1、Git与GitHub的简介
Git是目前世界上最先进的分布式控制系统,它允许开发者跟踪和管理源代码的改动历史记录等,可以将你的代码恢复到某一个版本,支持多人协作开发。它的核心功能包括版本控制、分支管理、合并和冲突解决等,其操作是基于命令行,可以在本地计算机上离线工作。
GitHub是一个基于Git的在线托管平台/仓库,它提供了托管服务和一系列协作工作,还提供了用户界面等,同时具有一些社交属性,例如关注其他用户、star项目等。
总之,Git是一个系统和工具,而GitHub是使用Git的平台。很多时候开发者在本地使用Git进行版本控制,在Github上进行共享和协作。
此外,感觉如果前期水平低的时候,根本用不到Git,很多时候很多人只是需要从GitHub上下载资源或者寻求问题答案。
2、Git的安装与简单入门
Git的安装比较简单,直接在官网(https://git-scm.com/downloads)下载不同平台的安装包,使用默认的设置等进行安装即可。

Git的一些操作在网上都有比较完整的教程,包括Git的思维导图或者常用命令表等。以下思维导图来自GitHub用户kur-archive,常用命令表来自W3Cschool网站,还包括一些其他参考博客入门篇 - 《猴子都能懂的GIT入门》 - 书栈网 · BookStack、https://nulab.com/zh-cn/learn/software-development/git-tutorial/,以及Git的官方文档等。


