文章目录
- 1.计算器
- 1.1.html代码
- 1.2接口设计
- 1.3前端测试
- 1.4接口测试
- 2.登录页面设计
- 2.1接口实现
- 2.2查看前端页面效果
- 2.3未进行前后端交互时候的代码
- 2.4前后端交互设计
- 2.5个人实践遇到的问题
- 3.lombok介绍
- 3.1插件安装
- 3.2导入依赖
1.计算器
1.1.html代码
下面的这个就是我们的前端的代码,这个不做要求,直接使用就可以了,我们主要是学习这个后端代码的编写以及这个前后端之间是如何进行交互的;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 "></form>
</body></html>
我们直接在这个static里面添加一个calchtml就可以了,把这个内容复制进去;然后我们就可以在这个浏览器上面进行测试;

1.2接口设计
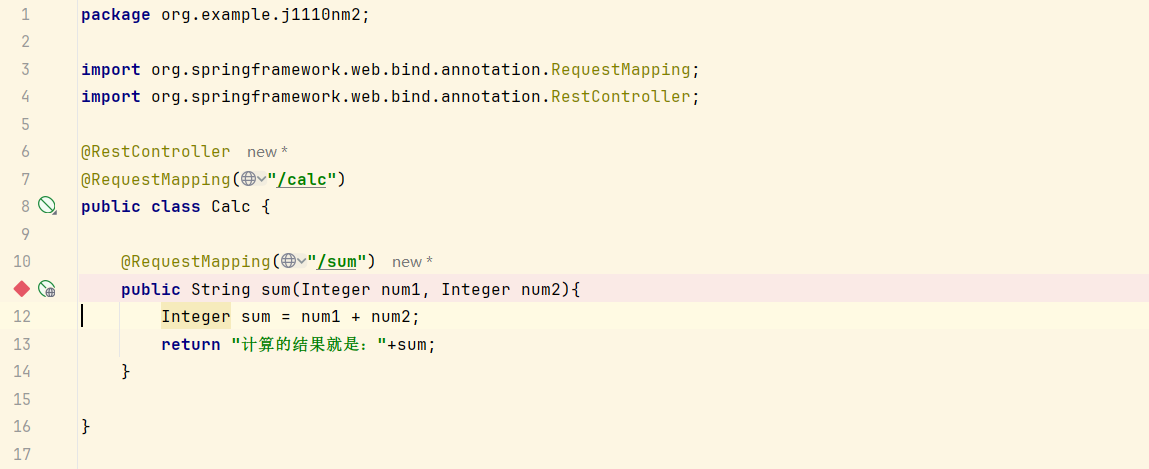
下面的这个就是我们就是自己实现这个后端的接口的代码,返回的就是这个计算器的计算的结果;

