问题复现
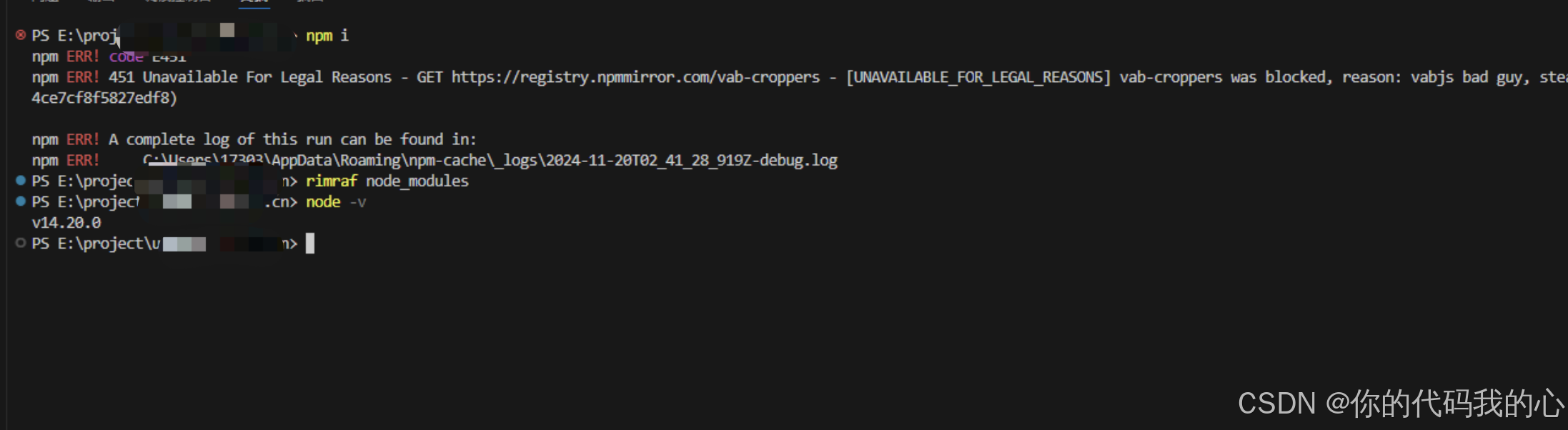
今天一位朋友说,vue2的老项目安装不老依赖,报错内容如下:
npm install
451 Unavailable For Legal Reasons - GET https://registry.npmmirror.com/vab-count - [UNAVAILABLE_FOR_LEGAL_REASONS] vab-count was blocked, reason: vabjs bad guy, steal env and delete files. (operator: cnpmcore_admin/61f154594ce7cf8f5827edf8)
搜了一下发现 vab-croppers 和 vab-count已经被npm列入了黑名单
问题分析:
package.json 默认走 npm源,但是 被 https://registry.npmmirror.com 禁用了,下载不来, 没有被默认的 https://registry.npmis.org 禁用,就用 npm pack vab-croppers --registry=https://registry.npmjs.org/ 下载源码 ,再将源码部署到 git , 替换package.json的引用就行;
还有一种方式就是 将源 指定为 https://registry.npmjs.org 直接下,可惜慢需要梯子;
方案一:替换npm包的地址为git
下载源码:
npm pack vab-croppers --registry=https://registry.npmjs.org/
npm pack vab-templates --registry=https://registry.npmjs.org/
npm pack vab-count --registry=https://registry.npmjs.org/修改package.json 为git地址
{"vab-count": "git+https://gitee.com/ggbhack/vab-count.git",
"vab-croppers": "git+https://gitee.com/ggbhack/vab-croppers.git",
"vab-templates": "git+https://gitee.com/ggbhack/vab-templates.git",
}方案二:替换npm的源
https://registry.npmmirror.com 替换为 https://registry.npmjs.org
唠叨一下;为了后续项目正常运行,最好用方式一,做一个备份;就怕这些依赖包,那天也被 npmjs给加入黑名单,那么这个项目估计也就黄了;