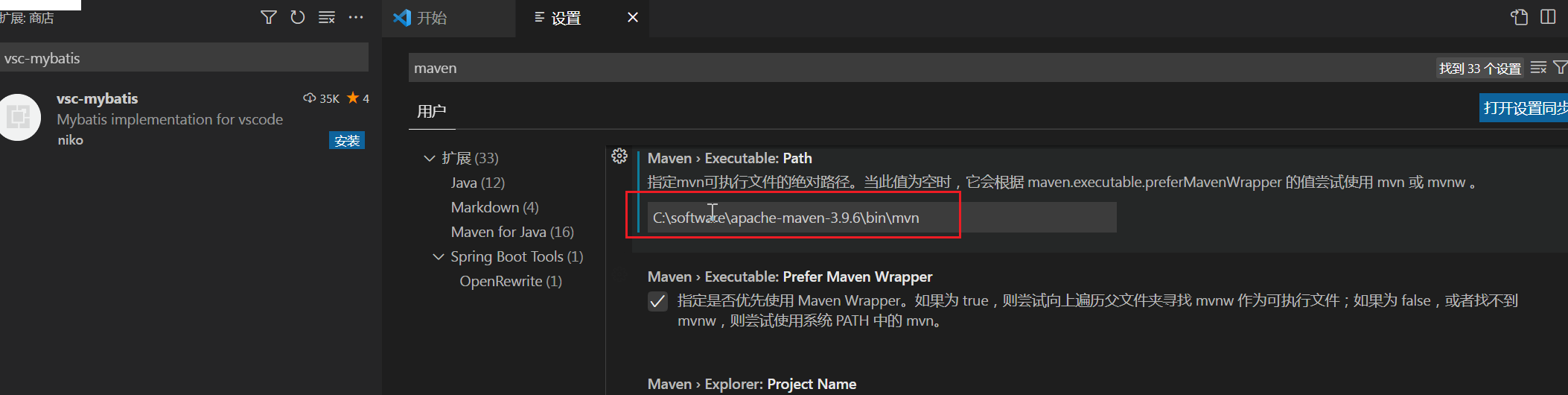
打开 VsCode -> 首选项 -> 设置
搜索
maven, 将Maven > Executable: Path对应的 mvn程序路径改为 实际路径

配置 setting.xml
将 Java > Configuration > Maven: Global Setting 、Java > Configuration > Maven: User Setting 对应的 setting.xml 文件路径改为实际路径

