Jupyter Notebook 简介

Jupyter Notebook 是基于网页的用于交互计算的应用程序。其可被应用于全过程计算:开发、文档编写、运行代码和展示结果。简而言之,Jupyter Notebook是以网页的形式打开,可以在网页页面中直接编写代码和运行代码,代码的运行结果也会直接在代码块下显示的程序。如在编程过程中需要编写说明文档,可在同一个页面中直接编写,便于作及时的说明和解释。主要包括以下特点:
- 编程时具有语法高亮、缩进、tab补全的功能。
- 可直接通过浏览器运行代码,同时在代码块下方展示运行结果。
- 以富媒体格式展示计算结果。富媒体格式包括:HTML,LaTeX,PNG,SVG等。
- 对代码编写说明文档或语句时,支持Markdown语法。
- 支持使用LaTeX编写数学性说明。
部署流程
-
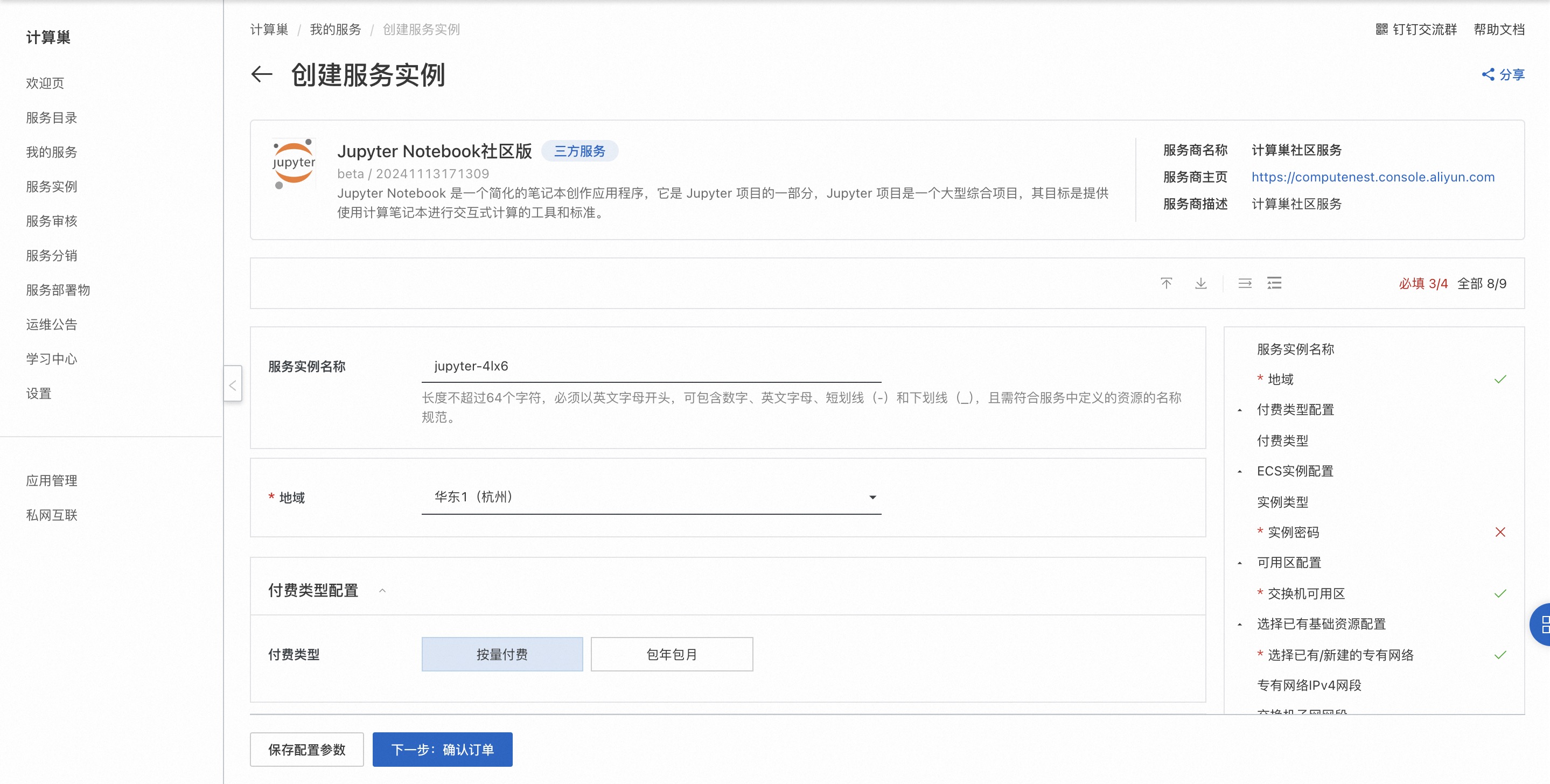
访问阿里云计算巢 Jupyter Notebook 社区版部署链接,按提示填写部署参数:

-
参数填写完成后可以看到对应询价明细,确认参数后点击下一步:确认订单。 确认订单完成后同意服务协议并点击立即创建进入部署阶段。
