
大家好,我是大明同学。
这期内容,我们来探讨Axure中二级滑动选择器设计与交互技巧。

二级滑动选择器
创建滑动选择器所需的元件
1.在元件库中拖出两个中继器元件。
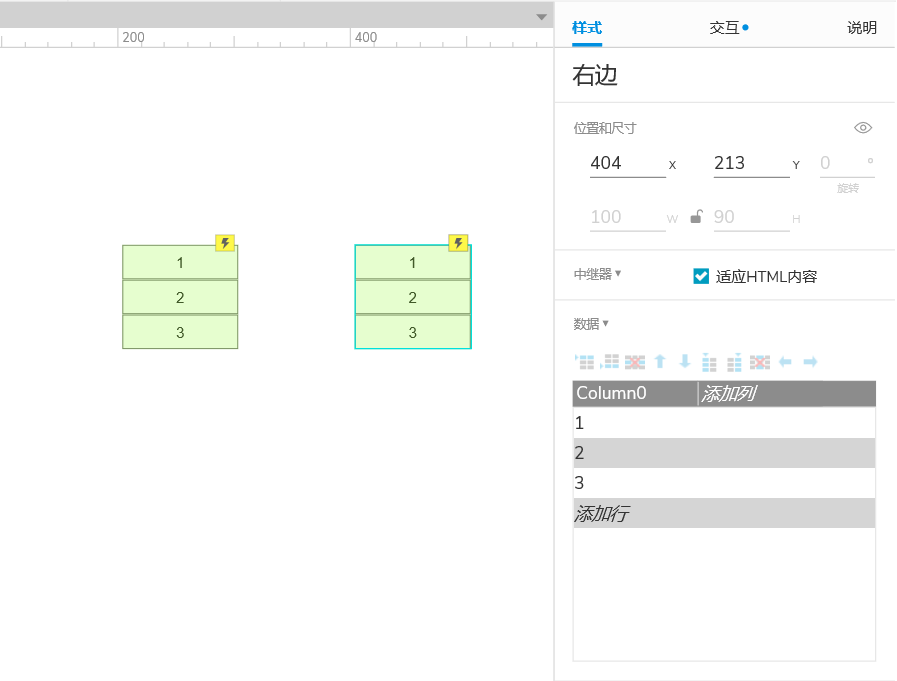
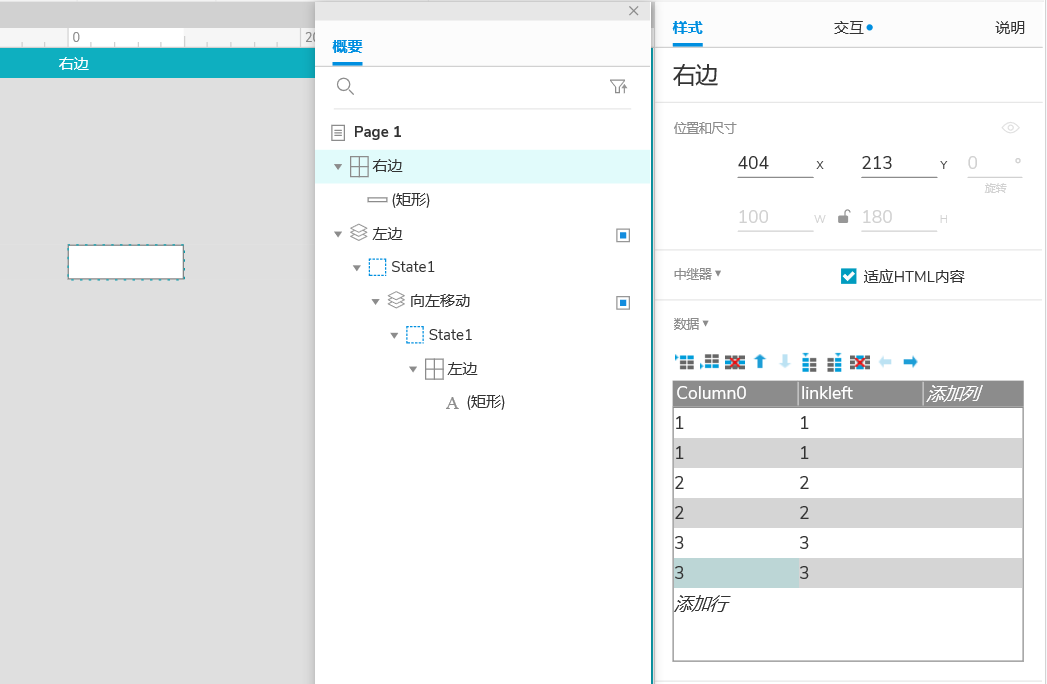
2.选中中继器元件,样式窗格中分别命名,“左边,右边”

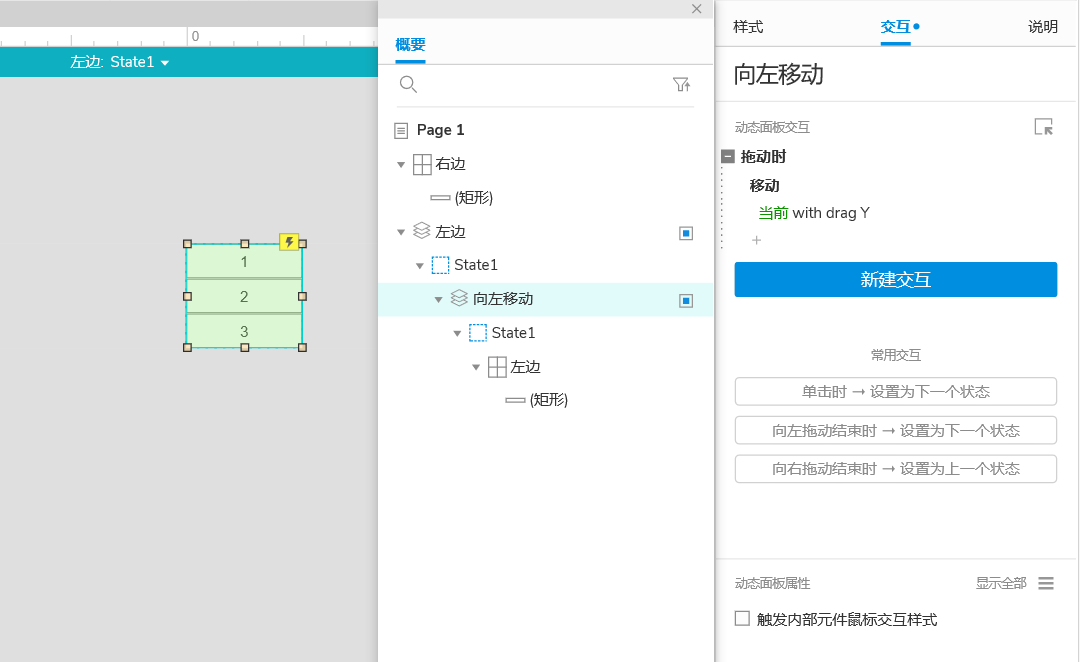
3.选中“左边”一级选择中继器元件,实现上下拖动的交互,中继器没有拖拽交互,只有动态面板才有拖拽交互,所以需要右键将中继器转为动态面板。
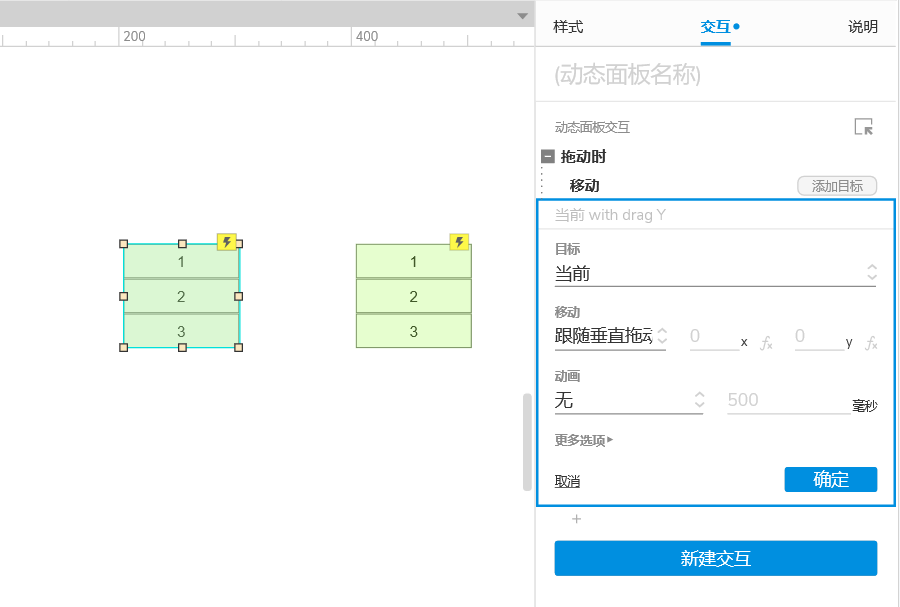
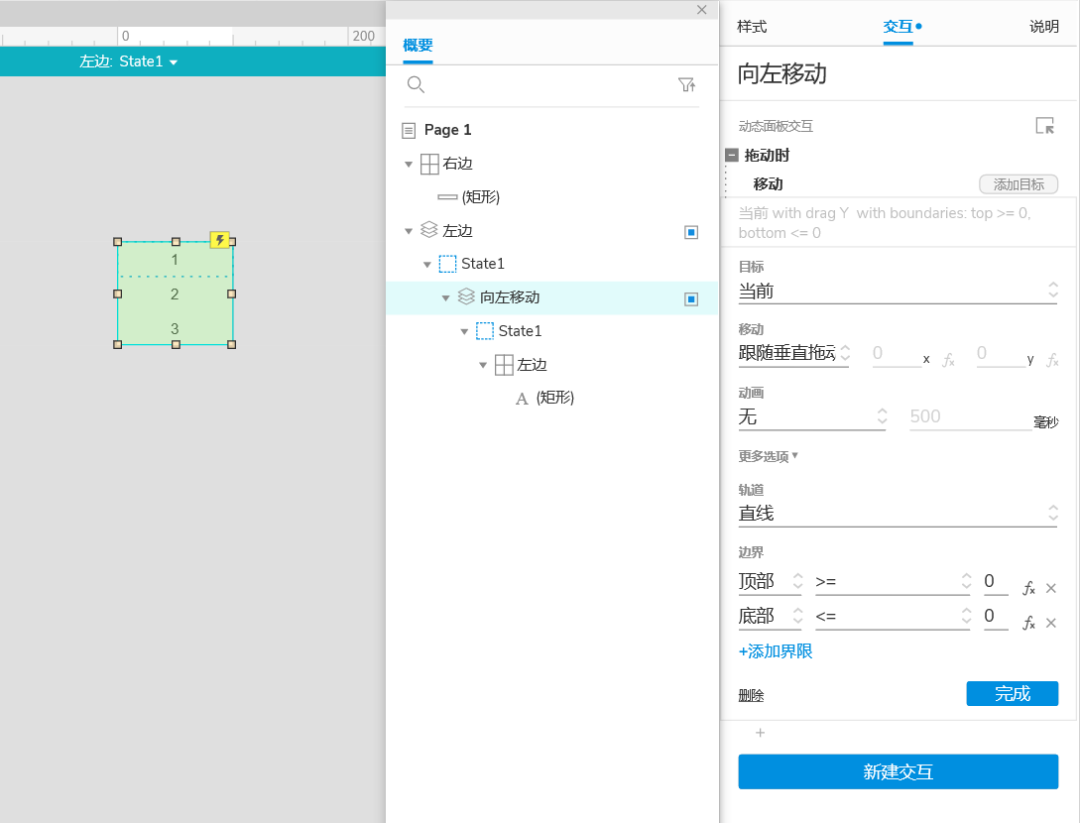
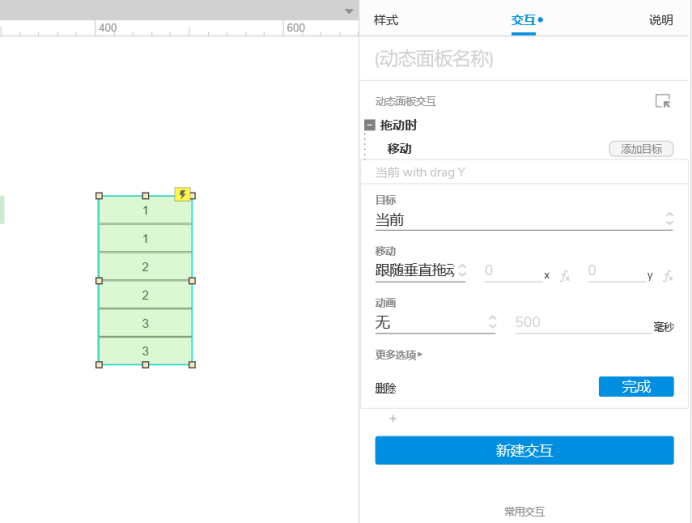
选中(“左边”一级选择器)动态面板,在交互窗格中新建交互,拖动时,移动,当前,跟随垂直拖动。

