黑马程序员JavaWeb开发教程
文章目录
一、前后端分离开发
1、介绍
(1)前后端混合开发
- 缺点
- 沟通成本高
- 分工明确
- 不便管理
- 不便维护扩展
(2)、前后端分离开发
- 当前最为主流的开发模式
- 流程
- 需求分析 -> 接口定义 -> 前后端并行开发 -> 测试 -> 前后端联调测试
2、YAPI
(1)介绍
- YAPI是高效、易用、功能强大的api管理平台,已在为开发、产品、测试人员提供更优雅的接口管理服务
- 地址:http://yapi.smart-xwork.cn/【课上的地址,访问不到】
- 地址:https://yapi.pro/【可注册,使用】
- 主要提供两个功能:API接口管理和Mock服务
- 使用
- 添加项目
- 添加分类
- 添加接口
- YAPI第一次创建项目
二、前端工程化-环境准备
- 前端工程化:是指在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等进行规范化、标准化
- -实际的前端开发
- 模块化(JS、CSS)
- 组件化(UI结构、样式行为)
- 规范化(目录结构、编码、接口)
- 自动化(构建、部署、测试)
1、Vue-cli
- 介绍:Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板
- Vue-cli 提供了如下功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:NodeJS
(1)NodeJS安装教程
NodeJS安装教程
三、前端工程化-Vue项目简介
(1)Vue项目-创建
- 两种方式
- 命令行:vue create vue-project01
- 图形化:vue ui
- 最常使用的方式还是图形化界面
- win+R 输入cmd,打开命令行,之后输入指令:
vue ui

- 创建vue项目
- Vue项目管理器创建项目
- 项目创建完成之后,可以使用VSCode打开项目
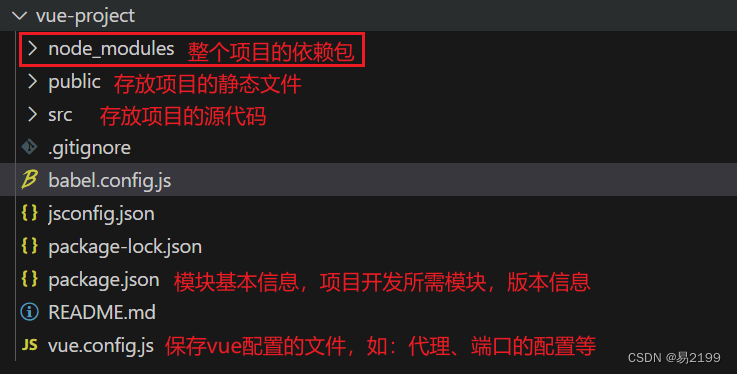
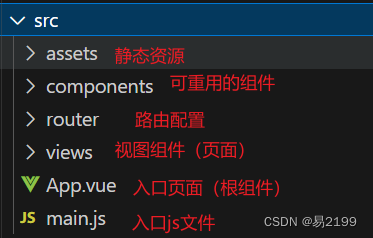
- 基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