-
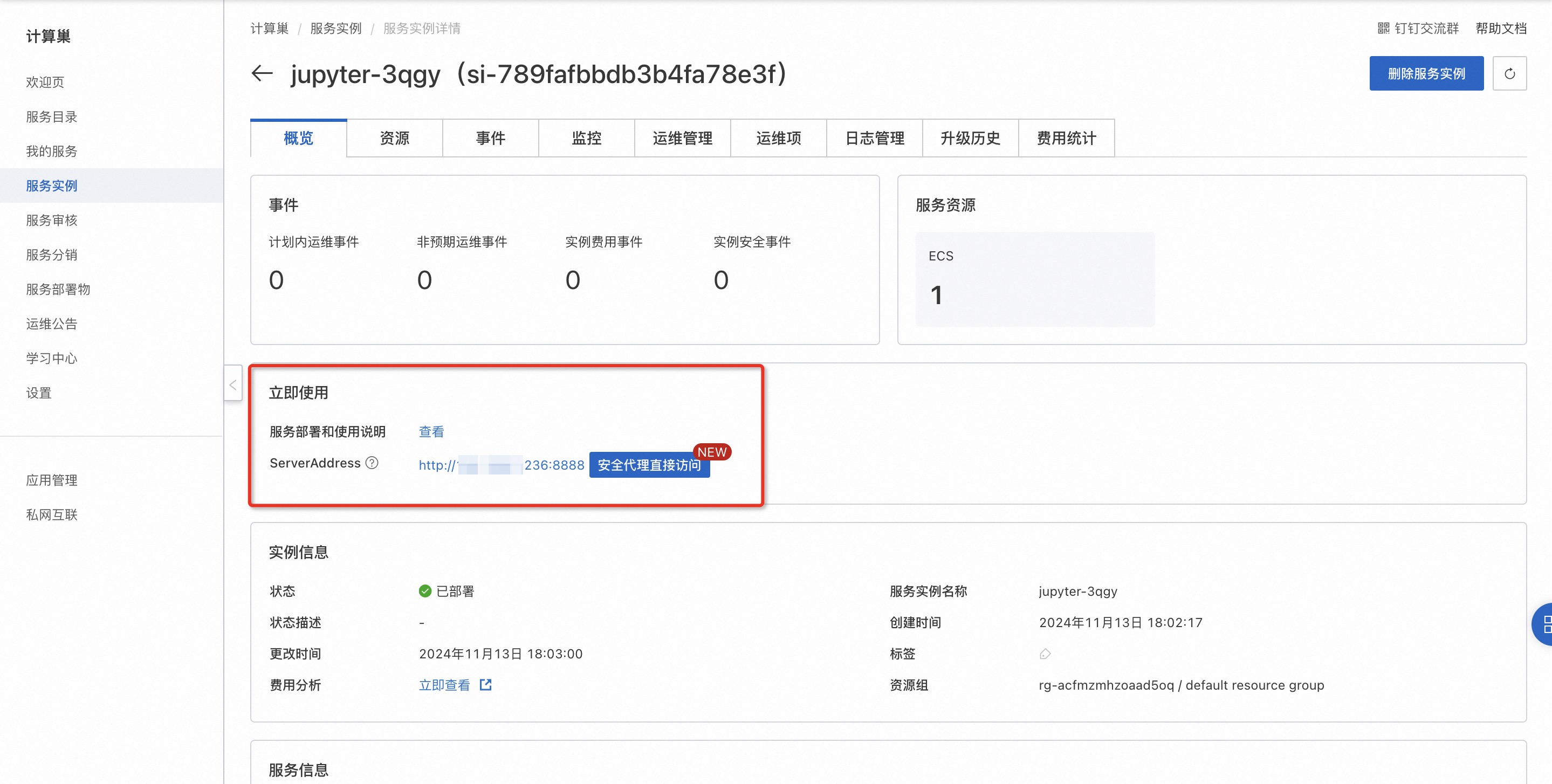
等待部署完成后进入服务实例管理, 在控制台找到Jupyter Notebook服务访问链接。

-
单击链接访问Jupyter Notebook服务。

使用教程
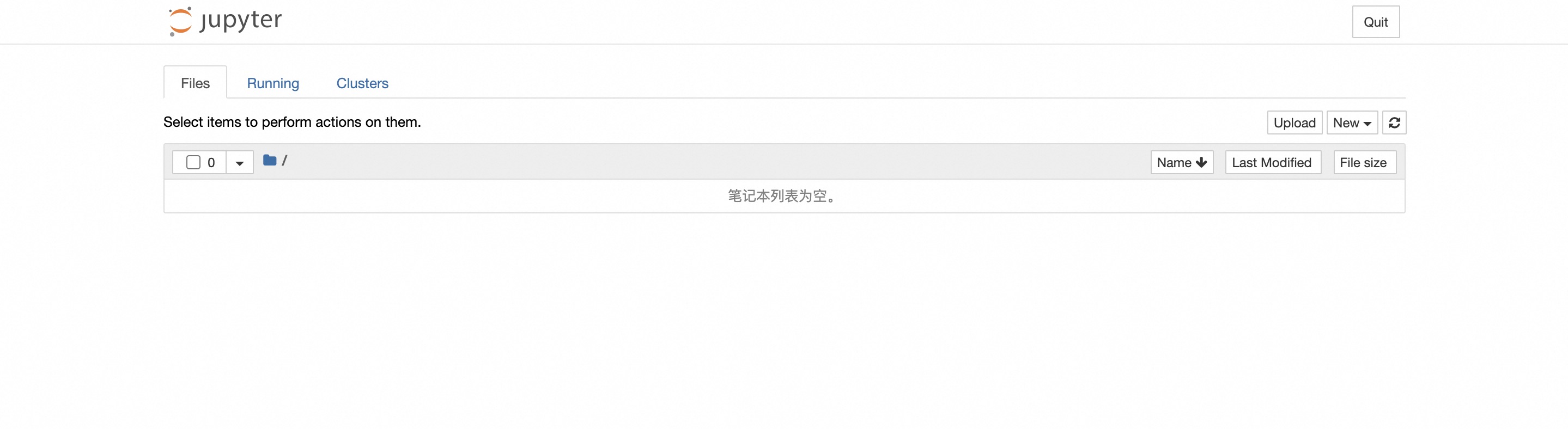
notebook 界面
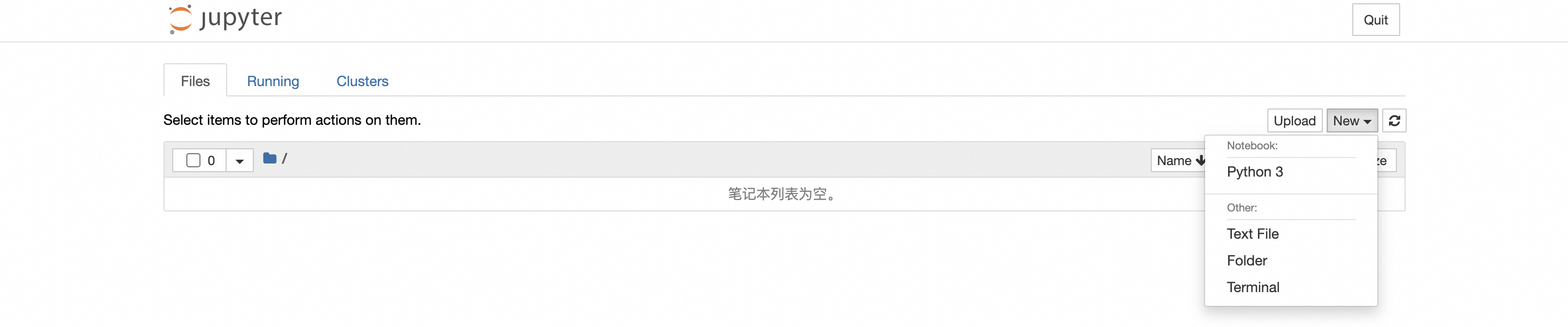