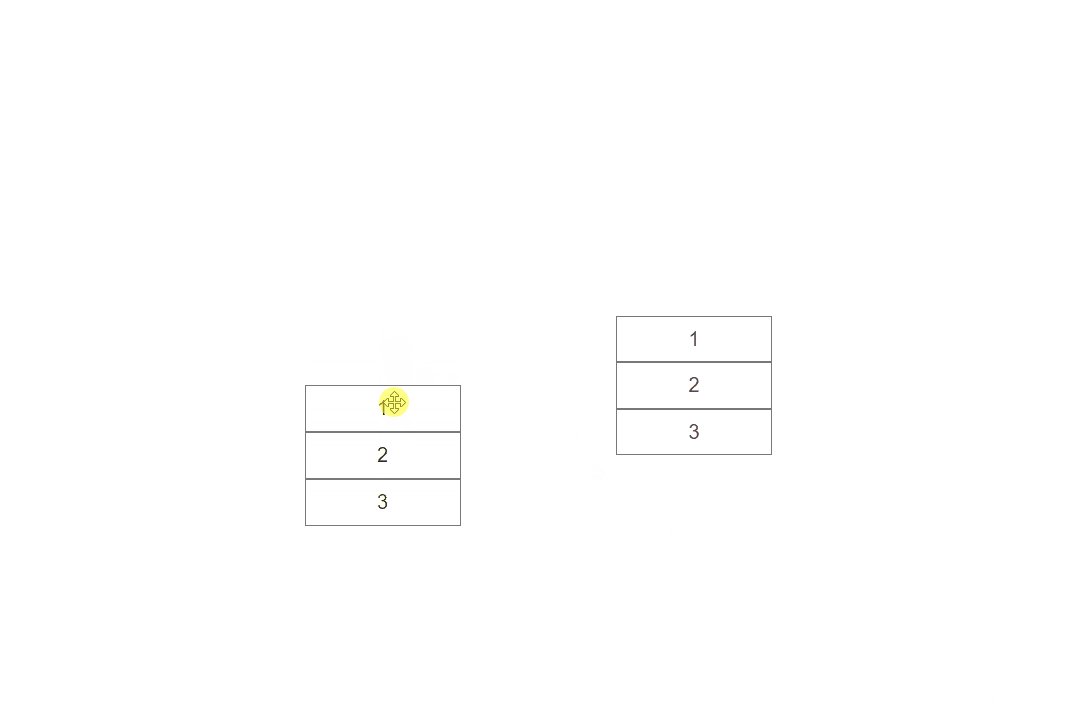
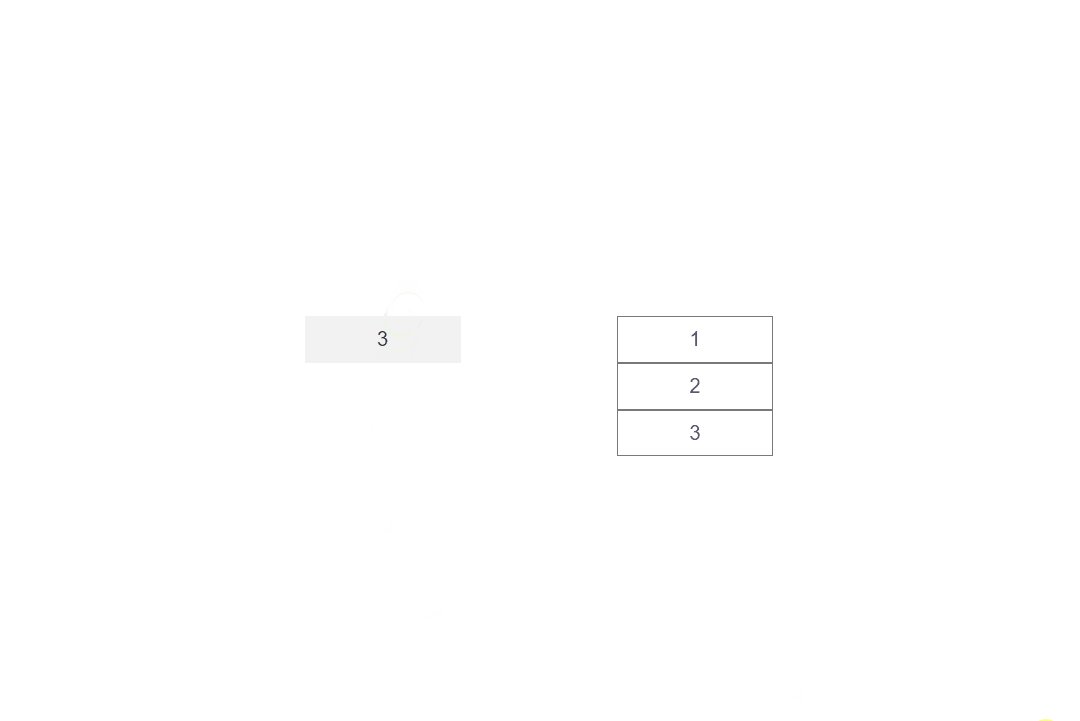
预览效果,点击预览,在预览页面,选中“左边”一级选择中继器元件可以实现拖动效果。

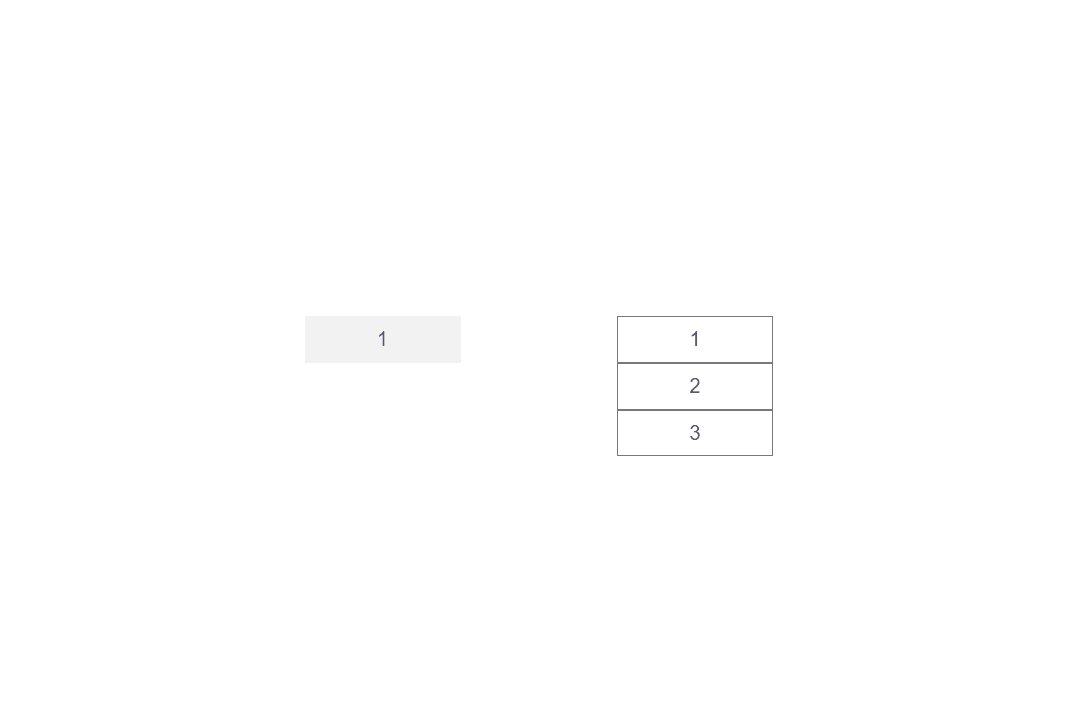
限制动态面板的显示区域,让它只显示中间的选项
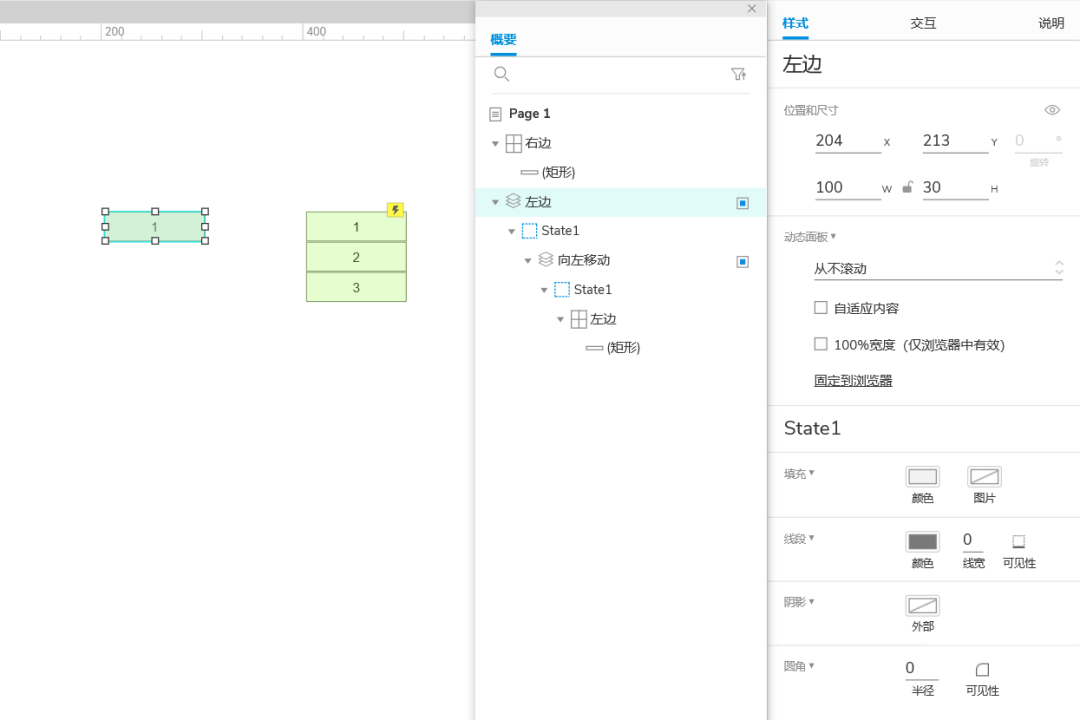
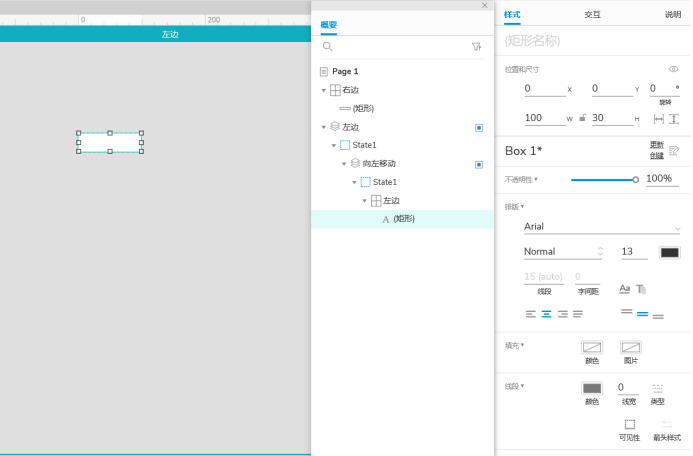
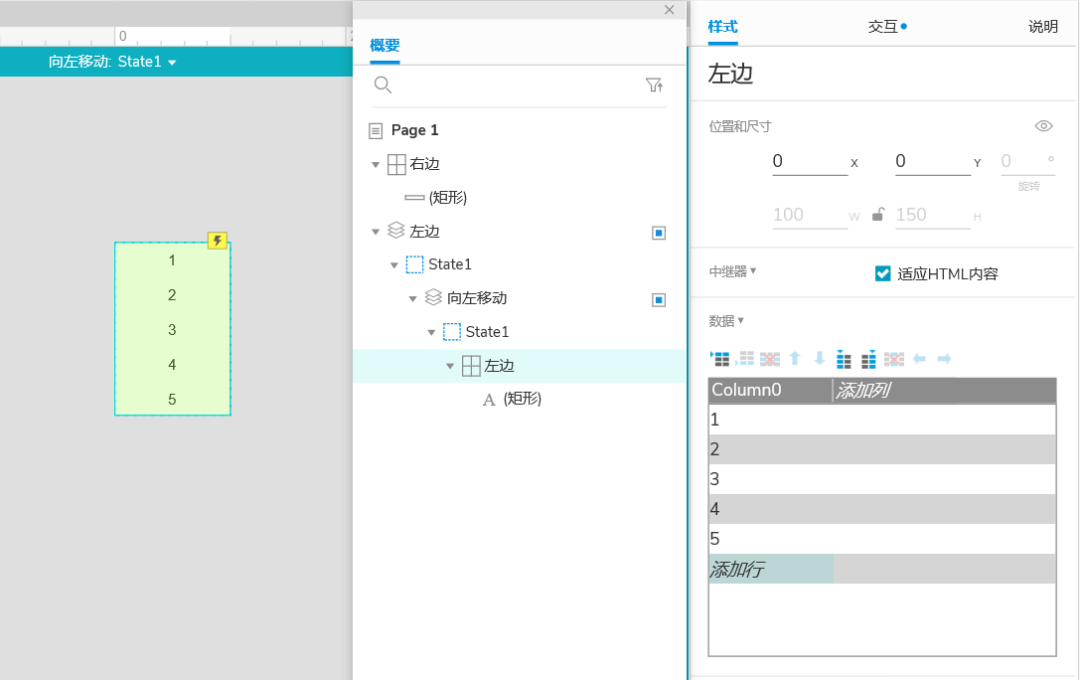
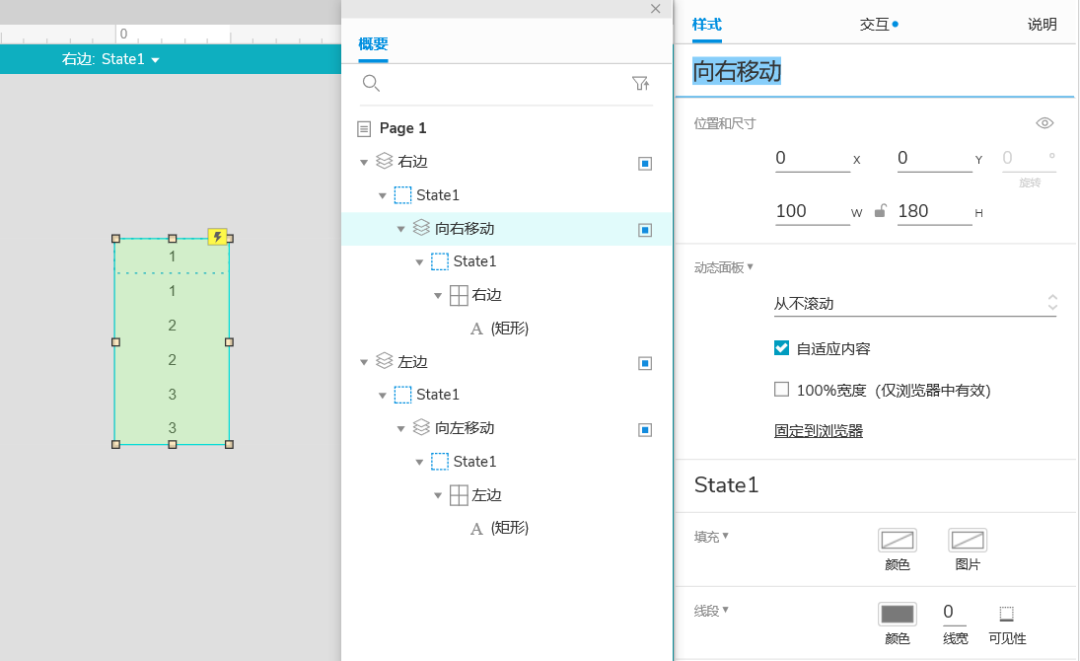
1.选中动态面板,右键,将动态面板再转为动态面板,在概要窗格选中第一层动态面板命名为左边,第二层动态面板命名为向左移动。

2.选中第一层“左边”动态面板,在样式窗格将高度设为30,只显示一行,将填充颜色设置为灰色(#F2F2F2)