- src 下的目录和文件

(2)Vue项目-启动
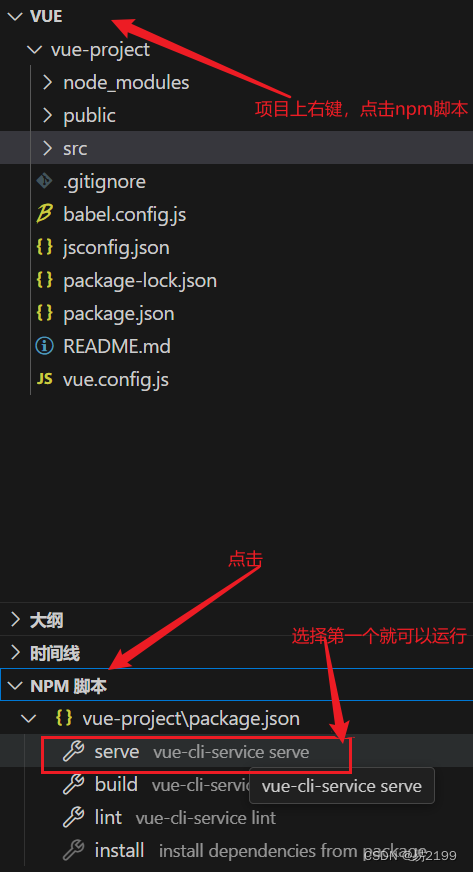
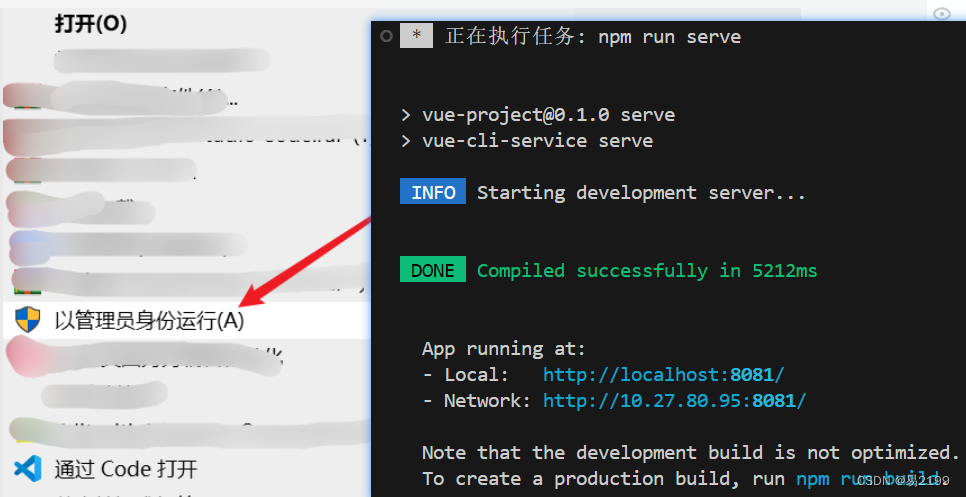
- 方式一:图形化界面操作
- 基于VSCode的图形化界面进行操作

