Web Audio API 是一项强大而灵活的 JavaScript API,它允许开发者在网页中处理和生成音频。本文将带您深入了解 Web Audio API 的基本概念,并介绍一些令人兴奋的应用场景。
1. 什么是 Web Audio API?
Web Audio API 是一组用于处理和生成音频的 JavaScript 接口。它提供了音频的输入、控制和输出功能,使我们能够在浏览器中创建出色的音频应用程序。无论是游戏音效、音乐播放器、语音识别还是实时音频处理,Web Audio API 都能助您一臂之力。
2. 深入了解 Web Audio API
Web Audio API 构建在音频图的概念之上。音频图是由音频节点(AudioNode)和它们之间的连接组成的。音频节点可以是音频源、音频处理器或音频输出。我们可以通过连接这些节点来创建复杂的音频处理链。
3. Web Audio API 的核心组件
Web Audio API 提供了许多核心组件,让您可以在音频图中进行各种操作。以下是一些常用的组件:
-
AudioContext:表示音频上下文,用于创建和管理音频资源。
-
AudioNode:音频节点,包括音频源、过滤器和输出设备。
-
AudioBuffer:表示已编码音频数据的缓冲区。
-
AudioParam:用于控制音频节点的属性,如音量、频率等。
-
OscillatorNode:用于生成不同类型的波形,如正弦波、方波等。
下面是一个简单的示例代码,演示如何使用 Web Audio API 创建一个音频可视化效果:
// 创建音频上下文
const audioContext = new AudioContext();// 创建音频源节点
const audioSource = audioContext.createMediaElementSource(audioElement);// 创建音频处理节点
const analyser = audioContext.createAnalyser();
analyser.fftSize = 2048;// 连接音频节点
audioSource.connect(analyser);
analyser.connect(audioContext.destination);// 获取音频数据并进行可视化处理
const dataArray = new Uint8Array(analyser.frequencyBinCount);
analyser.getByteFrequencyData(dataArray);// 在画布上绘制音频可视化效果
function draw() {animationFrame = requestAnimationFrame(draw);analyser.getByteFrequencyData(dataArray);// 绘制音频可视化效果
}// 启动动画循环
draw();
4. 应用场景
Web Audio API 的应用场景非常广泛,下面列举几个例子:
-
音乐和音效:您可以使用 Web Audio API 创建自定义音乐播放器或游戏音效。
-
语音处理:通过 Web Audio API,您可以实现语音合成,语音识别或实时音频处理等功能。
-
实时可视化:将音频数据转化为可视化效果,创造炫酷的音频可视化效果。
-
音频编辑器:利用 Web Audio API 的强大功能,您可以创建在线音频编辑器,让用户轻松编辑音频文件。
Audio API 允许我们在 Web 上操作音频流,它可以用于 Web 上的音频源添加效果和过滤器。音频源可以来自<audio>、视频/音频源文件或音频网络流。
下面来看一个例子:
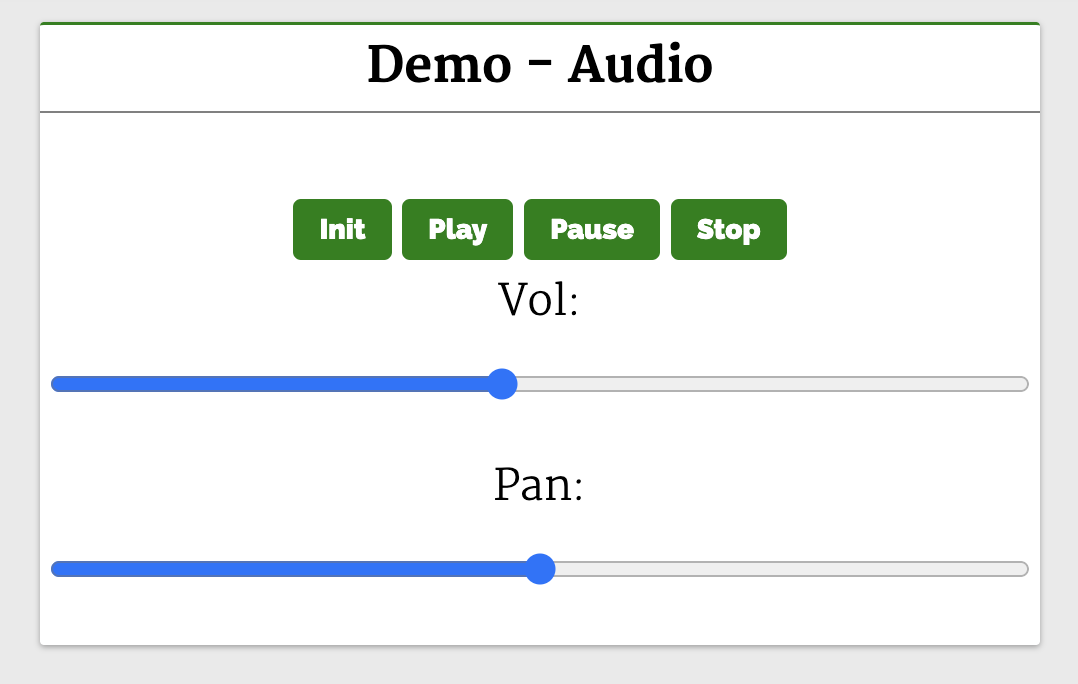
<body><header><h2>Web APIs<h2></header><div class="web-api-cnt"><div class="web-api-card"><div class="web-api-card-head">Demo - Audio</div><div class="web-api-card-body"><div id="error" class="close"></div><div><audio controls src="./audio.mp3" id="audio"></audio></div><div><button onclick="audioFromAudioFile.init()">Init</button><button