3.选中第一层“左边”动态面板,双击到中继器内部矩形,将填充色设置为透明,线宽设置为 0。

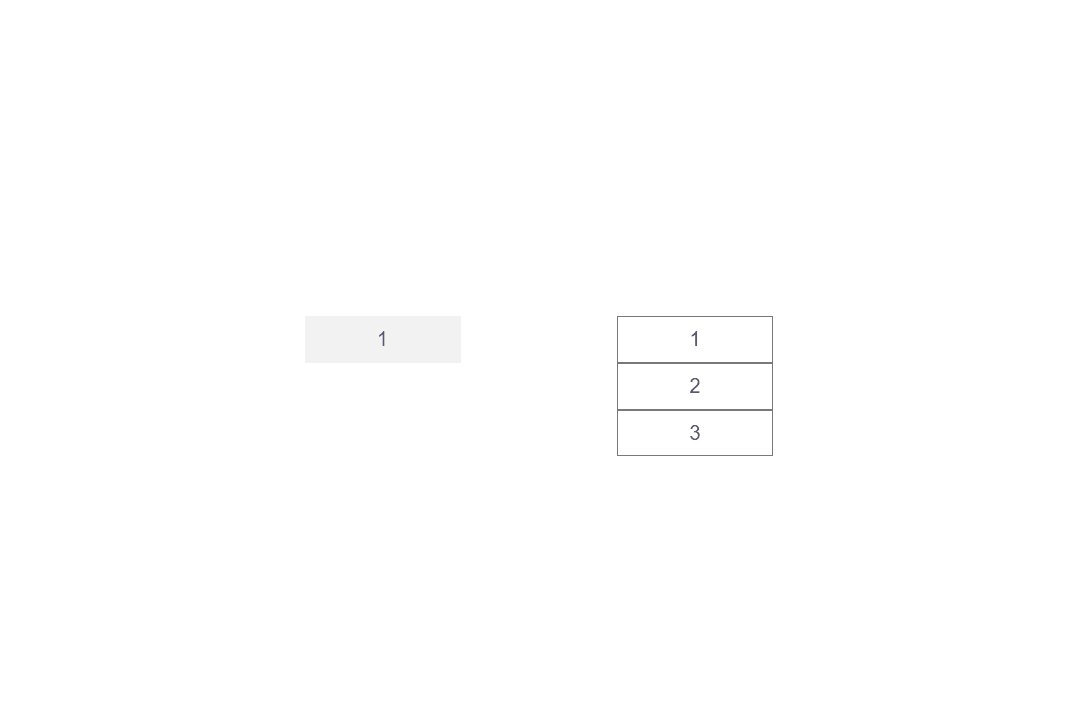
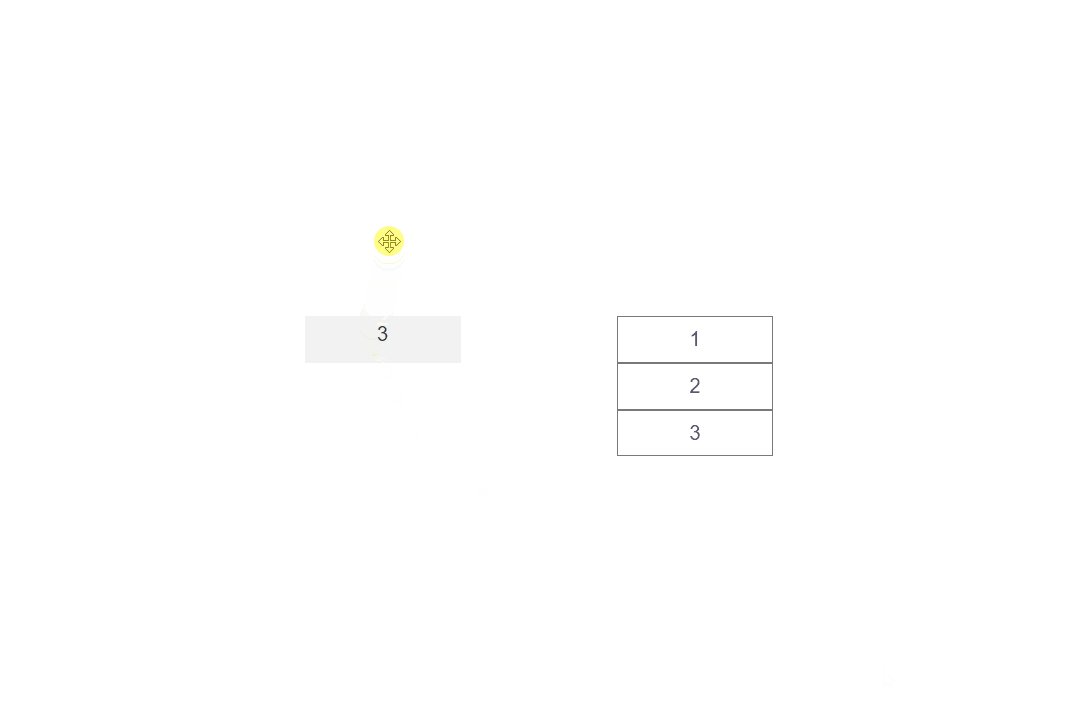
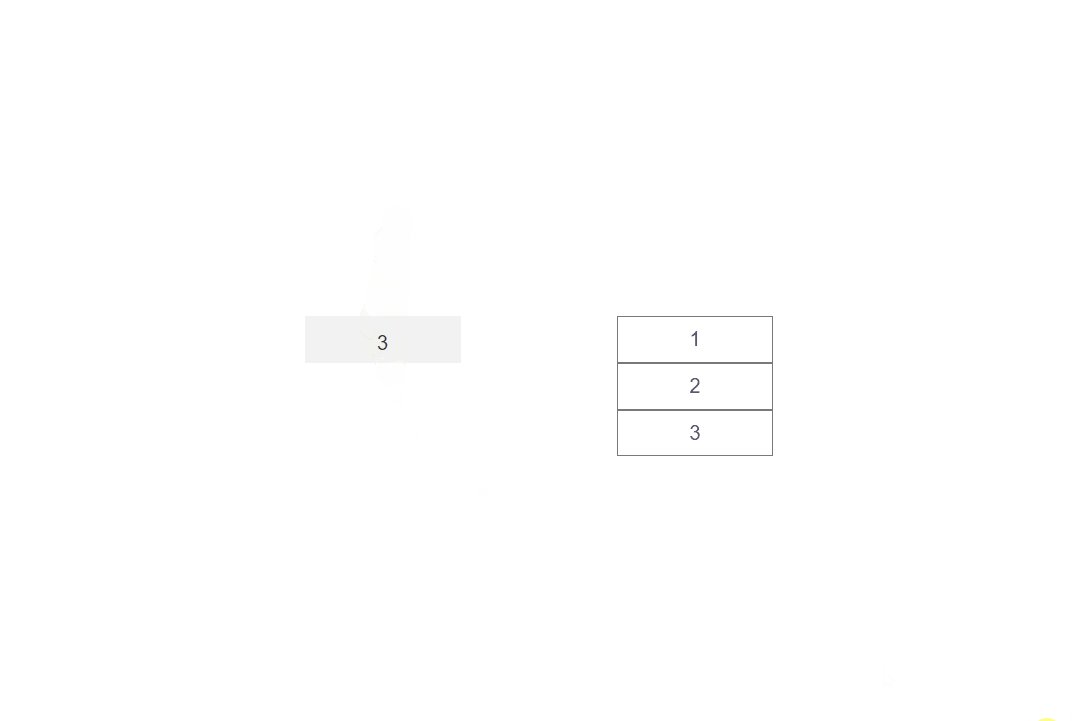
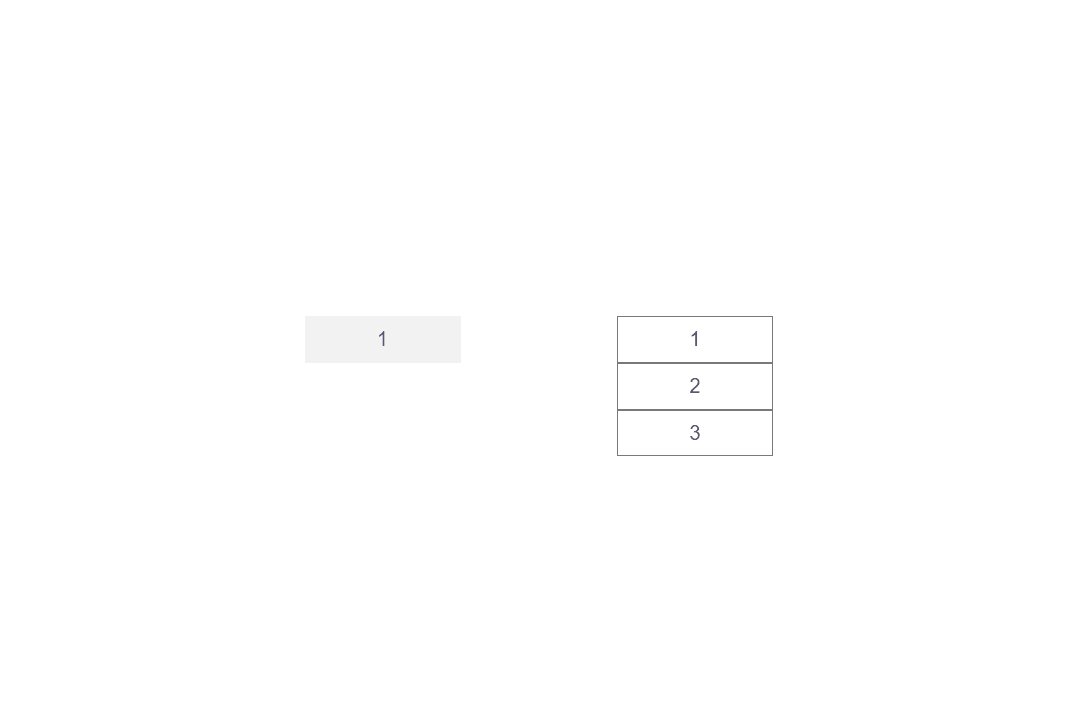
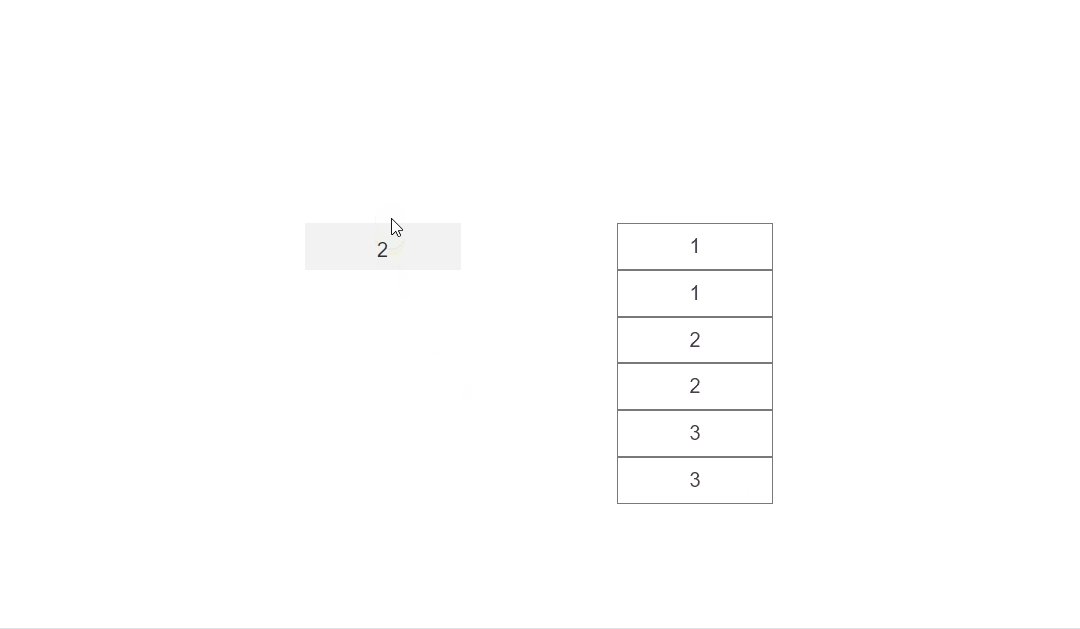
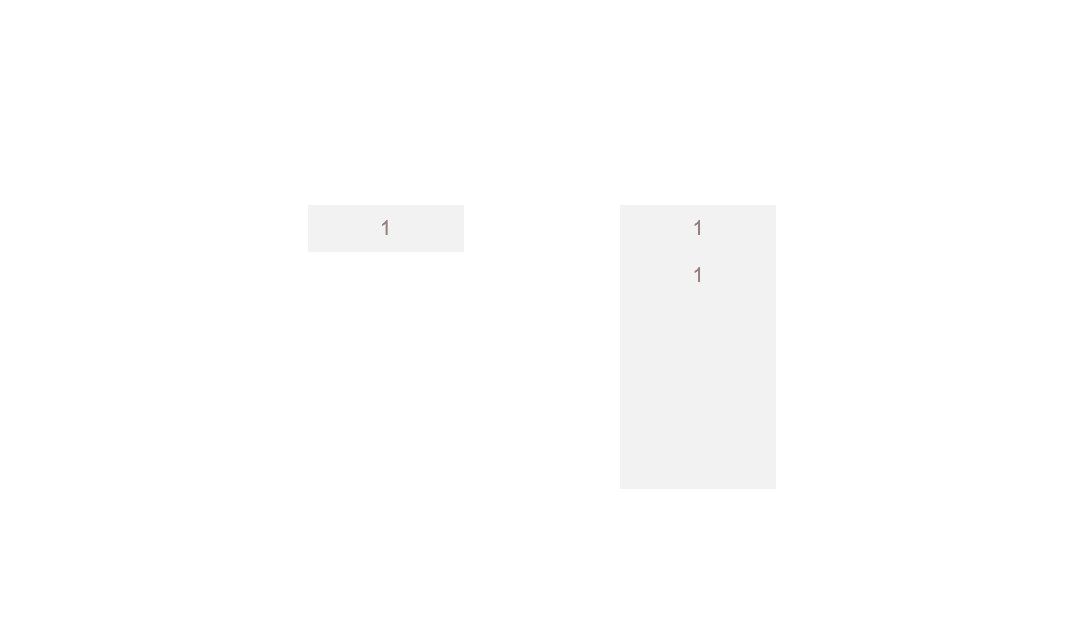
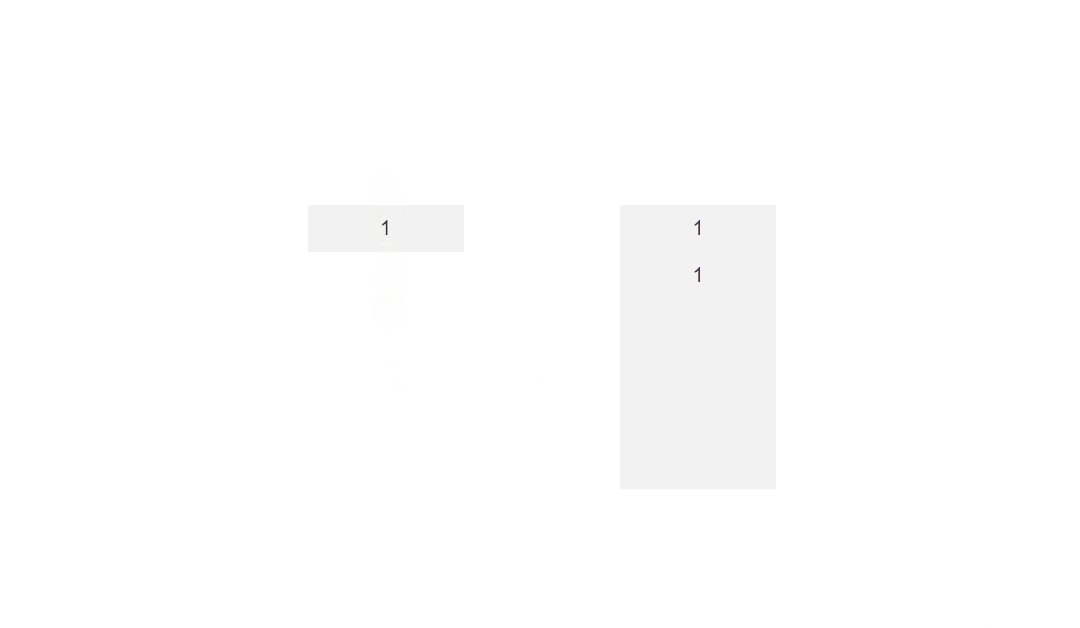
预览效果,点击预览,在预览页面,“左边”一级选择中继器元件就实现了只显示一行,并且有拖动的效果。