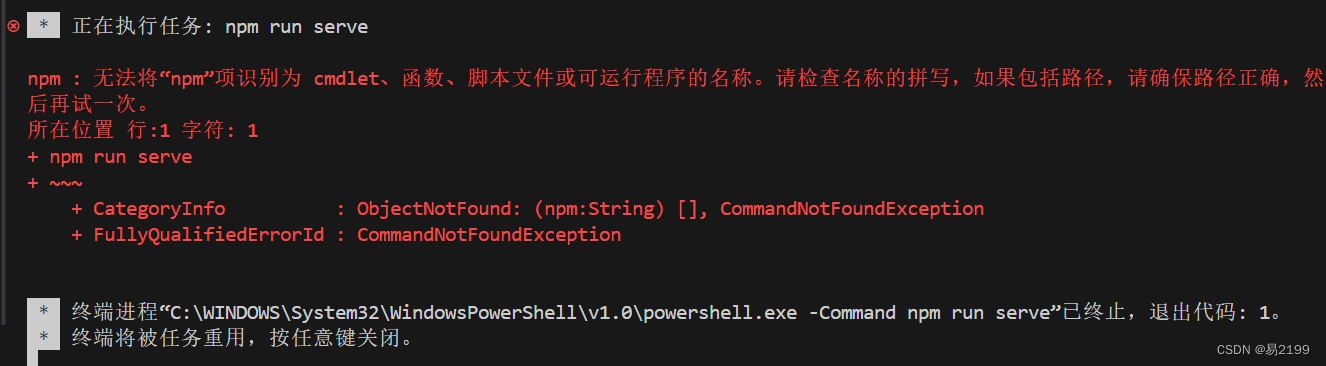
- 出现错误

- 原因:npm环境变量配置问题
- 解决方法:使用管理员身份运行VSCode
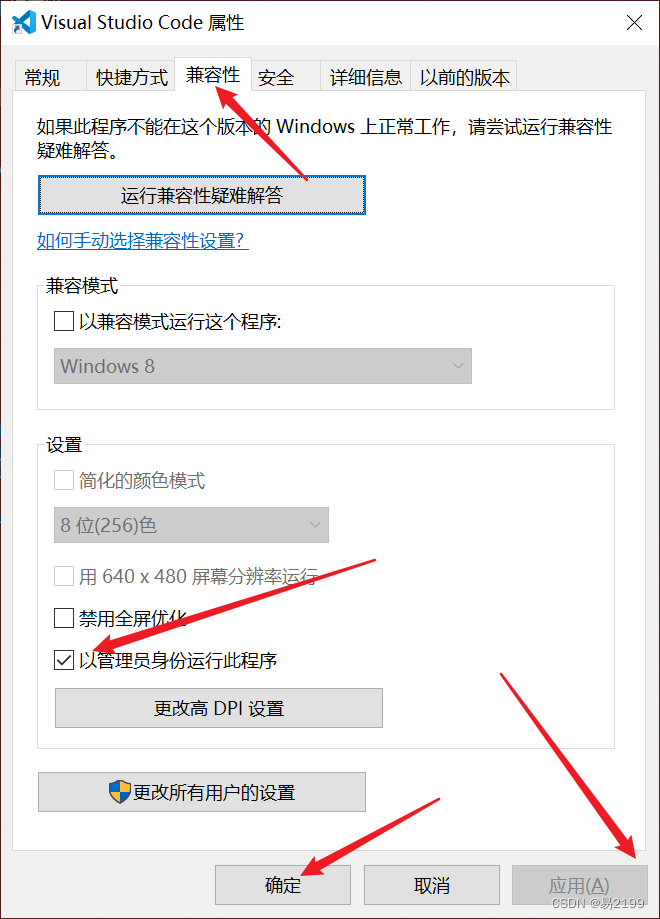
- 首先在VSCode 右键 -> 属性 -> 兼容性 -> 以管理员身份运行 -> 应用 -> 确定

以管理员身份运行之后,在打开VSCode的时候都得选择右键 -> 以管理员身份运行,并且,如果之前有打开的窗口也必须将窗口关闭,才可以重新打开,否则会一直提示窗口打不开
- 首先在VSCode 右键 -> 属性 -> 兼容性 -> 以管理员身份运行 -> 应用 -> 确定

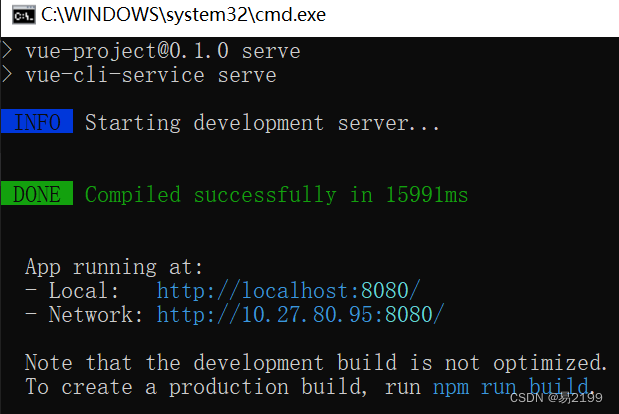
- 方式二:命令行
- 打开命令行,在当前项目的目录下执行命令
npm run serve

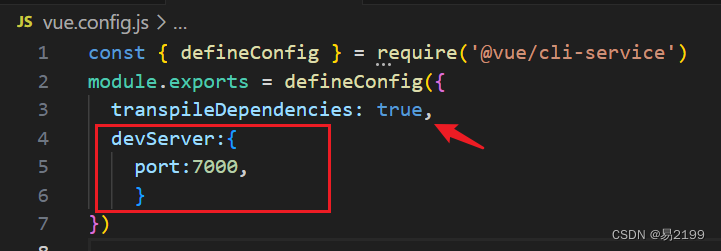
(3)Vue项目-配置端口
- 因为TomCat默认占用的端口就是8080,所以最好修改一下前端Vue项目的端口
- 只需要在vue.config.js当中增加以下配置即可
devServer:{
port:7000,
}

四、前端工程化-Vue项目开发流程
(1)Vue项目开发流程
- Vue的组建文件以.vue结尾,每个组件由三个部分组成:
<template>:模板部分,由它生成HTML代码<script>:控制模板的数据来源和行为<style>:CSS样式部分