前言
①在HTML页面中,由于前端技术框架的原因,页面中的一些元素为动态显示,元素根据滚动条的下拉而被加载(元素在当前显示的页面不可见,拖动页面下拉直到该元素出现,此时才可以定位到该元素。)。
②例如:页面注册同意条款,需要滚动条到最底层,才能点击同意。
实例
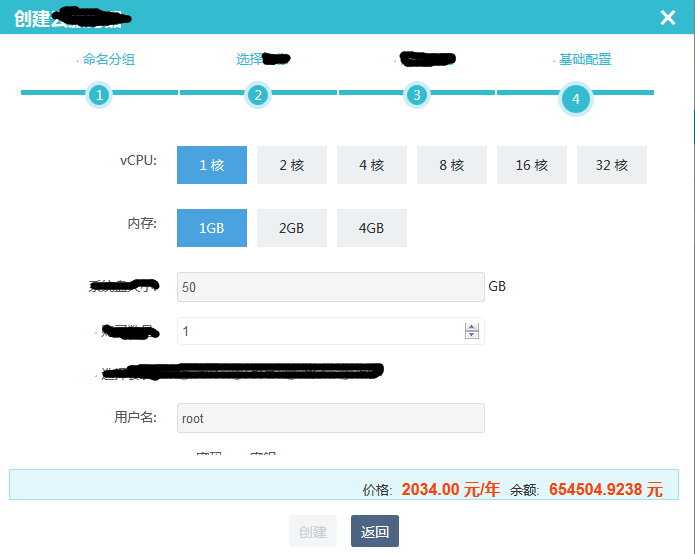
下面一个网页,需要进行拖动页面下拉条后才能通过selenium代码找到密码输入框的元素。

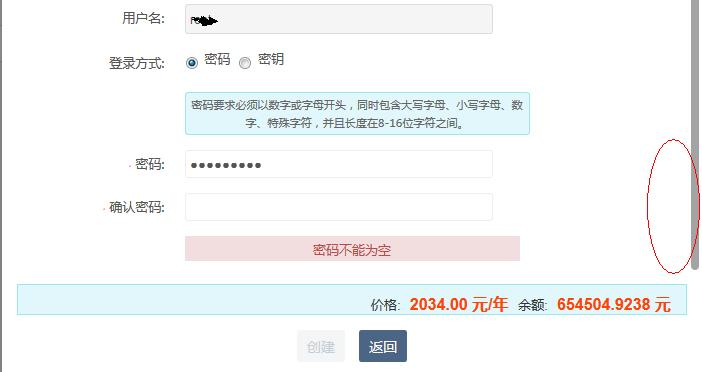
拖动页面下拉条后:

方法①:使用JavaScript脚本直接操作滚动条元素向下拖动
注意:这里的id为滚动条的id,但js中没有xpath的方法,所以滚动条没有id的网页此方法不适用。
js = "var q=document.getElementById('id').scrollTop=10000"driver.execute_script(js)
或者:
js = "var q=document.documentElement.scrollTop=10000"driver.execute_script(js)
方法②:使用JavaScript脚本将滚动条拖动到指定地方:
聚焦元素:就是把滚动条滚动到你想要查找的元素的位置
![]()
# 1 定位需要聚焦元素 target = driver.find_element_xx# 2 js代码 js = "arguments[0].scrollIntoView();"# 3 执行聚焦元素操作 driver.execute_script(js代码, 元素target)
![]()
注意:使用该方法需要获取将滚动条拖动至指定元素的元素对象定位。
target = driver.find_element_by_id("id_keypair") # 需要将滚动条拖动至的指定的元素对象定位driver.execute_script("arguments[0].scrollIntoView();", target) # 将滚动条拖动到元素可见的地方
该方法可以将页面滚动条拖动到需要显示的元素位置,此方法用途比较广,可以使用。
示例:
页面代码:
![]()
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><style type="text/css">button{padding: 8px; background: #f8f8f8;border-radius: 5px}button{margin-left:200px;margin-top:2000px}</style>
</head>
<body><button type="submitA" value="注册A" title="加入会员A" >注册用户A</button>
</body>
</html>
![]()
脚本代码:
![]()
""" 1.学习目标:掌握聚焦元素的操作方法 2.语法(操作方法)2.1 定位需要聚焦元素target = driver.find_element_xx2.2 js代码js = "arguments[0].scrollIntoView()"2.3 执行聚焦元素操作driver.execute_script(js代码,元素target) 3.需求在页面中,滚动条下拉聚焦元素位置。 """ # 1.导入selenium from selenium import webdriver from time import sleep import os# 2.打开浏览器 driver = webdriver.Chrome()# 3.打开页面 url = "file:///" + os.path.abspath("./1.html") driver.get(url) sleep(2)# 4.滚动条下拉聚焦元素位置 # 4.1 定位需要聚焦元素-淘宝首页的END文字 element = driver.find_element_by_css_selector("[type='submitA']")# 4.2 js代码 js = "arguments[0].scrollIntoView()"# 4.3 执行聚焦元素操作 driver.execute_script(js, element) sleep(3)# 5.关闭浏览器 driver.quit()
![]()
方法③:根据页面显示进行变通实现滚动条下拉效果:
在本实例中的页面中,密码是输入框,正常手工操作时,可以通过tab键可以从用户框切换到密码框中,所以根据此思路,在脚本中也可以发送tab键来切换,使元素显示。
from selenium.webdriver.common.keys import Keys # 导入Keys类driver.find_element_by_id("id_login_method_0").send_keys(Keys.TAB) # 定位元素并操作输入
方法④:send_keys(Keys.Space) 模拟向页面发送空格键实现滚动条下拉效果:
注意:发送空格键的元素应该是整个页面对象,比如说定位到页面body后进行操作。
![]()
# coding=utf-8 import timefrom selenium import webdriver from selenium.webdriver.common.keys import Keys from selenium.common.exceptions import TimeoutExceptionbrowser = webdriver.Chrome(executable_path="G:/dj/chromedriver.exe")browser.set_window_size(1400, 900)def search():try:browser.get("https://www.taobao.com")for i in range(5):browser.find_element_by_tag_name('body').send_keys(Keys.SPACE)time.sleep(1)except TimeoutException:search()search()
![]()
