一、Spring MVC 架构概述

Spring MVC 是一个基于 Java 的轻量级 Web 应用框架,它遵循了经典的 MVC(Model-View-Controller)设计模式,将请求、响应和业务逻辑分离,从而构建出灵活可维护的 Web 应用程序。
在 Spring MVC 中,MVC 设计模式将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。控制器负责接收请求并返回响应,模型负责存储数据,而视图则用于展示数据。
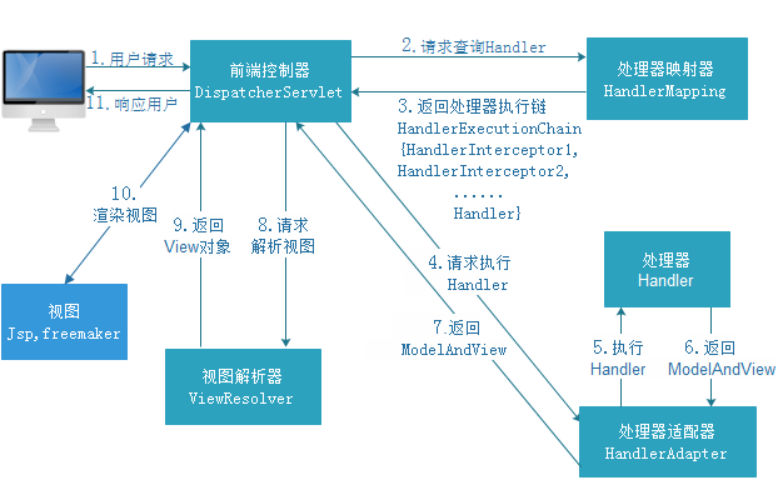
Spring MVC 的核心组件包括 DispatcherServlet、HandlerMapping、Controller、HandlerAdapter、ModelAndView 和 ViewResolver。DispatcherServlet 作为前端控制器,负责接收所有的请求,并将其分发到相应的处理程序进行处理。HandlerMapping 通过查找处理程序映射来确定匹配的处理程序。Controller 是处理具体业务逻辑的普通 Java 类。HandlerAdapter 帮助 DispatcherServlet 调用控制器方法。ModelAndView 是控制器处理后返回的模型数据和视图名称。ViewResolver 解析视图名称并返回相应的视图对象。
Spring MVC 的请求处理流程可以概括为以下步骤:客户端发起请求,被 DispatcherServlet 捕获;DispatcherServlet 将请求分发给合适的 HandlerMapping;HandlerMapping 根据请求找到对应的 Controller;Controller 处理请求,并将处理结果封装在 ModelAndView 对象中返回给 DispatcherServlet;DispatcherServlet 依据 ModelAndView 中的视图名称,请求 ViewResolver 解析视图;ViewResolver 返回对应的 View 实例;DispatcherServlet 将模型数据传递给 View 进行渲染;最终,DispatcherServlet 将渲染后的视图响应返回给客户端。
例如,在一个电商应用中,当用户请求查看商品列表时,请求首先到达 DispatcherServlet。DispatcherServlet 根据请求的 URL,通过 HandlerMapping 找到对应的商品列表控制器。控制器从数据库中获取商品数据,并将其封装到 Model 中,然后返回一个包含商品列表视图名称的 ModelAndView 对象。DispatcherServlet 再通过 ViewResolver 将视图名称解析为实际的商品列表视图,最后将商品数据渲染到视图中并返回给用户。
通过这种架构,Spring MVC 使得 Web 应用的开发更加高效、灵活和可维护。开发人员可以专注于业务逻辑的实现,而无需过多关注底层的请求处理和响应生成机制。同时,Spring MVC 提供了许多可配置的组件,如拦截器、数据绑定、表单验证等,使得开发人员可以根据具体需求定制 Web 应用。
二、Spring MVC 工作流程详解

(一)请求发起与前端控制器接收
当用户在浏览器中输入 URL 并发起请求时,这个请求会被 Spring MVC 的前端控制器 DispatcherServlet 拦截接收。DispatcherServlet 就像是一个交通枢纽,所有的请求都要经过它进行分发处理。例如,用户在一个电商网站上点击查看商品详情页面,这个请求就会被 DispatcherServlet 捕获。
(二)处理器映射与查找
