相关文章
UDP Socket聊天室(Java)
UDP聊天室:循环的发送字
通过while循环,文字一直可以发送
dp.getData()是获取DatagramPacket中存储的数据的字节数组。
发送端:
package TseUDP;import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Inet…
MyBatis XML映射文件编写【后端 18】
MyBatis XML映射文件编写 MyBatis 是一个优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解用于配置和原始映射,将接口和 Java 的 POJOs …
一体化运维监控管理平台的全面监控能力
在当今高度信息化的时代,运维监控管理平台的重要性日益凸显。一个优秀的监控平台不仅要能够全面覆盖各类IT和智能设备,还需具备灵活性和可扩展性,以适应不断变化的监控需求。本文旨在深入探讨一体化运维监控管理平台的全面监控能力࿰…
STM32——输入捕获
输入捕获模式可以用来测量脉冲宽度或者测量频率。STM32的定时器,除了TIM6、TIM7,其他的定时器都有输入捕获的功能。应用场景是编码器。 测量频率
当捕获通道TIx 上出现上升沿时,发生第一次捕获,计数器CNT 的值会被锁存到捕获寄存…
周家庄智慧旅游小程序
项目概述
周家庄智慧旅游小程序将通过数字化手段提升游客的旅游体验,依托周家庄的自然与文化资源,打造智慧旅游新模式。该小程序将结合虚拟现实(VR)、增强现实(AR)和人工智能等技术,提供丰富的…
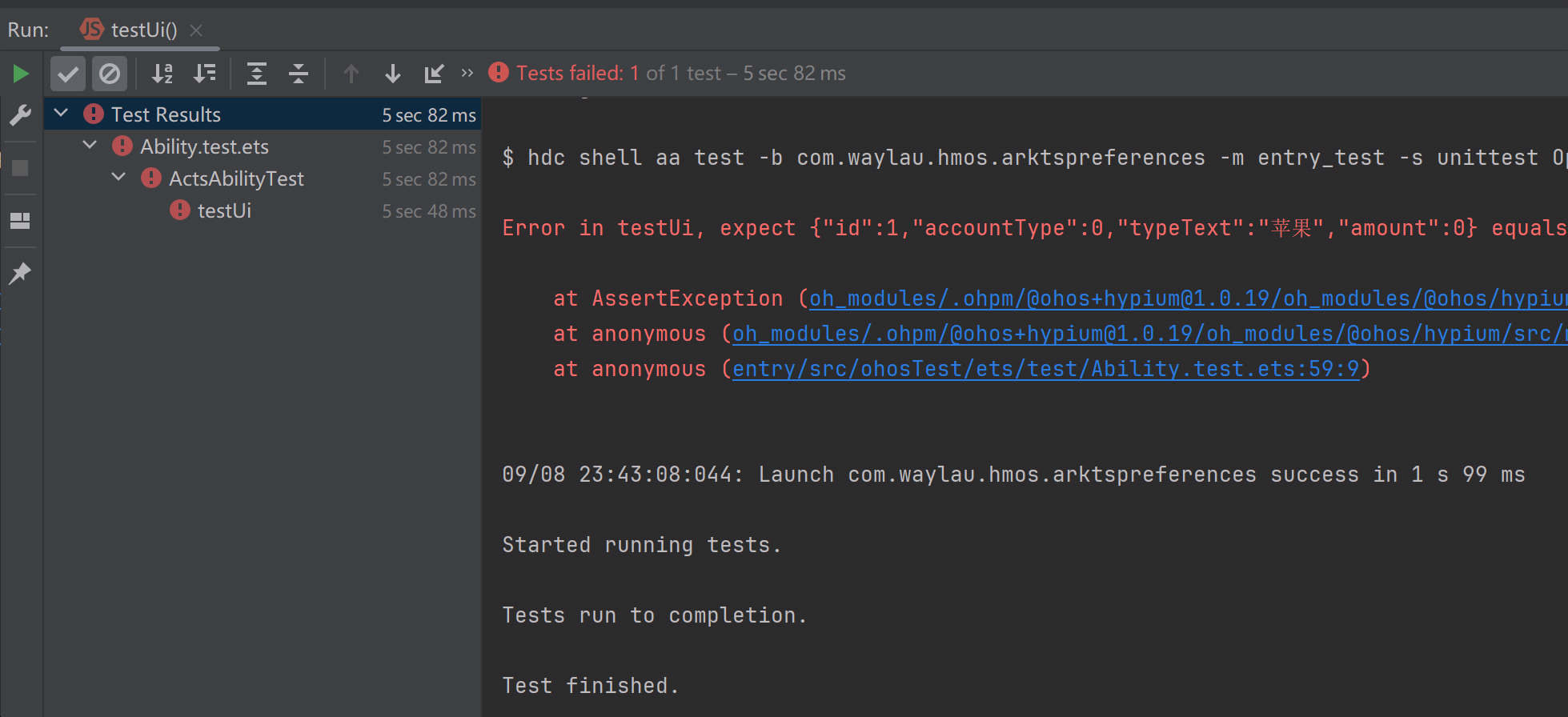
HarmonyOS ArkTS 用户首选项的开发及测试
本节以一个“账本”为例,使用首选项的相关接口实现了对账单的增、删、改、查操作,并使用自动化测试框架arkxtest来对应用进行自动化测试。
为了演示该功能,创建一个名为“ArkTSPreferences”的应用。应用源码可以在文末《跟老卫学HarmonyOS开…
【FFT】信号处理——快速傅里叶变换【通俗易懂】
快速傅里叶变换(Fast Fourier Transform, FFT)是一种用于将信号从时间域转换到频率域的算法。
傅里叶变换的核心思想是:任何周期性信号都可以分解成多个不同频率的正弦波或余弦波的叠加。
简单来说,FFT可以帮助我们理解一个信号…