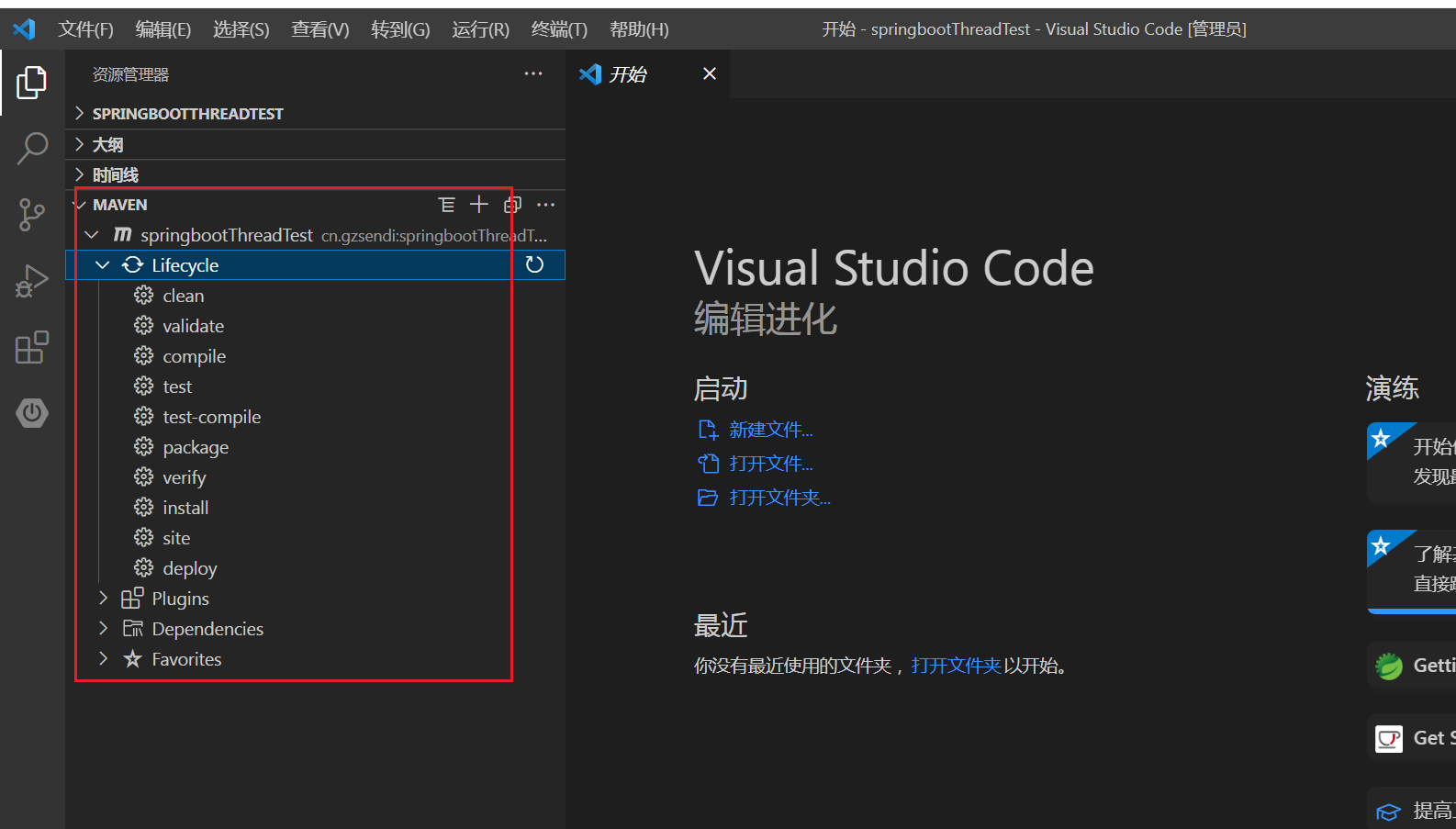
接着重启Vscode,并引入一个springboot项目测试,能看到maven插件也有了

