简介
在现代前端开发中,工具的选择对于提高开发效率至关重要。Vite 是一个新型的前端构建工具,它利用了 ES 模块的特性来提供快速的开发体验。而 pnpm 则是一个高效的包管理器,能够极大地节省磁盘空间并加速依赖安装过程。本文将介绍如何使用 pnpm 来创建一个基于 Vite 的 Vue 项目,并进行基本配置。
项目初始化
前置条件
确保你的机器上已经安装了 Node.js 和 npm。你可以通过运行以下命令来检查是否已安装:
node -v
npm -v安装 pnpm
首先,我们需要全局安装 pnpm。如果你还没有安装 pnpm,可以通过 npm 进行安装:
npm i -g pnpm安装完成后,可以通过以下命令验证安装是否成功:
pnpm -v创建 Vite + Vue 项目
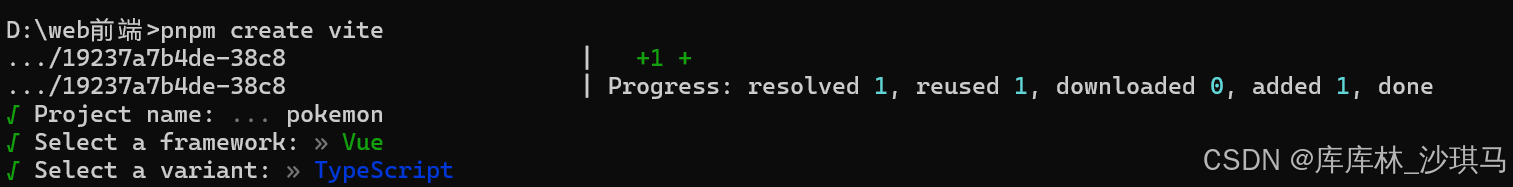
接下来,我们将使用 create-vite 脚手架来创建一个新的 Vite 项目。执行以下命令:
pnpm create vite先选择项目框架,再输入项目名称,使用语法

使用 pnpm 安装依赖
进入新创建的项目目录,并使用 pnpm 安装所有必要的依赖项:
注意在项目目录下运行!!!
pnpm install启动开发服务器
现在,我们已经准备好启动开发服务器了。运行以下命令:
pnpm run dev
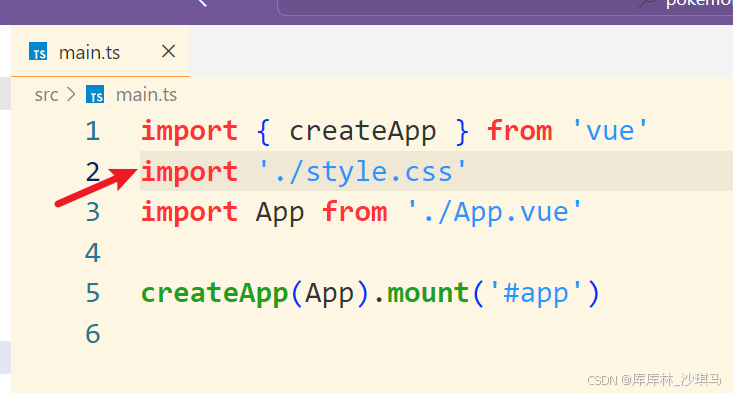
清除不需要的样式