方法⑤:鼠标移动到指定元素位置
![]()
# coding=utf-8 from selenium import webdriver from selenium.common.exceptions import TimeoutException from selenium.webdriver.common.action_chains import ActionChainsbrowser = webdriver.Chrome("G:/dj/chromedriver.exe")browser.set_window_size(1400, 900)def search():try:browser.get("https://www.taobao.com")target = browser.find_element_by_css_selector('body > div:nth-child(29)')actions = ActionChains(browser)actions.move_to_element(target)actions.perform()except TimeoutException:search()search()
![]()
方法⑥:操作滚动条实现
![]()
""" 设置JavaScritp脚本控制滚动条 """ js = "window.scrollTo(0, 1000)" # (0:水平距离;1000:垂直距离;单位像素px)""" WebDriver调用JavaScritp脚本方法 """ driver.execute_script(js)# 提示: """最顶层""" js = "window.scrollTo(0,0)""""最底层""" js = "window.scrollTo(0,1000)" # 注:1000不代表一定到最底层,要根据浏览器页面的实际大小。""" 直接操作垂直距离的方式 """ js = "var q=document.documentElement.scrollTop=n"
![]()
示例:
![]()
""" 1.学习目标:掌握浏览器滚动条的操作方法 2.语法2.1使用js语言编写控制滚动条代码参数:0,表示水平距离;10000,表示垂直距离 单位:px格式:向下滚动:window.scrollTo(0,10000)向上滚动:window.scrollTo(0,0)2.2使用selenium中方法执行js代码driver.execute_script(js代码) 3.需求在页面中,控制滚动条 4.总结如果需要测试写的js代码,可以在浏览器F12,控制台console中执行查看结果。 """ # 1.导入selenium from selenium import webdriver from time import sleep# 2.打开浏览器 driver = webdriver.Chrome()# 3.打开页面 url = "https://www.taobao.com" driver.get(url) sleep(2)# 4.滚动条操作 # 4.1 滚动条向下滚动 js_down = "window.scrollTo(0,1000)" # 执行向下滚动操作 driver.execute_script(js_down) sleep(2)# 4.2 滚动条向上滚动 js_up = "window.scrollTo(0,0)" driver.execute_script(js_up) sleep(2)# 向下滚动操作 # n为从顶部往下移动滚动距离 js1 = "var q=document.documentElement.scrollTop=2000" driver.execute_script(js1) sleep(2)# 5.关闭浏览器 driver.quit()
![]()
注意:
window.scrollBy(0, 100):从当前位置向下滚动100像素;
window.scrollTo(0,100):从0滚动到100像素,
这两个方法都是滚动操作,但是scrollTo方法只会从0像素滚动到100像素,除非修改数值才可以滚动到对应像素位置,二scrollBy则会一直向下滚动。
![]()
# coding=utf-8 import timefrom selenium import webdriver from selenium.common.exceptions import TimeoutExceptiondef search():t = Truetime.sleep(1)while t:driver.execute_script("window.scrollBy(0, 1000)")try:driver.find_element('link_text', '没有更多推荐了,返回首页').click()time.sleep(1)t = Falseexcept TimeoutException:search()if __name__ == '__main__':driver = webdriver.Chrome()driver.get("https://blog.csdn.net/sily_z/article/details/80733267")driver.maximize_window()
![]()