onclick="audioFromAudioFile.play()">Play</button><button onclick="audioFromAudioFile.pause()">Pause</button><button onclick="audioFromAudioFile.stop()">Stop</button></div><div><span>Vol: <input onchange="audioFromAudioFile.changeVolume()" type="range" id="vol" min="1" max="2" step="0.01" value="1" /></span><span>Pan: <input onchange="audioFromAudioFile.changePan()" type="range" id="panner" min="-1" max="1" step="0.01" value="0" /></span></div></div></div></div>
</body><script>const l = console.loglet audioFromAudioFile = (function() {var audioContextvar volNodevar pannerNodevar mediaSourcefunction init() {l("Init")try {audioContext = new AudioContext() mediaSource = audioContext.createMediaElementSource(audio)volNode = audioContext.createGain()volNode.gain.value = 1pannerNode = new StereoPannerNode(audioContext, { pan:0 })mediaSource.connect(volNode).connect(pannerNode).connect(audioContext.destination)}catch(e) {error.innerHTML = "此设备不支持 Web Audio API"error.classList.remove("close")}}function play() {audio.play() }function pause() {audio.pause()}function stop() {audio.stop() }function changeVolume() {volNode.gain.value = this.valuel("Vol Range:",this.value)}function changePan() {pannerNode.gain.value = this.valuel("Pan Range:",this.value)}return {init,play,pause,stop,changePan,changeVolume}})()
</script>
这个例子中将音频从 <audio> 元素传输到 AudioContext,声音效果(如平移)在被输出到音频输出(扬声器)之前被添加到音频源。
按钮 Init 在单击时调用 init 函数。这将创建一个 AudioContext 实例并将其设置为 audioContext。接下来,它创建一个媒体源 createMediaElementSource(audio),将音频元素作为音频源传递。音量节点 volNode 由 createGain 创建,可以用来调节音量。接下来使用 StereoPannerNode 设置平移效果,最后将节点连接至媒体源。

点击按钮(Play、Pause、Stop)可以播放、暂停和停止音频。页面有一个音量和平移的范围滑块,滑动滑块就可以调节音频的音量和平移效果。
总结
Web Audio API 是一个非常强大且有趣的工具,它让我们能够在网页中探索音频的奇妙世界。无论您是想创建音乐应用、游戏效果还是实时音频处理,Web Audio API 都将是您的好帮手。开始利用它的强大功能,创造出令人惊叹的音频应用!
相关资源:
-
Demo: https://web-api-examples.github.io/audio.html
-
MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API