项目配置
让项目启动自动打开新页面

一、eslint校验工具
为了确保代码的质量和一致性,我们可以在项目中集成 ESLint。ESLint 是一个静态代码分析工具,用于识别 JavaScript 代码中的问题,并强制执行一致的编码风格。
步骤 1: 安装 ESLint 及相关插件
首先,我们需要安装 ESLint 以及一些常用的插件和解析器。使用 pnpm 来安装这些依赖:
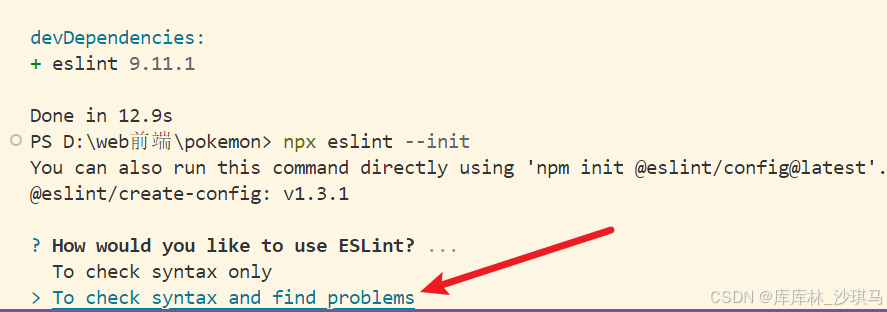
pnpm i eslint -D生成配置文件 .eslintrc.js
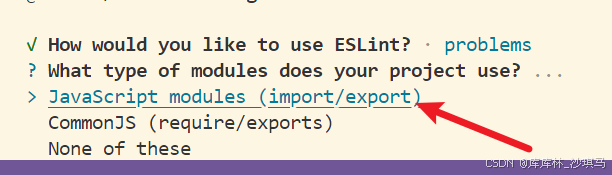
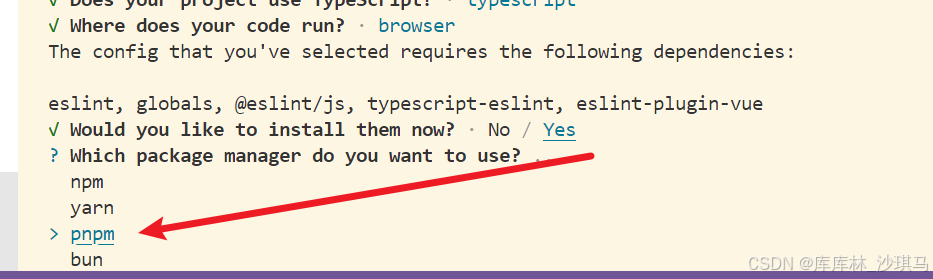
npx eslint --init






二、安装 Prettier
安装 Prettier
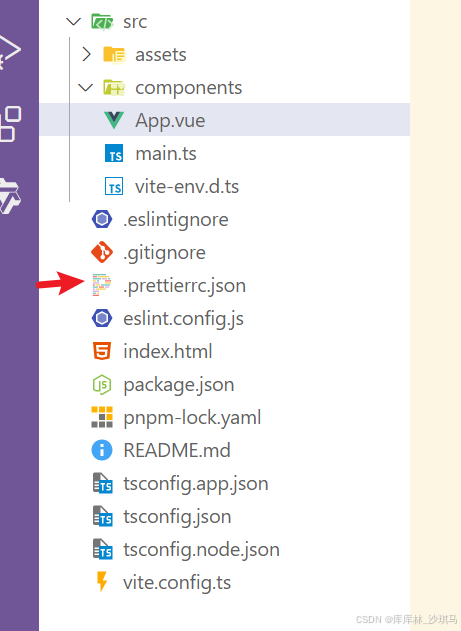
pnpm install -D prettier eslint-config-prettier eslint-plugin-prettier创建 .prettierrc 文件
在项目的根目录下创建一个名为 .prettierrc 的文件,并添加你的 Prettier 配置。
{"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2
}
项目集成
一、集成element-plus
安装 Element Plus
使用 pnpm 来安装 Element Plus 及其依赖项。
pnpm i element-plus安装图标库(可选): 如果你希望使用 Element Plus 内置的图标,可以安装 @element-plus/icons-vue。
pnpm i @element-plus/icons-vue配置 Element Plus
全局引入 Element Plus
如果你希望在全局范围内使用所有 Element Plus 组件,可以在项目的入口文件(通常是 main.js 或 main.ts)中进行配置。
javascript">import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})
app.mount('#app')二、src文件夹别名配置
在基于 Vite 的 Vue 项目中配置 src 文件夹的别名可以提高代码的可读性和维护性。Vite 默认支持使用 @ 作为 src 目录的别名,但如果你需要自定义别名或添加更多的路径别名,你可以通过修改 vite.config.ts 配置文件来实现。