(1)配置用户信息
打开CMD,输入:git config --list,查看当前信息。
因为我之前使用过GitHub,所以我的用户名和邮箱是有信息的。

但是如果是之前没有安装使用过GitHub或者Gitee,需要先配置用户信息。使用如下命令:
git config --global user.name xxx
git config --global user.email xxx.com
(2)新建本地仓库
使用Git仓库来管理自己的项目。在要设置为仓库的文件夹中,右键–在终端中打开,输入代码:git init,该命令会在当前文件夹创建一个.git的隐藏目录。
(3)跟踪指定文件并提交更新
使用代码:git add 文件名将指定文件从工作区(workspace)保存到暂存区(index/stage);使用代码git commit -m "引号中可以添加提交说明" 将暂存区的更改提交到本地仓库(repository)中。
(4)查看历史版本
使用代码:git log查看更改的历史信息。
3、GitHub申请与简单入门
GitHub的申请首先需要解决的问题是GitHub网站的访问。临时的学习可以使用例如一些Web插件解决,但是长久的使用还是只能通过氪金解决。当你解决GitHub官方访问这一问题后,其他都不再是问题。
GitHub的申请在网络上有很多教程,这里为大家推荐一下官方文档(https://docs.github.com/zh/get-started/start-your-journey/creating-an-account-on-github),当然大家也可以申请GitHub学生包。
关于GitHub的使用,我们也是推荐官方的帮助文档:https://docs.github.com/zh/get-started/start-your-journey,但是帮助文档中只有部分内容是有中文的。下面介绍几个常用的功能。
(1)资源下载
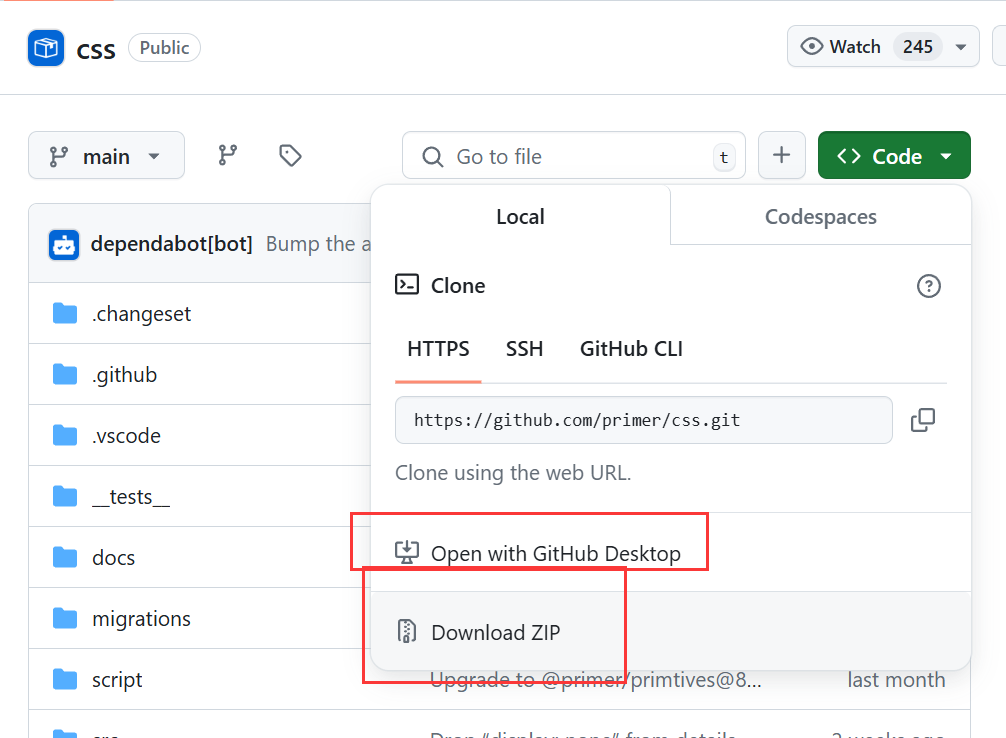
从网页端下载资源很简单,搜索到自己需要的内容之后,最常用的就是直接下载压缩文件,当然也可以尝试在桌面端打开。

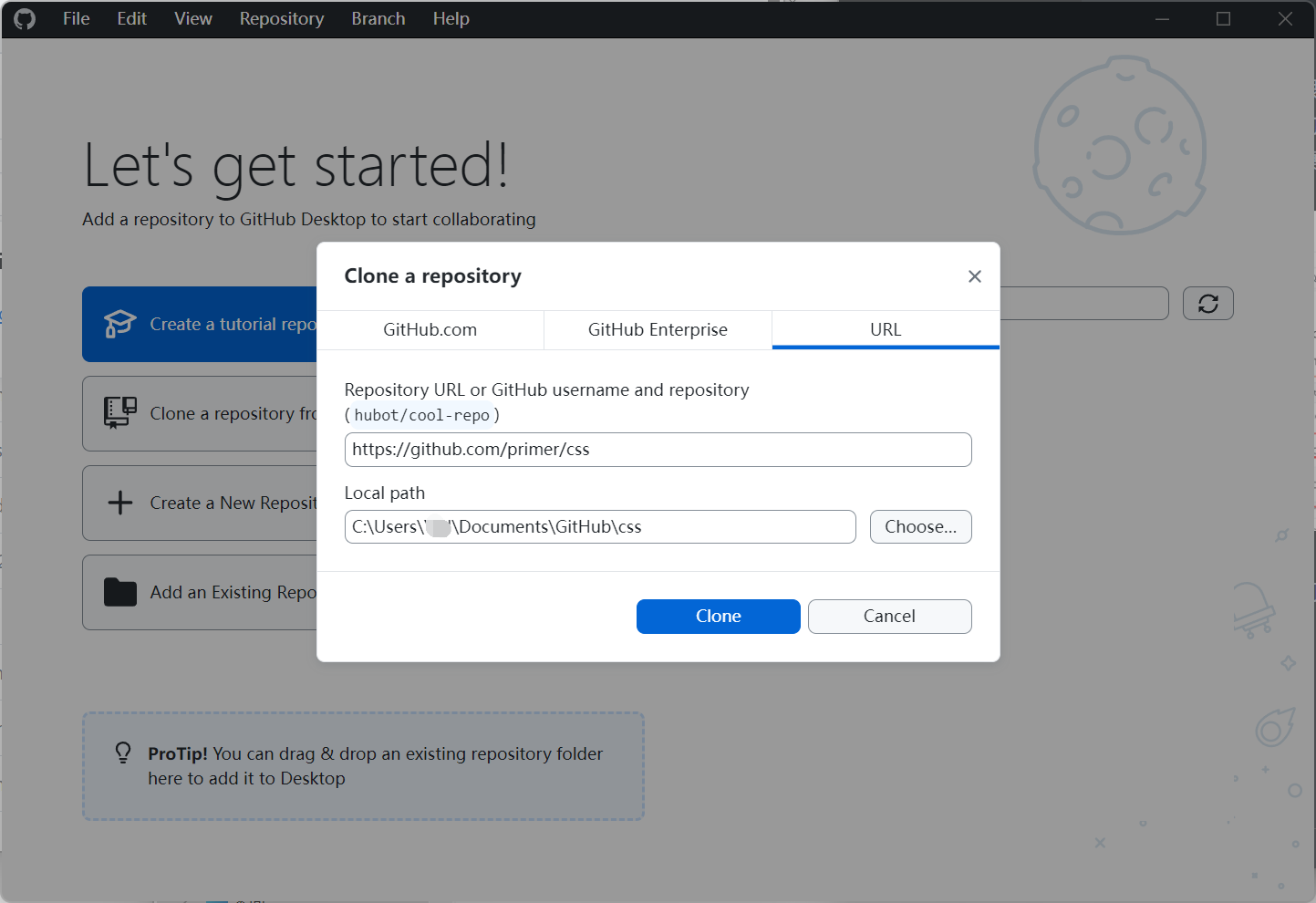
通过桌面端GitHub打开会通过克隆仓库的方式,可以修改默认的克隆地址等。

当然,如果你对这个项目感兴趣,想关注他的更新等,也可以通过Star设置星标,进行项目的关注。或者通过follow某个开发人员,来实现持续的关注。
(2)建库
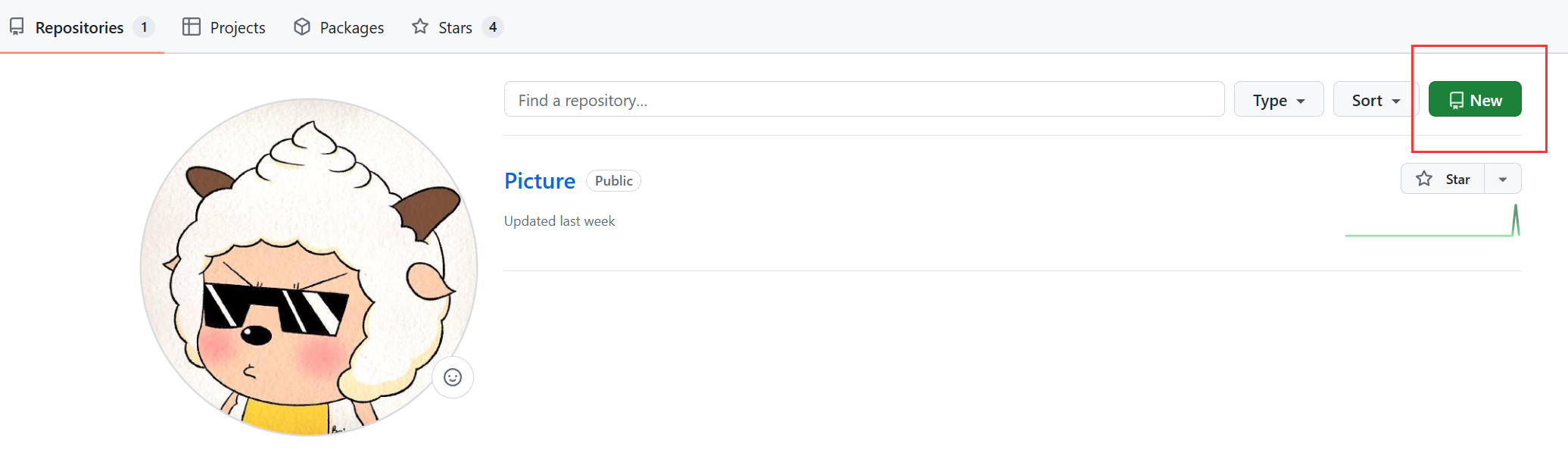
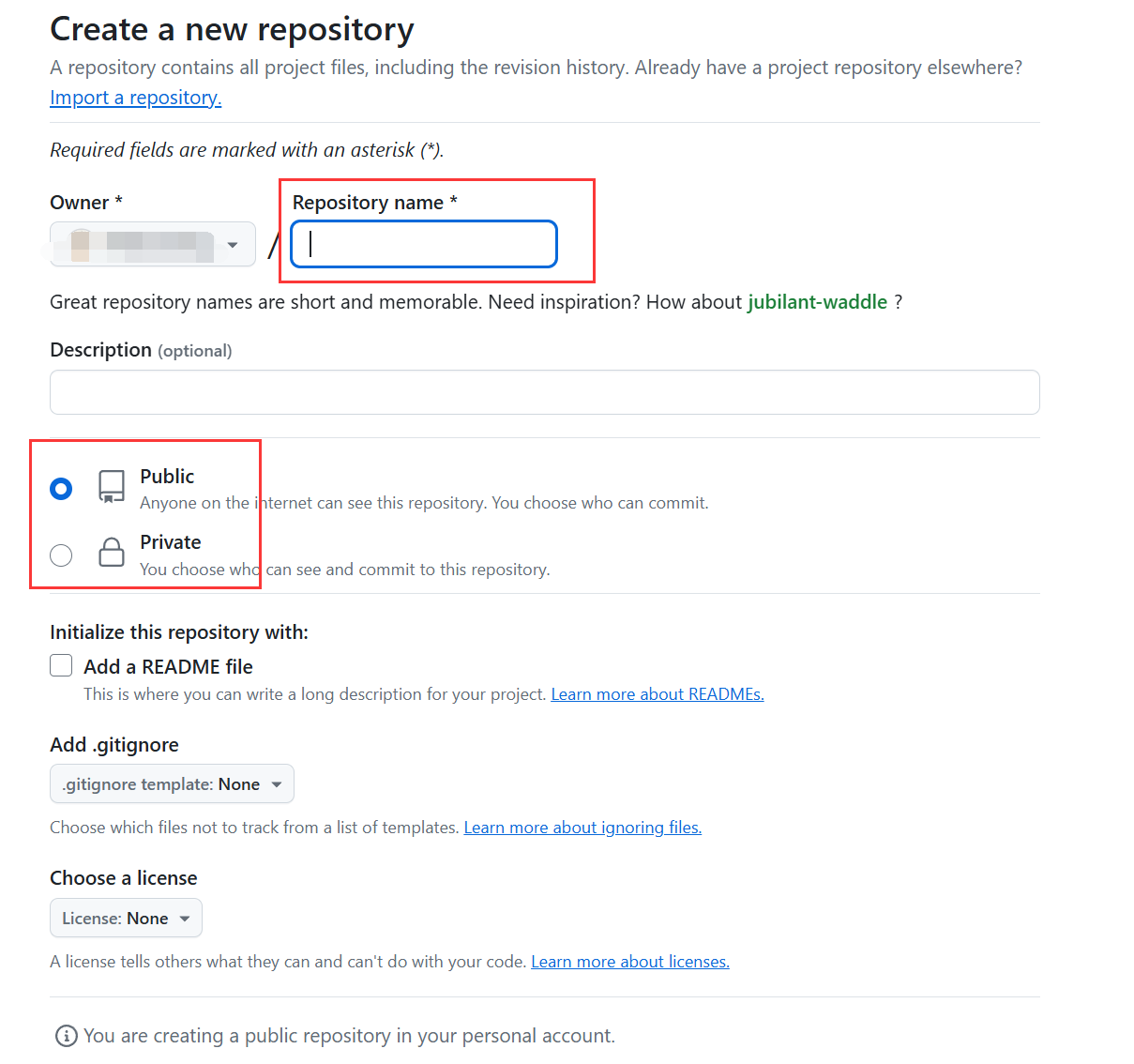