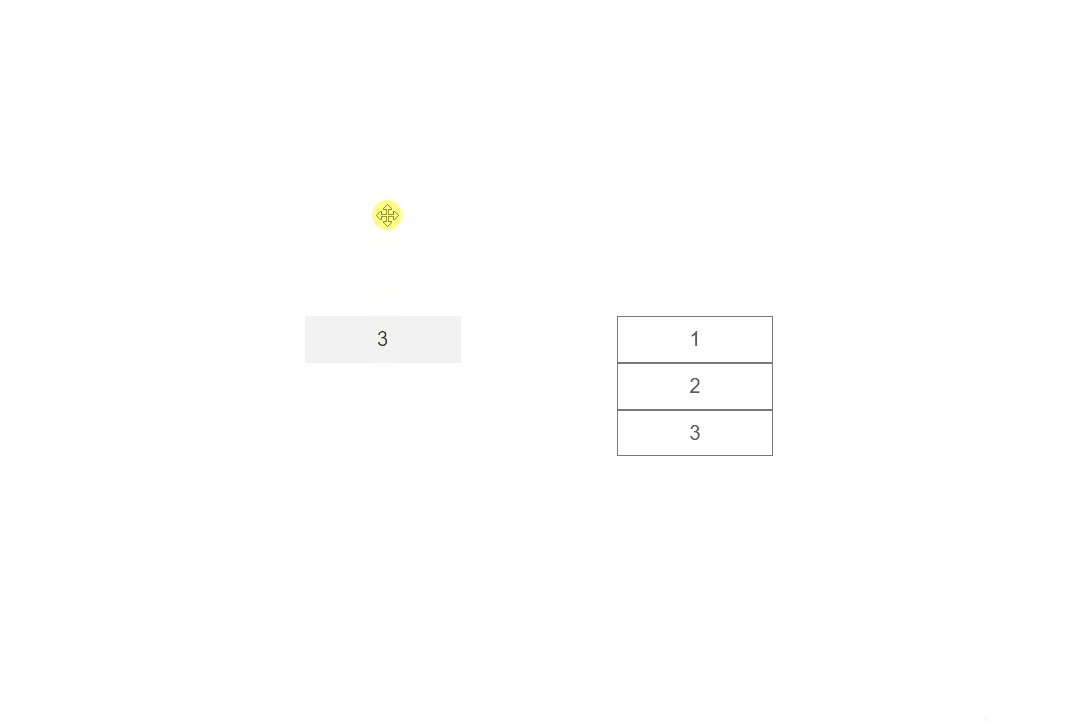
给拖动效果添加边界
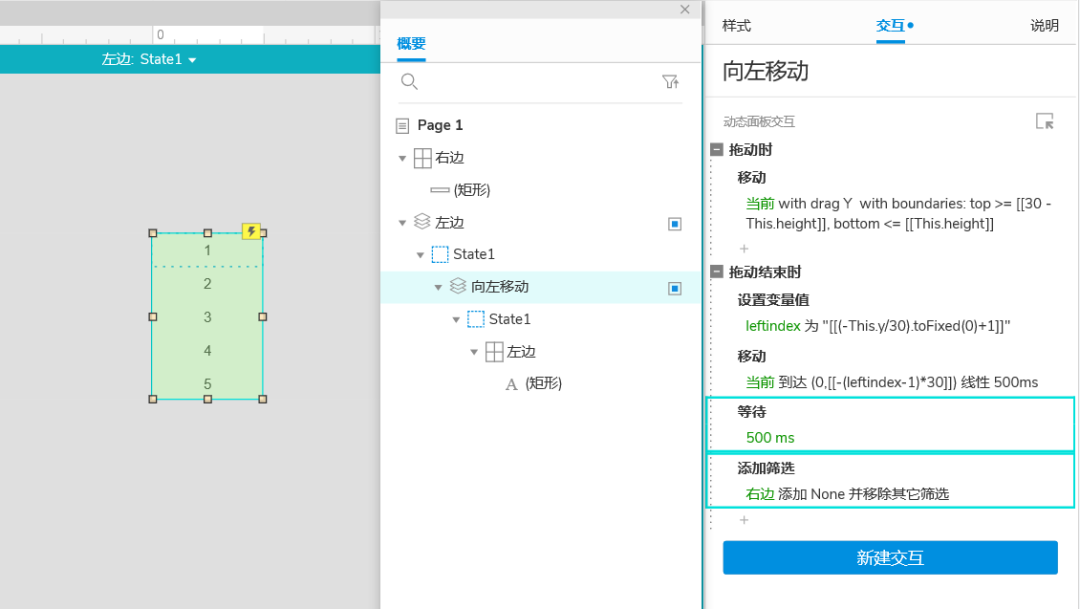
1.在第二层(向左移动)动态面板交互窗格,拖动时,移动交互中点击更多选项,添加界限,顶部 大于等于、底部 小于等于

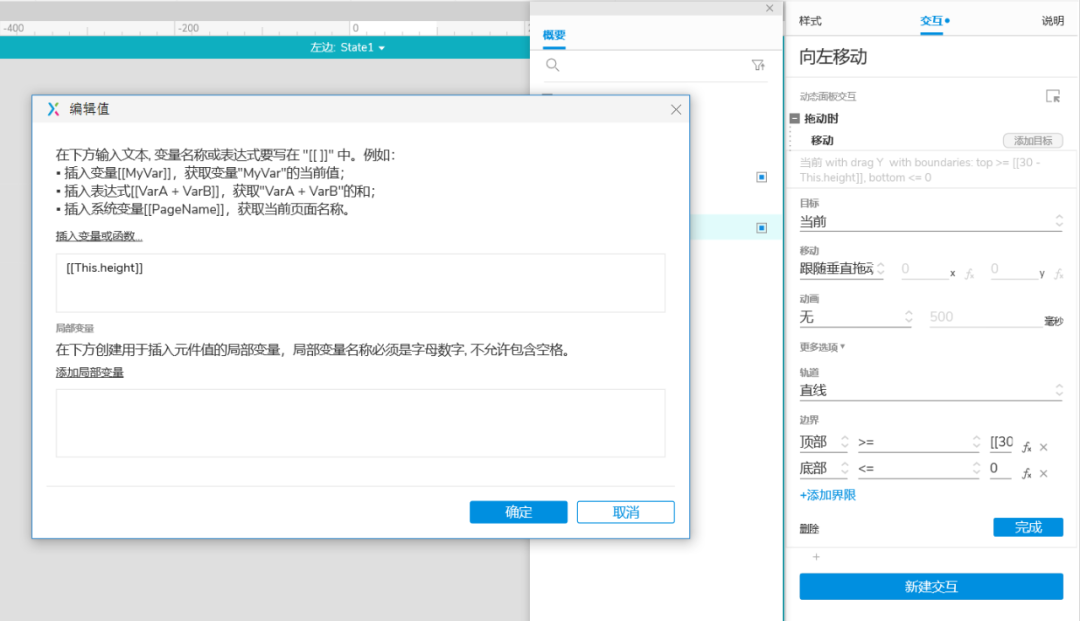
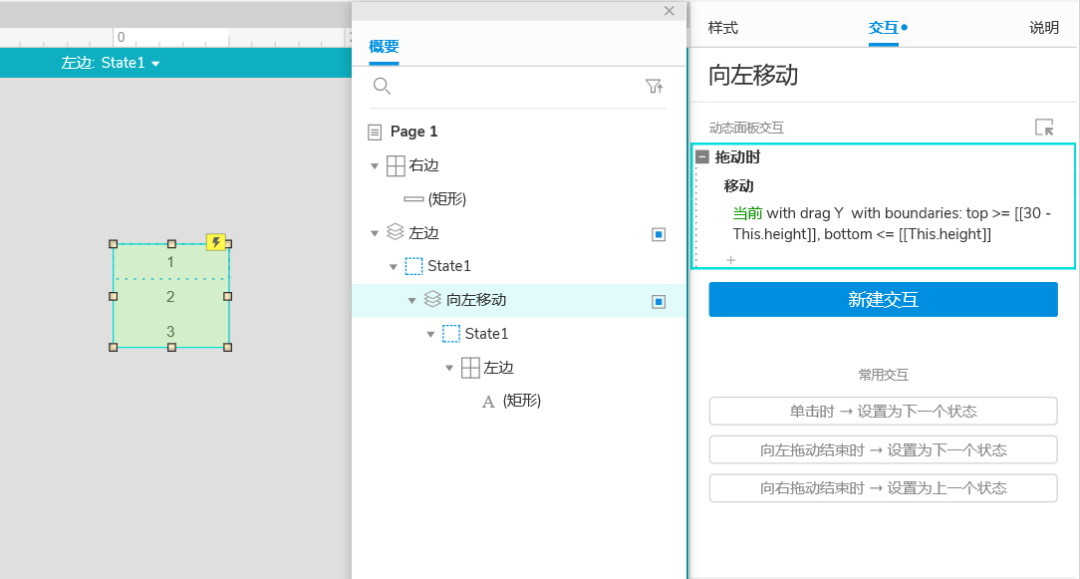
2.选中顶部 大于等于 条件,插入变量或函数 [[30 - This.height]] ,底部 小于等于 条件,插入变量或函数 [[This.height]] 。

看一下 完整交互。

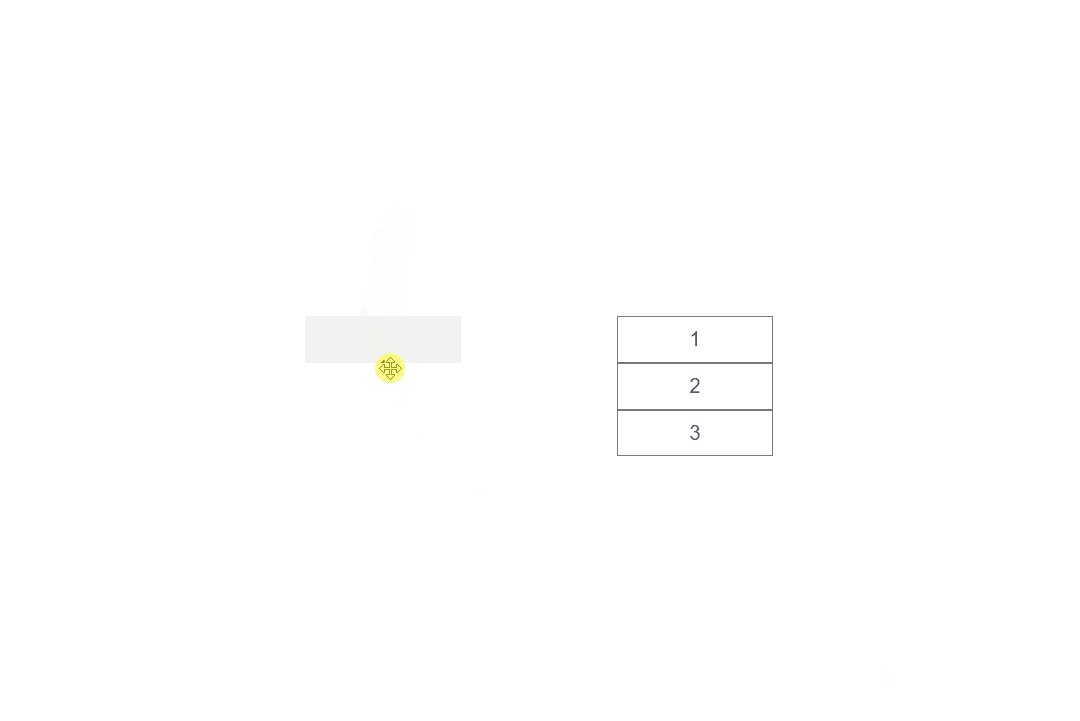
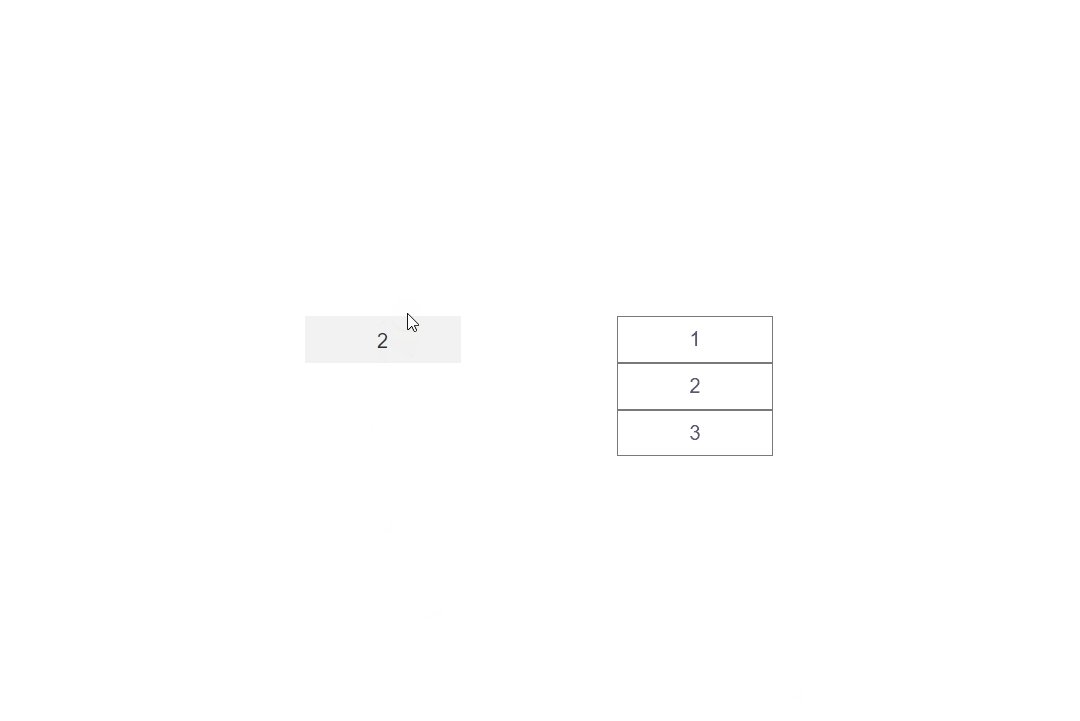
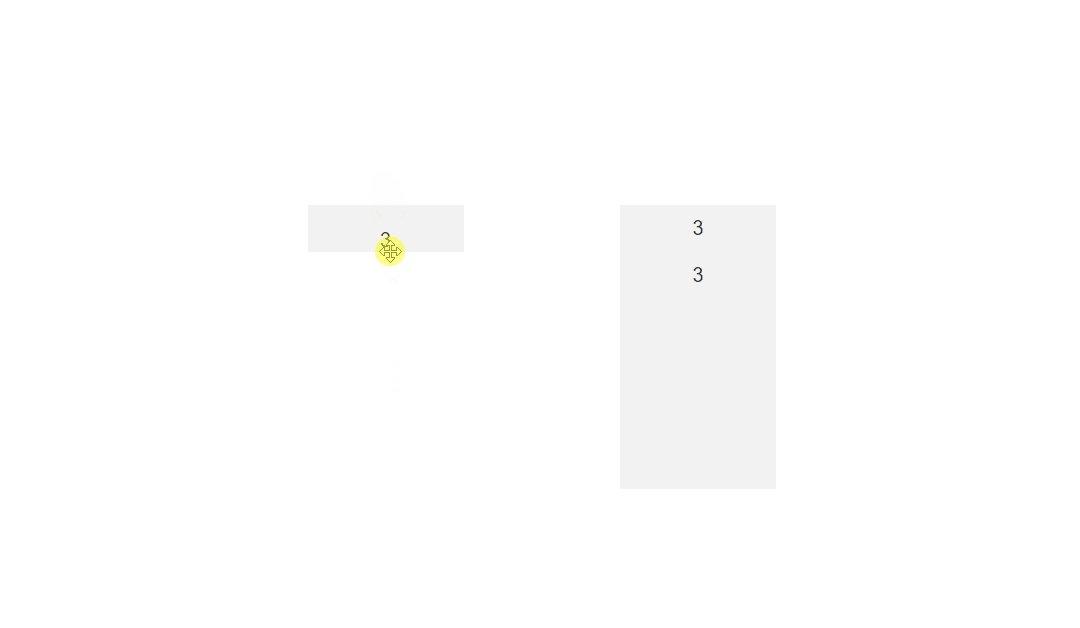
预览效果,点击预览,在预览页面,“左边”一级选择中继器元件在拖动时顶部和底部都增加了边界,拖动到1时,无法继续向顶部拖动,拖动到3时,无法继续向底部拖动。