javascript">import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})
TypeScript 编辑配置
修改 tsconfig.node.json
javascript">{"compilerOptions": {"composite": true,"skipLibCheck": true,"module": "ESNext","moduleResolution": "bundler","allowSyntheticDefaultImports": true},"include": ["vite.config.ts"]
}
修改 tsconfig.json
javascript">{"compilerOptions": {"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": {//路径映射,相对于baseUrl"@/*": ["src/*"]},"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", "DOM.Iterable"],"skipLibCheck": true,/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "preserve",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],"references": [{ "path": "./tsconfig.node.json" }]
}
三、项目环境变量的配置
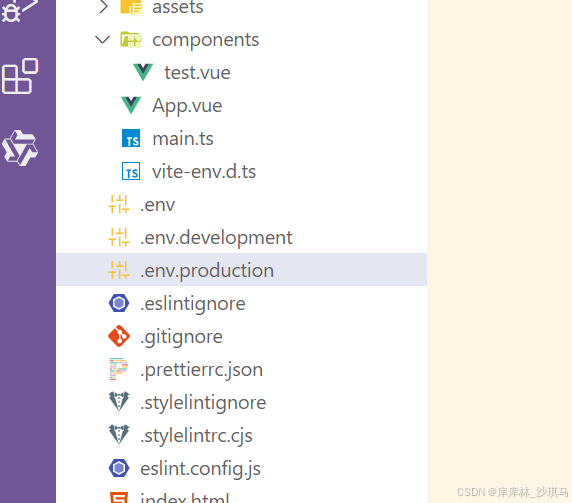
在基于 Vite 和 Vue 3 的项目中配置环境变量可以帮助你在不同的环境中(如开发、测试和生产)使用不同的设置。Vite 使用 .env 文件来管理环境变量,这些文件可以放置在项目的根目录下。
环境变量文件
Vite 会自动加载以下文件中的环境变量:
.env:默认的环境变量。.env.local:本地特定的环境变量,不会被 Git 跟踪。.env.[mode]:针对特定模式(如development或production)的环境变量。.env.[mode].local:针对特定模式的本地环境变量,不会被 Git 跟踪。
例如,如果你有以下几个文件:
.env:适用于所有环境的通用环境变量。.env.development:仅适用于开发环境的环境变量。.env.production:仅适用于生产环境的环境变量。.env.test:仅适用于本地开发环境的环境变量,不会被 Git 跟踪。