1.3前端测试
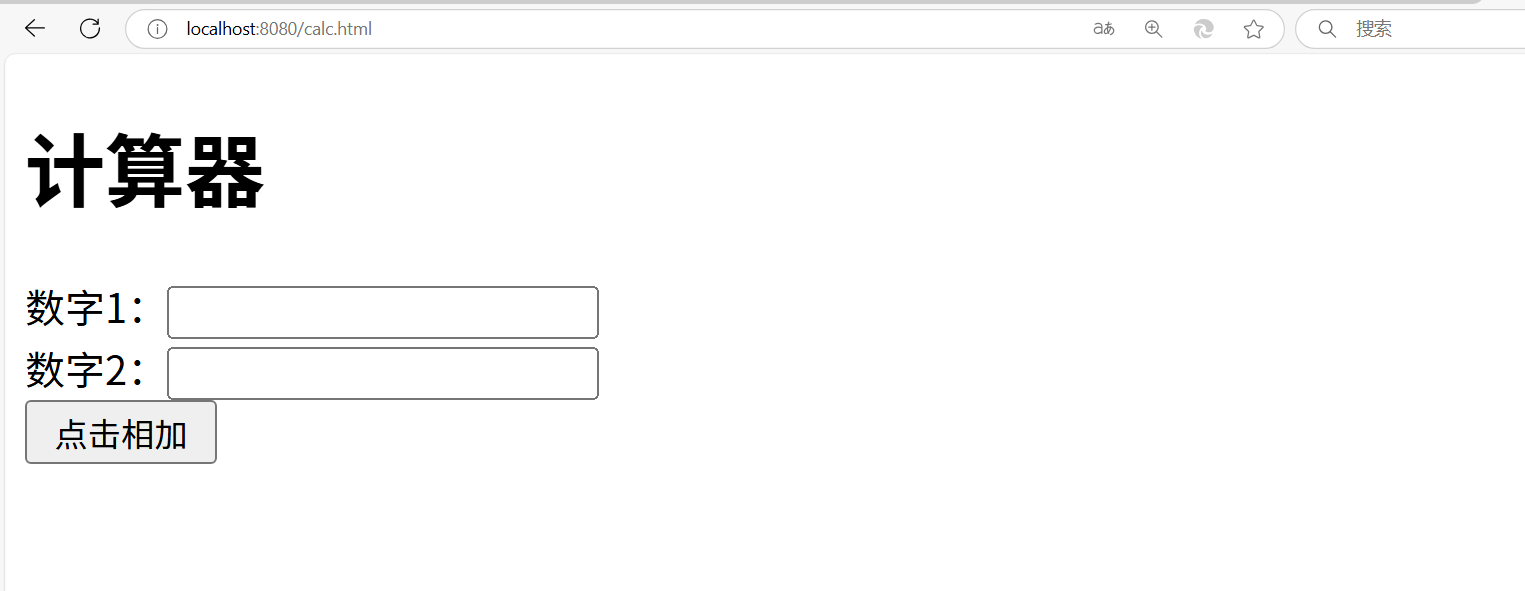
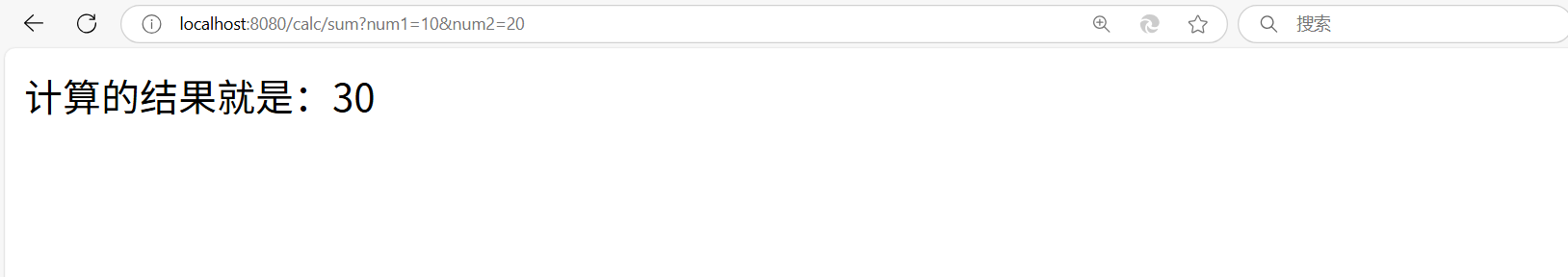
前端测试就是指的在这个浏览器上直接输入这个静态代码里面的这个html网页就可以直接看到我们的这个效果;