选中“左边”一级选择中继器元件,在样式窗格中添加两行,效果也是一样的。

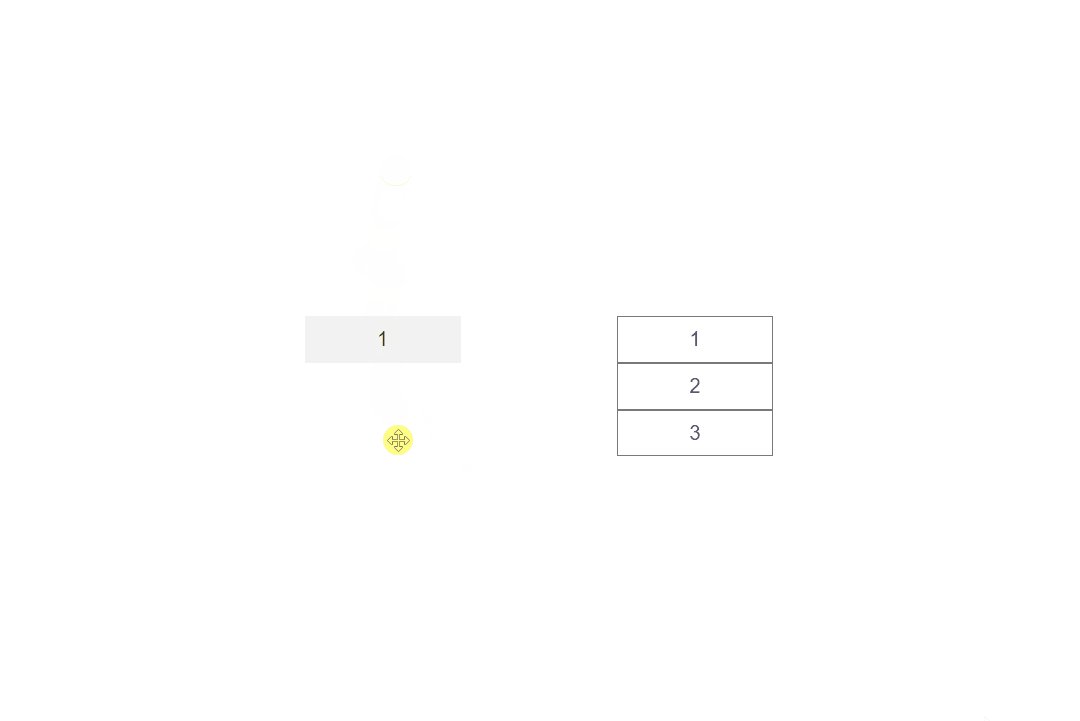
判断选择值,确认所选项
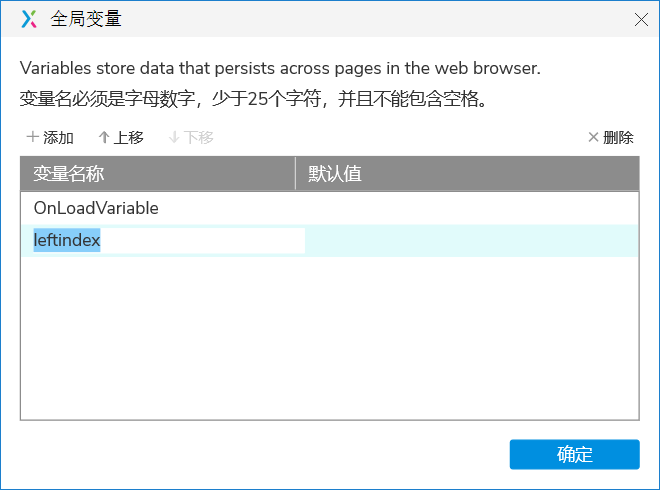
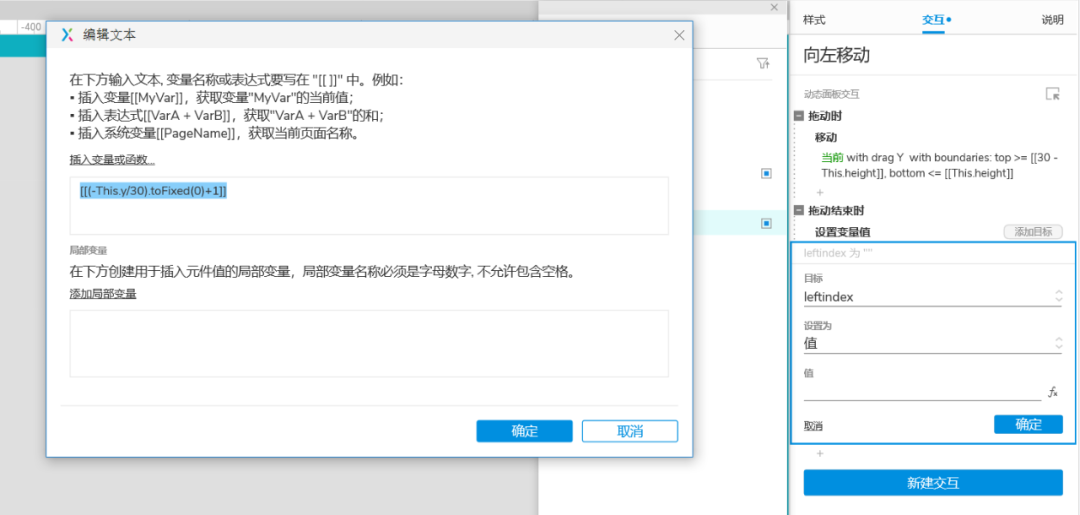
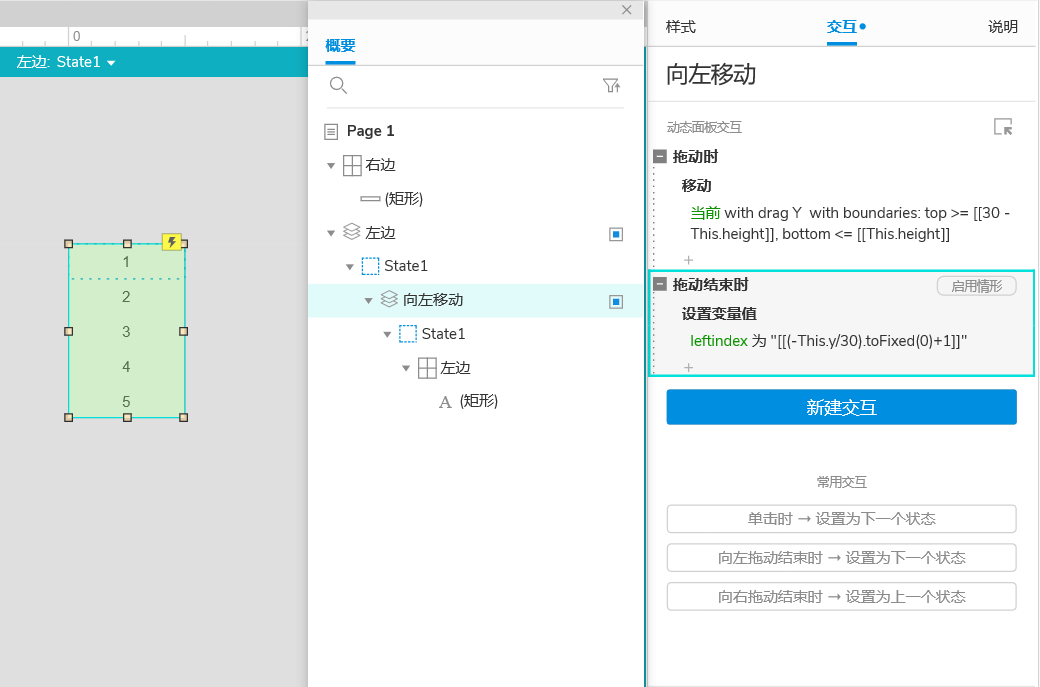
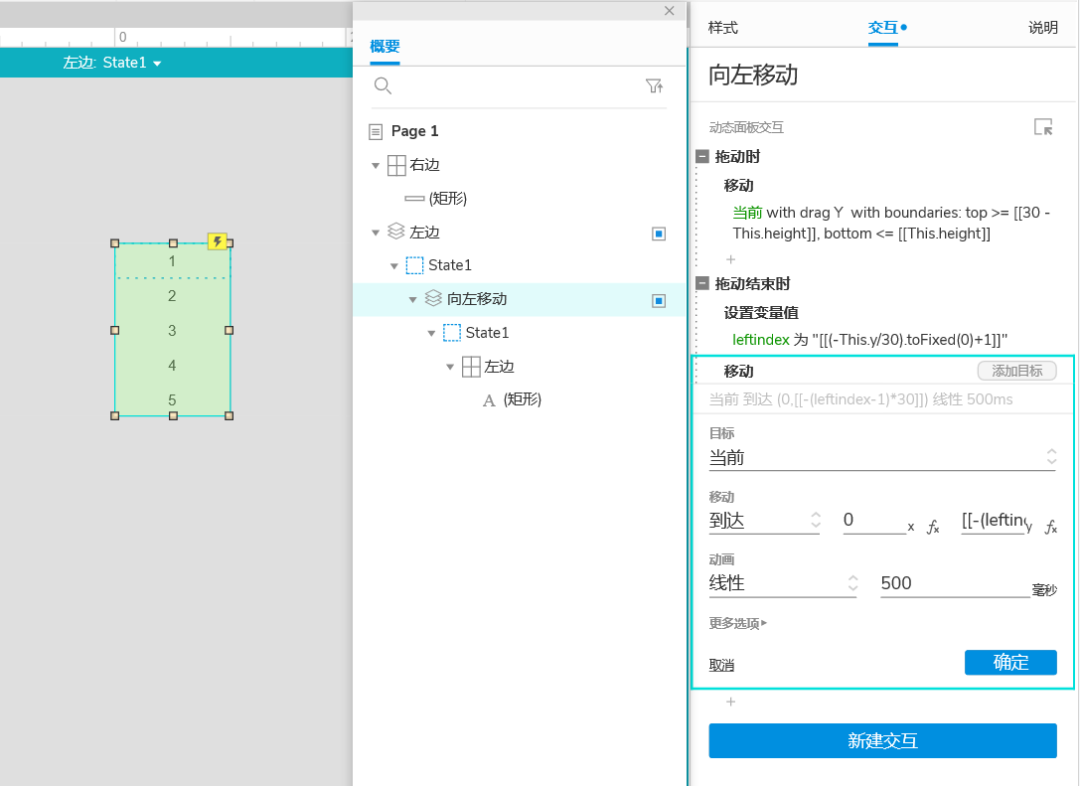
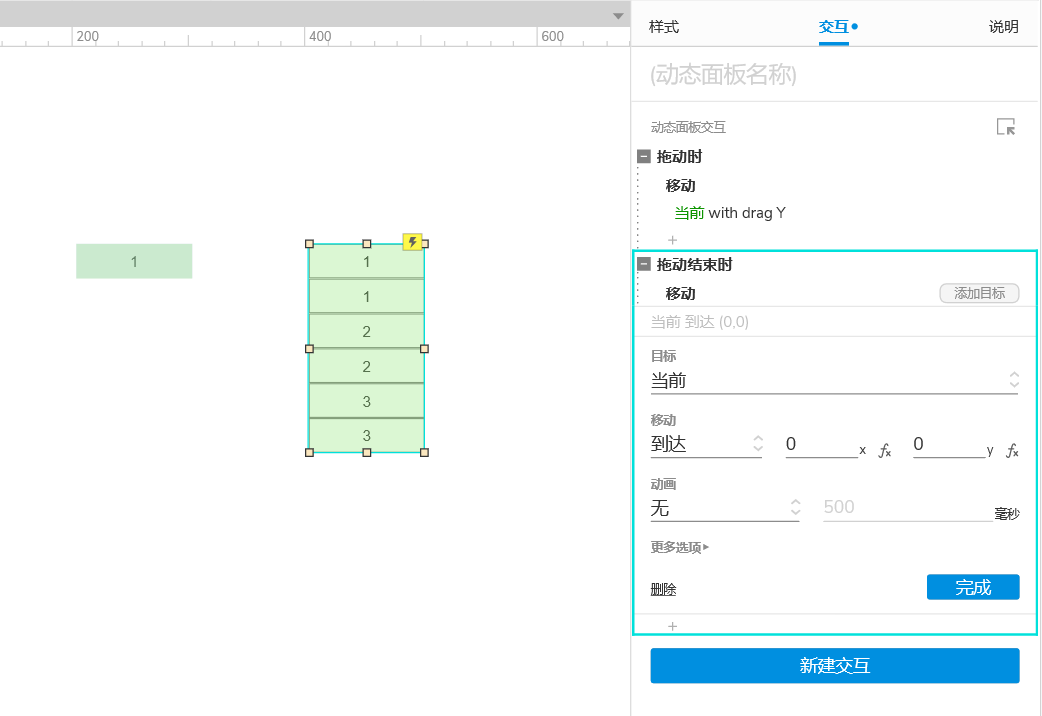
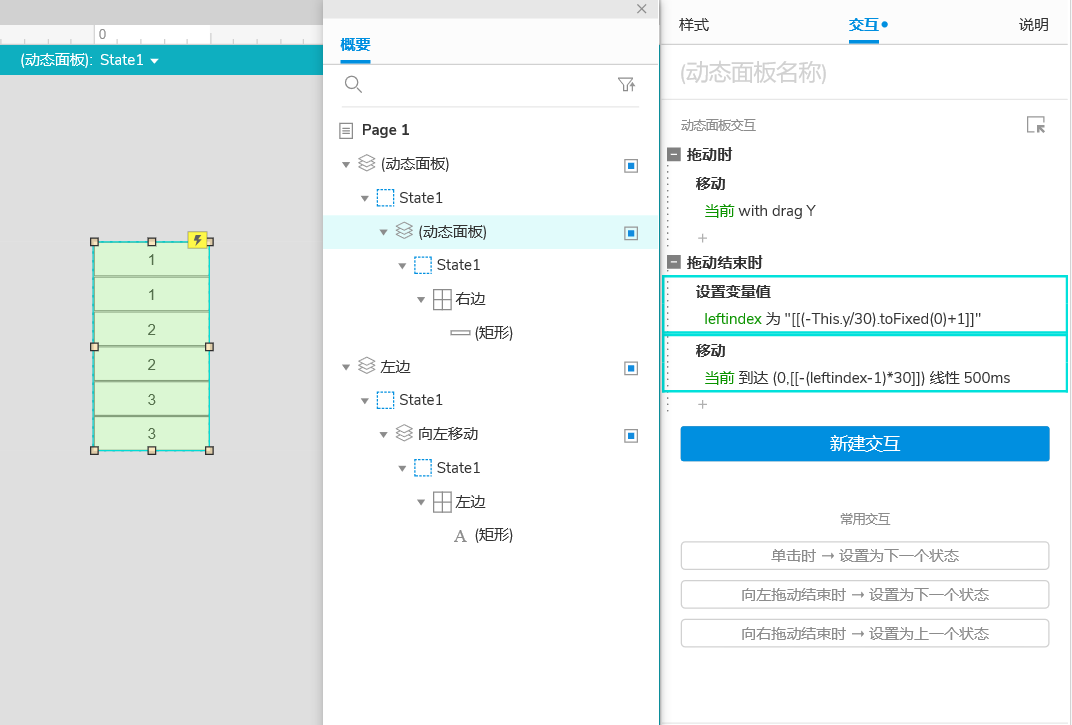
1.在第二层动态面板交互窗格中新建拖动结束时,设置变量值,选择变量,添加变量 leftindex