可以通过点击 “New” 创建新的 notebook、文本文件、文件夹或终端。

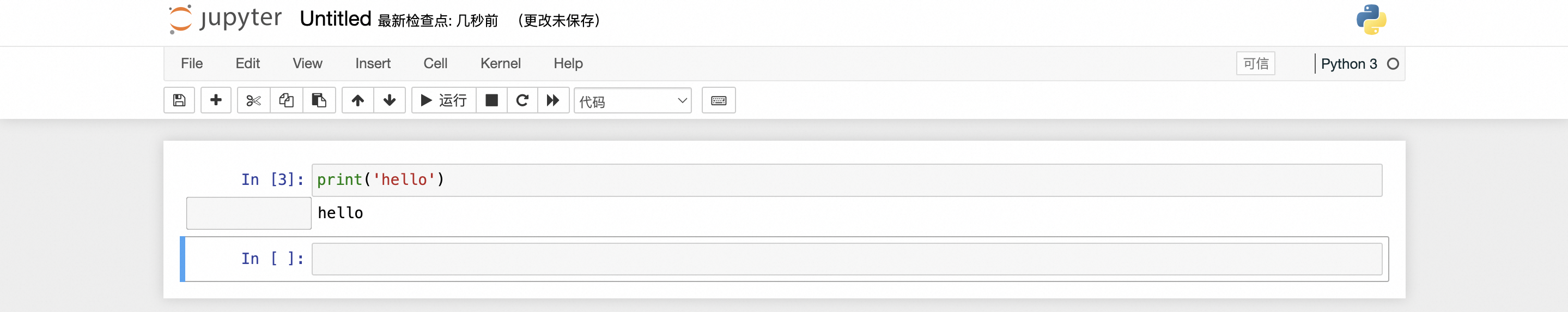
notebook 界面由基本的单元格组成,每个单元格在可编辑状态下可以任意的输入代码和注释说明(markdown)。默认的是代码格式,也就是下图中工具栏列表所示的 code。

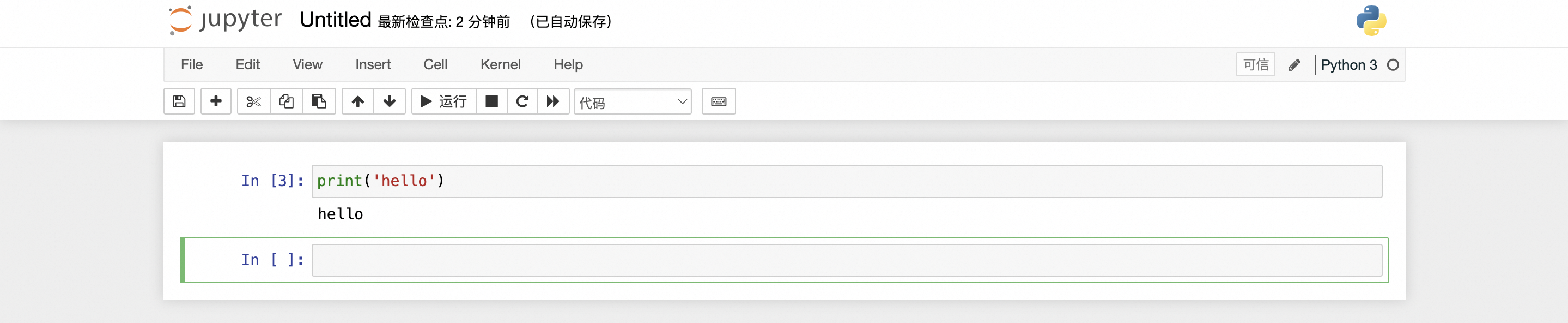