开发环境
.env.development:
javascript"># 变量必须使用 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '库库林-沙琪马'
VITE_APP_API_URL = 'http://localhost:3000'
VITE_APP_BASE_URL = '/dev-api'生产环境
.env.production:
javascript">NODE_ENV = 'production'
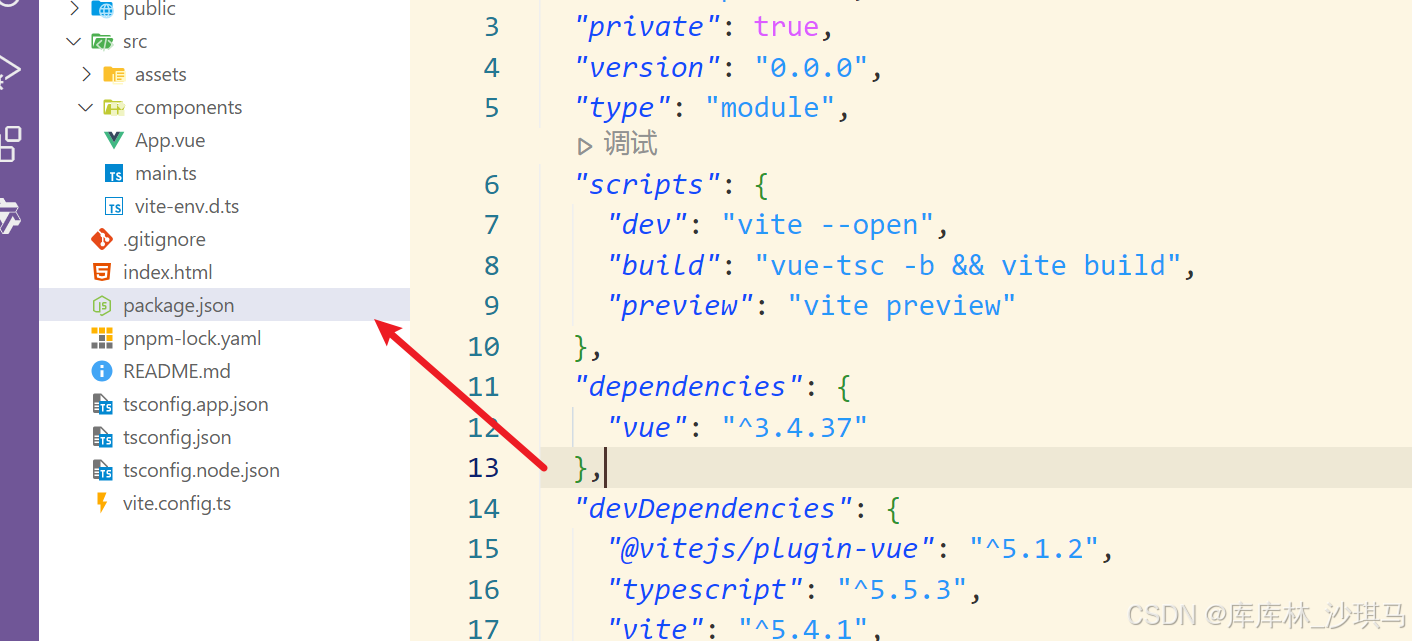
VITE_APP_TITLE = '库库林'配置运行命令:package.json
javascript">"scripts": {"dev": "vite --open","build:test": "vue-tsc -b && vite build --mode test","build:pro": "vue-tsc -b && vite build --mode production"
}通过 import.meta.env 获取环境变量
四、svg图标的封装与使用
在基于 Vite 和 Vue 3 的项目中封装和使用 SVG 图标可以提高项目的可维护性和性能。以下是一个详细的步骤来实现 SVG 图标的封装与使用。
安装配置依赖
pnpm install vite-plugin-svg-icons -D在 vite.config.ts 中配置依赖
javascript">import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
//引入svg需要的插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],symbolId: 'icon-[dir]-[name]'})],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}},
})
在 main.ts 中引入
javascript">import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})
//svg插件需要的配置代码
import 'virtual:svg-icons-register'app.mount('#app')SVG封装成组件
将 SVG 封装成组件可以提高代码的可维护性和复用性。
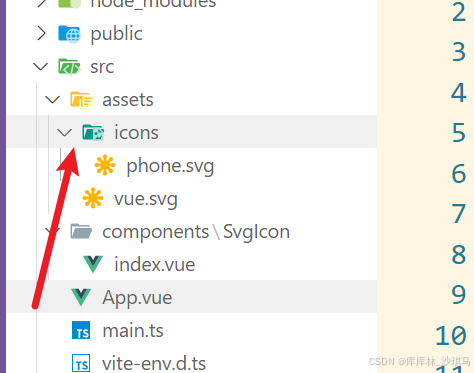
确保你有一个文件夹来存放所有的 SVG 文件。可以在 src/assets/icons 目录下创建一个文件夹来存放 SVG 文件。