2.设置leftindex变量值 值 为 插入变量或函数[[(-This.y/30).toFixed(0)+1]]

看一下完整交互。

3.修正选择,添加动作,移动 当前 到达 y轴插入变量或函数 [[-(leftindex-1)*30]] 线性 500毫秒

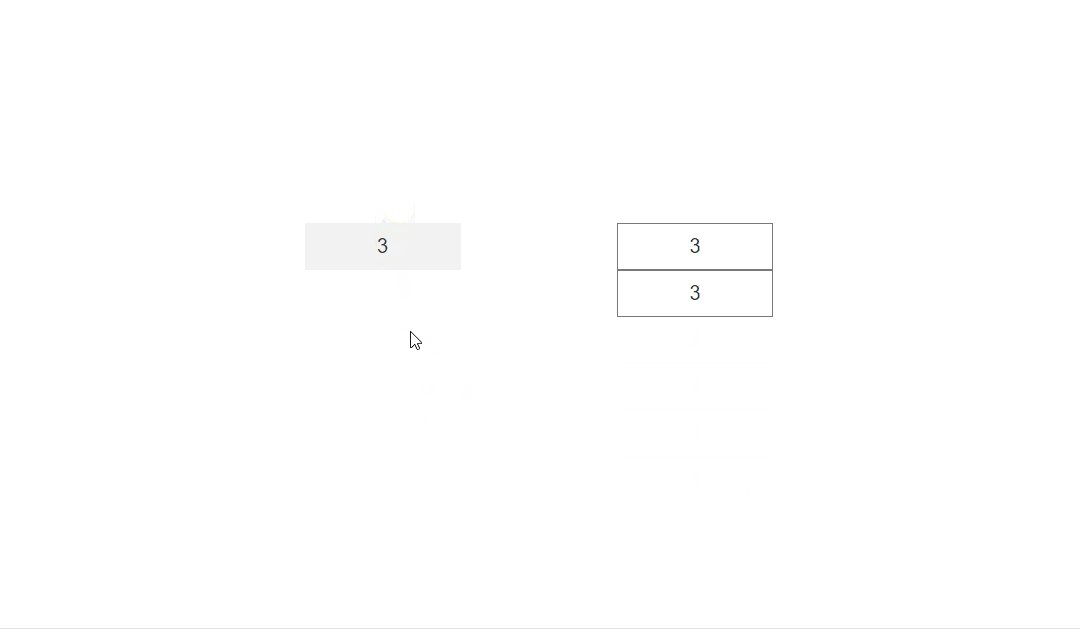
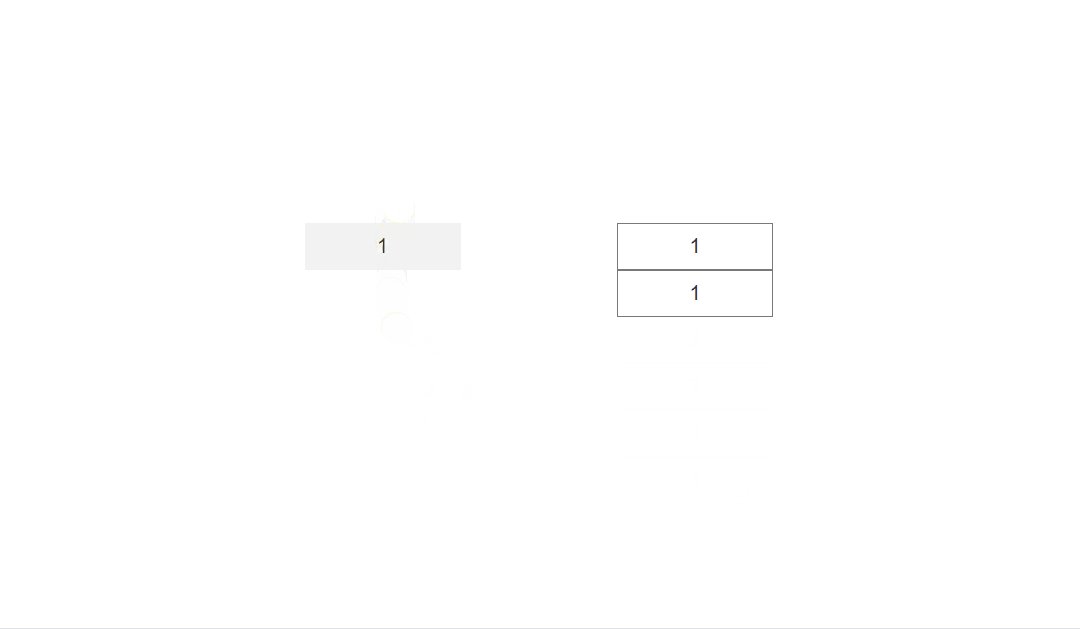
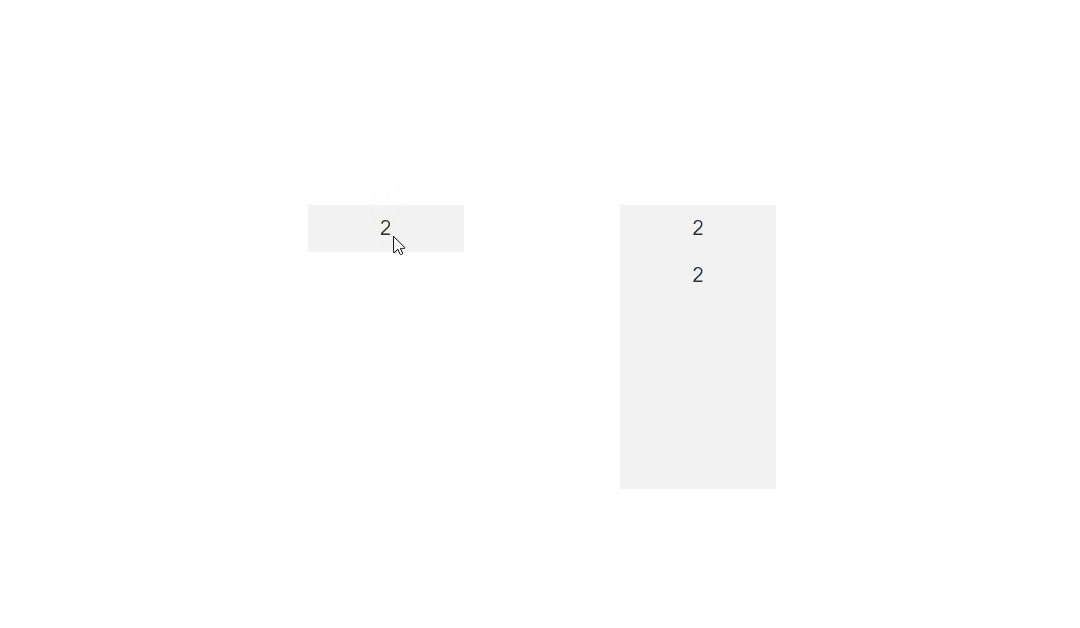
预览效果,点击预览,在预览页面,“左边”一级选择中继器元件在拖动到选项三分之一时会修正选项。

根据一级选择器的选择结果筛选二级选择器的数据
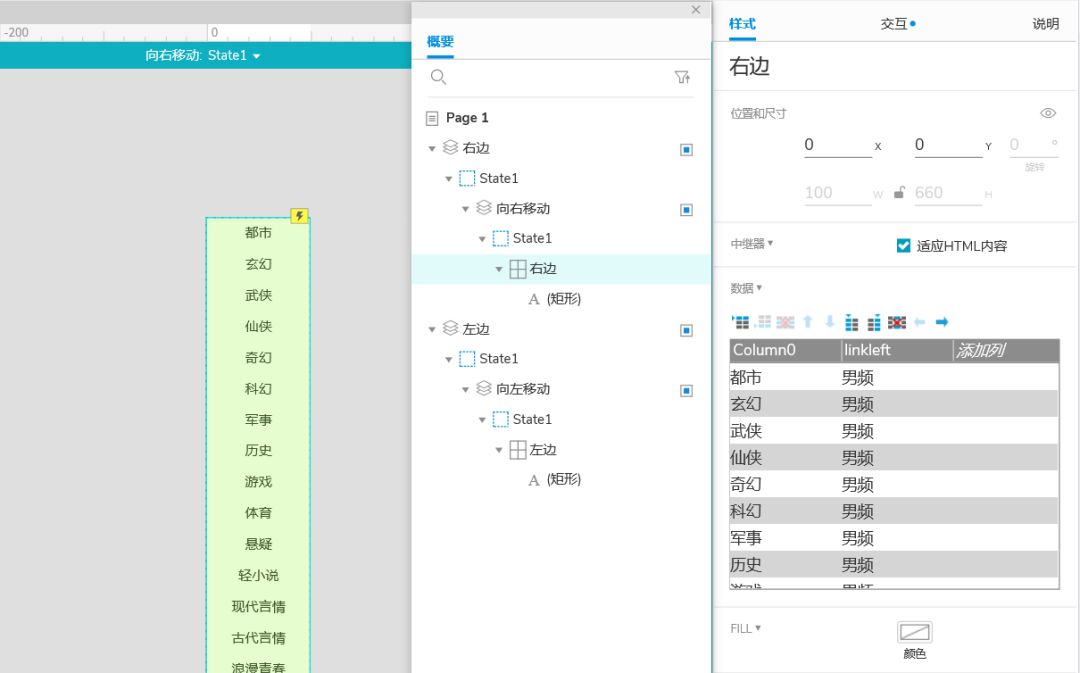
1.选中二级选择器(右边),双击中继器元件,在样式窗格 数据表中增加linkleft 列,并补充数据。

2.添加关联性,选中一级选择器,在概要窗格点击向左移动动态面板交互窗格,添加动作,等待 500毫秒,添加筛选 右边

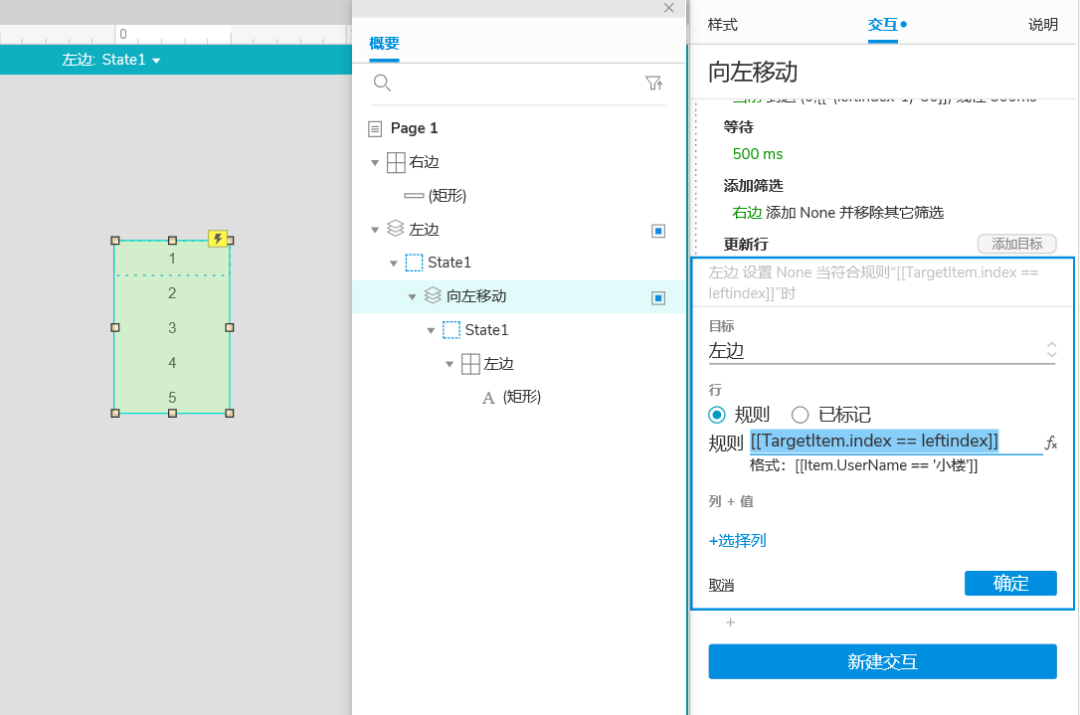
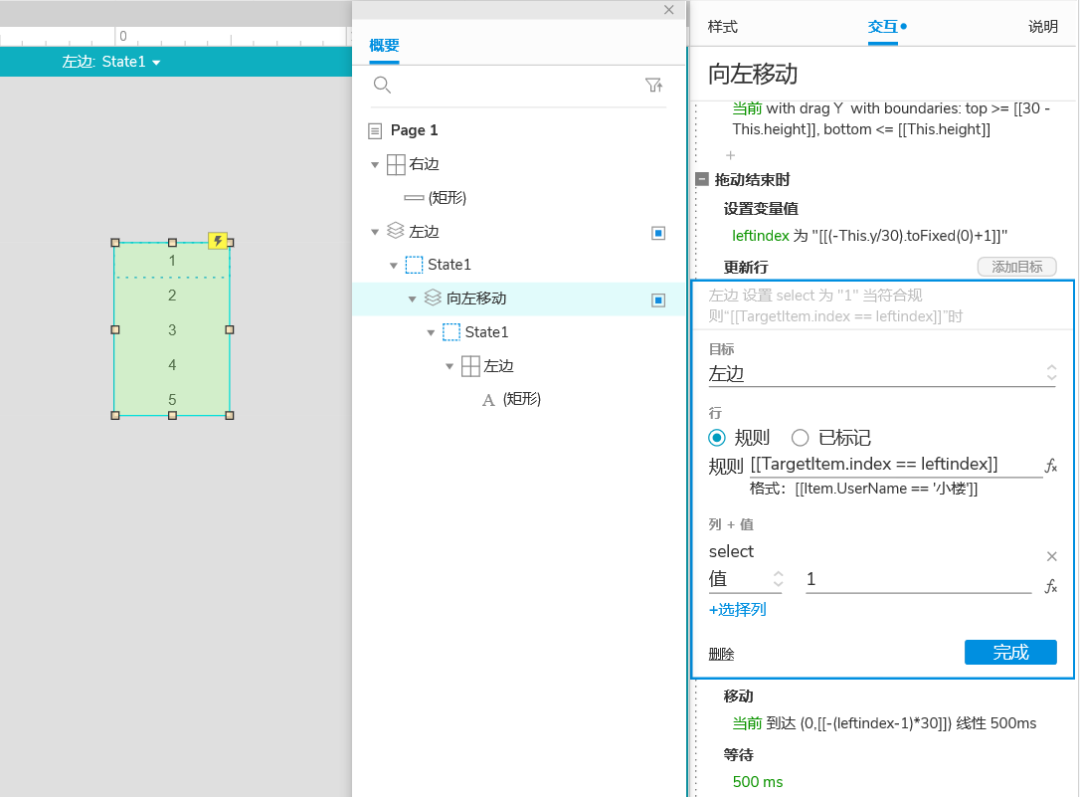
3.添加动作 更新行 左边 插入变量或函数 [[TargetItem.index == leftindex]]