单元格 绿色 代表内容可编辑状态(比如输入代码),蓝色 代表单元格可操作状态(比如删除单元格,必须回到蓝色),而蓝色与绿色之间可以用Esc 和 Enter 来切换。

Kernel 的小圆圈在空闲状态下是空的,而当运行代码时,会被填满,所以可以通过观察 Kernel 的状态观察程序是否运行完成。
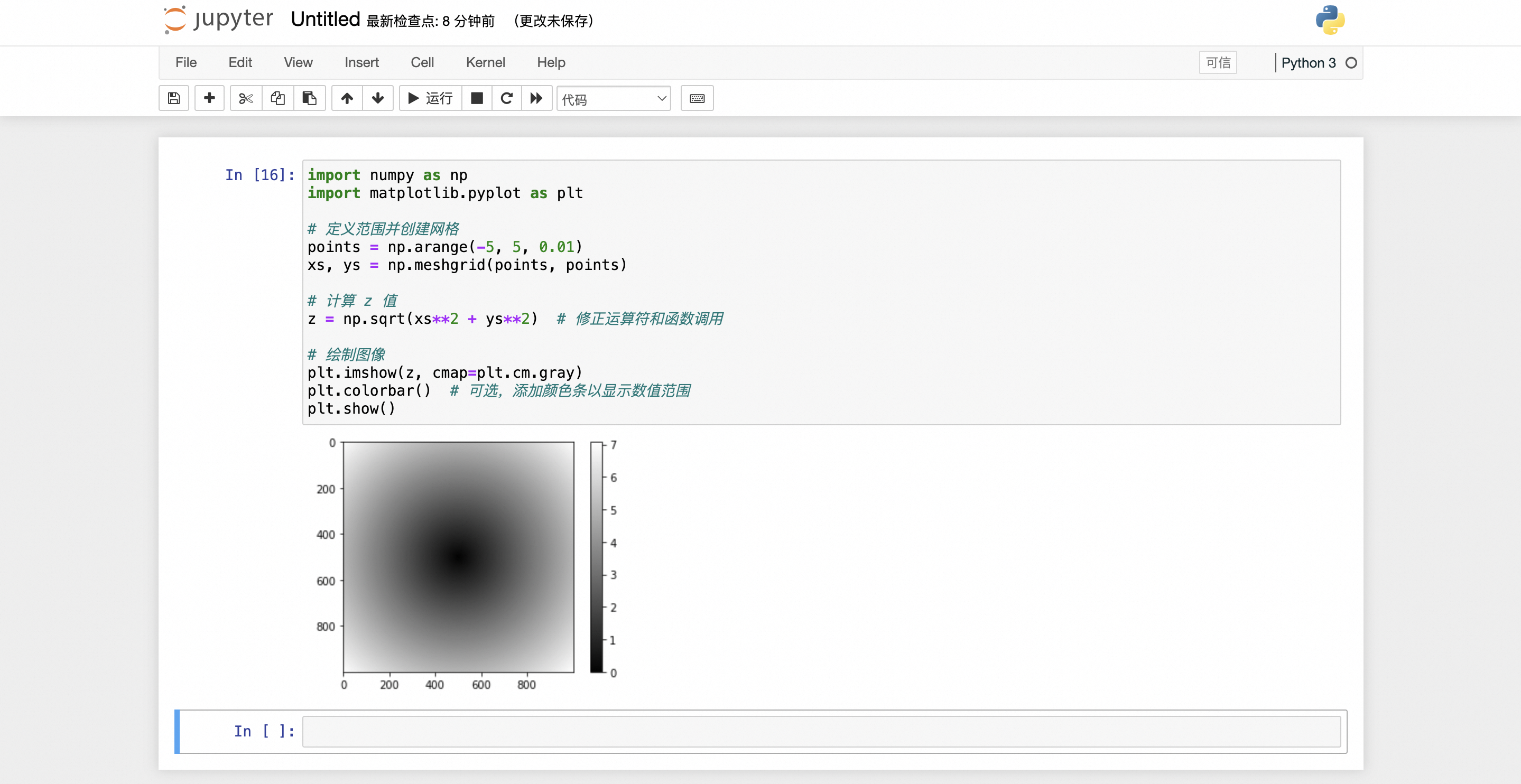
代码单元格
notebook 中的大部分工作均在代码单元格中完成。编写和执行代码都在这里,就像我们平时在 IDE 软件里敲代码一样,给变量赋值、定义函数和类、导入包等。