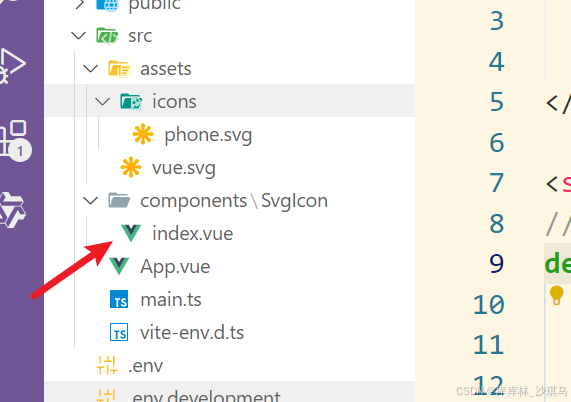
在 components 目录下创建一个新文件夹,例如 SvgIcon,在创建一个组件文件 index.vue(直接创一个SvgIcon.vue也可以)

javascript"><template><!-- svg:图标外层容器节点,内部需要与use标签结合使用 --><svg :style="{ width, height }"><!-- xlink:href执行用哪一个图标,属性值务必#icon-图标名字 --><!-- use标签fill属性值可以设置颜色 --><use :xlink:href="prefix + name" :fill="color"></use></svg>
</template><script setup lang="ts">
//接收父组件传递的参数
defineProps({// 图标前缀prefix: {type: String,default: '#icon-'},// 图标名称name: {type: String,default: ''},// 颜色color: {type: String,default: ''},// 宽度width: {type: String,default: '16px'},// 高度height: {type: String,default: '16px'}
})
</script><style scoped></style>使用SVG组件
javascript"><template><div><SvgIcon name="phone"></SvgIcon></div>
</template><script setup lang="ts">
import SvgIcon from './components/SvgIcon/index.vue'
</script><style scoped></style>自定义注册svg全局组件
简单方式(不推荐使用,仅供了解)
在 main.ts 中注册全局组件
javascript">import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})
//svg插件需要的配置代码
import 'virtual:svg-icons-register'
//注册全局组件
import SvgIcon from './components/SvgIcon/index.vue'
app.component('SvgIcon', SvgIcon)
app.mount('#app')使用全局组件
javascript"><template><div><SvgIcon name="phone"></SvgIcon></div>
</template><script setup lang="ts">
// 不需要导入SvgIcon,因为它们已经是全局组件
</script><style scoped></style>自动化全局注册
一个项目中可能会有很多全局组件,都按照上面的方式注册使用,太过于麻烦。
在 components 目录下创建一个 index.ts 文件

javascript">import SvgIcon from './SvgIcon/index.vue'const allGlobalComponent:any = {SvgIcon}
//对外暴露插件对象
export default {//插件对象中必须包含一个属性:install,值必须是一个函数install(app:any) {Object.keys(allGlobalComponent).forEach(key => {//注册为全局组件app.component(key, allGlobalComponent[key]);})}
}在 main.ts 文件中引用
javascript">import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})
//svg插件需要的配置代码
import 'virtual:svg-icons-register'
//引入自定义插件对象:注册整个项目的全局组件
import globalComponent from '@/components'
//安装自定义插件
app.use(globalComponent)
//挂载
app.mount('#app')五、集成sass
Sass 是一个强大的 CSS 预处理器,它允许你使用变量、嵌套规则、混合(mixins)、函数等高级功能来编写更简洁和可维护的样式代码。本文将详细介绍如何在基于 Vite 和 Vue 3 的项目中集成和使用 Sass。
因为目前组件内部已经可以使用scss样式,需要加上 lang="scss"
<style scoped lang="scss"></style>全局样式
创建一个全局样式文件,比如 src/styles/index.scss,并在其中定义一些全局变量和混合。

在 main.ts 文件中引用
javascript">import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})
//svg插件需要的配置代码
import 'virtual:svg-icons-register'
//引入自定义插件对象:注册整个项目的全局组件
import globalComponent from '@/components'
//安装自定义插件
app.use(globalComponent)
//引入模版的全局的样式
import '@/styles/index.scss'
//挂载
app.mount('#app')清除默认样式
在 styles 目录下创建一个reset.scss文件,用于清除默认样式.

*,
*:after,
*:before {box-sizing: border-box;outline: none;
}html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
//strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {font: inherit;font-size: 100%;margin: 0;padding: 0;vertical-align: baseline;border: 0;
}article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {display: block;
}body {line-height: 1;
}//ol,
//ul {
// list-style: none;
//}blockquote,
q {quotes: none;&:before,&:after {content: '';content: none;}
}sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline;
}sup {top: -.5em;
}sub {bottom: -.25em;
}table {border-spacing: 0;border-collapse: collapse;
}input,
textarea,
button {font-family: inhert;font-size: inherit;color: inherit;
}select {text-indent: .01px;text-overflow: '';border: 0;border-radius: 0;-webkit-appearance: none;-moz-appearance: none;
}select::-ms-expand {display: none;
}code,
pre {font-family: monospace, monospace;font-size: 1em;
}在 styple/index.ts 引入
//引入清除默认样式
@import './reset.scss'配置文件
如果仅仅只是按照上面的配置,你会发现在src/styles/index.scss 全局样式文件中没有办法使用$变量.因此需要给项目中引入全局变量$.在 style目录下创建一个variable.scss文件!

