一、json数据格式
1.1 json数据格式的定义与功能
json是一种轻量级的数据交互格式,可以按照json指定的格式去组织和封装数据,json数据格式本质上是一个带有特定格式的字符串。
功能:json就是一种在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互。
就类似于英语是国际通用语言,普通话是中国的通用语言。
各种编程语言存储数据的容器不尽相同,在Python中有字典dict这样的数据类型, 而其它语言可能没有对应的字典。
json就是一种非常良好的中转数据格式,可以让不同的语言都能够相互通用,互相传递数据。
功能如下图所示:

1.2 json的数据格式
json的数据格式非常严格,如下所示:
python">#json是数据格式可以是:
{'name':'Garfield','age':6} #类似于字典
#json是数据格式也可以是:
[{'name':'Garfield','age':6},{'name':'Jon','age':26}] #类似于元素类型为字典的列表1.3 Python数据和Json数据的相互转化
语法:
json.dumps( 数据名 ) #把python数据转换为json数据
json.loads( 数据名 ) #把json数据转换为python数据
代码示例:
python">#导入json模块
import json#准备符合json格式要求的python数据
info=[{'name':'Garfield','age':6},{'name':'Jon','age':26}]#通过json.dumps( )方法,把python数据转换为json数据
info=json.dumps(info)
print(type(info))
print(info)#通过json.loads( )方法,把json数据转换为python数据
info=json.loads(info)
print(type(info))
print(info)输出:
<class 'str'> #验证了json数据本质上是一个带有特定格式的字符串
[{"name": "Garfield", "age": 6}, {"name": "Jon", "age": 26}]
<class 'list'>
[{'name': 'Garfield', 'age': 6}, {'name': 'Jon', 'age': 26}]
Python语言使用json有很大优势,因为json无非就是一个单独的字典或一个内部元素都是字典的列表,所以json可以直接和Python的字典或列表进行无缝转换。
二、pyecharts包
如果想要做出数据可视化效果图,我们可以借助pyecharts包来完成。
Echarts 是由百度开源的数据可视化图标库,提供直观,生动,可交互,可个性化定制的数据可视化图表 ,pyecharts是 Python 适用版本的Echarts。
我们在前面学习包时,简单提到过pyecharts包,pyecharts包常用于图形可视化,pyecharts包的安装也演示过,详见http://t.csdnimg.cn/RSL5x。
如果我们想了解pyecharts,可以访问网址:https://pyecharts.org,里面有很多图表的具体介绍。pyecharts - A Python Echarts Plotting Library built with love.Description![]() https://pyecharts.org/#/
https://pyecharts.org/#/


三、pyecharts快速入门
3.1构建一个基础的折线图
我们要构建一个水果数量的统计图,代码如下:
python">#导包,导入pyecharts包charts模块Line功能
from pyecharts.charts import Line
#构建折线图框架
line=Line()
#添加X轴数据
line.add_xaxis(["苹果","香蕉","橘子"])
#添加Y轴数据
line.add_yaxis("数量",[10,20,15])
#生成图表
line.render()运行后没有输出,但在同文件目录下生成了一个文件render.html,这是一个网页文件,我们可以通过浏览器查看,如图所示:

此处选择了Edge浏览器,图表如下:

想要了解更多折线图的用法,可以参考:DocumentDescription![]() https://gallery.pyecharts.org/#/Line/basic_line_chart
https://gallery.pyecharts.org/#/Line/basic_line_chart
3.2配置选项
pyecharts模块中有很多的配置选项,常用到2个类别的选项:全局配置选项和系列配置选项。
此处我们主要简单介绍一下全局配置选项中几个常用的功能。

我们尝试调整一些全局配置选项:
python">#导包
from pyecharts.charts import Line
from pyecharts.options import TitleOpts,LegendOpts,ToolboxOpts,VisualMapOpts,TooltipOpts
#构建折线图框架
line=Line()
#添加X轴数据
line.add_xaxis(["苹果","香蕉","橘子"])
#添加Y轴数据
line.add_yaxis("数量",[10,20,15])
#全局配置选项通过set_global_opts来设置
line.set_global_opts(title_opts=TitleOpts('水果数量统计',pos_left='center',pos_bottom='1%'),ledend_opts=LegendOpts(is_show=True),toolbox_opts=ToolboxOpts(is_show=True),visualmap_opts=VisualMapOpts(is_show=True),tooltip_opts=TooltipOpts(is_show=True)
)
#生成图表
line.render()通过Edge查看图表:


关于全局配置选项的更多信息,其中功能的用法,请浏览pyecharts官网,诸如下图,非常详细。

四、处理数据并生成图表
我们把三个记录不同国家新冠疫情状况的数据文件,转化成折线图。
数据文件可提取:
链接:https://pan.baidu.com/s/1_tvWaN3_x3mZ_nUIl579Pg?pwd=66xw
提取码:66xw
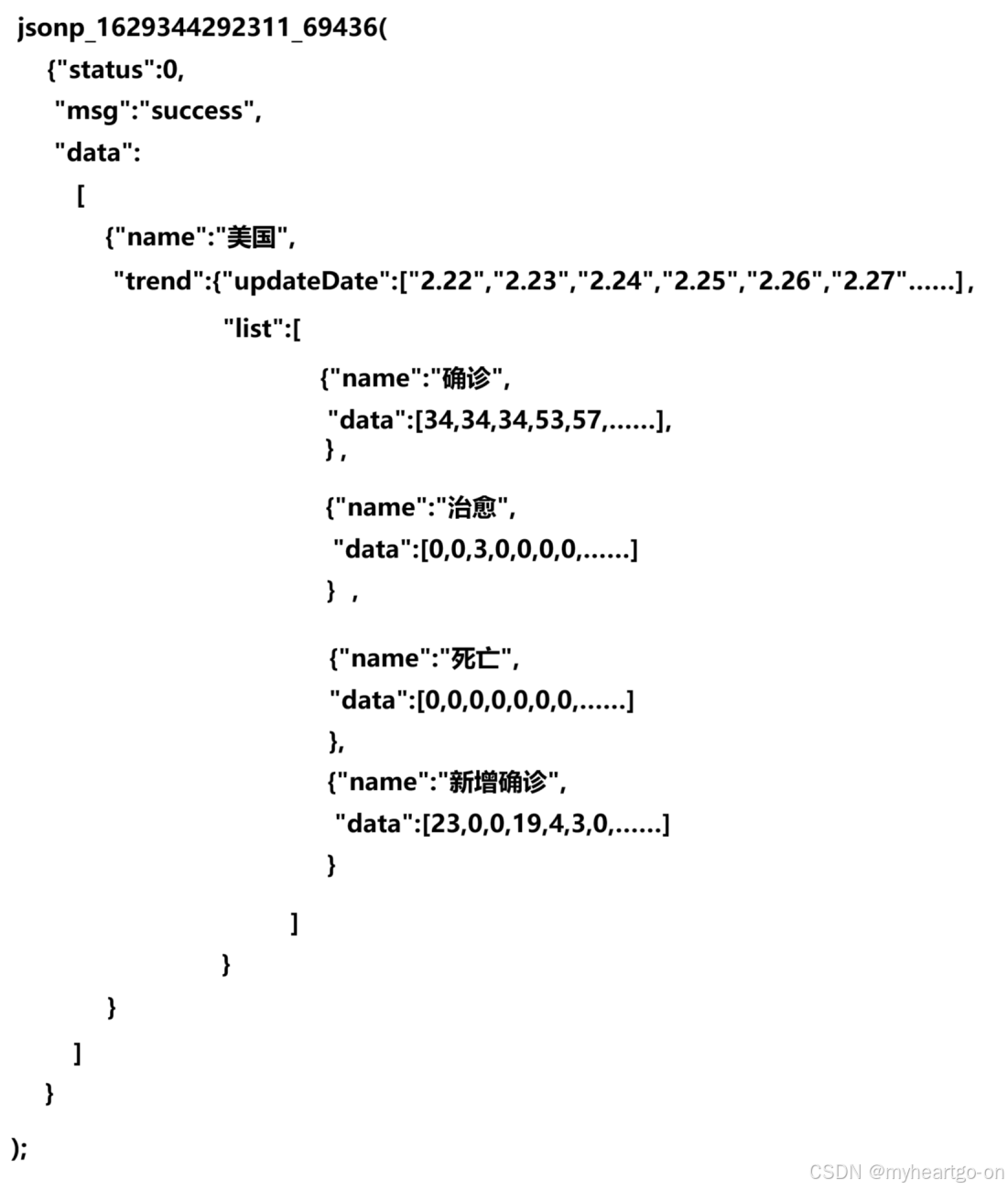
这三份文件的数据内容都是json格式,如图所示:

文件的数据层级如下:

我们要把这三份文件的数据内容转化成图表,文件中部分内容是多余的,我们用代码去除(也可以手动删除,用代码去除是为了复习前面的知识),去除后才能作为标准的json数据去处理。
多余的部分如下图所示(以美国.txt为例),看上面的数据层级图会更加明显。