1.4接口测试
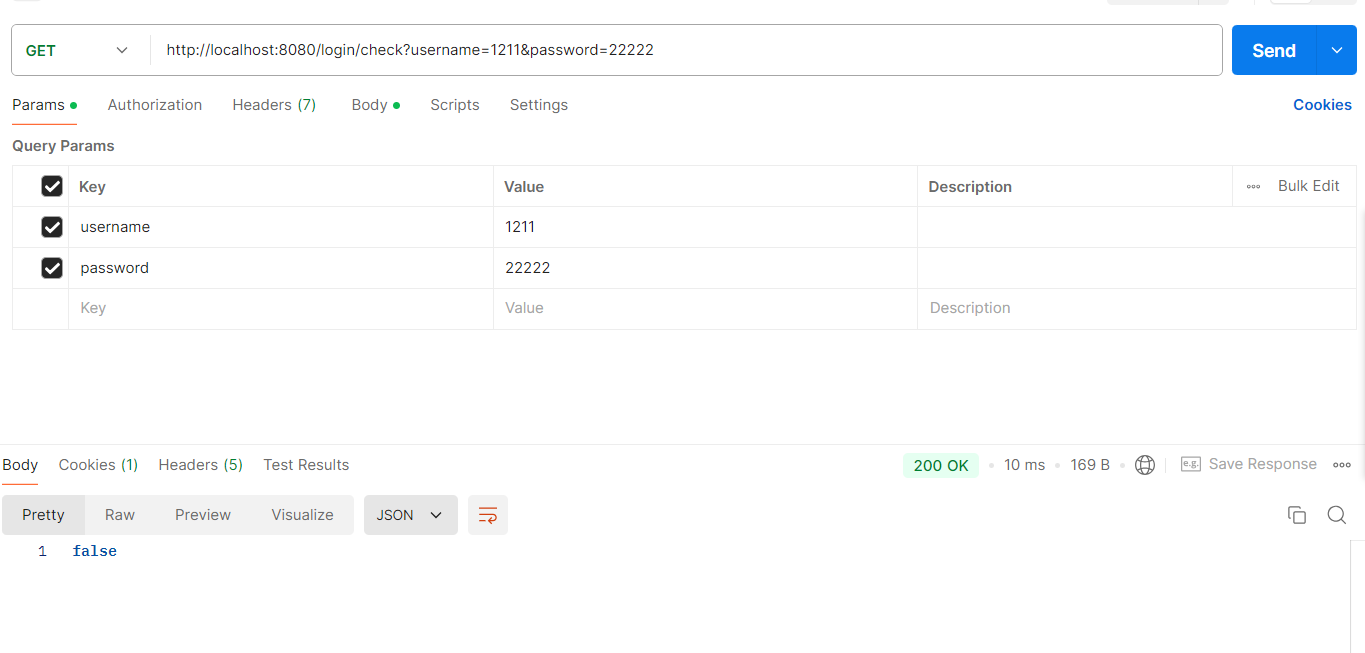
这个就是使用我们的这个postman进行测试,这个postman进行测试的时候,需要进行这个参数的传递,这个显示的结果就是执行我们的上面的这个接口里面的这个逻辑计算出来的结果;

2.登录页面设计
2.1接口实现
我们的这个接口使用两个方式进行实现,但是这个本质都是一样的,就是需要判断我们的这个用户输入的这个内容是不是空的,其次就是这个输入的这个内容是不是和我们自己设置的这个内容是一样的;
因为这个是只有我们的这个输入内容和我们设置的这个内容是一样的时侯,这个才是可以登陆成功的;
这个下面进行判断这个输入是不是空的时候,提供的是两个方式,一个就是我们的这个lambda表达式的形式,还有一个就是我们的这个普通的判断的方式;

我们可以使用这个postman尝试给出这个错误的内容,这个时候虽然我们的这个参数不是空的,但是和我们设置的这个内容不一致,因此这个就会返回false;
如果我们传递的这个参数和我们代码里面的这个参数是一样的,这个时候我们的这个返回值就是true,这个时候我们使用这个index返回值就是我们的用户信息里面的这个username,具体到这个里面就是我们的zhangsan;

2.2查看前端页面效果
因为我们的这个里面涉及到的两个html都是属于这个静态文件,因此我们在这个浏览器上面是可以直接访问的,这个和我们的后端代码是没有关系的,下面的这个就是我们的这个login,html的页面效果展示;