在 vite.config.ts 文件配置如下:
javascript">import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
//引入svg需要的插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],symbolId: 'icon-[dir]-[name]'})],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}},//scss全局变量配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},}
})
然后在就可以在 variable.scss文件中配置全局变量
javascript">//variable.scss//项目提供scss全局变量
$color: red;javascript">// App.vue<template><div><h1>测试代码</h1></div>
</template><script setup lang="ts"></script><style scoped lang="scss">
div {h1 {color: $color;}
}
</style>
六、axios二次封装
在 Vue 3 项目中,二次封装 Axios 可以提高代码的可维护性和复用性。通过封装 Axios,你可以添加一些通用的功能,如请求拦截、响应拦截、错误处理等。下面是一个详细的步骤来实现 Axios 的二次封装。
目的
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、
处理http网络错误)
安装
pnpm i axios
创建 Axios 实例
创建一个新的文件 src/utils/request.ts(或你喜欢的其他路径),并初始化一个 Axios 实例。
javascript">//进行axios二次封装:使用请求与响应拦截器
import axios from 'axios'
import { ElMessage } from 'element-plus';
//第一步:利用axios对象的create方法,创建axios实例(其他的配置:请求超时,基础路径等)
const request = axios.create({baseURL: import.meta.env.VITE_APP_BASE_API, //基础路径timeout: 5000 //请求超时时间
})
//第二步:请求与响应拦截器
request.interceptors.request.use((config) => {//config配置对象,headers请求头,经常给服务器端携带公共参数//返回配置对象return config
});
//第三步:响应拦截器
request.interceptors.response.use((response) => {//成功回调//简化数据return response.data;
}, (error) => { //失败回调:处理http网络错误let msg = ''; //存储网络错误信息let status = error.response.status //http状态码switch(status){case 400:msg = '请求参数错误'breakcase 401:msg = 'TOKEN过期'breakcase 403:msg = '访问被拒绝'breakcase 404:msg = '请求地址错误'breakcase 500:msg = '服务器故障'breakdefault:msg = '网络错误'}//提示错误信息ElMessage({type: 'error',message: msg})return Promise.reject(error)})//对外暴露
export default request;七、路由配置
Vue Router 是 Vue.js 生态系统中的一个重要组成部分,它提供了一种简单而强大的方式来管理应用的导航。通过配置 Vue Router,你可以轻松地创建具有多个视图的单页应用,并根据 URL 显示不同的内容。
安装 Vue Router
首先,确保你的项目已经安装了 Vue Router。如果还没有安装,可以使用 npm 或 pnpm 来安装:
pnpm add vue-router@next
创建路由配置文件
创建 src/router/routes.ts 初始化一个 常量路由实例。
javascript">//对外暴露配置路由(常量路由)
export const constantRoute = [{path: '/',component: () => import('@/views/home/index.vue'),name: 'home',meta: {title: '首页'}},{path: '/login',component: () => import('@/views/login/index.vue'),name: 'login',meta: {title: '登录'}},{path: '/404',component: () => import('@/views/404/index.vue'),name: '404',meta: {title: '404'}},{path: '/:pathMatch(.*)*',redirect: '/404',name: 'Any'}
]创建一个新的文件 src/router/index.ts,并初始化一个 Vue Router 实例。
javascript">import { createRouter, createWebHistory } from 'vue-router'
import { constantRoute } from './routes'
//创建路由器
let router = createRouter({history: createWebHistory(),routes: constantRoute,//滚动行为scrollBehavior() {return { left: 0, top: 0 }}
})export default router;在 Vue 项目中使用路由
在主入口文件 main.ts 中引入并使用路由配置。
javascript">import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
//引入路由
import router from './router'
//引入模版的全局的样式
import '@/styles/index.scss'
//svg插件需要的配置代码
import 'virtual:svg-icons-register'
//引入自定义插件对象:注册整个项目的全局组件
import globalComponent from '@/components'const app = createApp(App)app.use(ElementPlus, {locale: zhCn,
})//安装自定义插件
app.use(globalComponent)
//注册模版路由
app.use(router)
//挂载
app.mount('#app')