处理的方式:
- 文件开头,采用字符串的replace()方法,用空格代替多余的内容,效果相当于删去多余内容,用法详见:http://t.csdnimg.cn/kbHew,3.2字符串的替换 。
- 文件结尾,采用数据容器切片的方法,取从开始到最后(不包含最后2个字符)的全部内容,用法详见:http://t.csdnimg.cn/sjUEt
把文件内的数据处理规范之后,将json数据转换成python字典。
转换成字典后,我们要去获取数据,需要日期数据作为X轴,患病状态有4种,取第一项确诊人数作为Y轴。X轴和Y轴的数据都是“trend”里面的value,必须先获取“trend”这个key。

“trend”又是一个嵌套字典,把它拿出来,放到新字典“us_trend_data”中,再去访问日期数据和确诊人数,就清晰容易了很多。
处理完X轴和Y轴需要的数据后,我们开始构建图表,X轴的数据是日期,日期是公用的,一组即可,Y轴是美日印确诊人数,需要3组,进行对比,然后添加细节(为了避免图表杂乱,在系列配置中选择了不显示标签,还设置了全局配置选项),如下列代码所示:
python">#导入模块
import json
from pyecharts.charts import Line
from pyecharts.options import TitleOpts,LegendOpts,ToolboxOpts,VisualMapOpts,TooltipOpts,LabelOpts#处理数据
f_us=open('E:/可视化案例数据/折线图数据/美国.txt','r',encoding='UTF-8')
us_data=f_us.read() #获取美国的全部内容
f_jp=open('E:/可视化案例数据/折线图数据/日本.txt','r',encoding='UTF-8')
jp_data=f_jp.read() #获取日本的全部内容
f_in=open('E:/可视化案例数据/折线图数据/印度.txt','r',encoding='UTF-8')
in_data=f_in.read() #获取印度的全部内容#去掉不符合json规范的开头
us_data=us_data.replace("jsonp_1629344292311_69436(","") #用空格替代跟去掉效果一样
jp_data=jp_data.replace("jsonp_1629350871167_29498(","")
in_data=in_data.replace("jsonp_1629350745930_63180(","")#去掉不符合json规范的结尾
us_data=us_data[:-2]
jp_data=jp_data[:-2]
in_data=in_data[:-2]#json数据转换成python字典
us_dict=json.loads(us_data)
jp_dict=json.loads(jp_data)
in_dict=json.loads(in_data)#转化成字典后,获取trend这个key
us_trend_data=us_dict['data'][0]['trend']
jp_trend_data=jp_dict['data'][0]['trend']
in_trend_data=in_dict['data'][0]['trend']#获取日期数据,用于X轴,取2020年(到314下标结束)
us_x_data=us_trend_data['updateDate'][:314] #日期数据只需要获取一次,因为统计的时间段是一样
jp_x_data=us_trend_data['updateDate'][:314]
in_x_data=us_trend_data['updateDate'][:314]#获取确诊数据,用于Y轴,取2020年(到314下标结束)
us_y_data=us_trend_data['list'][0]['data'][:314]
jp_y_data=jp_trend_data['list'][0]['data'][:314]
in_y_data=in_trend_data['list'][0]['data'][:314]#构建折线图框架
line=Line()
#添加X轴数据
line.add_xaxis(us_x_data) #日期数据是公用的,因为统计的时间段相同
#添加Y轴数据
line.add_yaxis("美国确诊人数",us_y_data,label_opts=LabelOpts(is_show=False))#不显示标签
line.add_yaxis("日本确诊人数",jp_y_data,label_opts=LabelOpts(is_show=False))
line.add_yaxis("印度确诊人数",in_y_data,label_opts=LabelOpts(is_show=False))
#设置全局选项
line.set_global_opts(title_opts=TitleOpts(title="2020年美日印确诊人数对比折线图",pos_left='center',pos_bottom='1%'),legend_opts=LegendOpts(is_show=True),toolbox_opts=ToolboxOpts(is_show=True),visualmap_opts=VisualMapOpts(is_show=True),tooltip_opts=TooltipOpts(is_show=True)
)
#生成图表
line.render()
#关闭文件对象
f_us.close()
f_jp.close()
f_in.close()生成的图表在Edge中查看:

五、总结
把数据做成图表分为2大步:
- 处理数据
- 处理为标准的json数据格式
- json数据格式转化为python字典
- 获取X轴和Y轴数据
- 图表构建
-
构建折线图框架
-
添加X轴、Y轴数据
-
设置(需要的)全局配置和系列配置选项
-
生成图表
-