DispatcherServlet 将请求交给处理器映射器 HandlerMapping。HandlerMapping 的作用是根据请求的 URL 查找匹配的处理器 Controller。在查找过程中,可能会参考 XML 配置文件或者注解来确定具体的 Controller。例如,如果请求的 URL 是 /product/detail,HandlerMapping 会根据配置查找对应的商品详情控制器。
(三)处理器适配器执行处理器
HandlerAdapter 适配并执行 Controller。HandlerAdapter 的作用是根据不同类型的 Controller 选择合适的方式进行调用。Controller 进行业务逻辑处理后返回 ModelAndView。ModelAndView 包含了模型数据和视图名称。例如,商品详情控制器从数据库中获取商品的详细信息,并将这些信息封装到 Model 中,然后返回一个包含商品详情视图名称的 ModelAndView 对象。
(四)视图解析与渲染
ViewResolver 解析视图名称,找到实际的视图对象。ViewResolver 会根据 ModelAndView 中的视图名称,将其解析为具体的视图,例如 JSP 页面、FreeMarker 模板等。视图进行渲染并将结果返回给 DispatcherServlet。在渲染过程中,视图会将 Model 中的数据填充到页面中,生成最终的响应内容。例如,商品详情视图会将商品的详细信息展示在页面上。
(五)响应生成与返回
DispatcherServlet 将响应发送回客户端,完成请求 - 响应周期。客户端接收到响应后,就可以在浏览器中看到渲染后的页面。例如,用户在浏览器中看到了商品的详细信息页面。
Spring MVC 的工作流程通过各个组件的协同工作,实现了请求的高效处理和响应的生成。这种架构使得开发人员可以专注于业务逻辑的实现,提高了开发效率和代码的可维护性。
三、Spring MVC 关键组件解析

(一)前端控制器 DispatcherServlet
DispatcherServlet 作为整个 Spring MVC 框架的核心控制组件,起着至关重要的作用。它就像是一个指挥中心,接收来自客户端的请求,并将这些请求合理地分配给其他组件进行处理。通过这种方式,DispatcherServlet 降低了各个组件之间的耦合性,使得整个系统更加灵活和易于维护。
例如,在一个大型的企业级应用中,可能有多个不同的业务模块,每个模块都有自己的控制器和视图。DispatcherServlet 可以根据请求的 URL 和其他参数,准确地将请求分发到相应的模块进行处理,而不需要各个模块之间直接进行交互。
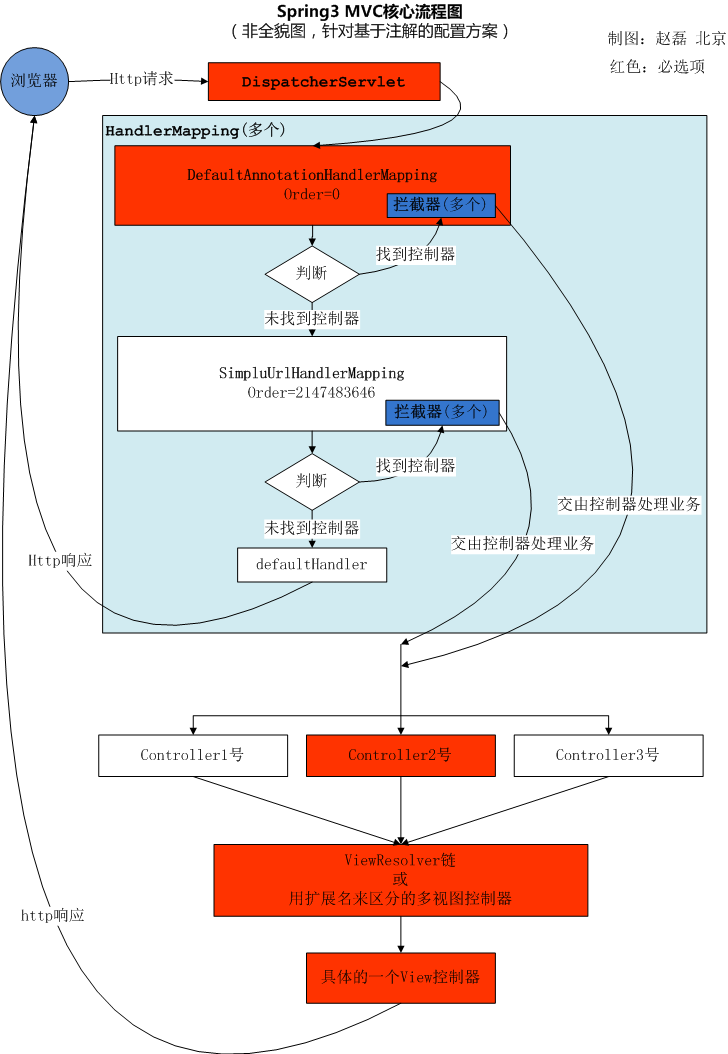
(二)处理器映射器 HandlerMapping
HandlerMapping 的主要职责是根据请求的 URL 查找对应的处理器 Controller。在实际应用中,HandlerMapping 可能会参考 XML 配置文件或者使用注解来确定具体的 Controller。
据统计,在一个中等规模的项目中,HandlerMapping 可以在几毫秒内完成对请求的映射,大大提高了系统的响应速度。例如,如果请求的 URL 是 /user/profile,HandlerMapping 会根据配置查找对应的用户资料控制器,以便后续的处理。
(三)处理器适配器 HandlerAdapter
HandlerAdapter 按照特定规则执行处理器 Controller。由于 Spring 经过很长时间的版本迭代,为了适配老版本,Spring 中的处理器的实现有很多种方式,比如可以实现 Controller 接口,也可以用 @Controller + @RequestMapping 注解将方法作为一个处理器等。HandlerAdapter 的存在使得不同类型的处理器都能够被正确地调用执行。