但是上面的这个即使我们进行相关的这个用户名和密码的输入,这个里面是不糊显示任何的效果的,因此这个时候,我们需要做的就是下面的前后端交互;
我们可以看看这个index.html,这个就是返回我们输入里面的这个用户的名字信息,但是我们没有对于这个前后端交互的代码进行设计,因此这个时候也不会出现实质性的效果;

2.3未进行前后端交互时候的代码
下面的这个就是我们的这个login.html代码:这个就是显示我们进行登录的时候的这个用户名和密码的这个选项;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>javascript">function login() {}</script>
</body></html>
下面的这个index.html就是显示我们的这个返回的用户名的信息的代码:index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>javascript"></script>
</body></html>
2.4前后端交互设计
实际上上面的这个前端的代码里面是给我们留了一个口的:就是我们的这个前后端的交互的代码实际上就是在这个script里面去进行编写的;

我们可以在这个vscode里面进行代码的编写,这个idea上面写也可以,我们在这个vscode上面写完之后,这个idea里面也是会进行这个自动的更新的;
这个是一个ajax语法,里面包含了下面的几个部分:
1)type:表示我们的这个请求的类型
2)url就是我们的这个页面的位置,因为这个是进行的这个用户的输入,因此这个显示的就是我们的注解里面的这个check修饰的那个方法;
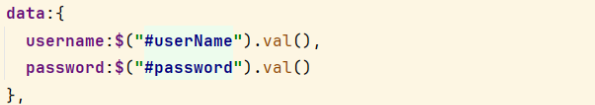
3)data表示的就是我们的数据,这个#后面的就是我们的选择器,获取这个用户名和密码(这个左边的需要和这个后端的代码一样,#后面的需要和我们的前端的代码一样(如果我们的这个前后端的这个名字不一样的话,需要特别注意这个地方);
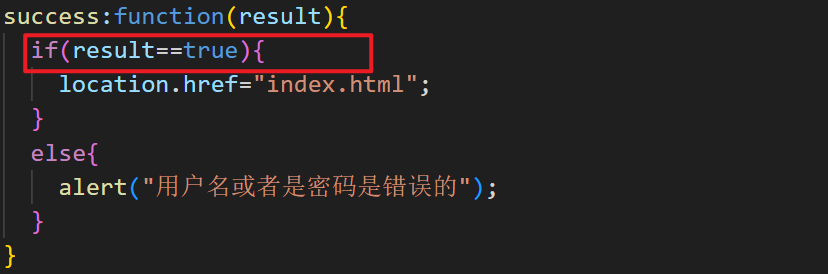
4)这个success实际上就是一个回调函数,这个函数显示我们输入之后,进行核对之后显示的这个内容,如果发现这个输入的内容和我们的这个后端里面的这个设计的内容是一样的,这个时候我们需要进行这个页面的跳转,调到这个index.html里面去,这个显示的就是我们的这个输入的用户的名字信息;
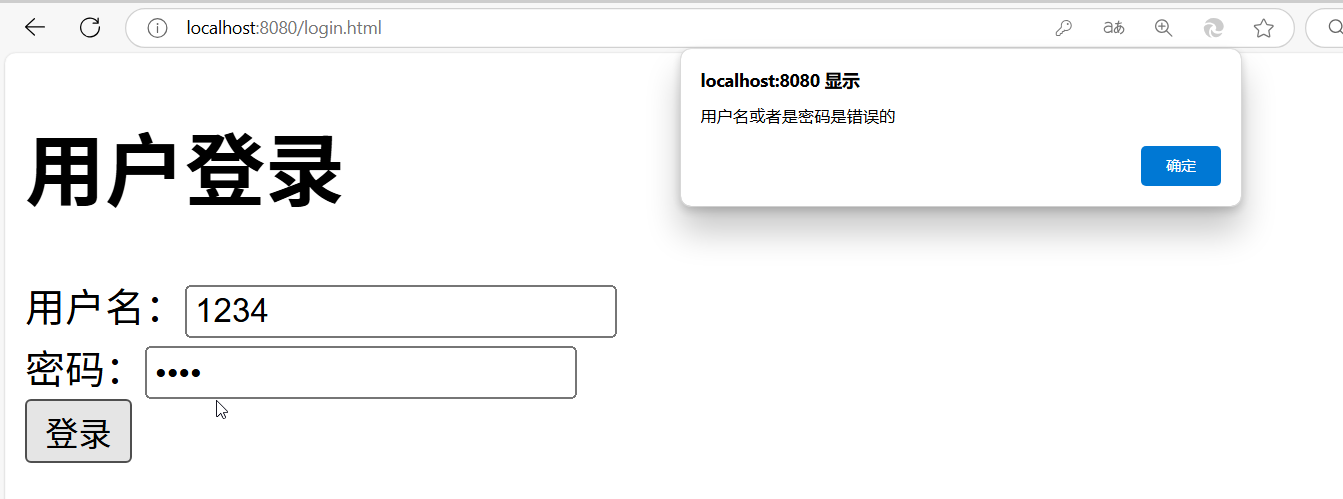
如果这个输入的信息和我们的这个后端进行核对之后不一致,这个时候我们需要把这个错误显示,这个有很多的方式,我们采取这个方式就是弹框,告诉我们的这个用户,这个信息是错误的(弹窗情况如下);