建库方式比较简单,打开你的主页,点击New。

接下来输入项目名称、项目的描述、设置项目为私人代码库或公共代码库、添加readme文件等。

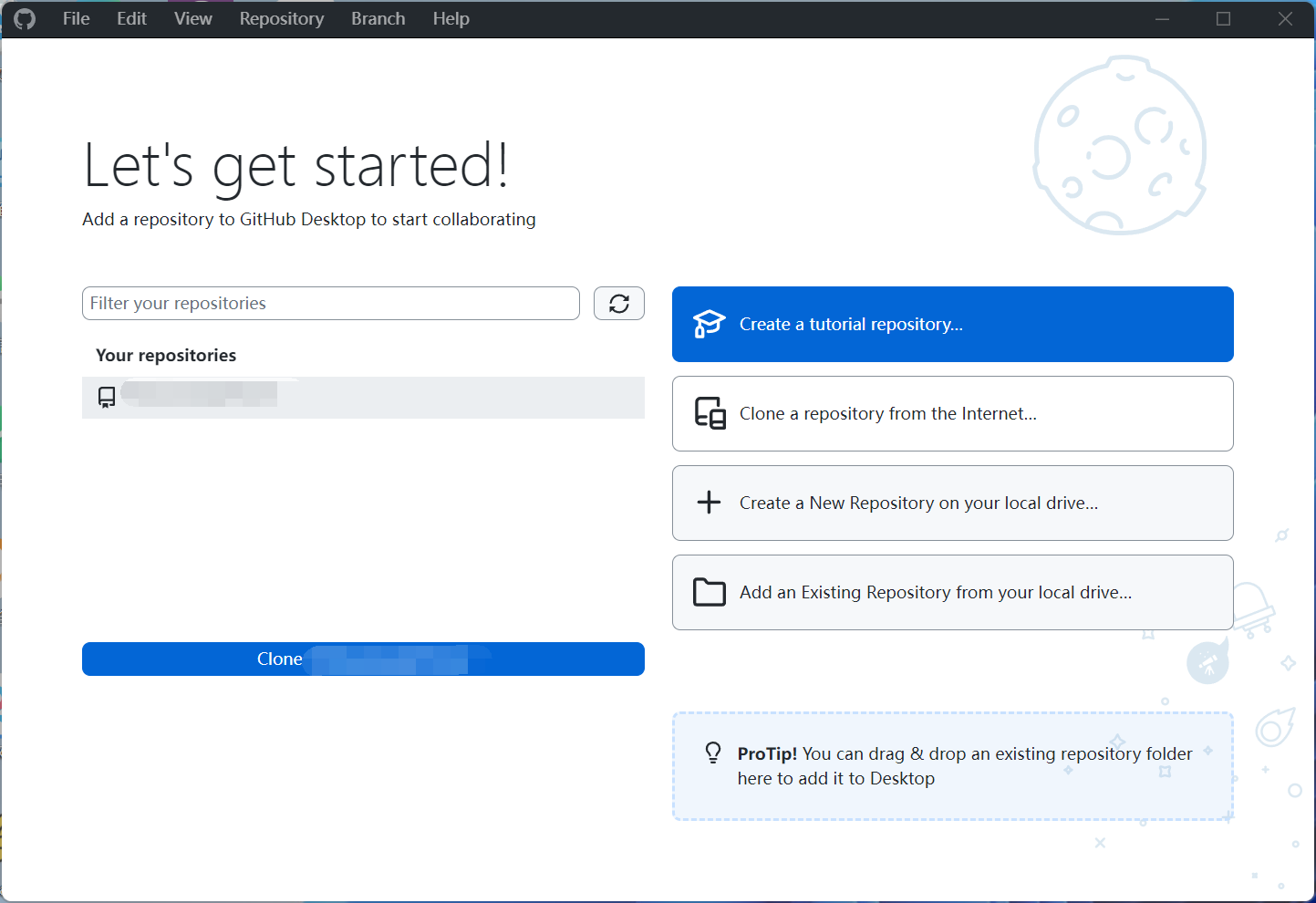
也可以使用客户端克隆库到本地、创建辅助库、在云盘新建库等。

后续等我们学了新的东西后,可能还会上传代码。目前还没达到要上传代码的水平,就先不学习了。
4、共享代码
4.1 共享文件夹
共享文件夹过程参考:https://cloud.tencent.com/developer/article/2398974。如果需要将自己的项目文件夹上传到GitHub进行共享,首先在GitHub建立需要上传的仓库,并clone仓库地址。如果说仅仅上传单个文件,可以使用Add files进行拖动上传,不一定需要使用代码,但是上传文件夹无法直接拖动上传。
在需要上传的文件夹中右键,选择Open Git Bash here。
输入代码:git init,初始化本地仓库,会在本地仓库中出现.git文件夹,使用记事本打开.git文件夹中config文件。
手动添加GitHub用户名和邮箱信息。
之后使用代码:git branch -m master main,将默认的主分支名称从master改为main。
接下来使用代码:git remote add origin clone的远程仓库地址连接到远程仓库。
在添加或更新之前,确保本地仓库是最新的,之后执行代码:git pull origin main,同步远程仓库的信息,获取最新的更改。
同时,网上教程还提到了如果出现不相关历史的错误提示,可以使用如下代码:git pull origin main --allow-unrelated-histories。如果需要提交,使用代码:git add .,将文件添加到暂存区;之后使用 git commit -m "你的提交信息"进行提交并添加提交信息,我这里上传了105个文件。
此外,网上教程介绍了可以使用SSH协议,而不是HTTPS。使用SSH需要在 GitHub 上添加 SSH 公钥,然后将远程仓库 URL 更改为 SSH 格式。
最后一步是上传项目,使用代码:git push origin main。
运行代码后打开自己的GitHub仓库,就可以看到上传的项目文件夹了。
此外,Gitee总体步骤大概接近,可以借鉴教程:https://blog.csdn.net/qqliuzhitong/article/details/119319592,其也支持直接从GitHub导入仓库。
大概接近,可以借鉴教程:https://blog.csdn.net/qqliuzhitong/article/details/119319592,其也支持直接从GitHub导入仓库。