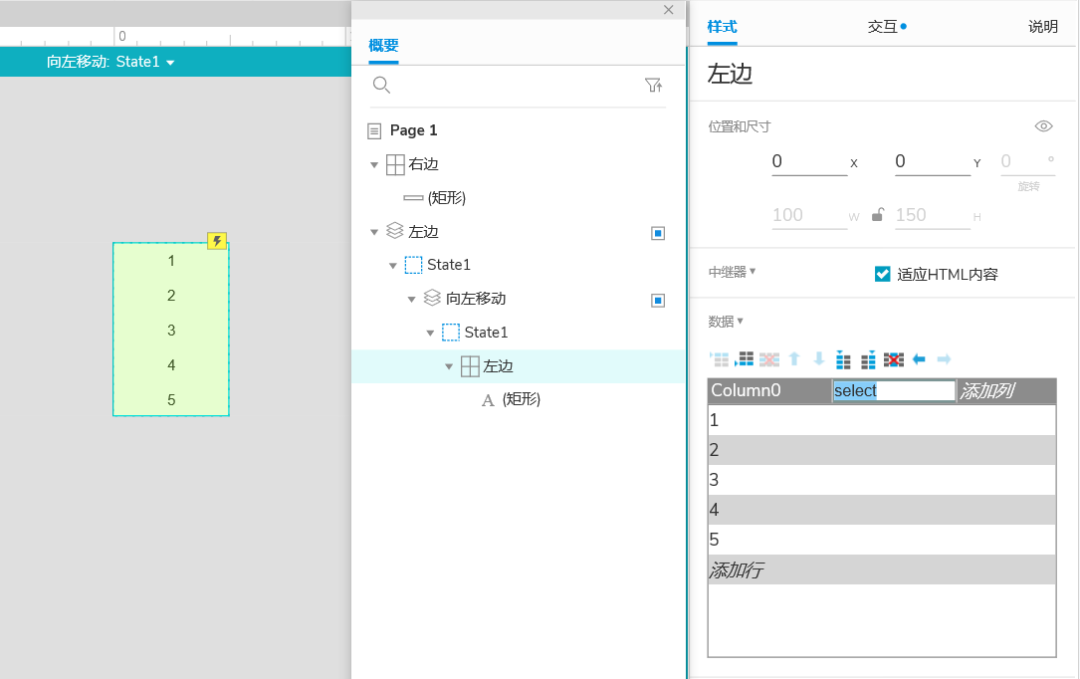
4.在概要窗格中 选中“左边”中继器元件,样式窗格 数据 添加列 select 列

5.回到 更新行 +选择列 select 值 1 ,并将更新行交互移动到 设置变量值下

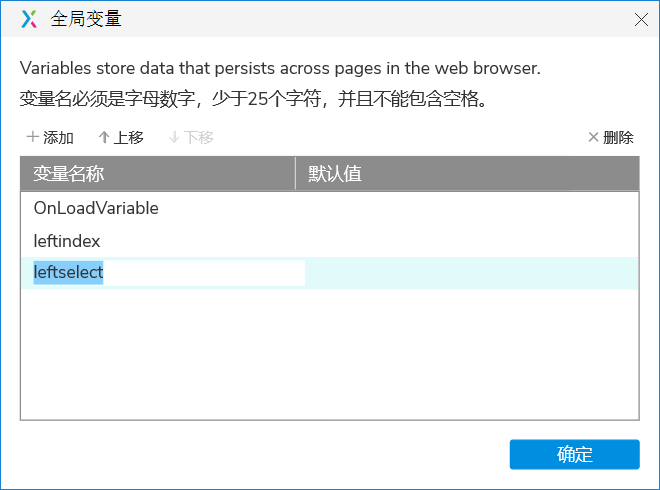
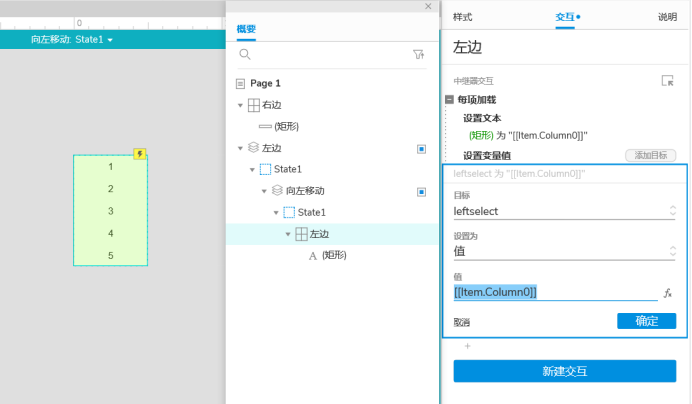
6.在概要窗格中 选中 “左边”中继器元件,在交互窗格中添加动作 设置变量值,选择变量,添加全局变量 leftselect

7.选择变量 leftselect 值 插入变量或函数 [[Item.Column0]]

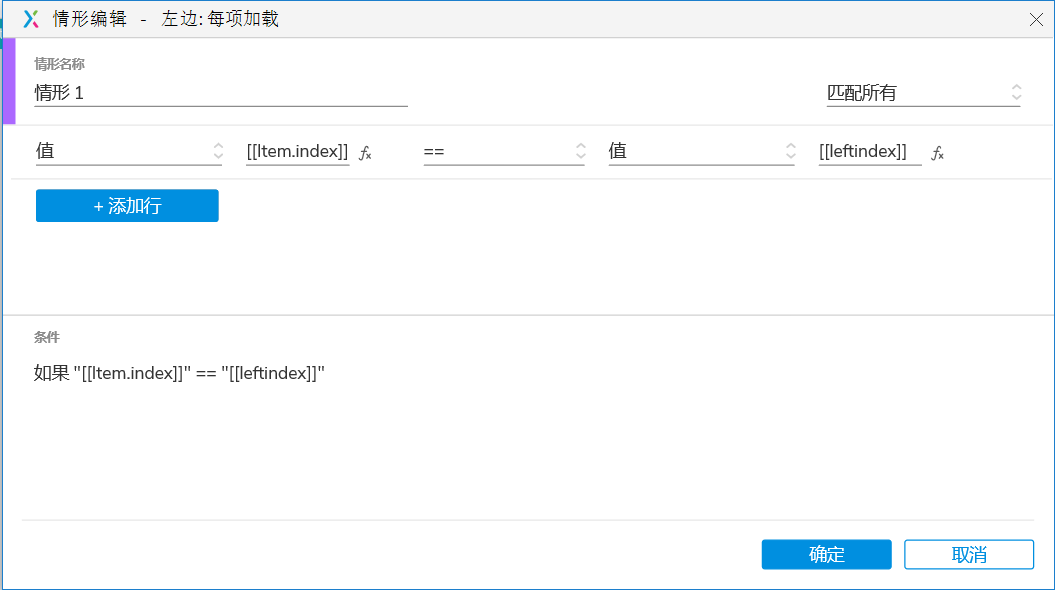
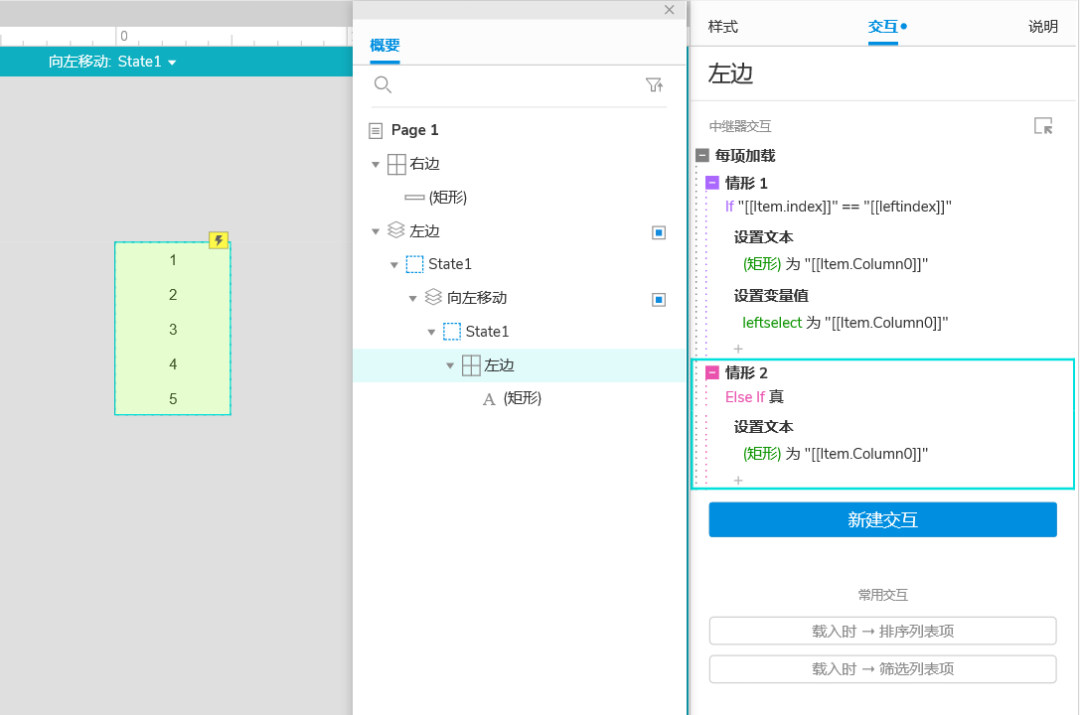
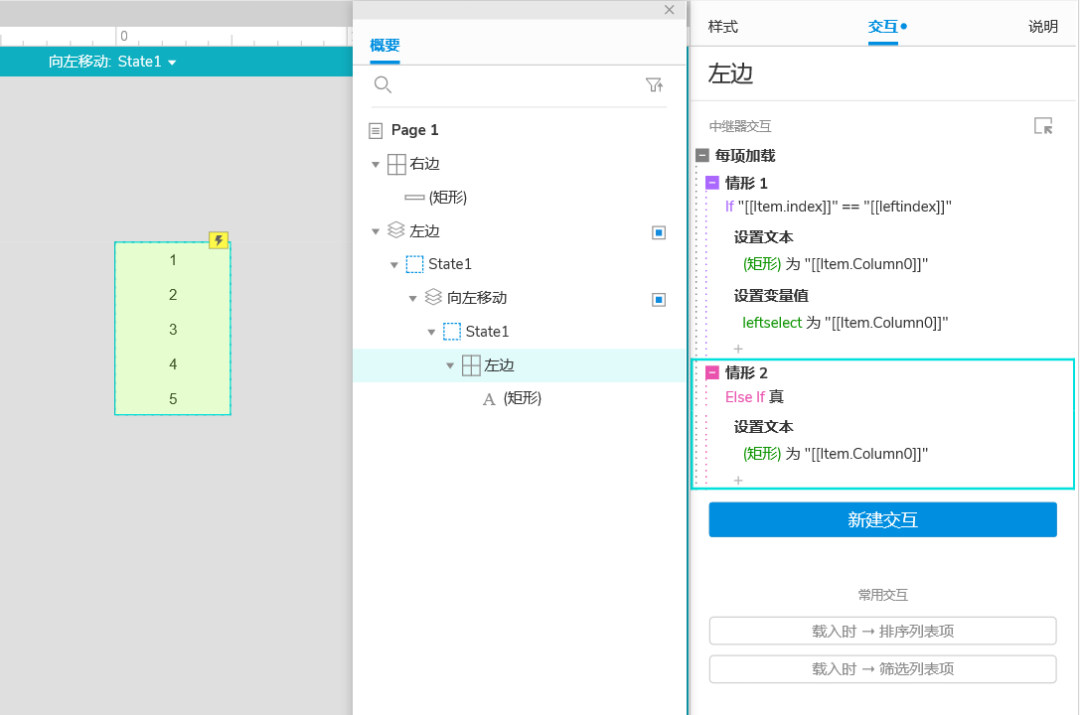
8.添加判断条件 ,启用情形判断
情形1:如果"[[ltem.index]]" =="[[leftindex]]”

情形2:否则 如果"真” 复制粘贴 设置文本 交互 。

9.在概要窗格选中 “向左移动” 动态面板,回到交互窗格 添加筛选交互 规则 插入变量或函数 [[TargetItem.linkeft == leftselect]]

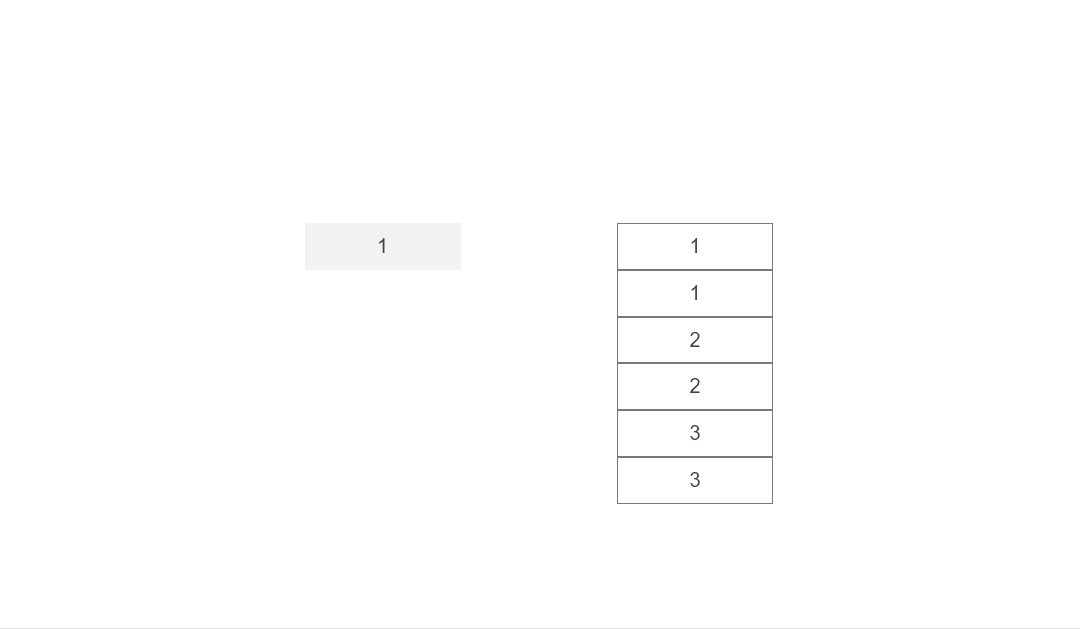
预览效果,点击预览,在预览页面,拖动“左边”一级选择中元件右边选择器会同步筛选结果。