例如,在一个复杂的业务系统中,可能同时存在多种类型的处理器,HandlerAdapter 能够根据处理器的类型选择合适的执行方式,确保业务逻辑的正确处理。
(四)视图解析器 ViewResolver
视图解析器 ViewResolver 的作用是将逻辑视图名解析为实际视图对象。在 Spring MVC 中,控制器处理请求后通常会返回一个逻辑视图名,ViewResolver 会根据配置或默认规则,将这个逻辑视图名解析为具体的视图对象,如 JSP 视图、Thymeleaf 视图等。
例如,在一个使用 JSP 作为视图技术的项目中,ViewResolver 会根据逻辑视图名找到对应的 JSP 页面,并将模型数据填充到页面中,生成最终的响应内容。
(五)处理器 Handler(Controller)
处理器 Handler(Controller)是由工程师开发的,用于处理具体的用户请求。Controller 可以从数据库中获取数据、进行业务逻辑处理,并将处理结果封装到模型中,然后返回一个包含视图名称的 ModelAndView 对象。
例如,在一个在线购物系统中,商品列表控制器可能会从数据库中获取商品信息,将其封装到模型中,并返回一个包含商品列表视图名称的 ModelAndView 对象。
(六)视图 View
视图 View 也是由工程师开发的,它是展示给用户的界面,使用模型数据进行渲染。视图可以是 JSP 页面、Thymeleaf 模板、FreeMarker 模板等。
例如,在一个使用 Thymeleaf 模板的项目中,视图会将模型中的数据填充到 Thymeleaf 模板中,生成最终的 HTML 页面,展示给用户。
四、总结与展望

Spring MVC 作为一个强大的 Java Web 应用框架,凭借其清晰的架构和高效的工作流程,在企业级应用开发中占据着重要地位。
从整体来看,Spring MVC 的工作流程严谨且高效。前端控制器 DispatcherServlet 作为整个框架的核心控制组件,有效地协调了各个部分的工作,降低了组件之间的耦合性。处理器映射器 HandlerMapping 能够快速准确地根据请求 URL 找到对应的处理器 Controller,大大提高了系统的响应速度。处理器适配器 HandlerAdapter 则确保了不同类型的处理器都能被正确执行,适应了 Spring 不断迭代带来的多种处理器实现方式。视图解析器 ViewResolver 能够将逻辑视图名解析为实际的视图对象,为用户提供了丰富多样的展示方式。而处理器 Handler(Controller)和视图 View 的开发则为具体的业务需求提供了定制化的解决方案。
展望未来,随着技术的不断发展,Spring MVC 也将面临着新的挑战和机遇。一方面,随着云计算、大数据、人工智能等技术的不断融合,Web 应用的需求将更加复杂多样化,Spring MVC 需要不断优化和扩展其功能,以满足这些新的需求。例如,在处理大规模数据和高并发请求方面,Spring MVC 可以进一步优化其性能,提高系统的吞吐量和响应速度。另一方面,随着前端技术的不断发展,如 Vue、React 等前端框架的兴起,Spring MVC 需要更好地与前端技术进行整合,提供更加高效便捷的开发体验。
总之,Spring MVC 以其严谨高效的工作流程和强大的功能,为开发高质量的 Web 应用提供了有力的支持。相信在未来的发展中,Spring MVC 将不断创新和完善,继续在 Java Web 开发领域发挥重要作用。