##login.html里面的这个前后端交互的这个代码的编写
<script>javascript">function login() {$.ajax({type:"post",url:"/login/check",data:{username:$("#userName").val(),password:$("#password").val()},success:function(result){if(result==true){location.href="index.html";}else{alert("用户名或者是密码是错误的");}}})}</script>
2.5个人实践遇到的问题
1)就是我们的这个名字,因为我自己的这个前后端的名字不一样,一个是大写,一个是小写,因此这个需要额外的注意:
下面的这个内容,冒号左边的需要和这个后端的代码是一致的,这个冒号的右边的内容需要和我们的这个前端的代码是一致的(因此这个地方对于我自己而言,需要使用老师提供的前端的代码里面的这个名字写法);


2)就是前端的这个代码里面,我自己第一次进行尝试时候,这个无论输入的信息是不是正确的,这个时候都会跳转,检查的时候发现问题是下面的这个==写成了一个等号;
因此在这个情况下,就是无论我们的这个输入对不对,都会进行跳转,因此这个符号上面也是需要注意的;

3.lombok介绍
为什么要学习这个lombok这个内容,可以先安装这个插件,进行设置,后面完成这个表白墙的案例需要进行使用;
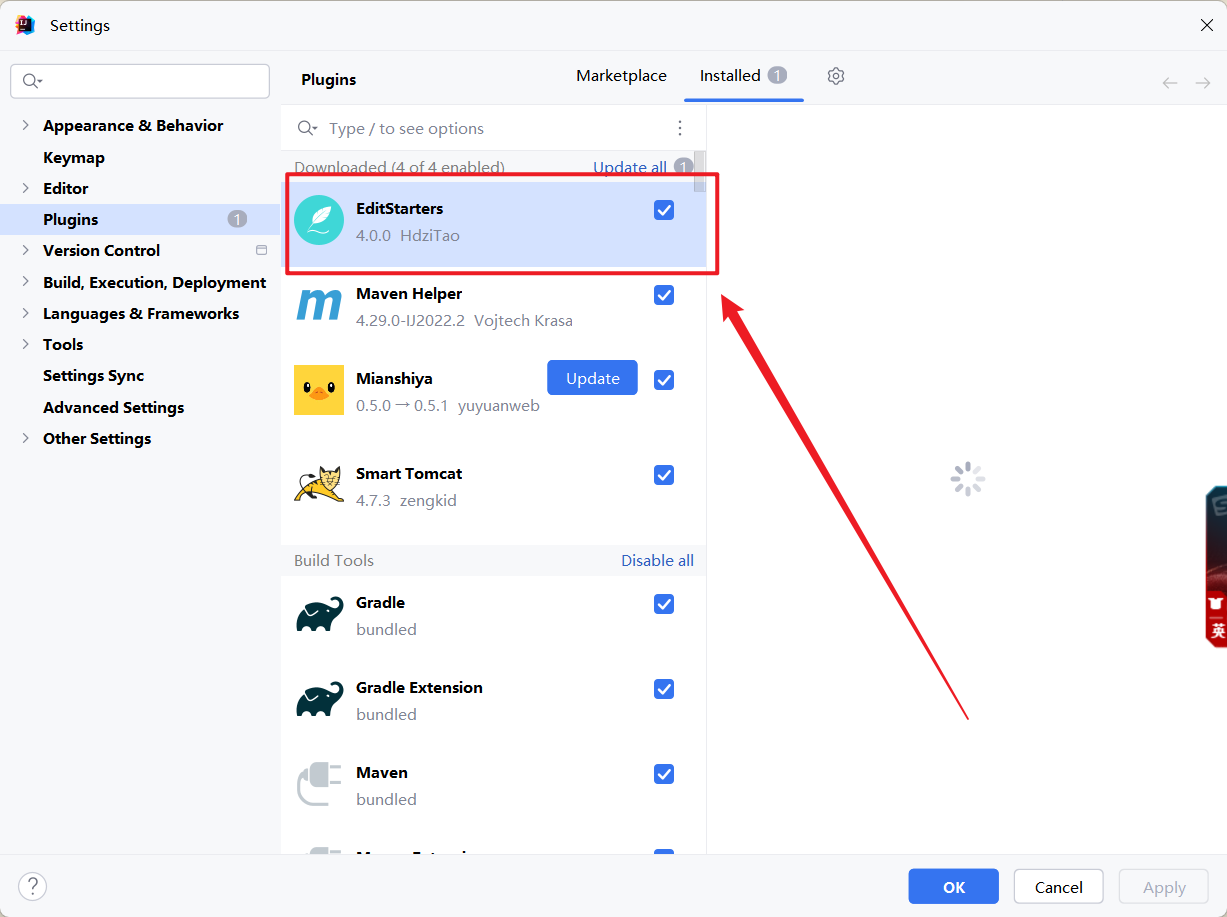
3.1插件安装

