前言
做VR的时候,有时会有跳转场景,切换位置,切换环境,切换进度等等需求,此时相机的画面如果不切换个黑屏,总会感觉很突兀。刚好Unity的XR Interaction Toolkit插件在2.5.x版本,出了一个TunnelingVignette的效果,我们今天就来分析一下他是如何使用的,然后我们自己再来扩展一下这个效果。
Tunneling效果
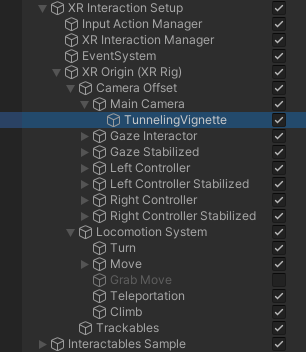
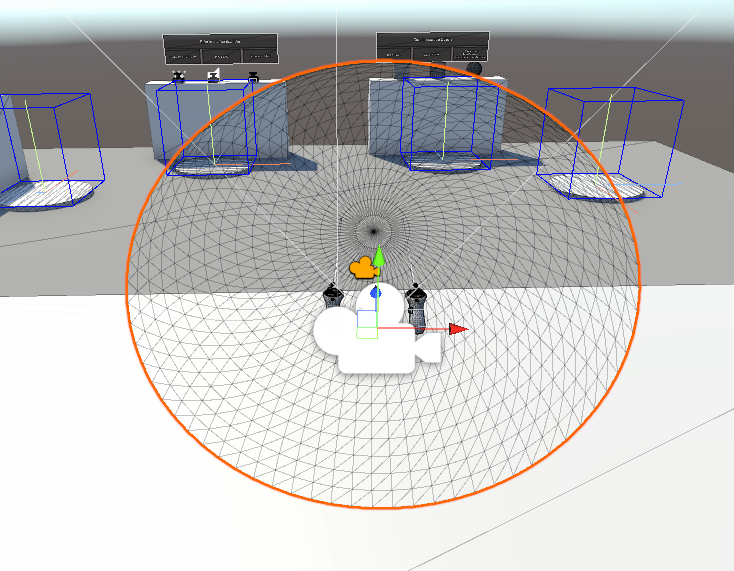
我们先找到官方实现VR黑屏的地方,通过实例Demo,我们在XROrigin下面的MainCamera节点下,找到了TunnelingVignette。

他的原理很简单,就是一个半球形,放到了摄像机的前面,挡住相机的射线,然后控制它的颜色变化,可以模拟人物的眼睛睁眼和闭眼的效果。
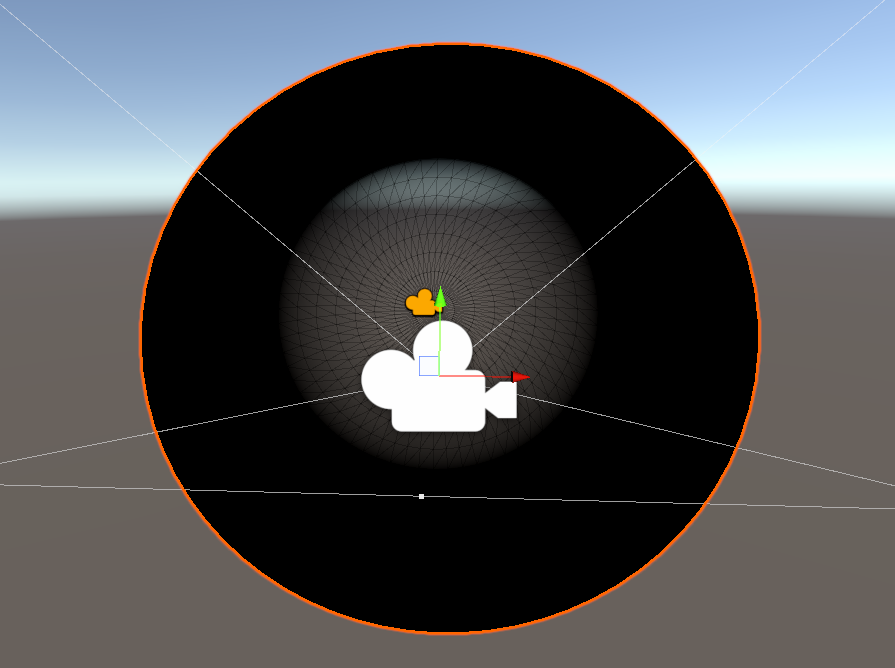
调整遮罩参数后,黑屏效果。

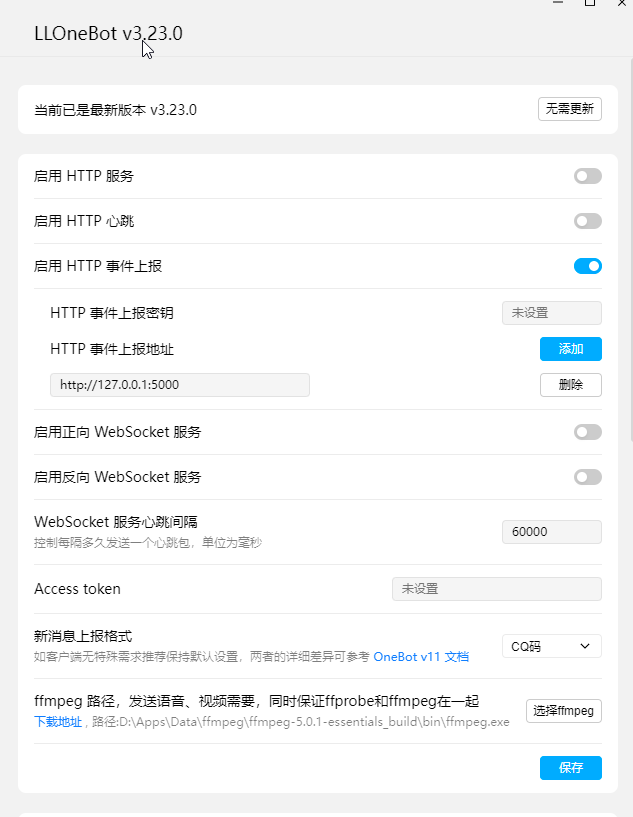
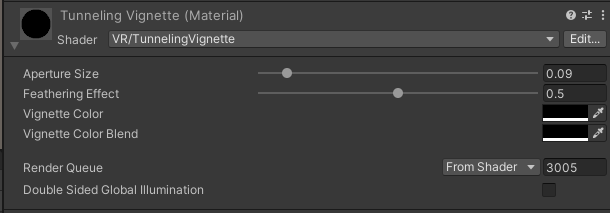
Shader参数:

Apertu