右边选择器移动效果
1.选中右边选择器中继器元件,右键转为动态面板,在交互窗格 添加 拖动时,移动 当前 跟随垂直拖动,跟左侧是一样的。

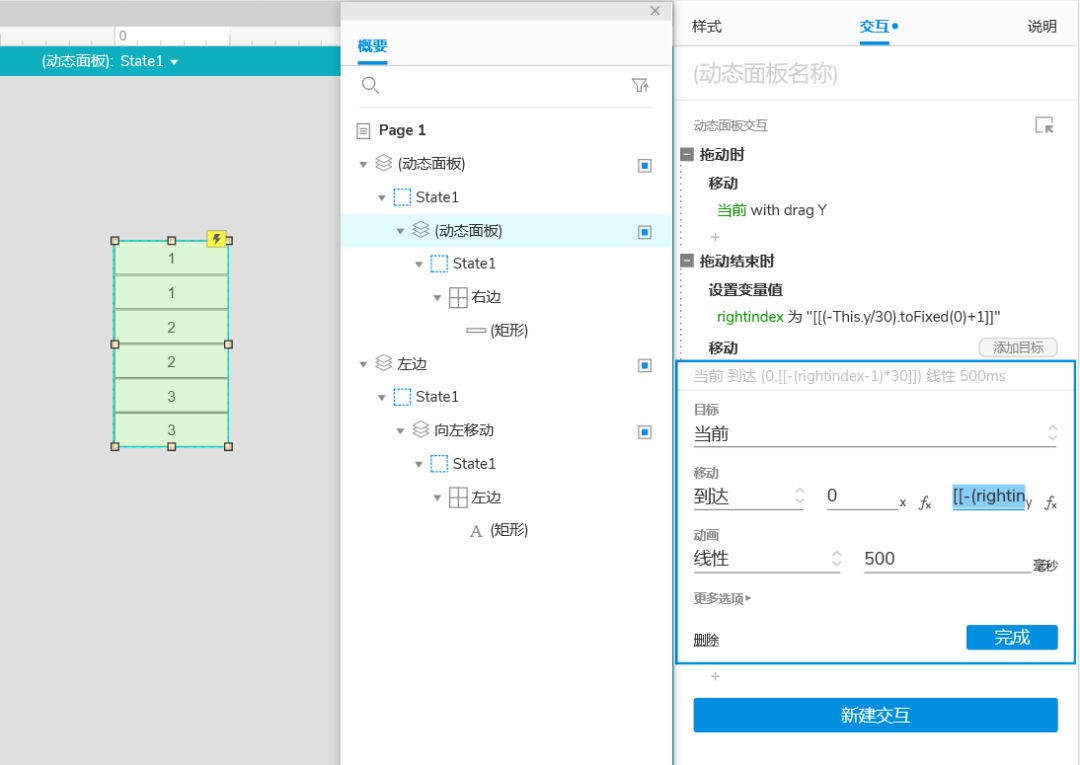
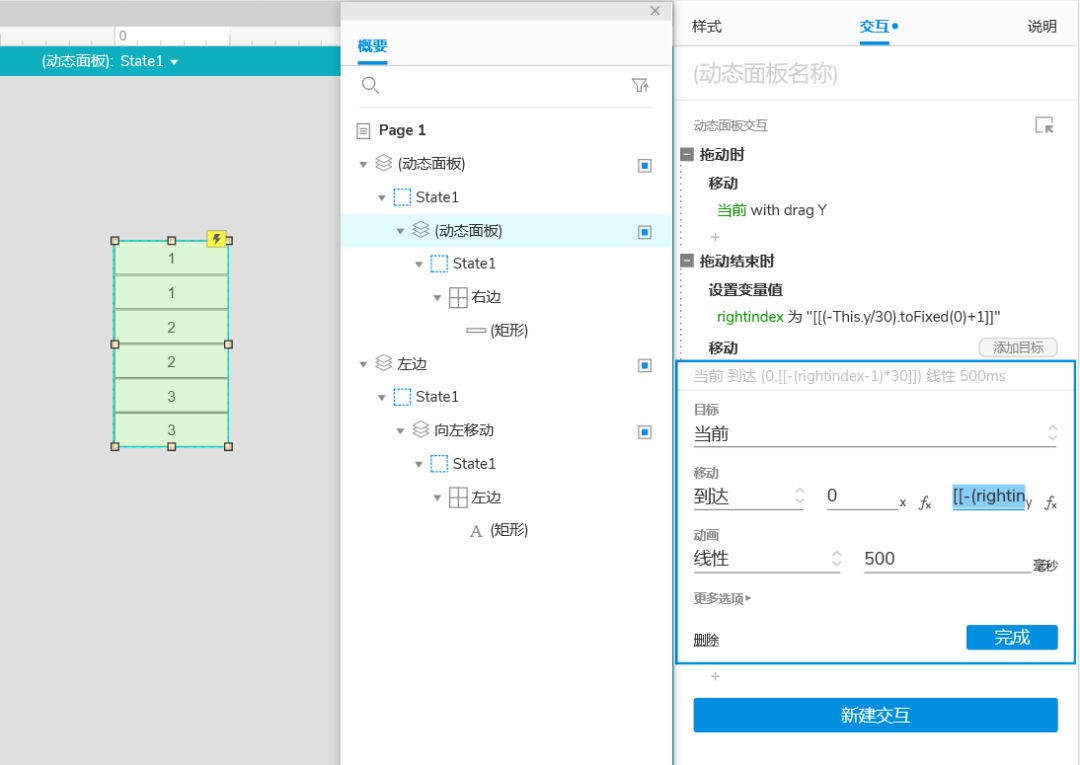
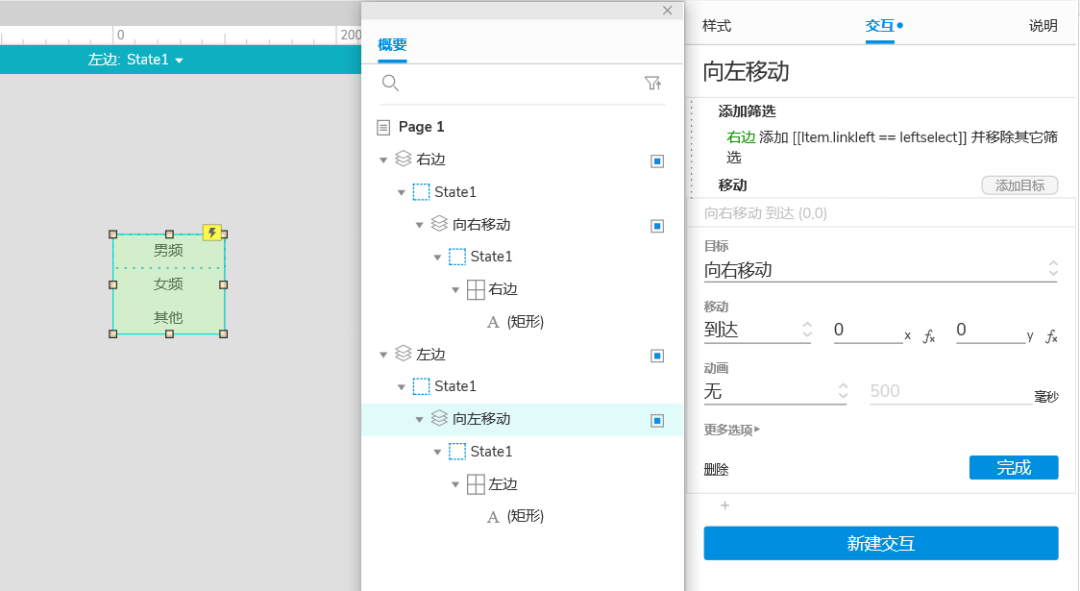
2.新建交互 拖动结束时 移动 当前 到达

3.选中当前元件,右键,转为动态面板 ,复制 “向左移动”动态面板 设置变量值、移动交互粘贴到第二层动态面板

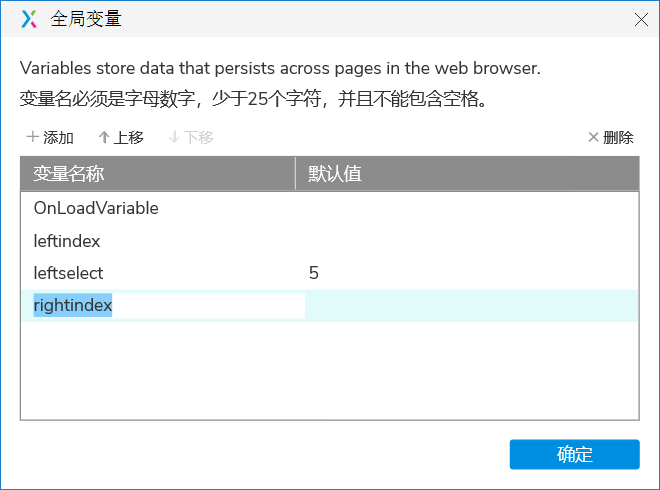
4.选中 设置变量值 交互 目标 添加变量 rightindex

将变量值 目标 改为 rightindex 其他不变

5.选中 移动 交互 将y轴全局变量 [[-(leftindex-1)*30]] 替换为 [[-(rightindex-1)*30]]

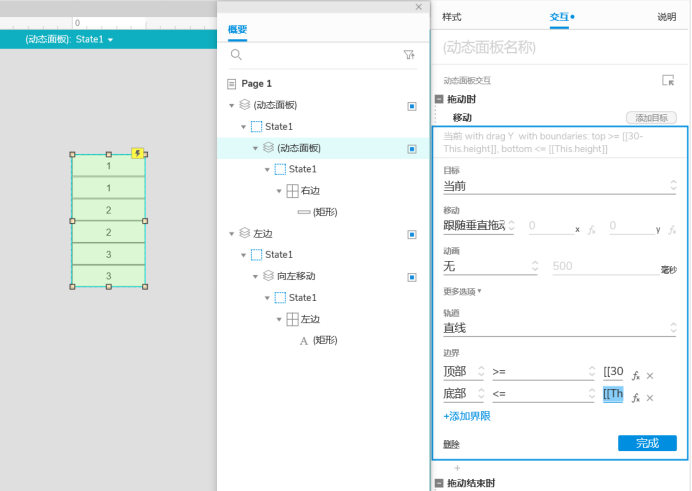
6.添加拖动边界
选中 拖动时交互,点击更多选项 添加边界,顶部 大于等于 插入变量或函数 [[30-This.height]], 底部 小于等于 插入变量或函数 [[This.height]]

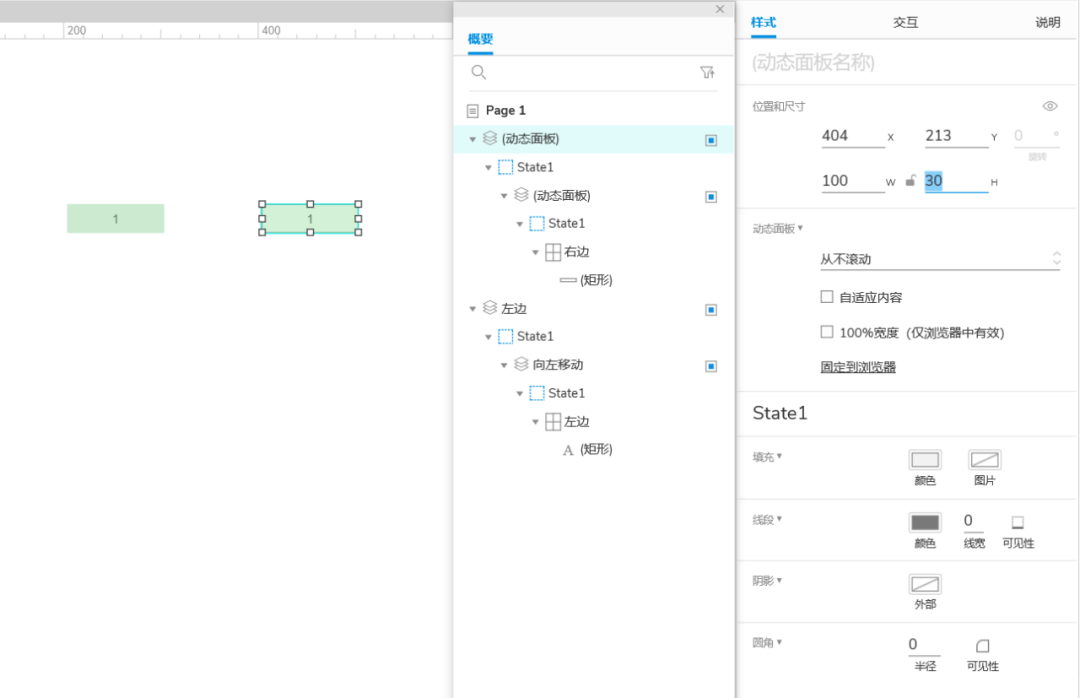
选中右边第一层动态面板,在样式窗格中,设置高度为 30,设置填充颜色为灰色 (#F2F2F2)

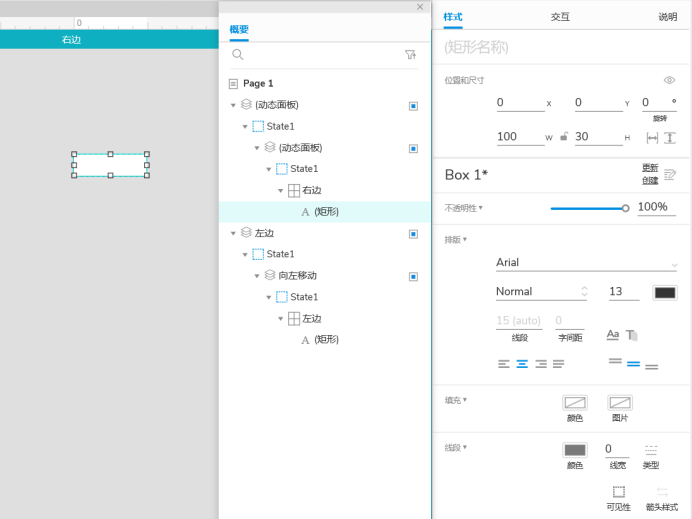
选中“右边”动态面板,双击进入中继器矩形,填充颜色设置为透明,线宽设为0。

预览效果,点击预览,在预览页面,拖动“左边”一级选择中元件右边选择器显示效果和左边同步。

添加默认选择
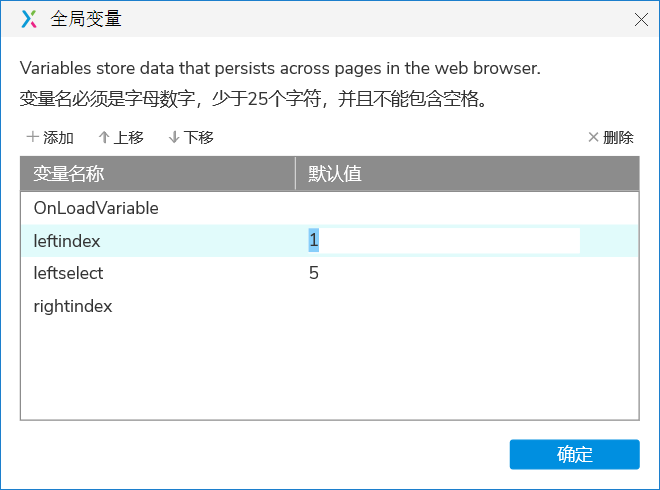
1.在项目列表中 选择 全局变量 选中leftindex 设置默认值为 1

2.选中右边选择器第一层动态面板,在交互窗格命名为 右边,第二层动态面板命名为向右移动。

3.在概要窗格中 选中“向右移动”新建交互 载入时 添加筛选 右边 规则 插入变量或函数 [[TargetItem.linkleft == leftselect]]
预览效果,点击预览,在预览页面,拖动“左边”一级选择中元件,右边选择器只显示左边选项对应结果。

1.在中继器 样式 窗格 数据表中 可以修改一级选择器和二级选择器的内容,*二级选择器的内容需要和一级选择器的内容有关联。

2.在概要窗格中 选中 “向左移动” 在交互窗格中 添加 移动 向右右边 到达 (0,0)交互 。

预览效果,点击预览,在预览页面,拖动“左边”一级选择中元件,右边选择器会同步显示对应结果。

预览地址:https://hfez21.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见