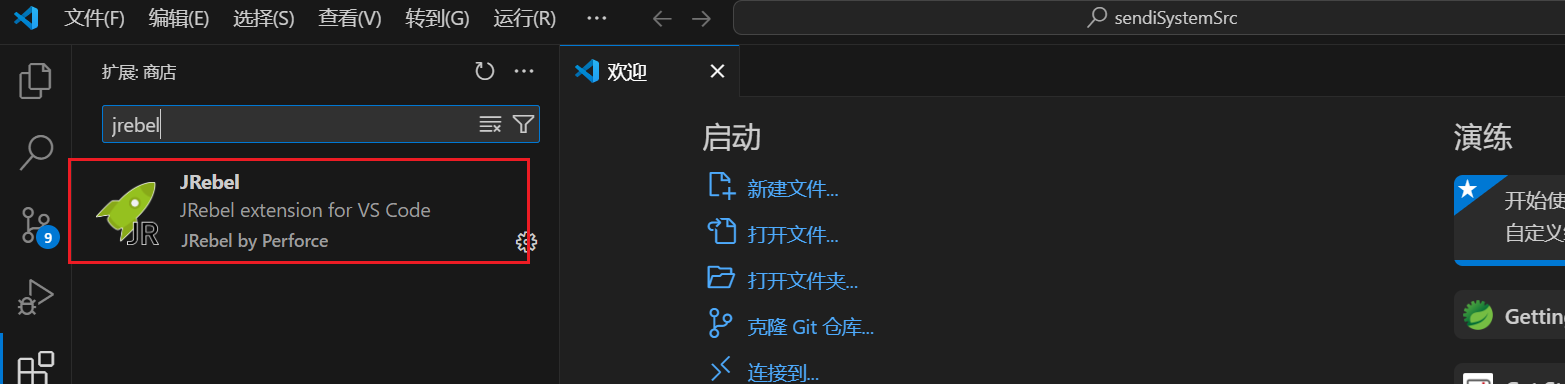
6.Jrebel插件
此插件主要用于热部署

安装好插件后应该是需要激活的,我这里因为已经在eclipse和idea中激活过,这里就安装好插件就自动可以了。
点击左边菜单插件jrebel后,再点Go to Projects,最后勾上JRebel的选择就可以。

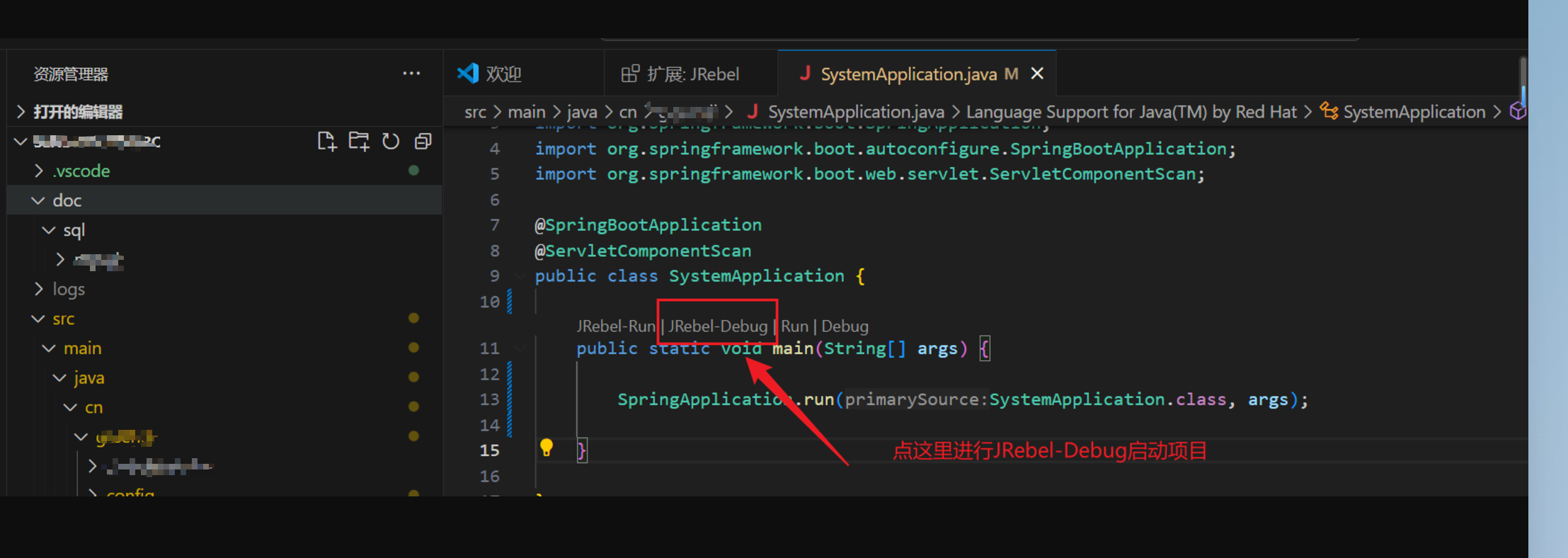
最后点击springboot的主启动类上面的JRebel Debug,进行debug启动,此时启动后,修改java类,增加类和方法等均不需要重新启动项目了,可大大提高开发效率。

7.IntelliJ IDEA Keybindings
快捷键:IntelliJ IDEA Keybindings,支持使用 IntelliJ IDEA 快捷键

8. 收尾
到这里基本上Java环境就搭建完了,可以测试一下进行开发。