执行单元格代码可以通过 Shift + Enter 来完成。下面是一个示例:

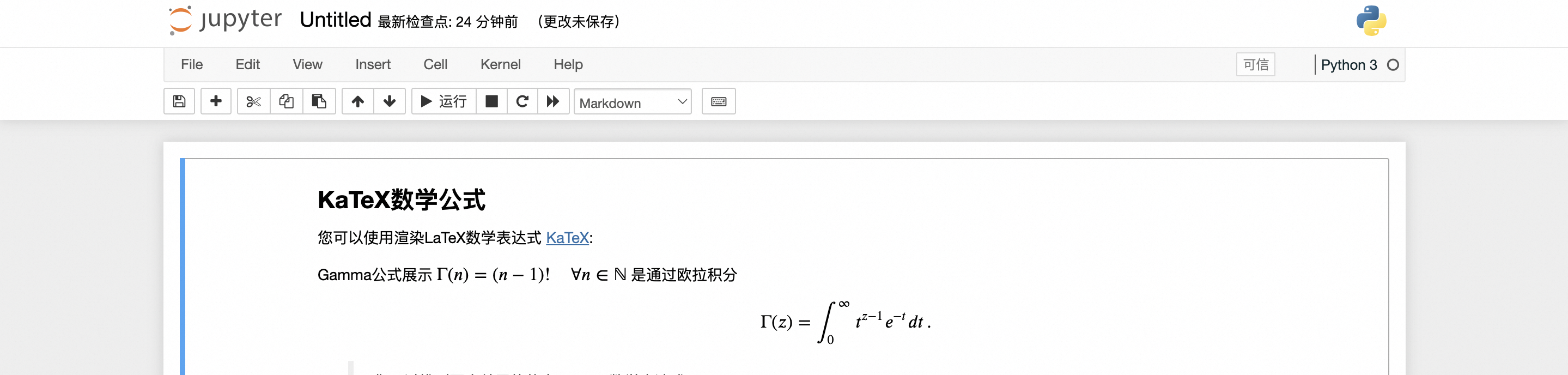
Markdown 单元格
Markdown 是格式化语法,可以加入链接、将文本样式设为粗体或斜体和设置代码格式。像代码单元格一样,按 Shift + Enter 或 Ctrl + Enter 可运行 Markdown 单元格,这会将 Markdown 呈现为格式化文本。
Markdown 在这里就不详细介绍了,如果不清楚可以查看官网。下面是一个 Markdown 的示例:

快捷键
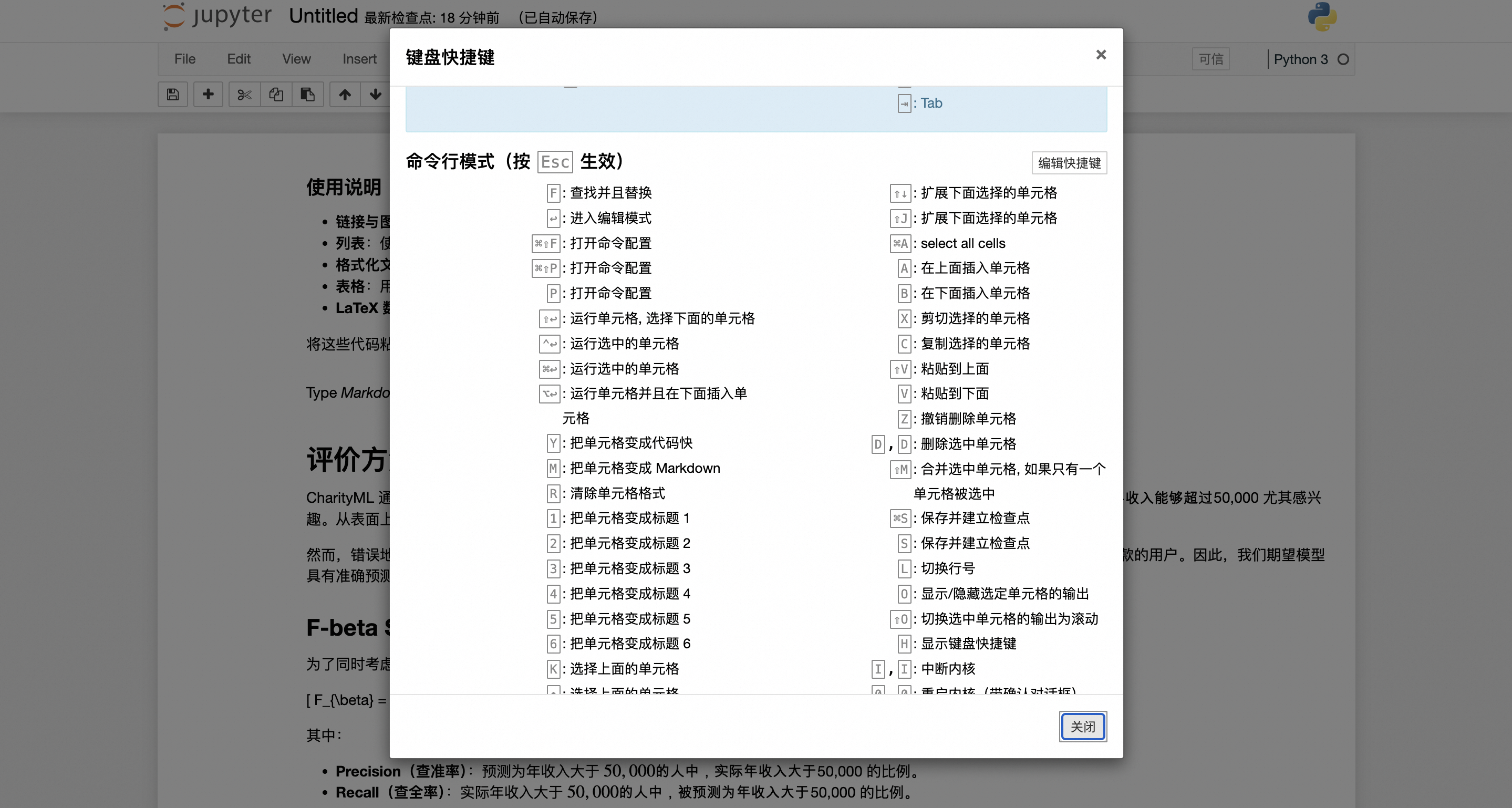
notebook 自带一组快捷键,能让你快速使用键盘与单元格交互,而无需使用鼠标和工具栏。熟悉这些快捷键需要花费一点时间,但如果能熟练掌握,将大大加快你在 notebook 中的工作速度。所有的快捷键就不在这里展示了,因为这些快捷键可以通过单元格 蓝色 状态下按 “h” 来查看:

更多服务
计算巢还提供了众多优质服务,请移步计算巢官网查看。