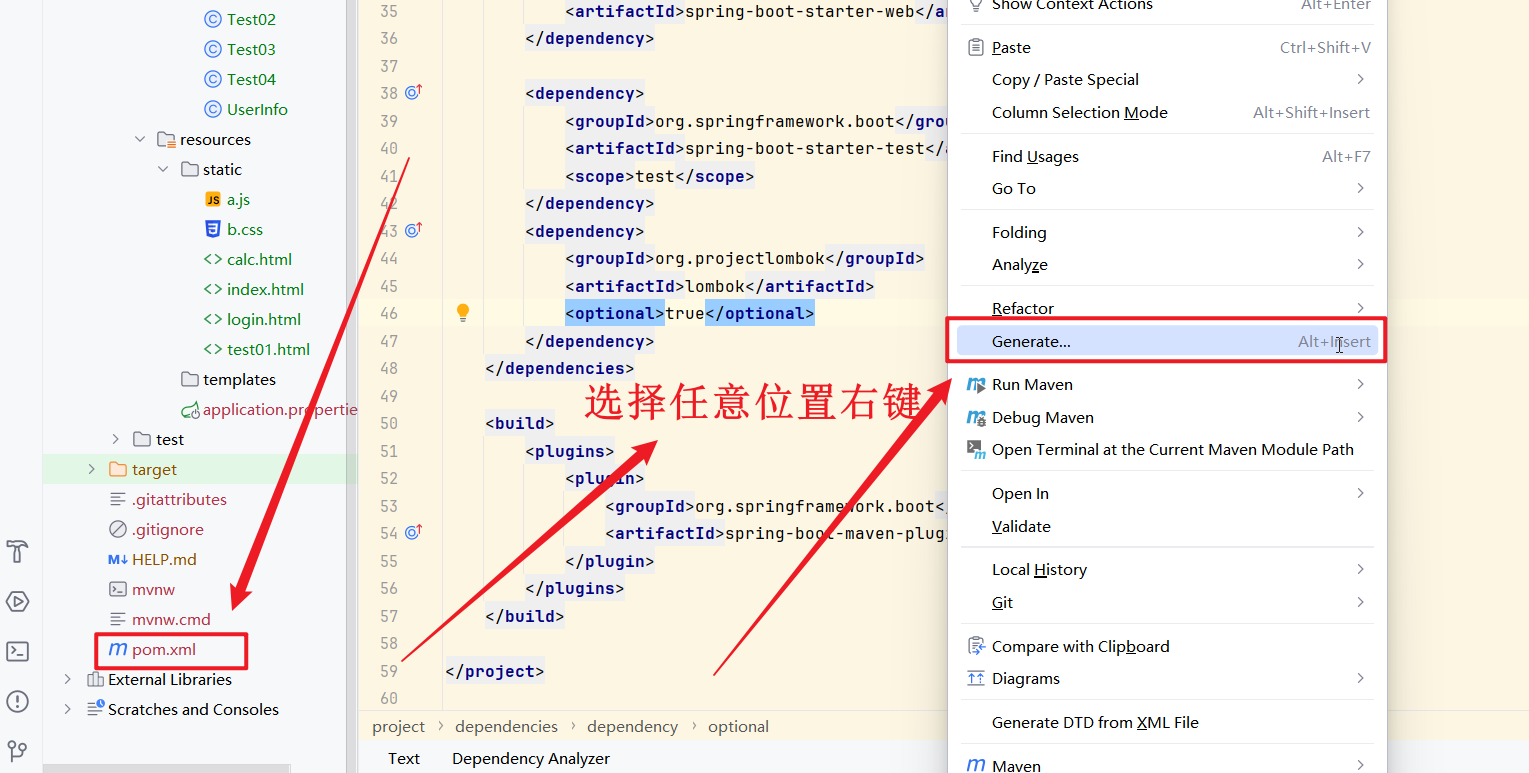
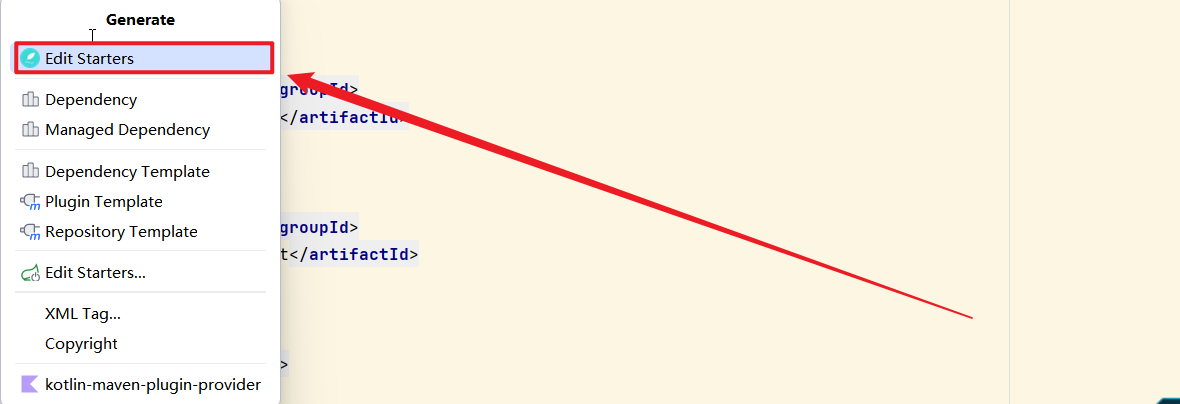
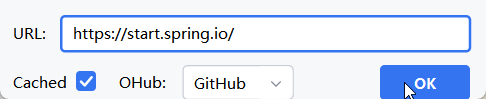
3.2导入依赖